В этом посте мы рассмотрели в Интернете инструменты Bootstrap и игровые площадки и поделились с вами только самыми лучшими там.
Веб-дизайнеры и разработчики работают в большой отрасли. Наш опыт и доступ к доступным ресурсам разработки дают нам возможность делать что-то уникальное — то, что встречается в немногих (если таковые имеются) отраслях: возможность выпускать инструменты для других веб-дизайнеров и разработчиков.
Инструменты для таких как мы, многочисленны. Многие из них бесплатны, некоторые платные. Все они потрясающие.
Здесь есть инструменты и игровые площадки практически для всего, включая Bootstrap. Давайте рассмотрим лучшие из них.
1. Пингендо
Цена : бесплатно для некоммерческого использования или разовая оплата 99 долларов
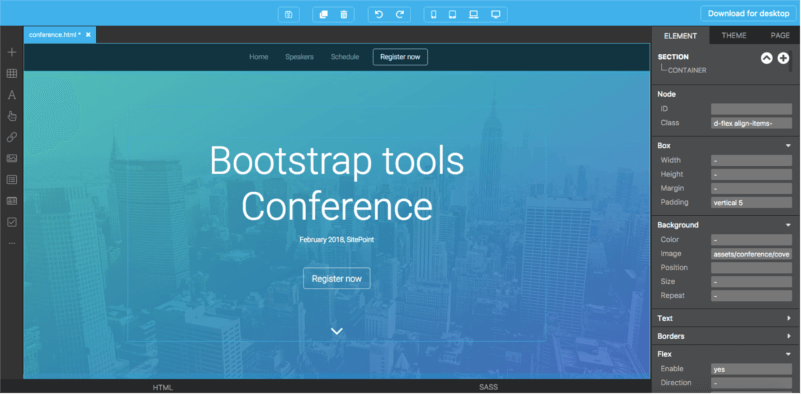
Pingendo — это сборщик Bootstrap 4, доступный в двух вариантах: онлайн-площадка и настольная версия для Windows, macOS и Linux.
Pingendo поставляется с довольно хорошим набором шаблонов, которые позволят вам полностью погрузиться в свой веб-дизайн. Среди доступных шаблонов вы найдете начальный сайт приложения, шаблон сайта конференции и шаблон ресторана, который представлен в различных темах.
Существует также ряд готовых к использованию каркасов, включая фотоальбом, титульную страницу, страницу формы оформления заказа, целевую страницу, страницу продукта и таблицу цен.
2. Брикс
Цена : от $ 14,90 / месяц
Brix — это конструктор Bootstrap для проектирования, создания и редактирования адаптивных веб-сайтов и пользовательских интерфейсов. Сервис полностью основан на облаке и построен как инструмент быстрого прототипирования для инфраструктуры Bootstrap.
Инструмент основан на опыте, накопленном с самого начала Bootstrap.
Более 20 шаблонов также доступны для использования в качестве отправной точки для ваших веб-страниц.
3. Самолеты
Цена : от $ 16 / месяц за 3 проекта
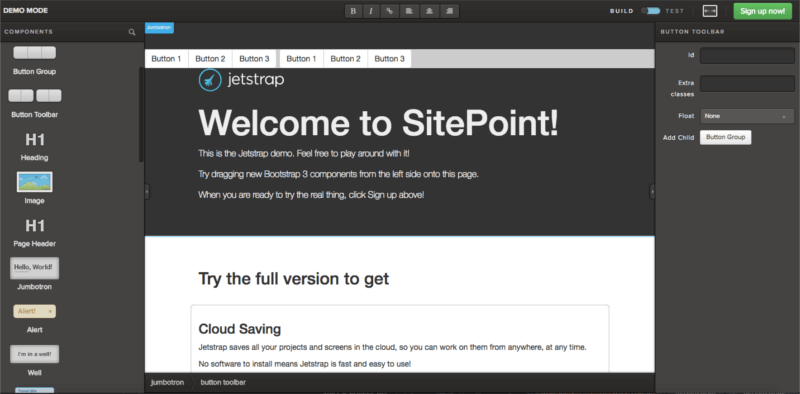
Jetstrap — это конструктор интерфейса Bootstrap, который представляет собой нечто среднее между инструментом макета и инструментом создания интерфейса, что приводит к тому, что и то, и другое находится на столе. На самом деле, замечательно то, что вместо того, чтобы издеваться над экранами, вы на самом деле строите их на лету.
Этот инструмент полностью основан на веб-технологиях и включает компоненты для перетаскивания и фрагменты с хорошей чистой разметкой, готовые для простого создания сложных компонентов.
4. Пинегров
Цена : от 49 $
Pinegrow — это настольный веб-редактор, который позволяет создавать адаптивные сайты, используя живое, многостраничное редактирование, стили CSS и Sass, а также компоненты для Bootstrap, Foundation и WordPress.
Доступно для macOS, Windows и Linux, вы можете разрабатывать, используя Bootstrap 3, 4 или другие фреймворки по своему усмотрению.
5. Bootstrap Studio
Цена : от 25 $
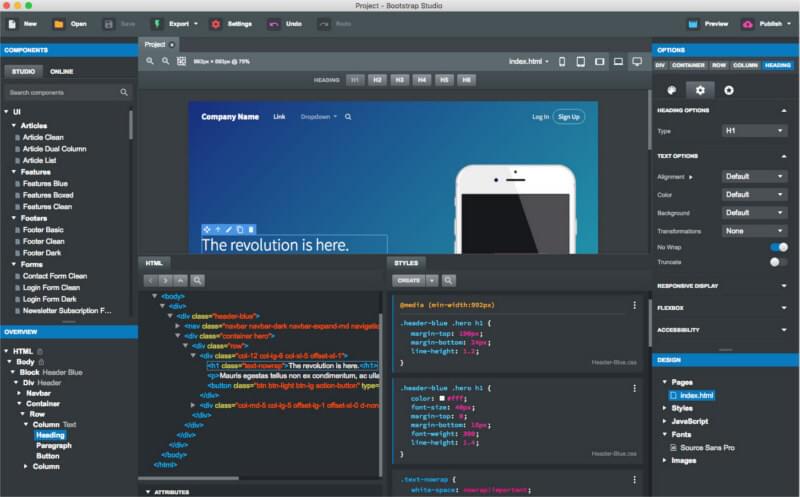
Bootstrap Studio — это настольное приложение, но оно предлагает онлайн-демонстрацию своих возможностей.
Он построен на основе функции перетаскивания и поставляется с довольно хорошим набором встроенных компонентов, включая верхние и нижние колонтитулы, галереи и слайд-шоу.
6. Загрузочный
Цена : бесплатно с рекламой, $ 9 / месяц
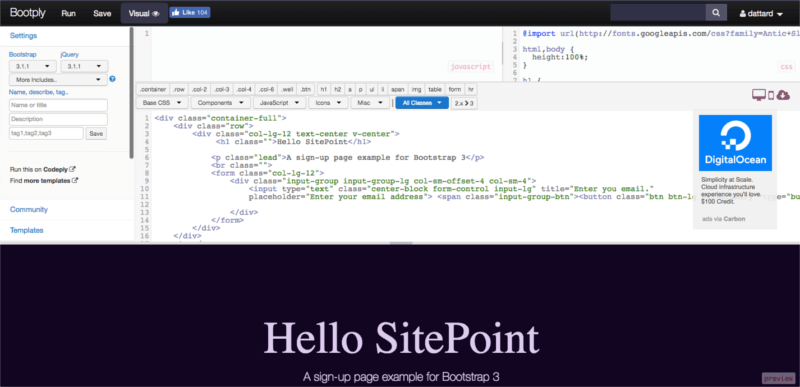
Bootply рекламирует себя как игровую площадку, редактор и строитель Bootstrap.
Из всех инструментов, которые мы видели до сих пор, этот инструмент кажется наиболее подходящим для тех, кто любит иметь возможность перетаскивания, но с полной возможностью кодирования под рукой. Он позволяет переключаться между редактором кода и предварительным просмотром, чтобы вы могли быстро проверить свою сборку.
Bootply также поставляется с несколькими готовыми шаблонами для быстрого запуска. Помимо обычной целевой страницы, одностраничного приложения или статьи, у вас также есть более сложные шаблоны, такие как панель управления и шаблоны панели мониторинга, а также современный макет сайта технических новостей.
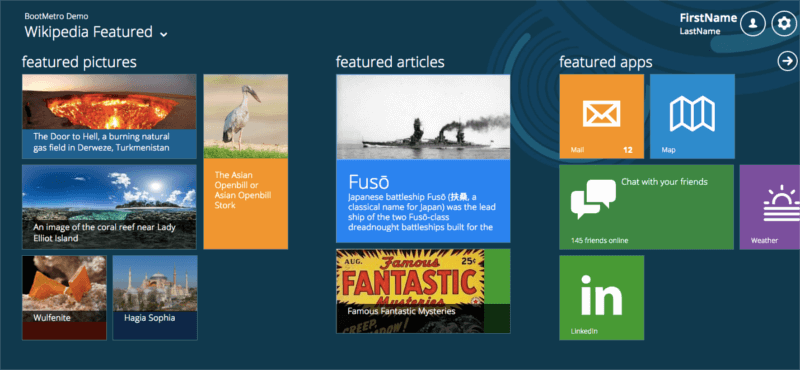
7. BootMetro
Цена : бесплатно
Это простая структура пользовательского интерфейса, которая позволяет вам создавать Metro-подобный интерфейс с помощью Bootstrap.
8. BootTheme
Цена : бесплатно или $ 9.99 / месяц
С помощью теговой строки для создания веб-страницы за 5 минут без необходимости кодирования вы можете получить представление о том, где этот инструмент наиболее эффективен.
По сути, это еще один конструктор пользовательского интерфейса, который позволяет создавать целые пользовательские интерфейсы, используя перетаскивание и настройку кода по мере необходимости.
9. JSFiddle с начальной загрузкой
Цена : бесплатно
Вы, наверное, уже сталкивались с JSFiddle, популярной игровой площадкой JS. Но что, если вы хотите поиграть с Bootstrap?
Выше приведено рабочее пространство JSFiddle с ресурсами Bootstrap и его зависимостями, добавленными в качестве внешних ресурсов, чтобы вы могли JSFiddle в среде Bootstrap.
Это для фанатов управления — всех тех из вас, кто хочет сделать все самостоятельно — поэтому здесь нет компонентов, нет перетаскивания, нет ничего.
Это чистый лист, с которым вы можете поиграть, идеально подходит для проведения нескольких тестов, чтобы быстро и дешево заработать, со всем необходимым контролем.
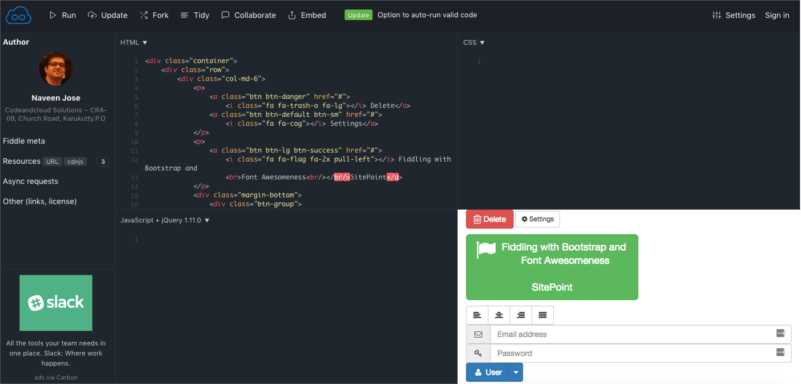
10. JSFiddle (Bootstrap + Font Awesome)
Цена : бесплатно
В то время как предыдущий инструмент включал только Bootstrap, этот — Bootstrap + Font Awesome , так что вы также можете встраивать шрифты и копаться в душе.
11. BootPress
Цена : бесплатно
BootPress (вдохновленный WordPress?) На самом деле представляет собой простую CMS и блоговую платформу с плоскими файлами, которую вы можете добавить в свои проекты, чтобы быстро добавить эту функциональность в проекты с начальной загрузкой. Кроме того, в нем есть ряд оберток и компонентов для таких вещей, как нумерация страниц, таблицы, иерархии, валидация и т. Д., А также ряд готовых тем, которые можно использовать для запуска блога или веб-сайта.
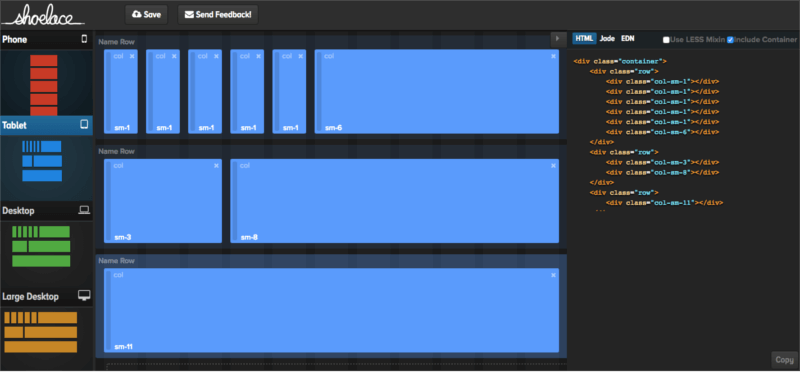
12. Шнурки
Цена : бесплатно
Если вы изо всех сил пытаетесь сделать свои сетки Bootstrap, вы можете попробовать разработать их визуально и получить автоматически сгенерированный для вас код, готовый для вставки прямо в ваш проект.
Это то, что Shoelace делает для вас, и оно также включает в себя все отзывчивые классы Bootstrap, о которых позаботились о вас.
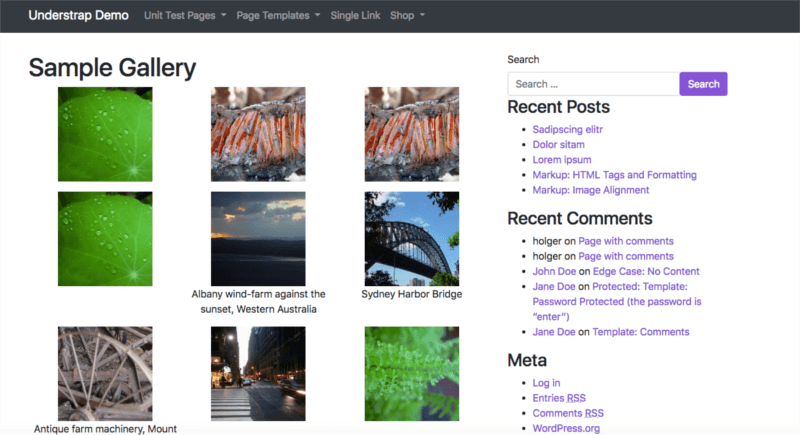
13. UnderStrap
Цена : бесплатно
Understrap — это небольшая комбинация тем WordPress и Bootstrap — тема, основанная на теме Underscores из Automattic и Bootstrap 4, поэтому она является отличной отправной точкой, если вы хотите создать тему WordPress на основе Bootstrap.
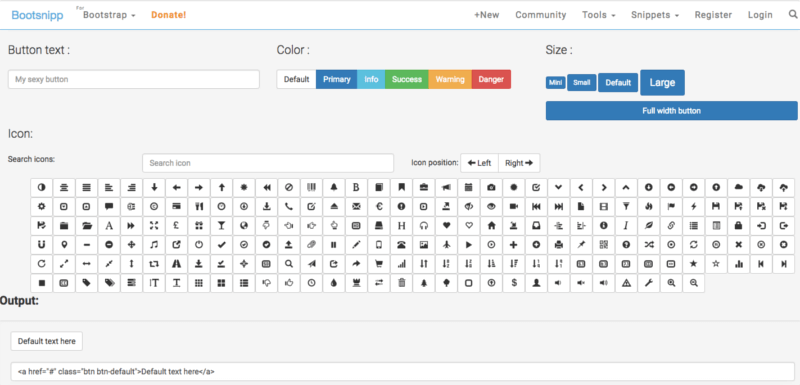
14. Bootstrap Button Generator
Цена : бесплатно
Я стараюсь, чтобы кнопки выглядели идеально в моих проектах. Хороший набор кнопок — это реальная разница между хорошим и отличным интерфейсом.
Тем не менее, возиться с кнопками может занять много времени.
Этот генератор кнопок самозагрузки сокращает время, предоставляя простой в использовании генератор, который вы можете настроить по своему усмотрению.
15. CodePen
Цена : бесплатно, Pro $ 8 / месяц
Мы оставили лучшее для последнего.
Это, без тени сомнения, самая полноценная игровая площадка кода и, конечно, она полностью поддерживает Bootstrap. Любимый проект Криса Койера быстро превратился в один из самых популярных сайтов для веб-дизайнеров и разработчиков.
CodePen — это не просто игровая площадка. Это также хранилище экспериментов других людей, которыми можно поделиться. Поэтому, чтобы начать работу с ручками, созданными в Bootstrap, нажмите на эту ссылку, чтобы найти самые популярные ручки, помеченные с помощью Bootstrap .
Как вы уже видели, инструменты Bootstrap и игровые площадки довольно многочисленны. Вы могли бы быть в некоторой растерянности относительно того, что выбрать.
Мы настоятельно рекомендуем попробовать каждый из них. В конце концов вы найдете свой собственный набор инструментов, к которому вы будете продолжать возвращаться. На этом этапе нужно копаться и начинать разрабатывать и кодировать с помощью Bootstrap!
Если вы слышали о Bootstrap, но откладывали его изучение, потому что оно кажется слишком сложным, то изучите наш курс Введение в Bootstrap 4, чтобы быстро и весело познакомиться с мощью Bootstrap.