Сегодня мы делимся с вами этой коллекцией из 10 «вы должны знать» CSS & CSS3 инструментов и ресурсов, которые вы должны знать как веб-дизайнер / разработчик. Здесь вы можете проверить, какие функции CSS3 поддерживает Internet Explorer. Хотя ни одна из новых замечательных новых функций CSS3 не поддерживается, Microsoft объявила о поддержке CSS3 в Internet Explorer (IE9), так что держите пальцы скрещенными, получая удовольствие от чтения сегодняшнего списка плагинов!
Похожие сообщения:
- 10 экспериментальных методов кодирования JS / CSS3
- 10 IE CSS3 и HTML5 современные имитаторы браузера
1. Cool Sprites — бесплатное перекрывающееся меню CSS с использованием CSS Sprites
В этом уроке вы узнаете, как перекрывать CSS-меню, используя CSS-спрайт.
2. Правило сокращения CSS по часовой стрелке
По сути, первое — это верхнее поле, и все идет по часовой стрелке вправо, вниз и влево. Многие из вас могут быть знакомы с этим правилом, но многие другие начинают с CSS, поэтому я надеюсь, что этот урок может быть полезным.
3. Минификация CSS на лету
Простое решение для минимизации на лету любого CSS, встроенного в ваш сайт. Это потребует небольшого знания правил переписывания PHP и Apache.
4. Важность! Важной декларации CSS
Даже если объявление! Important следует использовать с осторожностью, это очень полезное и мощное выражение, которое заслуживает своего места в нашем мире CSS. Эта статья предлагает руководство о том, что такое декларация, что она делает и как вы должны ее использовать.
5. Руководство по определению размера шрифта с помощью CSS
В этом посте я попытался пролить некоторый свет на этот вопрос и объяснить причину этого, а также различные способы определения размера шрифта в Интернете.
6. CSS Paper Bird
В этом эксперименте я представляю серию фотографий бумажных птиц (журавлей) с различными положениями освещения, которые я сделал некоторое время назад, и я создал чистый эффект CSS — без JavaScript — чтобы показать их по очереди в зависимости от положения полос прокрутки.
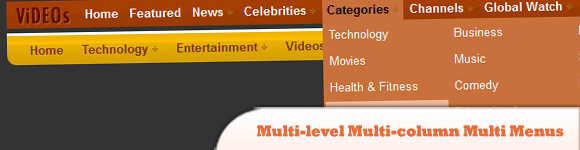
7. Многоуровневые мультиколоночные мультименю с чистым CSS
Лучшие функции этого меню:
> Чистый CSS (только CSS)
> Многоуровневый
> Мультиколонка
> Несколько меню на одной странице 🙂
> HTML на основе списка
> Поддерживает все последние браузеры
> Поддерживает IE6 с условными комментариями
> Совместимость с браузерами
> Легкий вес
> Гибкость — Может работать на 3 и более уровнях — просто нужны небольшие настройки в CSS
8. Тень в изображениях: без дополнительной разметки
Drop Shadows добавляет дополнительные блики на любой дизайн. Они могут быть легко выполнены в любом графическом редакторе; Однако это немного сложнее в веб-программировании.
9. Красиво выглядящее настраиваемое диалоговое окно с jQuery и CSS3
Узнайте, как создать красиво выглядящее пользовательское диалоговое окно с jQuery и CSS3 в этом уроке.
10. Многостолбцовые макеты в CSS3
Позволяет создавать столбцы в форме газетного стиля. Новостные сайты и блоги радуются! Давайте посмотрим, как мы можем создавать столбцы с новым модулем.