Перевод требований клиента на полноценный, живой сайт — задача не из легких. В лучшем случае это требует многократных обсуждений между клиентами, дизайнерами и разработчиками, что приводит к многочисленным итерациям дизайна и самого сайта. Добавьте к этому всю адаптивную концепцию — адаптируйте свой дизайн ко всем видам мобильных устройств — и с этим можно справиться.
К счастью, дизайнеры и разработчики занимаются инновациями, заботой и делом. Нам нравится облегчать боль друг друга. Наряду с растущей потребностью в адаптивных веб-сайтах параллельно растет число инструментов, которые помогают сделать адаптивный веб-дизайн и разработку немного проще. Я перебрал некоторые из доступных инструментов и собрал этот список, чтобы помочь на всех этапах адаптивного процесса проектирования и разработки. Обратите внимание, что это ни в коем случае не исчерпывающий список, поэтому, если у вас есть другой инструмент для обмена, обязательно оставьте комментарий.
Инструменты для макетов, прототипирования и каркаса
Давайте начнем с основ. Дизайн обычно начинается с эскиза, каркаса или макета. Ключевым элементом здесь является правильное выравнивание макетов для различных мобильных устройств. Вот несколько инструментов, которые помогут с этим.
1. Интерфейс Эскиз
Я старомоден и все еще предпочитаю бумагу и чернила для основных набросков. И мне нравится, что InterfaceSketch предоставляет дизайнерам набор простых (и бесплатных) шаблонов PDF, предназначенных для отображения на экране различных мобильных устройств. Вы можете распечатать эти PDF-файлы и использовать их для набросков первоначальных дизайнов с помощью лучшего инструмента дизайна — старого доброго карандаша. Хотя это просто, это отличный способ визуализировать, как вы хотите, чтобы все было.
2. StyleTiles
Никто не любит увлекаться созданием множества макетов и каркасов для клиентов. StyleTiles облегчает эту боль, позволяя веб-дизайнерам позаимствовать концепции дизайна у дизайна интерьера. StyleTiles сродни образцам ткани и краски, которые используют дизайнеры интерьера. Вместо того, чтобы создавать полные макеты, вы можете вместо этого использовать образцы StyleTile, чтобы помочь определить визуальный язык для клиентов и легко провести их через итерации. Это идеально подходит для адаптивных дизайнов, поскольку здесь не определены фиксированные размеры или макеты, а все дело в визуальной привлекательности. После того, как это застыло у клиентов, дизайнеру станет намного легче переходить к каркасной схеме или реальному макету.
3. Отзывчивый каркас
Теперь, когда у нас есть первые наброски и визуальный язык, пришло время перейти к каркасам. Традиционно каркасные модели представляли собой статичное представление о том, как в конечном итоге будет выглядеть веб-сайт. Но как насчет адаптивных сайтов? Вы не хотите создавать отдельные каркасы для экрана нескольких размеров. У Джеймса Миллера есть обходной путь . Он адаптировал наиболее типичные макеты и создал адаптивные каркасы для них. Это избавит вас от головной боли при создании их с нуля и позволит вам легко увидеть, какие области вашего макета привлекут внимание пользователя к различным устройствам.
4. Wirefy
Для тех, кто хочет создать собственный каркас, Wirefy — отличный вариант. Он имеет очень простой рабочий процесс с обширной коллекцией атомарных компонентов, которые можно легко перемещать. Это позволяет дизайнерам создавать функциональные каркасы с гибкими конструкциями, которые помогают сосредоточиться на реальном содержании.
Создание адаптивного HTML и CSS
После макетов и каркасов самое время приступить к кодам. Написание CSS с несколькими точками останова и медиазапросами — не самая приятная часть кодирования. Следующие инструменты избавляют от рутинной работы и помогают генерировать адаптивный код. Хотя пуристам они могут и не нравиться, по моему скромному мнению, это хороший способ начать и не изобретать велосипед.
5. Чистый CSS
PureCSS — это небольшой набор CSS-модулей, специально разработанный для мобильных устройств. Он может похвастаться очень маленькими размерами (всего 4,4 КБ, уменьшенными и сжатыми), которые уменьшаются, если вы используете только подмножество модулей. Вы можете создать адаптивный макет, используя модули Grid и Menu. Существуют также отдельные модули для других типичных элементов CSS, таких как кнопки, таблицы и формы.
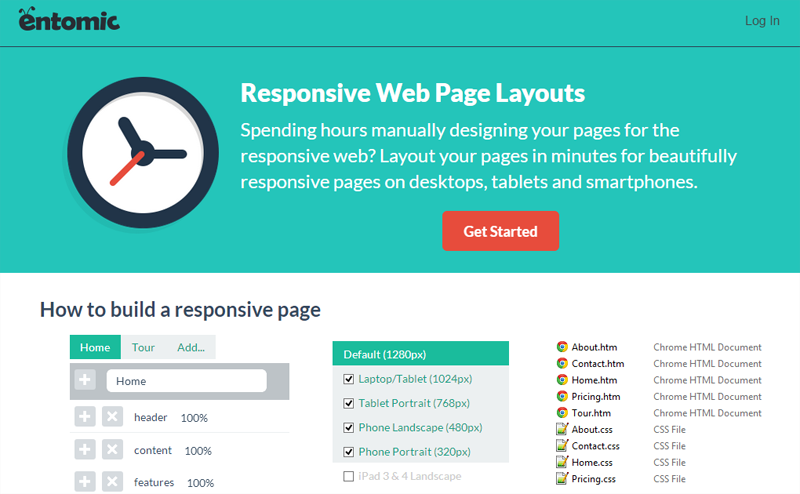
6. Отзывчивый веб-CSS
Адаптивный веб-CSS использует немного другой подход. Это позволяет создавать макет, добавляя элементы divdiv Когда у вас есть все элементы и размеры, вы можете загрузить скелет HTML + CSS для своего сайта.
7. Ара
Macaw действительно дает дизайнерам возможность создавать сайты без посторонней помощи. Слоган, позиционируемый как инструмент веб-дизайна, а не как инструмент веб-разработки, говорит сам за себя: «Перестаньте писать код, начните его рисовать». Macaw — это нативное приложение, которое нужно загружать и устанавливать, а не инструмент в браузере. Macaw предоставляет пользователям гибкость графического редактора, возможность перетаскивать элементы, создавать макеты, задавать типографику, определять глобальные стили и многое другое — и все это с помощью своего гибкого движка в реальном времени, называемого Stream. Механизм разработки кода, называемый Alchemy, преобразует эти проекты в семантически правильный HTML и сжатый CSS. Высокий заказ для всех! Воспользуйтесь бесплатной пробной версией и испытайте ее.
Шрифты, изображения и видео
Как только у нас будет базовый код, нам нужно будет детализировать детали — шрифты, изображения, видео и т. Д. Плагины jQuery могут помочь в этом. Давайте взглянем.
8. FlowType
Хотя текст часто является наиболее игнорируемой частью адаптивного дизайна, вам нужно обратить на это внимание . FlowType — это аккуратный плагин jQuery, который изменяет размер шрифта в зависимости от ширины определенного элемента для достижения оптимального количества символов, которое составляет от 45 до 75 символов на строку. Больше не нужно гадать, какого размера вам нужно установить шрифт для 4-дюймового экрана по сравнению с 6-дюймовым экраном. Существуют также другие параметры для установки порогов и размеров шрифта и размера элемента.
9. Адаптивные изображения
На меньших устройствах с низкой пропускной способностью загрузка изображений, ориентированных на рабочий стол, на вашем сайте увеличит время загрузки страницы и будет занимать полосу пропускания пользователя. Adaptive Images включает в себя принципы плавных изображений, поэтому вам не нужно вносить жесткие изменения в код вашей разметки. Он проверяет размер экрана посетителя и, соответственно, создает и доставляет уменьшенную версию изображений, встроенных в вашу веб-страницу.
10. FitVids.js
После изображений пришло время сделать видео отзывчивым. Если вы действительно не разбираетесь в адаптивном кодировании, вы можете просто перейти к FitVids.js . Это легкий плагин jQuery, который регулирует размер встроенного видео в соответствии с размером экрана, сохраняя при этом правильное соотношение сторон.
Адаптивные инструменты тестирования дизайна
Перечисленные выше инструменты должны были помочь вам спроектировать и разработать адаптивный веб-сайт. Но, конечно, вы не можете запустить свой сайт без его тестирования. И если вы похожи на нас, у вас действительно нет 10 различных макетов устройств для тестирования. Вместо того, чтобы беспокоиться о том, как тестировать на нескольких устройствах, вы можете использовать эти аккуратные симуляторы.
Конечно, эти виды инструментов тестирования никогда не совпадают с тестированием реальных устройств, но они могут служить заменой, если тестирование реальных устройств не является для вас вариантом.
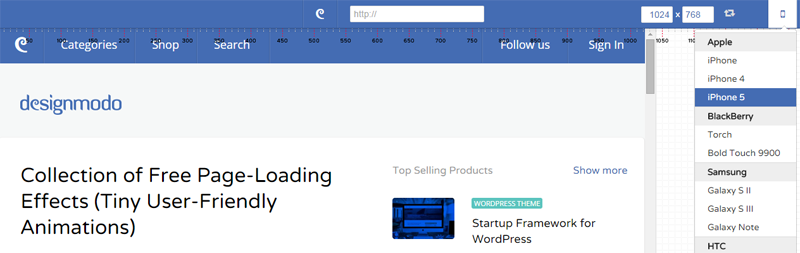
11. Отзывчивый тест DesignModo
DesignModo имеет, пожалуй, один из лучших адаптивных тестеров . Просто введите URL-адрес сайта и измерение, на котором вы хотите его протестировать, или, в качестве альтернативы, выберите конкретное устройство, на котором вы хотите его протестировать. Инструмент поддерживает широкий спектр смартфонов, планшетов и настольных компьютеров, включая Mac. Если вам нужна помощь в определении точек останова, вы можете просто перетащить разделитель окон вокруг, чтобы увидеть, как макет изменяется при различной ширине.
12. Иш Брэда Фроста
Инструмент Брэда Фроста — еще один хороший инструмент , который вы можете рассмотреть. Это позволяет вам установить ширину окна в пикселях или em, или вы можете перетащить панель изменения размера окна. Существует также ряд предустановок размера, в том числе так называемый режим «Hay», который автоматически запускает инструмент с небольшим размером и медленно увеличивается, позволяя вам точно видеть, где находятся ваши точки «разрыва».
Существуют и другие инструменты для тестирования адаптивного дизайна, такие как Responsive Test от Matt Kersley и Responsinator . Основными отличиями являются диапазон предустановленных устройств или параметры размера, которые они предоставляют. Просто поиграйте с ними немного и посмотрите, какой из них лучше всего подходит для вас.
Любые другие рекомендации?
Я надеюсь, что этот список инструментов поможет сделать ваш адаптивный процесс проектирования немного проще. Как я уже говорил ранее, есть и другие инструменты (и целый ряд адаптивных сеток и фреймворков), которые вы также можете использовать. Вам нужно будет немного поэкспериментировать, чтобы выяснить, какой из них лучше всего соответствует вашим требованиям. Вы пробовали какой-либо из инструментов выше? Поделитесь с нами своим опытом в комментариях ниже. Или вашего любимого инструмента нет в этом списке? Мы хотели бы знать об этом — просто оставьте комментарий ниже.