Ищете фантастические возможности для реализации на своем сайте / блоге? Здесь, на jQuery4u, мы всегда предоставляем только ЛУЧШИЕ плагины jQuery для проверки. Сегодня мы собрали 15+ очень интересных плагинов jQuery HTML5, которые вы, возможно, раньше не использовали. От простого эффекта пламени до довольно крутой книжки — все для вашего удовольствия от просмотра. Наслаждаться.
1. HTML5 Canvas Experiment: эффект холодного пламени / огня с использованием частиц
Это простой эффект пламени, созданный с использованием частиц. Случайные частицы, окрашенные с использованием градиентов затухания, происходят из координат мыши (или центра холста по умолчанию), чтобы создать эффект.

Источник + Демо
2. jQuery плагин HTML5 Canvas — Gury
Довольно крутая утилита html5 canvas, которая использует jQuery to и html5 для создания удивительных анимационных эффектов с новым элементом canvas. Дни использования вспышки прошли!

Исходный Демо
3. HTML5 jQuery Paint Plugin
Websanova Paint — это плагин для jQuery на основе HTML5. Это позволяет бесплатно рисовать на области холста различными формами и цветами, включая ластик.

Исходный Демо
4. Создание iPad-подобного выпадающего меню в HTML5
Узнайте, как создать в HTML5 выпадающее меню, похожее на iPad, в этом уроке … довольно просто!

Исходный Демо
5. Загрузка файлов HTML5 с помощью jQuery
Сегодня мы будем разрабатывать небольшое веб-приложение под названием Upload Center, которое позволит людям загружать фотографии со своих компьютеров, перетаскивая их в окно браузера, что возможно благодаря новым API-интерфейсам HTML5, предоставляемым современными браузерами.

Исходный Демо
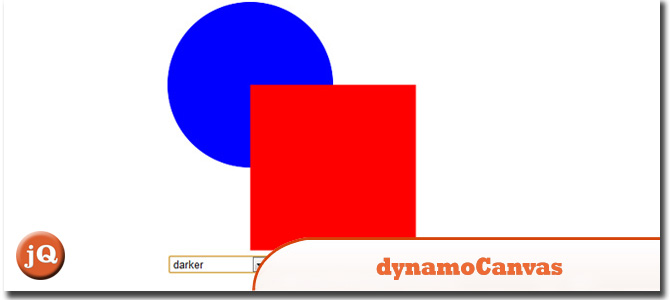
6. ДинамоКанва
Плагин jQuery, призванный максимально упростить использование всех возможностей тега HTML5 canvas.

Исходный Демо
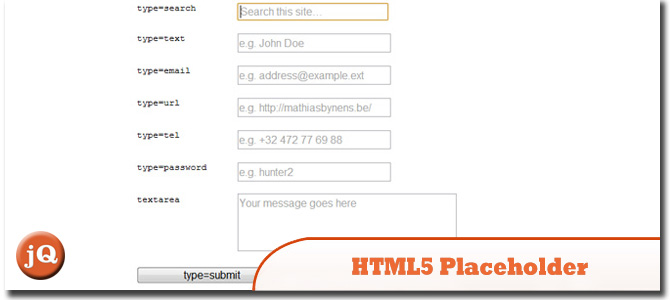
7. HTML5 Заполнитель jQuery Плагин
Плагин jQuery, который обеспечивает поведение заполнителя HTML5 для браузеров, которые еще недостаточно стараются …

Исходный Демо
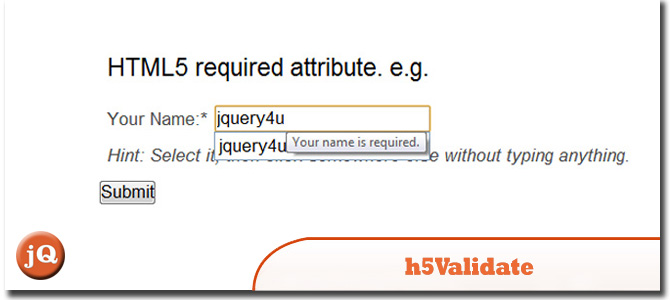
8. h5Validate
Проверка формы HTML5 для jQuery.

Источник + Демо
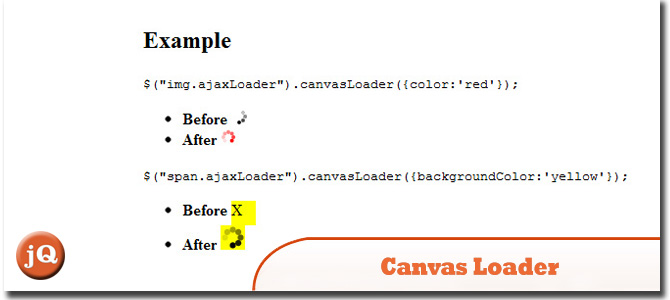
9. JQuery Canvas Loader
Этот плагин заменяет типичное изображение загрузки анимированного GIF-файла на загрузчик на основе холста той же ширины и высоты. Это очень полезно при разработке мобильных приложений, которые можно просматривать на Android. Он также определит, есть ли у вас поддержка canvas, до применения замены.

Источник + Демо
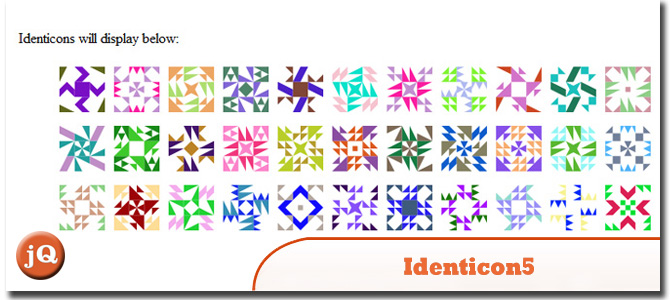
10. Identicon5
Плагин JQuery, который берет хеш MD5 и преобразует его в уникальный образ. Он называется Identicon5, поскольку работает через элемент HTML5 Canvas.

Исходный Демо
11. jQuery filedrop Плагин
Использует файловый API HTML5, чтобы позволить пользователям перетаскивать несколько файлов с рабочего стола в браузер, загружая каждый файл по указанному пользователем URL-адресу.

Исходный Демо
12. Плагин метаданных
Заполняет объект данных jQuery из пользовательских атрибутов данных HTML5.

Исходный Демо
13. mColorPicker
Простой облегченный плагин выбора цвета jQuery с образцом для запоминания последних 10 выбранных цветов, использующий разметку html5.

Исходный Демо
14. TagCanvas
Класс Javascript, который будет рисовать и анимировать облако тегов на основе HTML5.

Источник + Демо
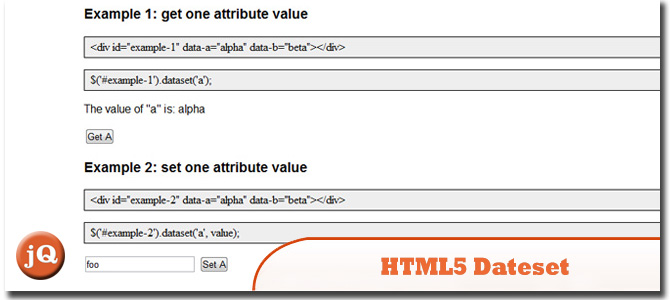
15. HTML5 набор данных jQuery плагин
Этот плагин jQuery добавляет метод jQuery.fn.dataset. Он может использоваться аналогично встроенным в jQuery методам data и attr.

Источник + Демо
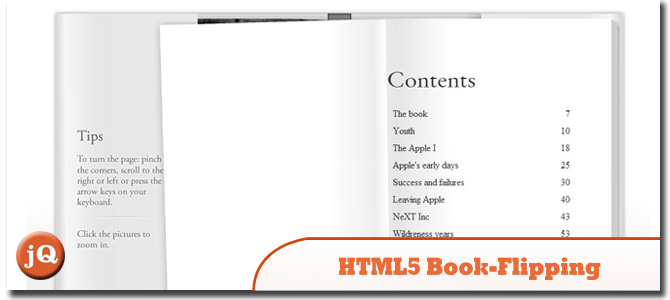
16. HTML5 Book-Flipping jQuery плагин
Turn.js — это плагин для jQuery, который добавляет красивый переход, похожий на реальные страницы в книге или журнале с HTML5. Он работает во всех современных браузерах, включая сенсорные устройства.

Исходный Демо