JQuery может быть очень мощным, и когда вы узнаете больше об этом, вы будете удивлены тем, что он способен сделать. Сегодняшняя статья представляет собой набор из 20 плагинов jQuery для создания анимационных эффектов на вашем сайте / блоге. Они могут быть очень полезны для привлечения новых посетителей, чтобы остаться на вашей странице и снизить показатель отказов или просто для удовольствия! Наслаждаться.
1. Фотон: JS CSS 3D Lighting Engine
Photon — экспериментальный JavaScript CSS 3D-движок освещения.

Исходный Демо
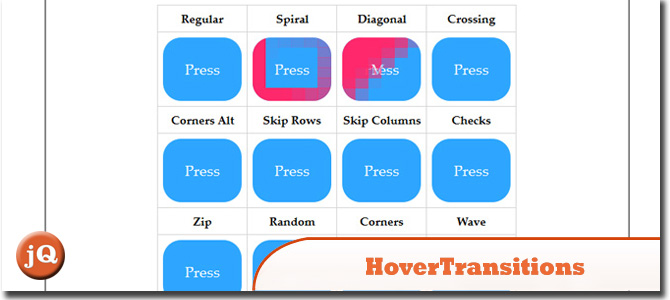
2. HoverTransitions — jQuery анимированные эффекты при наведении
Позволяет создавать многочисленные эффекты анимации перехода для элементов веб-страницы. Эффекты выполняются путем разбиения элемента на более мелкие блоки и анимации внешнего вида каждого из них в соответствии с различными шаблонами и эффектами.

Исходный Демо
3. forkit.js: анимированная лента GitHub
Экспериментальная анимационная лента, раскрывающая занавес дополнительного содержания. Смотрите в верхнем правом углу! из демо.

Исходный Демо
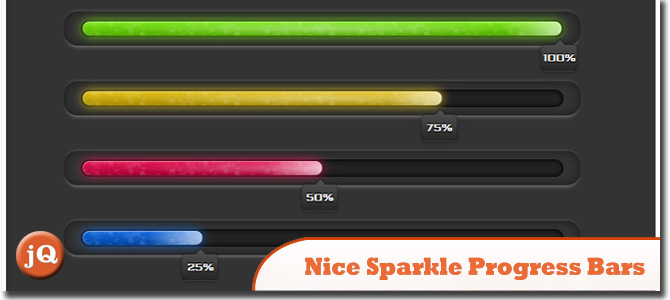
4. Красивые Sparkle Progress Bars с jQuery и CSS3
Блестящие блестящие прогресс-бары с процентной меткой. Блеск внутри полос создается с использованием комбинации линейного и радиального градиента в качестве фона, а затем анимируется с использованием свойств анимации и ключевых кадров.

Источник + Демо
5. JustGage: анимированные датчики в SVG и Raphaël library
Удобный плагин JavaScript для генерации и анимации красивых и чистых датчиков. Он основан на библиотеке Raphaël для векторного рисования, поэтому он полностью независим от разрешения и саморегулируется.

Источник + Демо
6 .: JZoopraxiscope
Плагин jQuery для создания анимации из статических изображений, созданный в Zoopraxiscope от Eadweard Muybridge. Помимо jQuery, он также использует пользовательский интерфейс jQuery и требует, чтобы кадры были анимированы как одно горизонтальное изображение.

Исходный Демо
7. Mac OS X Lion с CSS3 и jQuery
Этот раздел просто состоит из анимации ключевых кадров CSS3. Раздел входа в систему состоит в основном из часов, двух изображений (логотипы и аватары, имя пользователя), двух фонов и поля ввода пароля.

Исходный Демо
8. Слайд-фон с помощью jQuery
В этом уроке я кратко расскажу, как создать этот слайд.

Исходный Демо
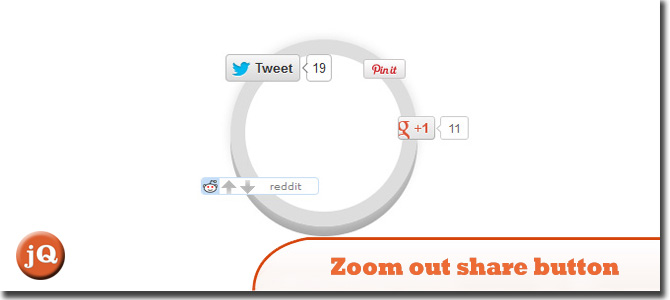
9. Кнопка уменьшения масштаба с jQuery и CSS3
Я решил создать способ отображения внимания, чтобы привлечь кнопки, и придумал следующее: круг, который расширяется, показывая кучу кнопок общего доступа при наведении курсора. Читайте дальше, чтобы узнать, как это сделать, и посмотрите демо!

Исходный Демо
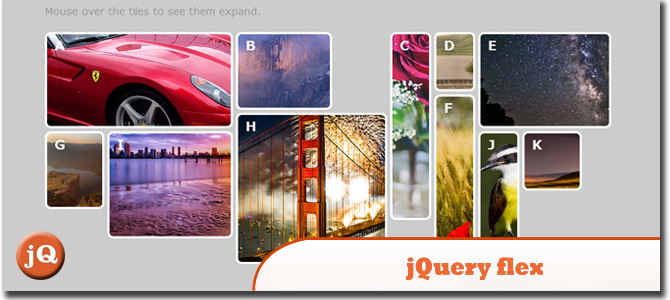
10. JQuery Flex
Флюид асимметричной анимированной сетки плагинов.

Исходный Демо
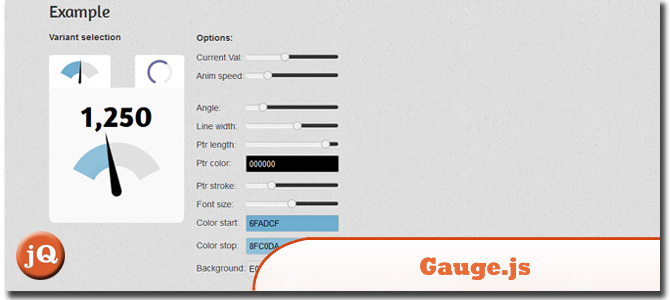
11. Gauge.js
100% родной и классно выглядящий анимированный датчик JavaScript.

Источник + Демо
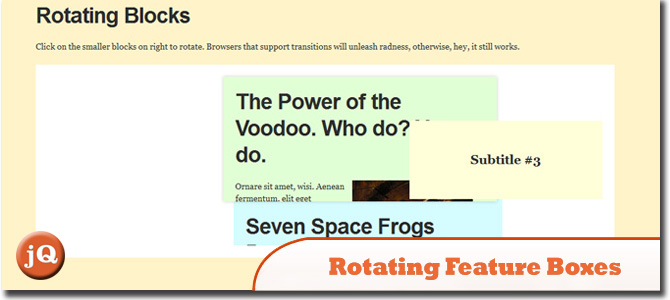
12. Вращающийся набор функций с помощью jQuery & CSS3
Полный эффект этого (с анимацией перехода) будет работать в новых браузерах WebKit и Opera и Firefox 4 и выше. Любой другой браузер будет вращать блоки без анимации перехода.

Исходный Демо
13. ThumbFx: отзывчивые эффекты миниатюр jQuery
Расширьте возможности своего веб-сайта с помощью ThumbFx, анимационного плагина jQuery, который оживит ваши изображения и контент. Создавайте уникальные анимированные эффекты без каких-либо знаний JQuery.

Исходный Демо
14. PullOuts: выдвижные виджеты jQuery
Позволяет захватывать любую часть контента с веб-страницы и отображать ее в виде выдвижного виджета. Будь то блок текста, изображений, корзина покупок, логин, форма поиска или подписка, видео или любой другой контент — вы можете сделать это.

Исходный Демо
15. Цветная анимация jQuery-плагина
Этот плагин также добавляет цвета rgba, так что теперь вы можете независимо анимировать прозрачность фона и текста переднего плана. Помните, что Internet Explorer 8 и более ранние версии не поддерживают цвета rgba.

Источник + Демо
16. Панель инструментов Mac OS X с jQuery
Это пример панели инструментов Mac OS X с иконками перетаскивания и трехмерными приложениями с jQuery. Tranforms и переходы используются для достижения наилучшего эффекта.

Исходный Демо
17. jQuery Плагин сортировки и заказа портфеля
Функции :
> Расширяемый фильтр и кнопки заказа.
> Настройка CSS3 анимации, постепенное снижение качества.
> Около 30 видов анимации переходного стиля, различающихся по EasyIn и EasyOut.
> Опциональный обратный порядок, вы можете установить кнопку поддержки заказа или нет.

Исходный Демо
18. Горизонтальная гистограмма с CSS3 и jQuery
Сегодня мы создадим анимированную горизонтальную гистограмму, используя jQuery, свойства CSS3 (такие как: градиенты, border-radius, rgba) и переходы CSS3.

Исходный Демо
19. SeuratJS: плагин Raphaël для красивых пуантилизованных анимаций
Библиотека JavaScript, расширяющая Raphaël и позволяющая создавать яркие анимации и пиксельные рисунки с использованием минимального кода. Это достигается путем извлечения цветовых данных из изображения по вашему выбору и восстановления оригинала с заполненными графическими примитивами в SVG.

Источник + Демо
20. JSTween: библиотека анимации JavaScript для jQuery
Разработанный с нуля для скорости и точности, что позволяет ему обрабатывать больше анимаций одновременно, сохраняя при этом гладкую и плавную частоту кадров. Анимации в JSTween запускаются методом play ().

Источник + Демо