Вы уже создали свой сайт, но как вы собираетесь его поддерживать? В этом руководстве вы узнаете, как интегрировать свой веб-сайт с Surreal CMS менее чем за 15 минут. Мы пройдемся по некоторым «ошибкам», и вы сможете редактировать практически любой статический веб-сайт в кратчайшие сроки.
обзор
Вы, наверное, задаетесь вопросом, как вы могли бы интегрировать весь ваш сайт с CMS всего за 15 минут. Правда в том, что из-за недавней тенденции «легких» систем управления контентом становится проще, чем когда-либо, запускать и запускать на них статические веб-сайты малого и среднего размера.
Что такое легкая CMS? Ради этого урока я определяю его как простую в использовании, ненавязчивую систему управления контентом, которую вам не нужно устанавливать. Приятно то, что в этих системах вам даже не нужно размещать их самостоятельно, поэтому интеграция занимает очень мало времени.
На самом деле доступно несколько таких продуктов CMS, включая CushyCMS , Pagelime и SimpleCMS . Большинство из этих систем работают по одному и тому же базовому принципу — вы добавляете class = «нечто» практически к любому элементу HTML, связываете свой сайт с их системой, и все готово. Лучше всего то, что каждая из этих систем предлагает бесплатную версию.
Хотя каждый легкий CMS-продукт имеет свои плюсы и минусы, я решил работать с Surreal CMS из-за их обширного набора функций и простого интерфейса. Вы сразу поймете, что я имею в виду, но в то же время приведем общий процесс интеграции с любой легкой CMS:
- Создайте свой сайт
- Свяжите это с CMS
- Включить веб-страницы
- Добавить один или несколько редакторов
- Начать редактирование
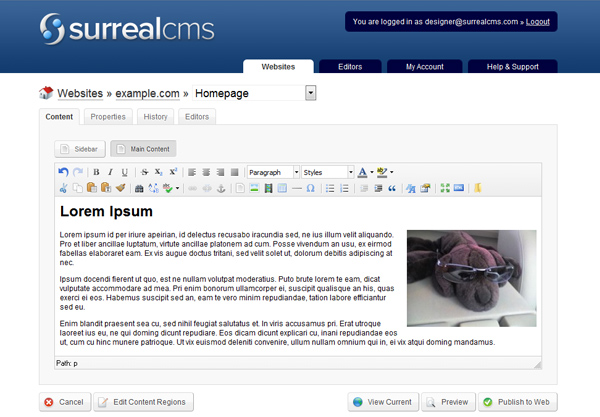
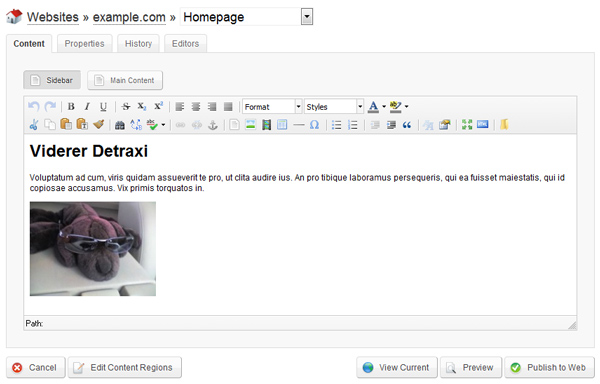
Просто чтобы познакомить вас с инструментом, с которым мы будем работать, вот краткий обзор экрана редактирования веб-страницы Surreal CMS:

Особенности дизайна
Прежде чем начать работать с легкой CMS, всегда полезно подумать о таких вещах, как кодировка символов и способ связи с изображениями и другими ресурсами. Surreal CMS предпочитает использовать кодировку символов UTF-8, что так же просто, как добавить следующий метатег в раздел <head> каждой веб-страницы:
|
1
|
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
|
Также важно, чтобы вы связывались с документами, изображениями и другими ресурсами так, чтобы CMS могла их понять. Surreal CMS работает лучше всего, когда вы используете корневую или абсолютную ссылку:
|
1
2
|
<a href=»/images/photo.jpg»>…</a>
<a href=»http://example.com/images/photo.jpg»>…</a>
|
Последнее, но, вероятно, самое важное, что следует учитывать перед подключением вашего сайта к Surreal CMS, — это размещение регионов вашего контента. Вот отличный пример очень простой веб-страницы с меню навигации, боковой панелью и областью основного контента:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Example Webpage</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=UTF-8″ />
<meta name=»description» content=»This is an example webpage» />
<meta name=»keywords» content=»example, examples» />
<link href=»/css/screen.css» rel=»stylesheet» type=»text/css» media=»screen» />
</head>
<body>
<div id=»header»>
<h1><a href=»http://example.com/»>Example.com</a></h1>
</div>
<div id=»nav»>
<?php include(«$_SERVER[DOCUMENT_ROOT]/includes/nav.php»);
</div>
<div id=»middle»>
<div id=»sidebar» class=»editable»>
<p>Sidebar content here</p>
</div>
<div id=»main_content» class=»editable»>
<p>Your content here</p>
</div>
</div>
<div id=»footer»>
<p>©Example.com</p>
</div>
</body>
</html>
|
Возможно, вы заметили, что я добавил редактируемые классы на боковую панель и область основного содержимого. Вот как CMS знает, какие разделы вашей страницы она должна позволять вам редактировать. Вы можете добавить редактируемый класс практически к любому тегу HTML , и вы можете иметь столько, сколько хотите на каждой странице.
Вы могли заметить еще одну вещь: навигация включается из отдельного файла через PHP. Surreal CMS позволяет работать с такими файлами, как этот, поэтому вы можете обновлять навигацию по всему сайту, не редактируя каждую страницу отдельно.
После того, как вы подготовите свои страницы и настроите редактируемые регионы, вы будете готовы интегрировать свой веб-сайт с Surreal CMS.
Добавление вашего сайта в CMS
Surreal CMS предлагает как бесплатные, так и платные аккаунты. Бесплатная учетная запись имеет очень мало ограничений, и будет более чем достаточно для этого урока. Просто зайдите на их сайт и создайте бесплатный аккаунт .
После создания вашей учетной записи войдите в CMS по адресу http://edit-content.com/ . Это шлюз к приложению Surreal CMS.
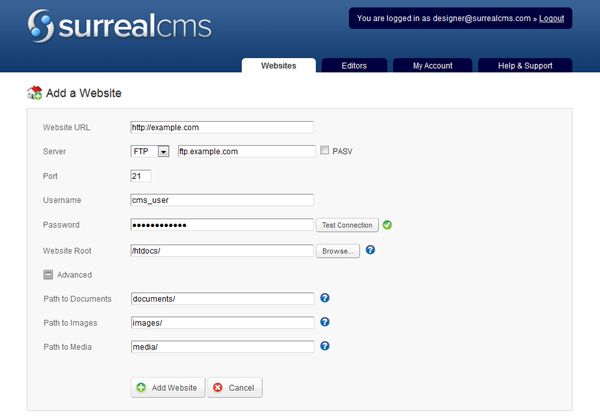
Теперь, когда вы находитесь, выберите кнопку с надписью Добавить веб-сайт . Вот форма, которую вы увидите:

Введите URL вашего сайта, сервер (обычно ftp.your-domain.com), имя пользователя FTP и пароль FTP. Вы можете проверить, правильно ли вы ввели все, нажав кнопку « Проверить соединение» .
Для получения корневого веб-сайта лучше всего нажать кнопку « Обзор» и использовать инструмент просмотра. По сути, корнем вашего сайта будет папка, содержащая вашу домашнюю страницу. Важно, чтобы эта папка была реальной папкой с домашней страницей, чтобы CMS могла правильно сопоставлять URL-адреса с изображениями и другими файлами.
Если вы хотите указать пользовательские пути для документов, изображений и мультимедийных файлов, выберите опцию Дополнительно . Когда вы устанавливаете пользовательские пути, он сообщает CMS, где другие люди, которые редактируют ваш сайт, могут загружать файлы. Пока вы можете оставить это поле пустым.
Включение ваших веб-страниц
Теперь, когда ваш сайт был добавлен в CMS, следующий шаг — включить ваши веб-страницы. В других легких CMS-продуктах это может немного отнять ваше время, но Surreal CMS имеет замечательную функцию сканирования, которая автоматически включает веб-страницы одним щелчком мыши.
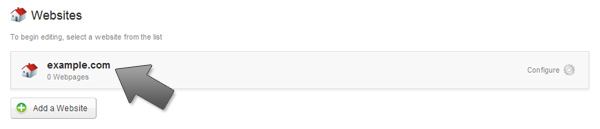
Чтобы начать активировать страницы, выберите свой сайт из списка:

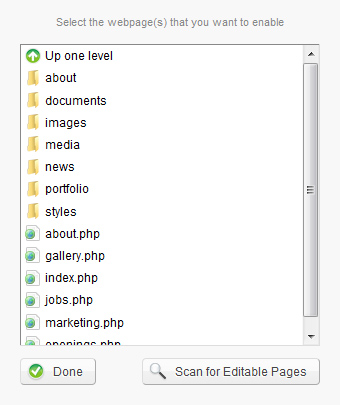
Затем выберите Включить веб-страницы . Появится следующий диалог:

Выберите страницу или страницы, которые вы хотите редактировать в CMS. При их выборе они будут отображаться один за другим на заднем плане. В качестве ярлыка вы можете перейти в любой каталог на своем веб-сайте и нажать « Сканировать на редактируемые страницы» . Это скажет CMS включить любую страницу в текущем каталоге, в которой есть атрибут class = «editable» . Когда вы закончите, выберите Готово .
По умолчанию каждая включаемая страница использует <заголовок> страницы в качестве метки. Вы можете легко изменить это на что-то более дружественное к CMS, нажав на Edit Label . Например, вы можете изменить метку для index.php на «Домашняя страница», а метку для nav.php — «Навигация».
Обновление вашего контента
Хотите верьте, хотите нет, но трудная часть позади. Теперь нужно просто попасть туда и отредактировать контент. Одна из причин, по которой мне так нравится Surreal CMS, заключается в том, что он упрощает большинство настроек. Тем не менее, давайте перейдем к редактированию контента.
После включения одной или нескольких веб-страниц следующий шаг — начать редактирование. Просто выберите любую из страниц, которые вы активировали, нажав на соответствующий ярлык страницы. Это перенесет вас в редактор веб-страниц, где вы будете проводить большую часть своего времени, используя эту замечательную CMS.
В редакторе веб-страниц вы увидите четыре вкладки:
- Контент — это место, где можно найти все ваши области контента.
- Свойства — Вы можете редактировать заголовок страницы, ключевые слова и описание здесь.
- История — просмотр каждой редакции этой страницы, которая публикуется на срок до 90 дней.
- Редакторы — см. Список всех редакторов, которые имеют доступ к странице.
Внутри вкладки « Содержимое », если на вашей странице есть хотя бы один редактируемый регион, вы увидите что-то вроде этого:

Этот конкретный пример имеет две редактируемые области, о которых мы говорили ранее: sidebar и main_content . Вы заметите, что CMS преобразовал строчные, разделенные подчеркиванием идентификаторы в Camel Case, разделенные пробелами метки для эстетики. Если у вас есть несколько редактируемых областей на странице, вы можете переключаться между ними, нажимая соответствующую кнопку.
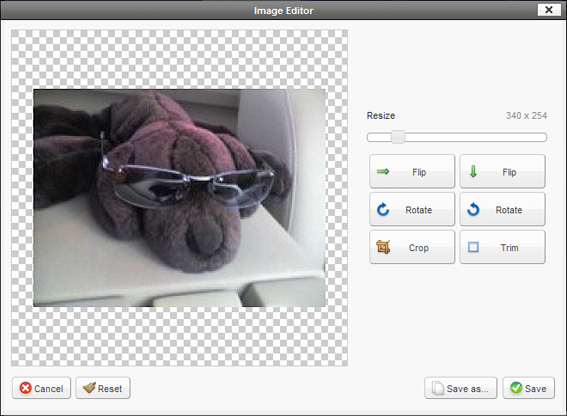
На этом этапе редактирование работает так же, как и во многих других системах управления контентом и приложениях для обработки текста. Вы можете форматировать текст, изменять выравнивание, вставлять изображения, списки и т. Д. Surreal CMS даже имеет встроенный диспетчер файлов, который позволяет просматривать, загружать, переименовывать и удалять файлы и папки. В довершение всего, есть также редактор изображений, который позволяет с легкостью изменять размер, обрезать, поворачивать и переворачивать изображения.
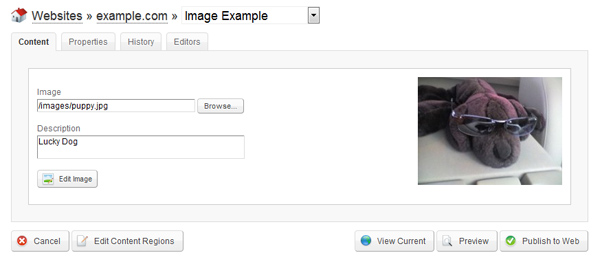
В зависимости от типа элемента, к которому вы добавляете class = «editable» , Surreal CMS предоставит соответствующий инструмент редактирования. Например, вот как выглядит редактируемый <img>:

Кнопка « Редактировать изображение» запускает редактор изображений, о котором я говорил ранее. Он действительно прост в использовании, поэтому у вас не должно быть никаких проблем с манипулированием фотографиями. Вот как это выглядит:

Как только вы закончите редактирование, вы можете предварительно просмотреть изменения, нажав кнопку « Просмотр» . Откроется новое окно, и вы увидите свою страницу в точности так, как она появится при публикации. Конечно, если вы довольны своими изменениями, нажмите « Опубликовать», чтобы сохранить их на своем веб-сайте.
Разрешить другим людям редактировать ваш сайт
Теперь, когда вы знаете, как настроить свой веб-сайт и отредактировать его самостоятельно, разве было бы неплохо разрешить доступ другим пользователям? Это особенно полезно для дизайнеров, которые хотят предоставить клиентам ограниченный доступ к редактированию своих веб-сайтов, и его легко настроить.
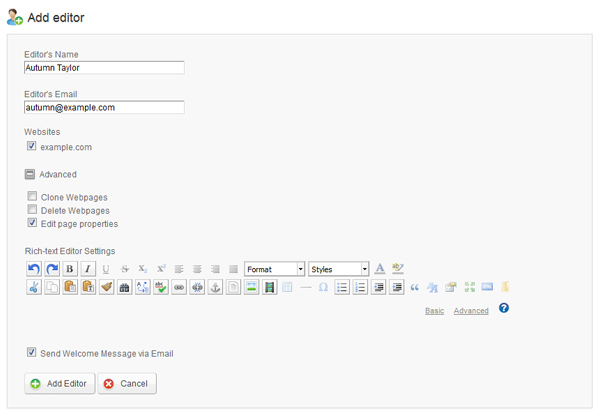
Сначала выберите вкладку « Редакторы » в любом месте CMS и нажмите « Добавить редактор» . Появится следующая форма:

Просто заполните имя человека и адрес электронной почты, чтобы начать. Затем выберите веб-сайты, на которые он или она должны быть назначены. При желании вы можете открыть раздел « Дополнительно » и разрешить редактору клонировать страницы, удалять страницы и редактировать свойства страниц. Здесь вы также можете включить или отключить все опции в панели инструментов редактора форматированного текста.
После ввода всей необходимой информации выберите « Добавить редактор», и пользователь будет добавлен в CMS. По умолчанию им отправляется электронное письмо с указанием имени пользователя и пароля. Вы можете отключить это, однако, и CMS покажет вам их временный пароль, чтобы вы могли предоставить их вручную.
Есть несколько вещей, которые вы должны знать о редакторе учетных записей. Во-первых, они не имеют доступа ко всему, что вы делаете в качестве дизайнера — редакторы имеют доступ только на основании веб-сайтов и разрешений, которые вы им назначаете. Во-вторых, редакторы не имеют доступа к таким вещам, как редактирование исходного кода на всю страницу и инструмент Tidy, о котором мы вскоре поговорим. Лучший способ увидеть разницу между дизайнером и учетной записью редактора — создать тестового редактора с альтернативным адресом электронной почты.
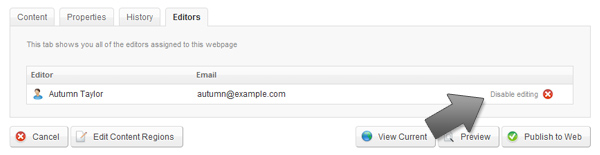
Прежде чем мы продолжим, есть еще одна особенность, которую вы должны знать о редакторах. Вы можете заблокировать их от редактирования определенных страниц для каждого пользователя. Просто откройте любую страницу для редактирования и выберите вкладку « Редакторы ». Рядом с вашим редактором будет опция Отключить редактирование. Нажав на это, пользователь не сможет редактировать текущую страницу.

Другие удобные функции
Пока что мы рассмотрели все, от интеграции Surreal CMS с вашим сайтом до редактирования страниц. Веселье на этом не заканчивается. Вот список функций, которыми вы можете воспользоваться, как только начнете глубже изучать, что предлагает Surreal CMS:
Клонирование веб-страниц
Вы можете создавать новые страницы, дублируя существующие. Это особенно полезно, поскольку вы можете настроить одну или несколько пустых страниц шаблона и позволить своим пользователям создавать страницы по мере необходимости. Вы также можете включить или отключить это для каждого пользователя, чтобы более опытные редакторы могли иметь больше контроля над сайтом.
Стилизация Rich-Text Editor
Примените стили с вашего веб-сайта к редактору форматированного текста, чтобы пользователи выглядели и выглядели как веб-сайт. Чтобы получить доступ к этой функции, выберите вкладку « Веб-сайты » в любом месте CMS и выберите веб-сайт. Вы увидите кнопку с надписью Изменить стили редактора .
Редактирование CSS, JavaScript и XML-файлов
Вы можете включить таблицы стилей, сценарии и XML-файлы, как и любую другую веб-страницу. Конечно, вы будете редактировать необработанный исходный код, поэтому вы можете заблокировать доступ к файлам такого типа неопытным пользователям, если вы их включите.
Редактирование полного исходного кода HTML
Во время редактирования веб-страницы вы увидите кнопку с надписью «Изменить области содержимого». Это фактически позволяет вам получить доступ к полному исходному коду страницы. Редакторы не имеют доступа к этому инструменту.
Восстановление грязного HTML-кода с помощью Tidy
Surreal CMS имеет встроенный инструмент, который использует популярную библиотеку HTML Tidy . Это полезно для исправления вложенных тегов или неверного HTML-кода, которые могут вызвать проблемы при редактировании. Вы можете получить доступ к этому инструменту с полной страницы редактирования исходного кода.
Просмотр активности редактора
Вы можете увидеть, чем занимались ваши редакторы! Это включает в себя то, какие страницы они получили, когда они были отредактированы, и даже время, когда они вошли в CMS. Чтобы просмотреть эту информацию, выберите вкладку « Редакторы » в любом месте CMS и выберите редактор. Нажмите на имя редактора, чтобы увидеть их последние действия.
Pro Особенности
Surreal CMS может свободно использовать до трех веб-сайтов. После этого они просят вас платить 25 долларов США в месяц за их платные услуги, но у учетных записей Pro есть еще несколько приятных функций. Например, вы можете получить доступ к CMS из вашего собственного домена или субдомена (например, cms.your-domain.com).
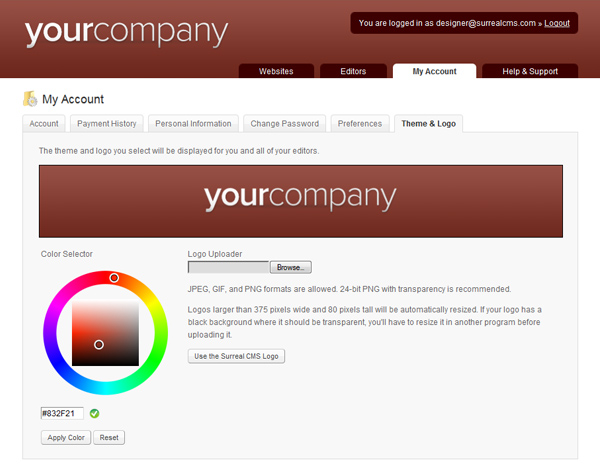
С учетной записью Pro вы также можете загрузить свой собственный логотип и настроить тему, что идеально подходит для дизайнеров, которые хотят использовать CMS в качестве решения для своих клиентов. Вот пример того, что вы можете ожидать от бренда CMS как своего собственного:

Дополнительные ресурсы
Теперь, когда вы знаете все основы (и некоторые дополнительные советы!), Вот несколько полезных ресурсов для работы с Surreal CMS: