Слайдеры очень полезны, когда вы пытаетесь разместить много контента в небольшом пространстве. Они также могут сделать всю веб-страницу более интересной с использованием некоторых основных эффектов анимации.
При правильном использовании слайдеры могут повысить удобство использования веб-страницы, не тратя впустую драгоценное пространство на экране.
В этой статье я поделюсь лучшими слайдерами JavaScript, доступными на Envato Market в 2019 году. Если вы ищете слайдер для интеграции на своем сайте, читайте дальше! Вы можете просто найти идеальный слайдер для вашего сайта.
PI Slider JS
PI slider имеет очень минималистичный и отточенный дизайн, который будет хорошо сочетаться практически с каждым сайтом.
Он был создан с использованием чистого JavaScript, без использования сторонних библиотек, поэтому нет дополнительной загрузки страницы.

Вот некоторые из его особенностей:
- адаптивный дизайн
- опция для бесконечного зацикливания
- полностью настраиваемый
- отличная поддержка браузера
Слайдер оптимизирован для мобильных устройств, поэтому он также хорошо работает на сенсорных экранах.
Этот слайдер имеет идеальный пятизвездочный рейтинг — тот факт, что каждый покупатель дал ему пятизвездочный рейтинг, говорит о качестве и простоте использования этого плагина.
Взгляните на все демонстрации PI Slider, чтобы увидеть, как вы можете использовать его для создания вертикальных и горизонтальных ползунков.
Bootstrap 4 Карусель Отзывчивый плагин jQuery
Этот набор плагинов для карусели содержит большое разнообразие каруселей или слайдеров, предназначенных для разных целей. Приобретая его, вы получаете доступ к более чем 200 готовым образцам и макетам.
Карусель полностью отзывчива и разработана для мобильных устройств и планшетов.

Некоторые особенности этого плагина:
- навигация по миниатюрам
- использование системы сетки Bootstrap
- 40+ текстовых и слоевых анимаций
- 8+ слайд- переходов
Плагин совместим как с Bootstrap 3, так и с Bootstrap 4. Если ваш сайт уже использует Bootstrap, использование этого плагина избавит от любых проблем совместимости, которые могли быть вызваны плагинами, которые не предназначены специально для Bootstrap.
Кроме того, файлы Font Awesome и дополнительные шрифты Google включены в проект.
Взгляните на все демоверсии Bootstrap 4 Carousel , и вы почти наверняка найдете что добавить на свой сайт.
Пользовательский слайдер и мастер
Этот пользовательский плагин слайдера имеет все основные функции, которые вы можете ожидать от слайдера. Что на самом деле выделяет его, так это простота его настройки. Загрузка плагина поставляется с инструментом, который даже генерирует код, который вы должны добавить на свой сайт.

Вот список его возможностей:
- поля подписи для каждого слайдера
- поддержка жестов смахивания
- эффекты push и fade для переходов
- отзывчивый и SEO-дружественный дизайн
Поскольку плагин не зависит от каких-либо сторонних библиотек, это не оказывает негативного влияния на скорость вашего сайта.
Поиграйте со всеми доступными опциями в демоверсии, чтобы увидеть, является ли это тем, что вы ищете в слайдере.
Bootstrap Carousel Bundle
Это многофункциональный плагин для карусели на основе Bootstrap, разработанный для удовлетворения всех ваших потребностей в слайдере.
Вы можете использовать его для создания чего-то простого, например, карусели миниатюр или сложного слайдера, который содержит таблицы или элементы формы.

Вот список его основных функций:
- анимация текстовых слоев на слайдах
- эффект параллакса для карусели
- создавать макеты из нескольких столбцов
- отзывчивый и мобильный
На самом деле это набор из двух плагинов — покупка их вместе сэкономит вам много денег!
На демонстрационной странице имеется более 170 рабочих примеров, которые можно легко изменить в соответствии с вашими потребностями.
Slidea
Это быстрый, многоцелевой слайдер, который выглядит очень профессионально. Гладкий дизайн и использование анимации в различных шаблонах поразят вас.

Вот некоторые особенности Slidea :
- многослойный дизайн для наложения элементов
- более 50 предустановленных анимаций и 6 готовых шаблонов
- поддержка видеоконтента и нескольких слайдеров
- совместим с Bootstrap и Foundation
Хотя плагин удобен для начинающих, конечный результат выглядит невероятно. Вы также можете использовать его для создания полноэкранных слайдеров для погружения пользователей.
Просто попробуйте демонстрации, и вы поймете, о чем я говорю. Убедитесь, что вы проверили каждый шаблон, потому что все они уникальны.
Рай слайдер
Paradise Slider — это еще один плагин, который использует платформу Bootstrap для создания слайдеров с потрясающими макетами и анимацией.
Переходы от одного слайда к другому кажутся очень плавными и естественными.

Вот некоторые из его примечательных особенностей:
- анимация текстовых слоев на слайдах
- эффект параллакса для карусели
- полностью отзывчивый с поддержкой мобильных устройств
- поддержка YouTube , Vimeo и собственных видео
- восемь различных эффектов перехода слайдов
Этот плагин предлагает слайдеры и карусели для всех типов контента. Более 130 шаблонов позволяют создавать слайдеры для изображений и видео, а также для публикаций в блогах, таблиц и форм.
Демонстрационная страница содержит множество уникальных примеров для каждого типа контента. Проверьте их все для вдохновения!
jQuery Slider Maker
Этот простой jQuery-слайдер поможет вам быстро создать собственные слайдеры с эффектом Кена Бернса. Тонкое панорамирование и масштабирование каждого изображения делают слайдер намного более динамичным.
Плагин поставляется с административной областью, где вы можете просто войти и создать свои собственные ползунки, устанавливая различные параметры. Затем просто нажмите кнопку « Опубликовать» , чтобы получить код, который будет добавлен на вашу веб-страницу.

Вот неполный список возможностей этого слайдера:
- предварительный просмотр в админке
- полностью отзывчивый с сенсорным проведением
- анимации для слоистых титров
- темы, основанные на рекомендациях по дизайну материалов
Просто зайдите на демонстрационную страницу и создайте свой собственный слайдер, чтобы увидеть, насколько просто использовать jQuery Slider Maker .
Отзывчивый Bootstrap Карусель
Вот еще одна карусель Bootstrap, которая позволяет создавать собственные слайдеры за пару минут.

Вот некоторые из его ключевых особенностей:
- красивые анимации и переходы
- использование значков Font Awesome для создания элементов пользовательского интерфейса
- эффекты затухания, скольжения, поворота и масштабирования для карусели
- полностью отзывчивый с поддержкой касания
Загрузка поставляется с шаблонами для создания слайдеров с содержимым, начиная от изображений и отзывов пользователей до списков продуктов для веб-сайтов электронной коммерции. Он также поставляется с шаблонами для анимации текстовых слоев, видео и других элементов.
Интерфейс очень удобен для пользователя, с большим количеством опций конфигурации, хотя вы должны сделать слайдер отзывчивым или задать ему фиксированную ширину.
Обратите внимание на эти симпатичные слайдеры, которые могут придать любому сайту уникальный вид.
Ultimate Slider Bundle
Как следует из названия, полный набор слайдеров содержит все типы слайдеров и баннеров — все, о чем вы могли мечтать использовать в своем следующем проекте.
На самом деле это набор из трех отдельных плагинов, предлагаемых по сниженной цене, что делает его очень выгодным.

Вот некоторые из его особенностей:
- несколько слоев для независимых эффектов анимации
- адаптивный дизайн
- несколько скинов
- полноэкранные слайдеры
- ползунки с эффектом параллакса
Текст на каждом слайде можно анимировать сверху, слева, снизу или справа. Есть также 16 различных эффектов перехода для слайдов изображения, кроме основных эффектов push и fade.
Демонстрационная страница плагина содержит множество примеров адаптивных, полноэкранных макетов или макетов с фиксированной шириной.
Волшебный слайдер
Плагин Magic Slider также может предложить множество возможностей. Уровень контроля над всеми аспектами анимации слайдера поразителен.

Вот небольшой список его возможностей:
- адаптивный дизайн с поддержкой навигации по сенсорному экрану
- слоистые элементы, которые можно анимировать с любого направления
- ультрагладкий эффект Кена Бернса
- возможность добавить несколько ползунков на одной странице
Вы также можете интегрировать видео YouTube и Vimeo в слайд-шоу галереи с помощью Magic Slider. Он также позволяет создавать ползунки с фиксированной шириной, шириной, адаптивные и полноэкранные.
На демонстрационной странице есть много слайдеров, каждый из которых выглядит совершенно уникальным, но все используют один и тот же плагин Magic Slider. Проверьте их все!
RoyalSlider
RoyalSlider — это плагин для слайдера контента, который ставит во главу угла производительность, доступность и удобство для зрителей.
Плагин смиренно заявляет, что он не имеет много необычных эффектов. Тем не менее, эффекты, которые вы получаете, всегда дают оптимальную производительность для всех ваших зрителей.

Вот некоторые из его удивительных особенностей:
- поместите любой контент, который вам нравится, в слайды или в их миниатюры
- интеллектуальная ленивая загрузка для достижения идеального баланса между производительностью и удобством для пользователя
- изменить скорость, переход и ослабление для каждого заголовка и анимации слайдов
- оптимизирован для SEO с индексируемыми изображениями и использованием правильных тегов HTML
Интерфейс этого плагина полностью настраиваемый, и с загрузкой вы также получаете доступ к файлам Photoshop для настройки скинов по вашему желанию.
Модульная архитектура этого плагина позволяет вам избавиться от частей, которые вам не нужны, в ползунке для дальнейшей оптимизации его производительности.
На демонстрационной странице этого плагина есть множество примеров, которые вы можете использовать в качестве отправной точки при создании чего-то своего.
LayerSlider
Этот плагин гораздо больше, чем просто слайдер для демонстрации ваших изображений и видео. Это в основном многоцелевая анимационная платформа, которую можно использовать для создания всевозможных вещей.
Основной плагин недавно получил обновление, чтобы сделать его будущим и повысить его надежность.

Вот некоторые из его особенностей, чтобы взорвать ваш разум:
- более 200 предопределенных слайд-переходов
- статические слои и эффекты всплывающих окон
- применять фильтры и маскировку отдельно для разных слоев
- оживить все общие свойства CSS
- SEO-дружественный и оптимизированный для мобильных устройств
Если вам нужен плагин, который поможет вам каждый раз, когда вы захотите добавить какой-нибудь анимированный элемент на свою веб-страницу, LayerSlider должен быть вашим первым выбором.
Просто посмотрите демоверсии, где плагин добавляет потрясающие анимации к целевым страницам, всплывающим окнам, ползункам и многому другому. Единственным ограничением с этим плагином является ваше воображение.
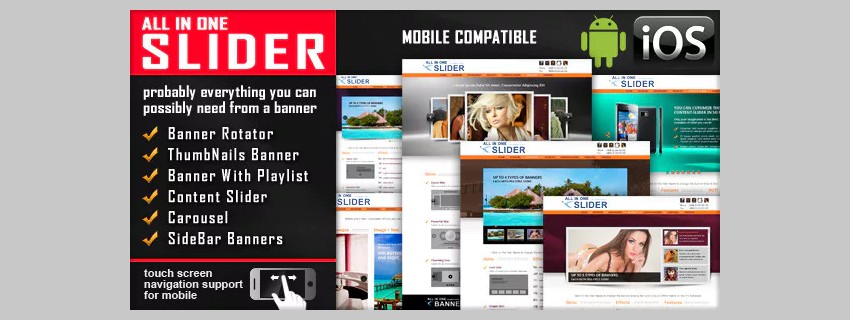
Все в одном слайдере
Плагин All in One Slider — это комплексное решение для всех ваших задач.
Вы можете использовать его для создания ротатора баннера, баннера миниатюр, баннера с плейлистом, слайдера контента или карусели. Все они имеют свои уникальные наборы возможных настроек и конфигураций для изменения их поведения.

Вот несколько приятных особенностей All In One Slider:
- 3 предопределенных скина и 16 эффектов перехода фото
- анимировать текст в любом понравившемся вам направлении
- контролировать цвет, размер и прозрачность кругового таймера
- рандомизировать порядок изображений
- добавить несколько экземпляров слайдера на одной странице
Недавнее обновление этого плагина добавило новую функцию, которая позволяет создавать баннеры на боковой панели.
Просто попробуйте различные типы слайдеров на демонстрационной странице . Кто знает, один из них может быть именно тем, что вы хотите.
Параллакс Слайдер
Этот плагин дает вам возможность реализовать слайдеры на вашем сайте уникальным способом.
С помощью этого плагина вы можете создать четыре различные версии слайдеров: Classic, Perpetuum Mobile, Mouse Interaction и Ultra.

Вот некоторые из ключевых особенностей пакета слайдера:
- неограниченное количество слоистых элементов
- контролировать движение слоя между двумя точками
- пусть элементы слоя взаимодействуют с мышью
- перемещать несколько фонов асинхронно
- анимировать текстовые слои в любом направлении
Все эти функции позволяют создать уникальный опыт слайдера для ваших посетителей. Вы также можете указать, должен ли ползунок иметь фиксированную ширину, полную ширину или адаптивный макет.
Просто посмотрите на демоверсии , и я уверен, что вы будете впечатлены. Асинхронное движение фона в ультра версии слайдера Parallax очень тонкое, но оно полностью меняет способ восприятия движения различных слайдов или изображений.
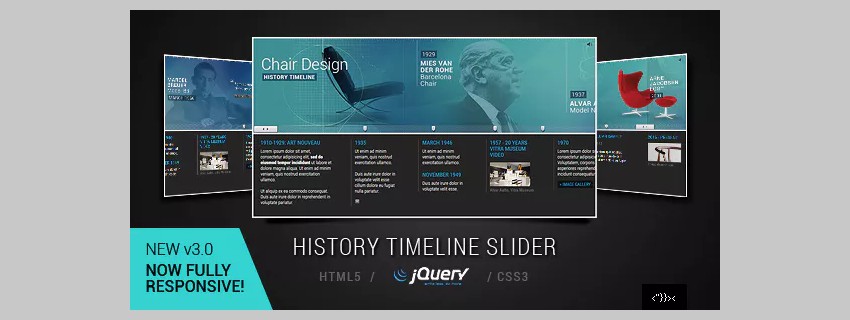
Слайдер временной шкалы
Давайте завернем этот список уникальным слайдером специального назначения. Этот плагин-слайдер полностью отличается от всего, что мы уже рассмотрели.
В отличие от других слайдеров, этот работает лучше всего, когда он описывает конкретное событие на протяжении всей истории, и он делает фантастическую работу в этом отношении.

Вот некоторые особенности, которые делают этот уникальный плагин удивительным:
- встроенный аудиоплеер
- полностью отзывчив после последнего обновления
- неограниченное количество изображений и вех
- две темы и полноуровневые PSD-файлы для настройки
Кроме того, вы можете полностью изменить внешний вид этого плагина, используя 17 встроенных опций.
Можно добавлять кнопки « Подробнее» , отметки вех и видео или мультимедийную галерею в разных местах ползунка. Это увеличивает полезность ползункового коллектора!
Просто посмотрите демонстрацию эволюции дизайна кресла, и вы поймете, что я имею в виду.
Вывод
В этом уроке мы перечислили некоторые из лучших слайдеров JavaScript, доступных на Envato Market.
Все они отзывчивы и имеют сенсорную поддержку. Тем не менее, большинство из них также сосредоточены на одной ключевой области, чтобы выделить их. Например, Royal Slider фокусируется на производительности, в то время как Layer Slider больше похож на анимационную платформу, которую можно использовать для создания чего угодно, от слайдеров до всплывающих окон.
Лучший способ выбрать плагин-слайдер из списка — это просто перечислить свои цели и выбрать тот, который ставит большинство флажков. Сообщите нам в комментариях, какой плагин вы использовали в своих проектах.