Я сталкиваюсь с таким количеством интересных информационных приложений и документов в своих ежедневных исследованиях, поэтому я подумал, что приведу их список здесь.
Правда, не всем нравится «список рассылки» или сводка новостей, но эй, мы не можем угодить всем. И в любом случае мы не делаем такие сообщения слишком часто.
В этом случае это отличный способ отметить несколько вещей, возможно, для чтения вечером или в выходные дни. Я гарантирую, что вы найдете здесь по крайней мере несколько ссылок, к которым вы захотите вернуться.
Наслаждайтесь!
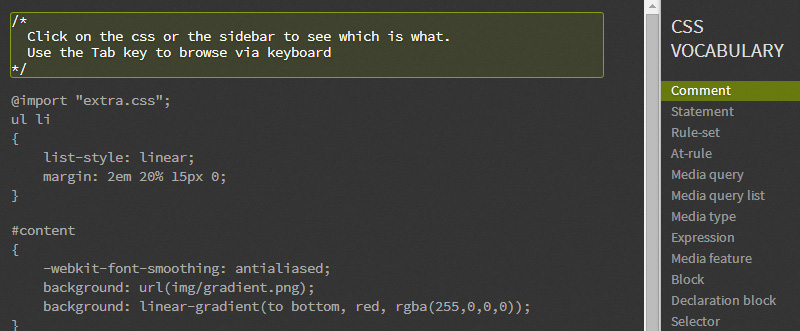
1. CSS Словарь
Отличное маленькое приложение, которое поможет вам быстро освоить все части синтаксиса CSS и как их правильно назвать.
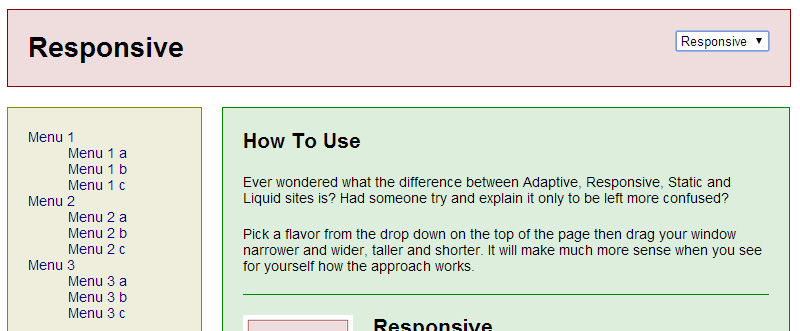
2. Liquidapsive
Очень простой информационный макет, который с помощью поля выбора позволяет выбирать между Отзывчивым, Адаптивным, Жидким и Статическим, чтобы вы могли увидеть разницу между четырьмя типами макетов.
Я полагаю, что это было бы неплохо даже показать клиентам, чтобы они могли видеть, как все меняется, используя разные стили.
3. Superhero.js
Сборник лучших статей, видео и презентаций, помогающих поддерживать большую базу кода JavaScript.
Включены некоторые общие принципы, источники по тестированию, инструменты, производительность, безопасность и многое другое.
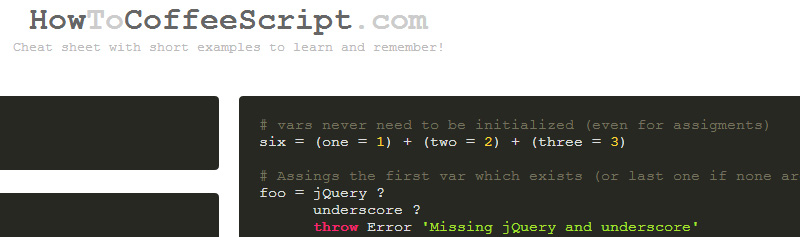
4. HowToCoffeeScript.com
Шпаргалка для изучения и запоминания синтаксиса CoffeScript.
5. Пейзаж HTML
Это довольно интересно. Это документ W3C, который описывает «ощутимые различия» между тремя спецификациями HTML: WHATWG, W3C HTML5.0 и W3C HTML5.1.
Может быть, излишне техническая, но вы можете найти здесь кое-что интересное.
6. Элементы HTML
Хорошая исчерпывающая одностраничная диаграмма элементов HTML и XHTML, показывающая, к какой спецификации относятся эти элементы.
Это выглядит очень хорошо для проведения исследований, чтобы выяснить, когда и / или элемент устарел или устарел в HTML5.
7. Таблица равенства JavaScript
Симпатичная 3-уровневая диаграмма, которая поможет вам понять операторы JavaScript с двойным и тройным равенством.
Вывод? «Используйте три равных, если вы не полностью понимаете преобразования, которые имеют место для двух равных».
8. Контрольный список веб-доступности
Полезный, но не исчерпывающий справочник, который поможет вам отметить различные элементы ваших проектов на предмет их доступности.
Многое из этого довольно просто, но не мешает всегда выглядеть окончательно, в дополнение к проверке доступности.
9. Статические веб-приложения — руководство по эксплуатации
Согласно описанию: «Это руководство познакомит вас с миром статических веб-приложений и предложит решения общих проблем, возникающих при их создании».
Идея здесь состоит в том, чтобы продвигать архитектуру, которая облегчает общие проблемы разработки.
10. Изучите регулярные выражения примерно за 55 минут
Обширный документ / учебник, представляющий регулярные выражения.
Я предполагаю, что это займет гораздо больше времени, чем заявленные «55 минут», чтобы действительно что-то из этого извлечь, но, безусловно, стоит посмотреть.
11. Откройте Web CSS Reference
Это действительно всеобъемлющая и малоизвестная ссылка на свойство и функцию CSS.
В алфавитном порядке и содержит ссылки на спецификации для всего перечисленного.
12. Значения CSS
Это один из моих побочных проектов. Это простой способ найти свойство CSS и быстро просмотреть возможные значения. Например, если вы забыли, какие значения приемлемы для неясного типа font-variant
В дополнение к значениям, самое последнее обновление включает в себя диаграммы поддержки браузера для каждого свойства, созданного на основе caniuse.com .
13. ES6features
От разработчика Microsoft Люка Хобана, обзор новых вещей в спецификации ECMAScript 6.
Как указывает репо, «реализация этих функций в основных движках JavaScript уже ведется», поэтому было бы полезно начать знакомство с этим материалом.
14. Соответствующие спецификации ссылок
У меня часто возникают проблемы с поиском подходящего места в спецификации для исследования чего-либо. Это хорошее краткое резюме от Mozilla о ссылках, которые вам необходимо знать в связи со спецификацией.
15. OverAPI.com
Шпаргалка безумие, ребята.
Кажется, в этом есть все. Шпаргалки будут ссылаться на соответствующие авторитетные ресурсы (MDN, PHP.net и т. Д.).
16. JavaScript: правильный путь
Руководство по JavaScript «предназначено для того, чтобы представить новых разработчиков и помочь опытным разработчикам познакомиться с лучшими практиками JavaScript»
17. Индекс API JavaScript HTML5
Действительно всеобъемлющее универсальное место для поиска информации по API HTML5.
«Автоматически генерируется из документов спецификации HTML 5» и очень прост в навигации с помощью 3-панельного представления.
18. Рвение
Это выглядит довольно аккуратно. Это нативное приложение, которое является аналогом Dash для Windows и Linux — приложения, которое позволяет искать более 130 документов API в автономном режиме.
С помощью простого сочетания клавиш вы можете отобразить браузер API из любой точки вашего рабочего пространства.
19. Окончательный шпаргалка Flexbox
Обширный справочник, который поможет вам найти синтаксис flexbox и освежить менее знакомые вещи.
От того же парня, который делал крутые интерактивные уроки Flexbox .
20. jsCode
Приложение, которое поможет вам создать свои собственные правила кодирования JavaScript.
Вы также можете искать пользовательские руководства, созданные другими, и делиться своими с вашей командой или другими сотрудниками.
Любые другие?
Большинство вещей, которые я включил в этот список, являются не очень известными. Если вы что-то создали или знаете инструмент для создания документов или набор рекомендаций, которыми хотите поделиться, сообщите нам об этом в комментариях.