Многие веб-сайты, которые продают какой-либо продукт или услугу, будут иметь изображения или видео, чтобы продемонстрировать, насколько они хороши в своей работе. То, как вы представляете свою потрясающую работу потенциальным клиентам, играет важную роль в определении того, как ваш доход растет с годами.
Если у вас есть базовые знания по созданию веб-сайтов, вы можете легко использовать плагины галерей на основе jQuery, чтобы создавать удивительные портфолио для потенциальных клиентов.
В этой статье я перечислю некоторые из лучших галерей изображений jQuery, которые вы можете использовать, чтобы сгруппировать свои лучшие работы уникальным и интересным способом.
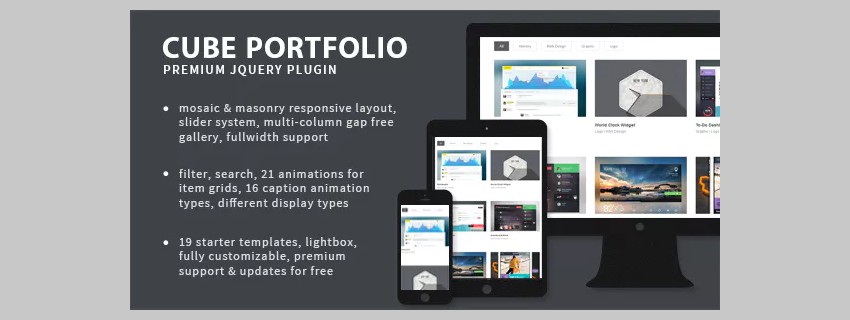
Cube Portfolio — адаптивный плагин jQuery Grid
Первый плагин в нашем списке — Cube Portfolio. Он основан на jQuery и представляет ваш контент в виде сетки. Элементы могут быть выложены в каменной или мозаичной форме. Вы также можете представить их в слайдере, если хотите.

Вот некоторые из его особенностей:
- адаптивный макет со встроенным лайтбоксом, поддерживающим изображения, YouTube и Vimeo
- полностью настраиваемый с более чем 30 различными опциями, чтобы сделать его уникальным для вашего сайта
- 19 стартовых шаблонов с мощным API
- 22 различных анимации для элементов сетки и 15 различных анимаций для подписей
Cube Portfolio — это невероятный плагин, который придаст вашему сайту профессиональный вид. Убедитесь, что вы попробовали различные настройки для титров и фильтров анимации в демоверсии .
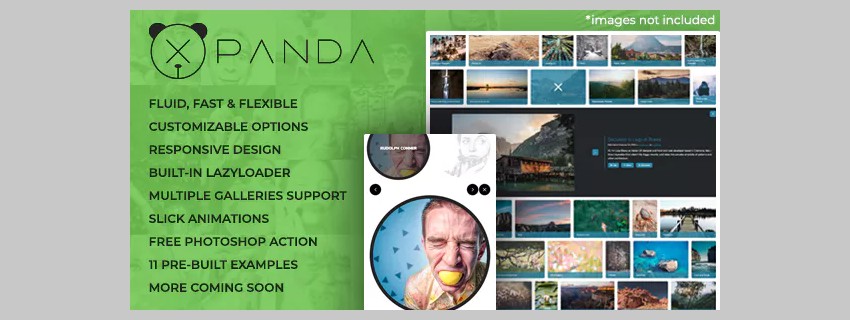
XPANDA — плагин отзывчивого контента для галереи
Если основной фокус вашей галереи — изображения, вы не ошибетесь с плагином отзывчивой галереи XPANDA. Это позволяет вам выложить все ваши изображения в четырех различных основных форматах и сделать их центром внимания.

Несколько интересных особенностей плагина:
- адаптивный дизайн
- встроенный Lazyloader изображений для миниатюр и больших изображений
- красивые анимации для расширения и свертывания предметов
В качестве дополнительного бонуса XPANDA предоставляет вам бесплатное действие Photoshop для размытия и изменения размера изображений с очень маленьким размером файла.
Пользователи смогут нажимать на изображения и читать больше деталей о них. Посмотрите демоверсию, чтобы увидеть, как вы можете использовать ее для создания галерей изображений, командных страниц или портфолио .
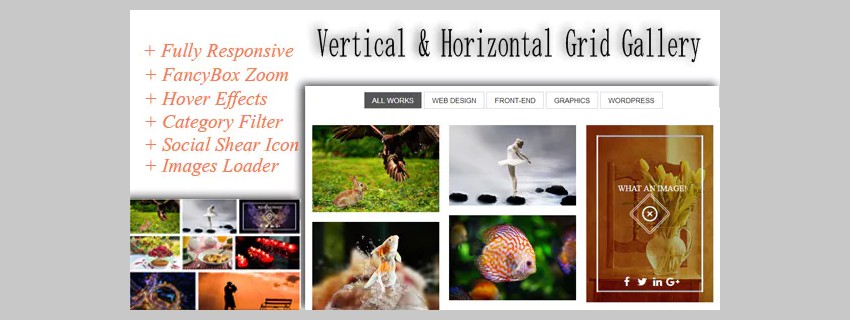
Адаптивная Grid Gallery — горизонтальная и вертикальная
Если вы ищете базовую галерею изображений на основе сетки, ваш поиск заканчивается здесь. Людям, которые просто хотят продемонстрировать свои изображения и не имеют никакого дополнительного контента для этого, понравится этот плагин.
Изображения располагаются в формате сетки, и вы можете выбрать горизонтальную, вертикальную или полную ширину макета.

Вот некоторые из его особенностей:
- полностью адаптивная сетка изображений
- эффекты наведения, чтобы сделать галерею более динамичной
- возможность фильтровать изображения
- накладывать иконки социальных сетей на изображения
Адаптивная галерея сетки очень проста в настройке, поэтому вы сразу же приступите к работе. Попробуйте демо-версию и посмотрите, подходит ли она для вашего проекта.
Sharp Gallery
Этот плагин является отличным выбором, если вы хотите отобразить много изображений в сетке. Вы также можете отобразить дополнительный контент, который идет с каждым изображением непосредственно в сетке.
Плагин очень легкий, его размер составляет около 16 КБ, поэтому он быстро загружается.

Некоторые заслуживающие внимания особенности этого плагина:
- 12 различных шаблонов для создания макета вашей галереи
- 40 различных настроек, которые управляют всем от ширины миниатюры до анимации
- полностью отзывчивый с поддержкой кросс-браузер
Галерея Sharp была разработана с учетом простоты установки. Это не займет много времени, чтобы начать работу с этой галереей. Вы должны попробовать все 12 шаблонов в демоверсии, чтобы лучше понять функции плагина.
Gridzy — адаптивная и оправданная галерея изображений
Gridzy — очень простой в использовании плагин для галереи изображений, который предлагает все основные функции, которые только можно ожидать. Вы можете настроить все и получить полнофункциональную галерею примерно за десять минут.

Вот некоторые из его удивительных особенностей:
- полностью отзывчивый с кросс-браузерной совместимостью
- невероятно прост в настройке
- множество настраиваемых параметров
- ленивая загрузка улучшает производительность
Gridzy имеет средний рейтинг в пять звезд, поэтому вы можете быть уверены, что получите качественный продукт. Посмотрите демонстрационное видео, чтобы увидеть его в действии.
FullScreen Фоновая галерея для изображений и видео
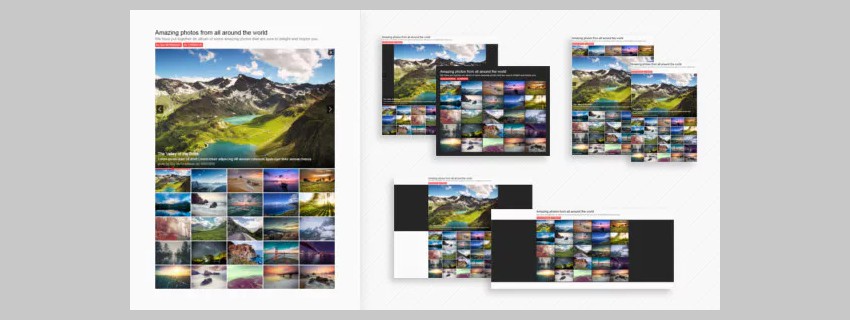
Люди, которые ищут более захватывающий опыт для своих изображений и видео галерей, должны попробовать этот плагин. Изображения будут охватывать весь экран устройств, что позволяет посетителям полностью сосредоточиться на контенте.

Вот некоторые из его удивительных особенностей:
- поддержка воспроизведения видео YouTube и Vimeo
- возможность наложить текстуру на изображения
- более 40 различных настроек для настройки плагина
FullScreen Background / Gallery — это фантастический плагин для людей, которые хотят, чтобы пользователи не отвлекались при просмотре изображений. Взгляните на демонстрации изображений и видео с опциями настройки .
Real3D FlipBook
Это уникальный плагин и полностью отличается от всего остального в списке. Вы можете использовать его как галерею изображений, которая позволяет людям прокручивать изображения, как будто они перелистывают страницы книги.

Вот лишь некоторые из многих функций этого плагина:
- полностью настраиваемый — меняйте все от цвета меню до формы и размера кнопок
- страницы могут быть интерактивными со ссылками
- полностью адаптивный и оптимизированный для мобильных устройств
Плагин Real3D FlipBook пытается имитировать ощущение пролистывания книги как можно ближе. Пролистайте несколько примеров книг, чтобы увидеть, подходит ли вам это.
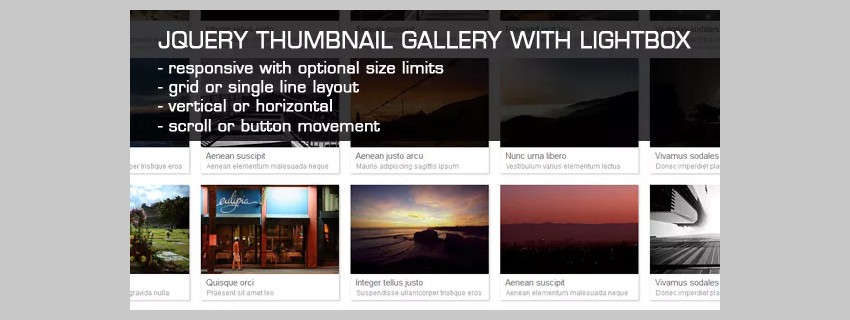
Галерея миниатюр JQuery с LightBox
Этот плагин галереи поставляется со встроенным лайтбоксом, чтобы сделать изображение, на которое пользователь смотрит в данный момент, выделяющимся. Есть возможность прокручивать изображения по вертикали, что делает этот плагин уникальным среди списка.

Список функций включает в себя, но не ограничивается:
- адаптивный дизайн с возможностью ограничения ширины и высоты изображения при необходимости
- два варианта макета и два варианта навигации
- возможность вставлять видео в галерею
Галерея миниатюр jQuery определенно стоит рассмотреть, если вы хотите поэкспериментировать с различными режимами прокрутки и навигации. Существует 16 различных демонстраций, которые показывают макеты на основе сетки и линий.
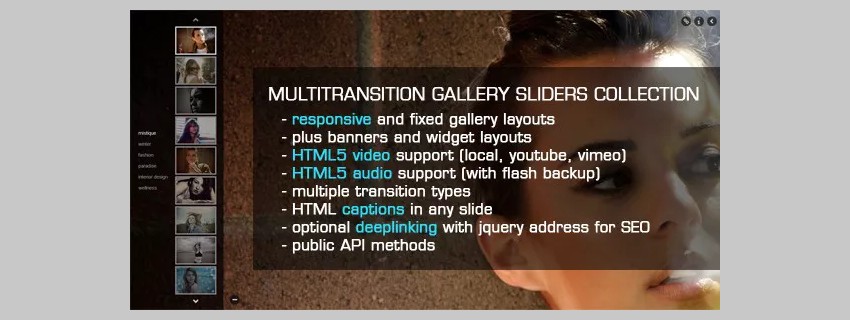
Слайдеры галереи мультипереходов jQuery
Этот плагин просто восхитителен, если вы хотите создать полноэкранную галерею изображений с броскими переходами.
Вы можете расположить миниатюры изображений в любом направлении и выбрать, должны ли они быть наложены на саму главную страницу.

В плагине есть много других полезных функций:
- добавление заголовков HTML на каждом слайде
- несколько эффектов перехода для фотографий
- поддержка HTML5 аудио и видео
- публичные методы и обратные вызовы для полного контроля
Картинные галереи, созданные с помощью jQuery MultiTransition , действительно впечатляют; иди посмотри демоверсии, если не веришь мне.
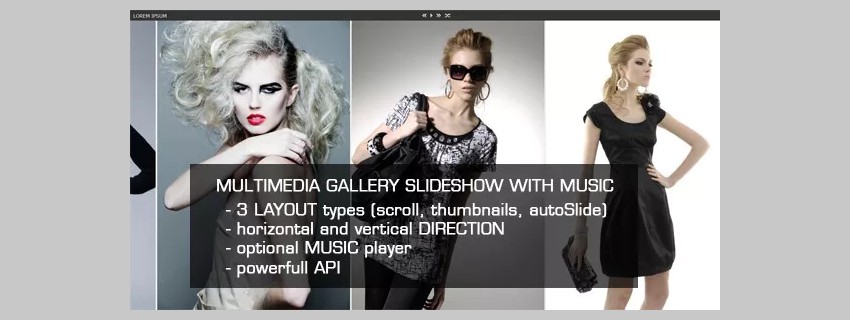
jQuery Мультимедиа Галерея Слайд-шоу с музыкой
Этот плагин мультимедийной галереи может размещать изображения в различных форматах, от небольших миниатюр до больших, а также в горизонтальном и вертикальном направлениях. Вы также можете интегрировать музыку в свою галерею, а также включить автоматическую прокрутку изображений.

Следующие функции делают этот плагин невероятно мощным:
- возможность создавать музыкальные плейлисты
- API для управления галереей изображений, а также воспроизведения музыки
- интегрировать изображения со ссылкой, заголовком и плагином лайтбокса
Этот плагин jQuery Multimedia Gallery предоставляет множество возможностей для размещения изображений. Как показано в демонстрациях , он хорошо работает как в адаптивном режиме, так и в настройках фиксированной ширины.
Boxaroo Адаптивный лайтбокс
Любой, кто ищет галерею на основе лайтбокса, найдет, что Boxaroo является одним из лучших в этой категории.
Вам не нужно много опыта в программировании, и вы можете приступить к настройке значения одного параметра. После этого вы можете выбрать один из 170 вариантов, чтобы убедиться, что он идеально соответствует потребностям вашего проекта.

Вот список некоторых из его невероятных особенностей:
- предварительные загрузчики, подписи и счетчик для каждого лайтбокса изображения
- кнопки навигации и наложения фона
- 2D и 3D спецэффекты с управлением освещением
Посетите демонстрационную страницу Boxaroo, чтобы узнать больше о плагине и его функциях.
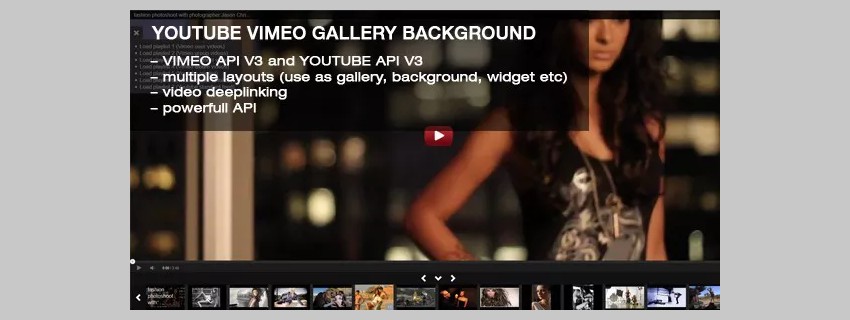
YouTube Vimeo Галерея Фон
Если вы создаете чисто видео-галерею, этот плагин идеально подойдет. Он разработан специально с учетом видео.

Вот небольшой набор функций, которые делают этот плагин удивительным:
- автоматически создавать эскизы, заголовки и описания видео
- несколько вариантов макета с дополнительным списком воспроизведения
- нет лишних элементов, отвлекающих от видео
- параметры для автоматического воспроизведения видео, зацикливания видео или воспроизведения в случайном порядке
Плагин YouTube Vimeo Gallery предоставляет вам простой способ интеграции видео в ваши галереи. Вы должны попробовать все его девять демонстраций, чтобы увидеть, как он работает с различными настройками .
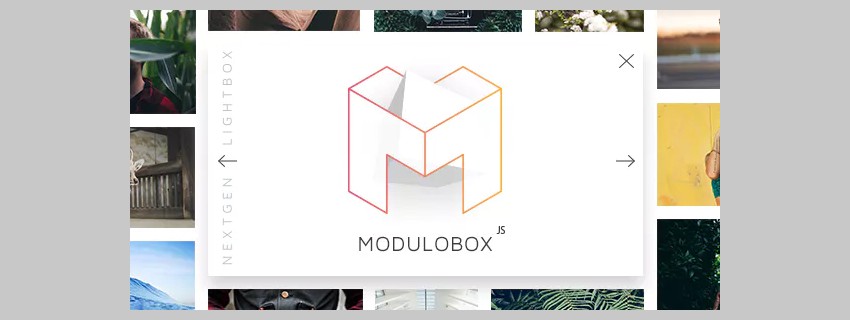
ModuloBox — плагин NextGen Lightbox JavaScript
Анимации, предлагаемые этим плагином, невероятно плавные и выглядят очень естественно. Здесь нет резких движений, и прокрутка различных изображений — приятное занятие.

Вот небольшой список его впечатляющих функций:
- Поддержка жестов мультитач: он поддерживает жесты щипок, двойное нажатие и перетаскивание, что делает его очень удобным для мобильных устройств.
- Вы можете реализовать бесконечную прокрутку, навигацию по миниатюрам, слайд-шоу или полноэкранный режим.
- Вы можете смешивать типы контента в своих галереях.
ModuloBox использует основанную на физике анимацию для прокрутки галереи. Убедитесь, что вы проверили все его демонстрации, чтобы увидеть, насколько гладким и естественным он выглядит .
Отзывчивый Bootstrap портфолио и лайтбокс
Этот плагин — действительно хороший выбор, если вы ищете Bootstrap-совместимую галерею. Работает как с Bootstrap 3, так и с Bootstrap 4.
Элементы галереи могут быть размещены в два, три, четыре, пять или шесть столбцов в соответствии с вашими предпочтениями. Расположение элементов галереи и лайтбоксов в плагине очень чистое и профессиональное.

Следующие функции являются лишь небольшим подмножеством того, что фактически предлагает этот плагин:
- 18 разных световых коробов и 7 цветовых решений
- отзывчивый и удобный для мобильных устройств многостолбцовый макет
- поддержка интеграции видео и изображений в одной галерее
Responsive Bootstrap Portfolio поставляется со всем, что вы можете искать в плагине галереи. Не забудьте проверить демо, чтобы увидеть, как это выглядит потрясающе.
LC Lightbox — Премиум плагин jQuery
Этот плагин загружен функциональностью, которую вы не найдете или не ожидаете во многих других плагинах галереи.
Он имеет все общие функции, такие как миниатюра навигации, слайд-шоу и заголовок и описания для каждого элемента галереи. Тем не менее, он также поставляется с прогрессивной интеграцией масштабирования и комментирования.

Вот некоторые другие особенности, которые делают этот плагин действительно потрясающим:
- три предустановленных скина и четыре разных макета
- навигация на основе мыши и клавиатуры
- возможность смешивать несколько типов контента
- динамическое отслеживание элементов
Список на этом не заканчивается. LC Lightbox может предложить гораздо больше, о чем вы можете прочитать на его демонстрационной странице.
Последние мысли
В этом посте мы рассмотрели 15 лучших галерей изображений jQuery, которые вы можете интегрировать в свои веб-сайты за пару минут. Надеемся, что они покроют все ваши потребности, такие как создание галереи изображений, портфолио или смешанной коллекции изображений и видео. На Envato Market доступно гораздо больше плагинов и скриптов, если в этом списке нет ничего, что вам нужно.
Если вы все еще не можете найти плагин для галереи изображений по вашему выбору, мы можем помочь вам создать его самостоятельно. Просто изучите основы JavaScript из различных учебных пособий и курсов, предлагаемых на этом веб-сайте, и все будет хорошо. И ознакомьтесь с некоторыми другими нашими уроками по медиа-плагинам jQuery!
- JavaScriptКак использовать плагин WowBook jQuery Flipbook
- HTML515 лучших аудиоплееров HTML5
- JavaScriptКак создать JavaScript PDF Viewer
- HTML515 лучших игроков на HTML5
Какой плагин для галереи изображений jQuery вам нравится больше всего? Дайте нам знать об этом в комментариях.