Эта статья представит десять простых шагов, которые мгновенно улучшат производительность вашего скрипта. Не волнуйся; Здесь нет ничего сложного. Каждый может применить эти методы! Когда вы закончите читать, пожалуйста, дайте нам знать ваши советы по скорости.
1. Всегда используйте последнюю версию

jQuery постоянно развивается и совершенствуется. Джон и его команда постоянно исследуют новые способы улучшения показателей программы.
В качестве sidenote, всего несколько месяцев назад, он выпустил Sizzle , библиотеку селекторов, которая, как говорят, улучшает производительность программы до 3 раз в Firefox.
Если вы хотите оставаться в курсе, не загружая библиотеку тысячу раз, GIYF (Google Is Your Friend), в этой ситуации тоже. Google предоставляет множество библиотек Ajax, из которых можно выбирать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!— get the API with a simple script tag —>
<script type=»text/javascript» src=»http://www.google.com/jsapi»></script>
<script type=»text/javascript»>
/* and load minified jQuery v1.3.2 this way */
google.load («jquery», «1.3.2», {uncompressed: false});
/* this is to display a message box
when the page is loaded */
function onLoad () {
alert («jQuery + Google API!»);
}
google.setOnLoadCallback (onLoad);
</script>
|
* Примечание редактора: возможно, более быстрый и простой способ — просто связать скрипт напрямую. Вместо того, чтобы жестко программировать конкретную версию jQuery напрямую (1.3.2), вы должны вместо этого использовать 1, который автоматически будет ссылаться на самую последнюю версию библиотеки.
|
1
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js»></script>
|
2. Объедините и уменьшите ваши сценарии

Большинство браузеров не могут обрабатывать более одного сценария одновременно, поэтому они ставят их в очередь — и время загрузки увеличивается.
Предполагая, что скрипты должны быть загружены на каждой странице вашего веб-сайта, вам следует рассмотреть возможность размещения их всех в одном файле и использовать инструмент сжатия (например, Дин Эдвардс ) для их минимизации. Меньшие размеры файлов равны более быстрому времени загрузки.
Целью минимизации JavaScript и CSS всегда является сохранение эксплуатационных качеств кода при одновременном снижении общей площади его байтов (как в необработанном виде, так и после gzipping, поскольку большинство JavaScript и CSS, обслуживаемых с рабочих веб-серверов, распространяются как часть протокола HTTP. ). — Из компрессора YUI отличный инструмент jQuery официально рекомендует минимизировать скрипты.
3. Используйте вместо каждого
Нативные функции всегда быстрее, чем любые вспомогательные аналоги.
Всякий раз, когда вы перебираете объект, полученный как JSON, вам лучше переписать свой JSON и заставить его возвращать массив, через который вы можете упростить зацикливание.
Используя Firebug , можно измерить время, которое требуется для выполнения каждой из двух функций.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
var array = new Array ();
for (var i=0; i<10000; i++) {
array[i] = 0;
}
console.time(‘native’);
var l = array.length;
for (var i=0;i<l; i++) {
array[i] = i;
}
console.timeEnd(‘native’);
console.time(‘jquery’);
$.each (array, function (i) {
array[i] = i;
});
console.timeEnd(‘jquery’);
|
Приведенные выше результаты составляют 2 мс для нативного кода и 26 мс для метода jQuery «каждый». При условии, что я протестировал его на своей локальной машине, и они на самом деле ничего не делают (просто операция заполнения массива), каждая функция jQuery занимает в 10 раз больше, чем собственный цикл JS «for». Это, безусловно, увеличится при работе с более сложными вещами, такими как установка атрибутов CSS или другие операции манипулирования DOM.
4. Используйте идентификаторы вместо классов
Гораздо лучше выбирать объекты по идентификатору из-за поведения библиотеки: jQuery использует собственный метод браузера, getElementByID (), для извлечения объекта, что приводит к очень быстрому запросу.
Таким образом, вместо использования очень удобной техники выбора классов, стоит использовать более сложный селектор (который jQuery, безусловно, не может не предоставить), написать свой собственный селектор (да, это возможно, если вы не можете найти то, что нужно), или укажите контейнер для элемента, который нужно выбрать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// Example creating a list and filling it with items
// and selecting each item once
console.time(‘class’);
var list = $(‘#list’);
var items = ‘<ul>’;
for (i=0; i<1000; i++) {
items += ‘<li class=»item’ + i + ‘»>item</li>’;
}
items += ‘</ul>’;
list.html (items);
for (i=0; i<1000; i++) {
var s = $(‘.item’ + i);
}
console.timeEnd(‘class’);
console.time(‘id’);
var list = $(‘#list’);
var items = ‘<ul>’;
for (i=0; i<1000; i++) {
items += ‘<li id=»item’ + i + ‘»>item</li>’;
}
items += ‘</ul>’;
list.html (items);
for (i=0; i<1000; i++) {
var s = $(‘#item’ + i);
}
console.timeEnd(‘id’);
|
Приведенный выше код действительно показывает различия между двумя способами выбора элементов, выделяя бесконечный промежуток времени более 5 секунд для загрузки фрагмента, управляемого классом.
5. Дайте вашим селекторам контекст
Как указано в документации jQuery ,
Контекст узла DOM первоначально был передан в jQuery () (если ни один из них не был передан, то контекст будет равен документу).
Он должен использоваться вместе с селектором для определения точного используемого запроса.
Таким образом, если вы должны использовать классы для нацеливания на свои элементы, по крайней мере, запретите jQuery обходить весь DOM с помощью селекторов соответствующим образом .
Вместо того
|
1
|
$(‘.class’).css (‘color’ ‘#123456’);
|
всегда используйте контекстные селекторы в форме:
|
1
|
$(expression, context)
|
таким образом, уступая
|
1
|
$(‘.class’, ‘#class-container’).css (‘color’, ‘#123456’);
|
который работает намного быстрее, потому что он не должен проходить через весь DOM — только элемент # class-container.
6. Кеш. ВСЕГДА.
Не делайте ошибку и не используйте снова ваши селекторы снова и снова. Вместо этого вы должны кэшировать его в переменной. Таким образом, DOM не должен отслеживать ваш элемент снова и снова.
Никогда не выбирайте элементы несколько раз внутри цикла НИКОГДА! Это был бы убийца скорости!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
$(‘#item’).css (‘color’, ‘#123456’);
$(‘#item’).html (‘hello’);
$(‘#item’).css (‘background-color’, ‘#ffffff’);
// you could use this instead
$(‘#item’).css (‘color’, ‘#123456’).html (‘hello’).css (‘background-color’, ‘#ffffff’);
// or even
var item = $(‘#item’);
item.css (‘color’, ‘#123456’);
item.html (‘hello’);
item.css (‘background-color’, ‘#ffffff’);
// as for loops, this is a big no-no
console.time(‘no cache’);
for (var i=0; i<1000; i++) {
$(‘#list’).append (i);
}
console.timeEnd(‘no cache’);
// much better this way
console.time(‘cache’);
var item = $(‘#list’);
for (var i=0; i<1000; i++) {
item.append (i);
}
console.timeEnd(‘cache’);
|
И, как показывает следующая диаграмма, результаты кэширования очевидны даже в относительно коротких итерациях.
7. Избегайте манипуляции с DOM
Манипулирование DOM должно быть максимально ограничено, поскольку операции вставки, такие как prepend () , append () , after () , довольно трудоемки.
Приведенный выше пример можно ускорить, используя html () и предварительно составив список.
|
1
2
3
4
5
6
7
|
var list = »;
for (var i=0; i<1000; i++) {
list += ‘<li>’+i+'</li>’;
}
(‘#list’).html (list);
|
8. Нет строки concat (); Используйте join () для длинных строк
Это может показаться странным, но это действительно помогает ускорить процесс, особенно при работе с длинными строками текста, которые необходимо объединить.
Сначала создайте массив и заполните его тем, что вы должны объединить. Метод join () окажется намного быстрее, чем строковая функция concat ().
|
1
2
3
4
5
6
|
var array = [];
for (var i=0; i<=10000; i++) {
array[i] = ‘<li>’+i+'</li>’;
}
$(‘#list’).html (array.join (»));
|
Однако недавние тесты, проведенные Томом Тренкой, способствовали созданию следующей диаграммы.

«Оператор + = быстрее — даже больше, чем вставка фрагментов строки в массив и соединение их в последнюю минуту» и «Массив в виде буфера строки более эффективен во всех браузерах, за исключением Firefox 2.0.0.14/Windows , чем с помощью String.prototype.concat.apply. « — Том Тренка
9. Вернуть Ложь
Возможно, вы заметили, что когда ваши функции не возвращают false, вы переходите на верх страницы.
При работе с более длинными страницами этот результат может быть довольно раздражающим.
Итак, вместо
|
1
2
3
|
$(‘#item’).click (function () {
// stuff here
});
|
не торопитесь, чтобы написать
|
1
2
3
4
|
$(‘#item’).click (function () {
// stuff here
return false;
});
|
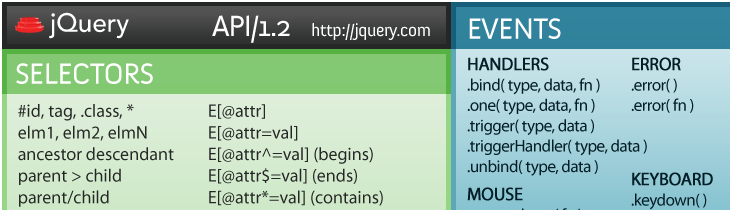
10. Бонусный совет — Шпаргалки и Библиотечные ссылки

Это не совет по ускорению, но в конечном итоге он может стать единым целым, если вы потратите время на ознакомление с таблицами и ссылками на функции .
Сэкономьте себе время и держите шпаргалку под рукой.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.
- Вы также можете найти несколько замечательных плагинов jQuery на Envato Market.