Пришло время снова учиться! Ну, в этой отрасли это время, я думаю, всегда . Это четвертый из таких постов, которые я собрал, и, возможно, он пока лучший.
В последние месяцы я наткнулся и собрал много разных руководств и учебных ресурсов, и это последняя часть.
Наслаждайтесь!
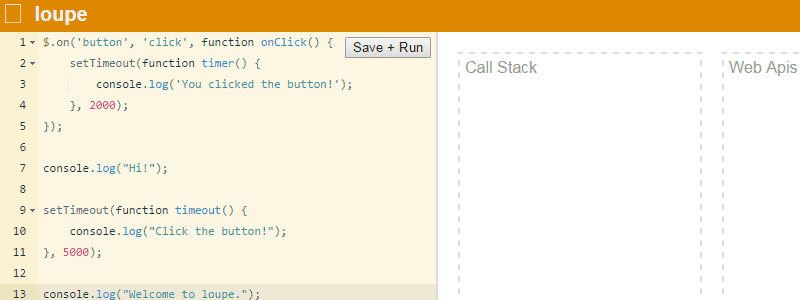
1. Лупа
Это «небольшая визуализация, которая поможет вам понять, как стек вызовов / цикл обработки событий / очередь вызовов JavaScript взаимодействуют друг с другом». Это интерактивное средство, позволяющее вам включить собственный код и затем выполнить его, а также видеопрезентацию на та же тема.
2. Первая помощь Git
«Доступная для поиска коллекция наиболее часто задаваемых вопросов о Git». Это выглядит полезным для тех, кто имеет средние или ниже среднего навыки работы с Git. В настоящее время есть 38 отдельных тем, которые можно найти через фильтр поиска на странице.
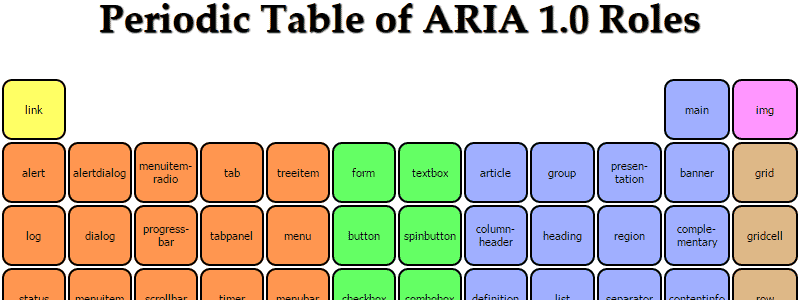
3. Периодическая таблица ARIA 1.0 Роли и атрибуты
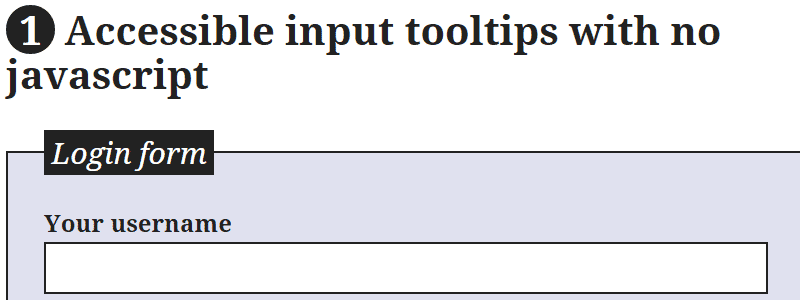
Это две отдельные страницы, которые, как я полагаю, доводят этот список до 21, документируют подробную информацию о ролях и атрибутах ARIA.
Просто нажмите на роль или атрибут, и наложение отобразит информацию из спецификации на эту функцию.
4. Готов ли сервисный работник?
Спецификация Service Workers — это многообещающий (не каламбур!) Новый стандарт, который не совсем готов к производству из-за отсутствия поддержки браузера и все еще в движении. На этом небольшом информационном сайте есть описание функций спецификации и их соответствия в различных браузерах.
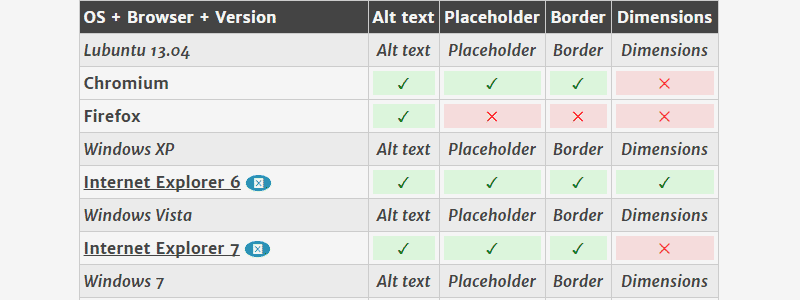
5. Браузерная поддержка для поврежденных / отсутствующих изображений
Это то, что мы, наверное, большую часть времени считаем само собой разумеющимся. Это документ на основе CodePen от Bart Veneman, в котором в общих чертах описывается, как различные браузеры / операционные системы обрабатывают испорченные изображения (с заполнителями, альтернативным текстом, рамками и т. Д.)
6. Отзывчивый отчет за 2014 год
Это ежегодный опрос, проводимый людьми из Gridset. Более 1000 участников этого опроса предоставляют информацию о проблемах, с которыми они сталкиваются в своем рабочем процессе RWD, в отношении клиентов, тестирования и так далее. Опрос также рассматривает оптимизм (или его отсутствие), тенденции и инструменты, используемые в RWD.
7. Типография Шпаргалка
«Полное руководство по использованию правильных типографских символов, включая правильное грамматическое использование». Также доступно в виде одностраничного PDF-файла, оно включает сочетания клавиш для создания различных символов для Mac и Windows, что может быть удобно.
8. ARIA Примеры
Отличная компиляция примеров HTML эксперта по доступности Хейдона Пикеринга, демонстрирующих различные варианты использования для различных функций ARIA. Демоверсии и код для 9 разных примеров. Действительно хорошая отправная точка для тех, кто хочет углубиться в реализацию ARIA.
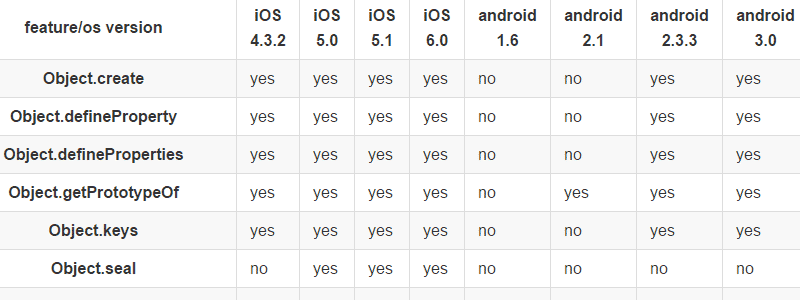
9. ES5 Mobile Таблица совместимости
Это немного по-другому и немного более конкретно в отношении таблиц сравнения. В нем рассматриваются все функции JavaScript, представленные в ES5, и их эффективность в различных мобильных браузерах.
10. iOS Шрифты
«Каждый шрифт. Каждая версия iOS ». Говоря о том, чтобы быть по-настоящему конкретным и мобильным, это список с возможностью фильтрации, который доступен на устройствах iOS, включая Apple Watch.
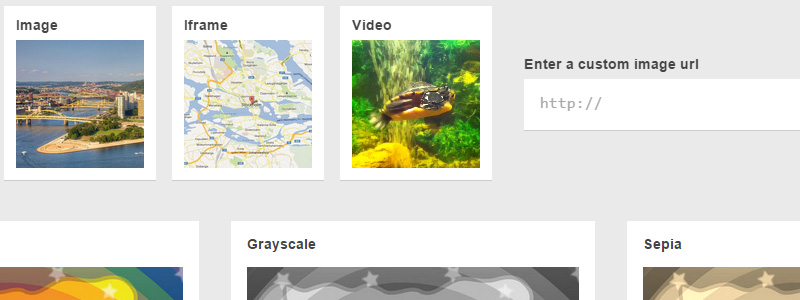
11. CSS Filters Playground
Простой интерфейс, чтобы возиться с различными частями фильтров спец. Полезно также, потому что вы можете выбрать пользовательский URL и даже попробовать его с помощью iframe или видео.
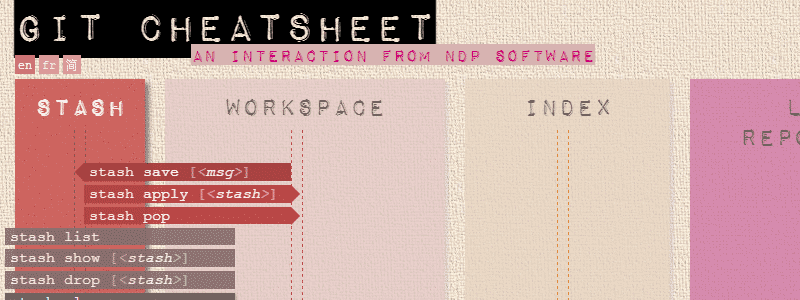
12. Git Cheatsheet
Интерактивная интерактивная таблица для команд Git. Различные разделы также имеют глубокие ссылки, что является хорошим бонусом для обмена.
13. Ключевые коды
Небольшой информационный сайт с быстрым доступом для получения кодов для клавиш клавиатуры, символов Юникода и символов в кодировке URL для использования в HTML, CSS или JavaScript.
14. Регулярные выражения 101
Очень красиво сделанное маленькое приложение, которое поможет вам тестировать и изучать регулярные выражения. Мне нравится, как он отображает «объяснение» и «информацию о совпадении», и он позволяет вам выбрать 3 различных варианта регулярного выражения.
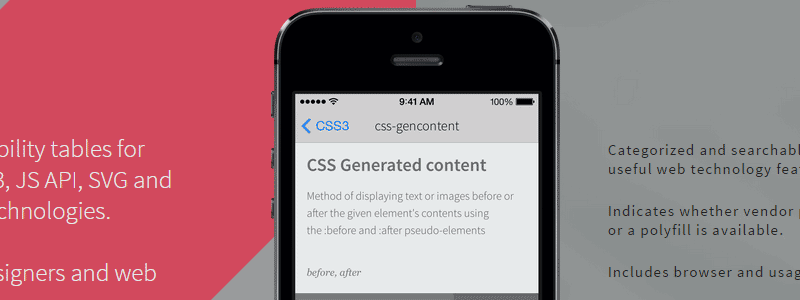
15. CIUM
Это мобильное приложение, которое «предоставляет таблицы совместимости для функций в HTML5, CSS3, JS API, SVG и других будущих веб-технологиях». Я предполагаю, что название должно быть пьесой «Могу ли я использовать мобильный», но они кажется, не использовать эту точную фразу, вероятно, чтобы избежать проблем с авторским правом, но я не уверен.
16. DevTools Snippets
«Коллекция полезных фрагментов, которые можно использовать внутри браузера devtools». Похоже, их около 20, и вы можете добавить свой собственный.
17. CSS-код Codrops
В случае, если вы пропустили это, Codrops с помощью Сары Соуэйдан подготовил свой собственный очень хорошо разработанный и полный справочник по CSS.
18. Размеры экрана
Действительно обширный список мобильных устройств и ноутбуков с соответствующими размерами экрана. Устройства даже ссылаются на страницы своих продуктов на Amazon.
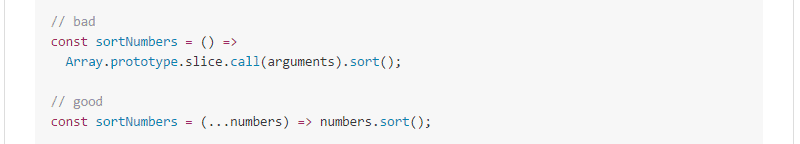
19. Руководство по интерфейсу
Советы одного разработчика по стилю кода в различных аспектах HTML / CSS / JavaScript. Здесь много хороших советов.
20. CSS-линейка
Простой интерактивный небольшой инструмент, который поможет вам понять, как CSS обрабатывает относительные и абсолютные размеры шрифтов.
Предложи свой
Если у вас есть другое предложение для учебного ресурса, оставьте его в комментариях. В то же время, когда вы пройдете через это, вы можете проверить предыдущие сообщения, если вы пропустили те: