В прошлом месяце были найдены интересные материалы для веб-разработки. Следите за частью 2 в нашем следующем посте! Наслаждайтесь и оставьте комментарий! 🙂
Интересные веб-находки — апрель 2013
Интересные веб-находки — март 2013
Интересные веб-находки — ФЕВ 2013
Конференция jQuery Портленд 2013 — События jQuery
Конференция jQuery Портленд 2013 — События jQuery
Я знаю JQuery. Что теперь?
Вот мой (довольно неотредактированный) краткий обзор того, как я использовал jQuery, и как я смотрю на то, где я использую нативную технологию браузера.
Чтение файлов в JavaScript с помощью File APIs
Файловый API можно использовать для создания эскиза изображений, отправляемых на сервер, или для того, чтобы приложение могло сохранить ссылку на файл, пока пользователь не в сети. Кроме того, вы можете использовать клиентскую логику, чтобы убедиться, что mimetype загружаемого файла соответствует его расширению или ограничить размер загружаемого файла.
Приложения для WordPress.com
Ведение блога на WordPress.com великолепно, и эти приложения делают его еще лучше, предоставляя вам больше возможностей для публикации. Независимо от того, ведете ли вы блог с рабочего стола, из браузера или в пути, не забудьте проверить эти другие способы публикации в своем блоге на WordPress.com.
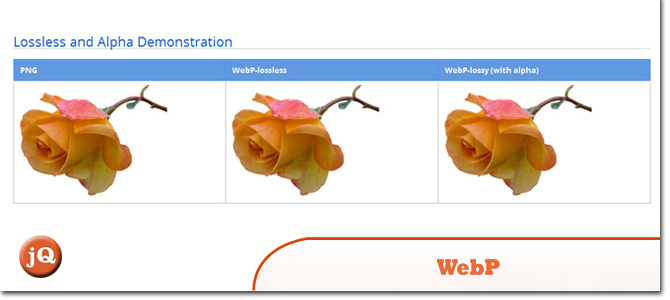
WebP
Это новый формат изображений, который обеспечивает сжатие без потерь и с потерями для изображений в Интернете. Размеры изображений без потерь в WebP на 26% меньше по сравнению с PNG. Размер изображений с потерями в WebP на 25-34% меньше по сравнению с изображениями JPEG с эквивалентным индексом SSIM.
Захват содержимого вкладки WebRTC
Предложенные API-интерфейсы позволяют выводить вкладки в виде потока мультимедиа и передавать с использованием WebRTC. Поддерживающие API также определены для уведомления и запроса статуса захвата для вкладок.
LiveReload 2
LiveReload отслеживает изменения в файловой системе. Как только вы сохраняете файл, он предварительно обрабатывается по мере необходимости, а браузер обновляется.
CodeKit — это как стероиды для веб-разработчиков
CodeKit помогает вам создавать сайты быстрее и лучше. Его флагманские функции перечислены ниже, и 1-минутное тизерное видео справа — хорошее место для начала.
Yeoman — Современные рабочие процессы для современных веб-приложений
Yeoman 1.0 — это больше, чем просто инструмент. Это рабочий процесс; набор инструментов и лучших практик, работающих в гармонии, чтобы сделать разработку для Интернета еще лучше.
Отменен плагин resize () jQuery
Это не совсем душит, но это близко. По существу, подавление срабатывания запускает вашу функцию после истечения определенного порога времени (например, 100 мс) с момента последней попытки срабатывания. Дросселирование будет препятствовать последующим увольнениям, но дебасинг ждет последнего и запускает его.