Поиск в режиме реального времени — это расширенная форма поиска, в которой используется технология AJAX для предоставления результатов или предложений в одном представлении. Это отличается от обычного поля ввода HTML, которому дают возможности автозаполнения от современного браузера, такого как Chrome, Firefox или Safari. Поиск в режиме реального времени часто представляет собой поле ввода, которое было запрограммировано для загрузки предложений из определенного набора данных.
6 июля 2017 : Эта статья была переписана с целью обновления списка плагинов и включения некоторых дополнительных библиотек, не являющихся jQuery.
Использование живого поиска в вашем приложении значительно повышает удобство использования вашего сайта. Какие бы серверные технологии вы не использовали — PHP, Java, Python, Ruby, — JavaScript — лучший выбор для реализации функции живого поиска на стороне клиента.
Прежде чем продолжить, я хотел бы отметить, что термин « живой поиск» немного двусмыслен. Там нет авторитетного определения для этого термина. Другие термины, которые часто используются для обозначения одного и того же, — автозаполнение и ввод вперед .
Я столкнулся с рядом решений, помеченных как живой поиск, в которых отсутствуют определенные критические функции. В этой статье я только выберу живые поисковые решения, которые соответствуют определению, которое я определил выше.
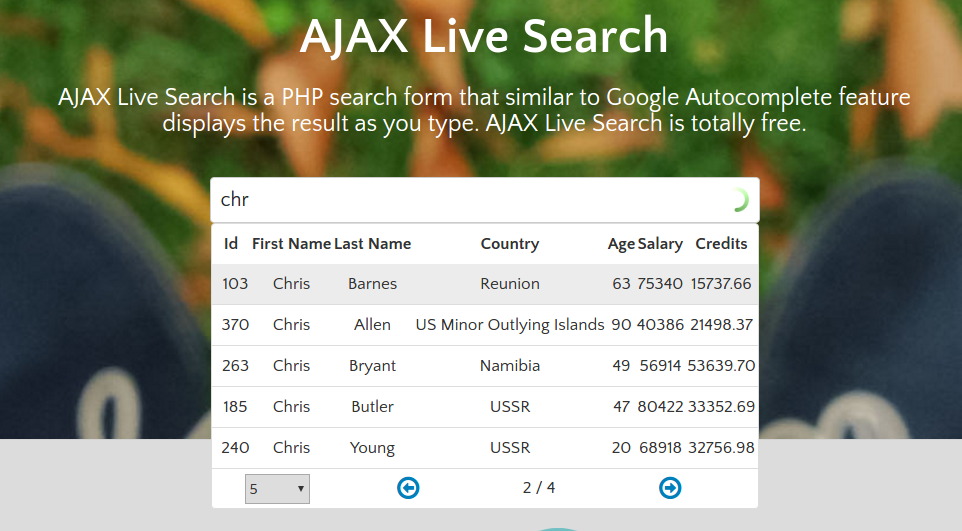
1. Ajax Live Search
Первым в этом списке является удивительный плагин с открытым исходным кодом для поиска в реальном времени jQuery. Он хорошо документирован и отлично работает в Chrome, Firefox, Safari, Opera и IE8. Наиболее впечатляющей особенностью является то, что он может возвращать результаты в виде разбитой на страницы таблицы! Как это круто?
Вы можете узнать больше об этом по следующим ссылкам:
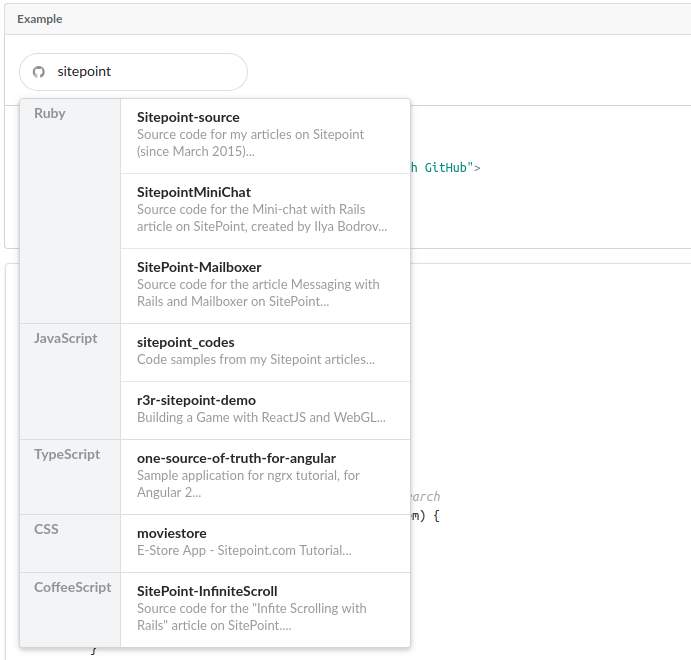
2. Семантический пользовательский интерфейс поиска компонента
Если вы в CSS-фреймворках, вы должны проверить Semantic UI . У них есть классный поисковый компонент, который позволяет очень легко реализовать живой поиск в ваших формах. Просто взгляните на этот пример кода:
HTML:
<div class="ui search">
<input class="prompt" type="text" placeholder="Search GitHub...">
<div class="results"></div>
</div>
JavaScript:
$('.ui.search')
.search({
apiSettings: {
url: '//api.github.com/search/repositories?q={query}'
},
fields: {
results : 'items',
title : 'name',
url : 'html_url'
},
minCharacters : 3
})
;
Это удивительно минимальный, но мощный. Если вы используете опцию настроек API, вы можете делать настройки, такие как группировка результатов по категориям!
Semantic UI также поставляется в различных вариантах, специально созданных для React, Meteor, Ember и Angular. Проверьте их страницу интеграции для полного списка.
Чтобы узнать больше, перейдите по следующим ссылкам.
3. jQueryUI Автозаполнение
Это виджет jQuery, который является частью библиотеки пользовательского интерфейса jQuery . Сама библиотека представляет собой набор компонентов пользовательского интерфейса, эффектов и тем, созданных на основе jQuery.
Автозаполнение поставляется с несколькими шаблонами для обеспечения различных реализаций. Вот один из таких примеров:
HTML:
<div class="ui-widget">
<label for="birds">Birds: </label>
<input id="birds">
</div>
<div class="ui-widget" style="margin-top:2em; font-family:Arial">
Result:
<div id="log" style="height: 200px; width: 300px; overflow: auto;" class="ui-widget-content"></div>
</div>
JavaScript:
$( function() {
function log( message ) {
$( "<div>" ).text( message ).prependTo( "#log" );
$( "#log" ).scrollTop( 0 );
}
$( "#birds" ).autocomplete({
source: "search.php",
minLength: 2,
select: function( event, ui ) {
log( "Selected: " + ui.item.value + " aka " + ui.item.id );
}
});
} );
Чтобы узнать больше, перейдите по следующим ссылкам:
4. DevBridge JQuery Автозаполнение
DevQridge jQuery AutoComplete — это крошечная библиотека JavaScript, которая позволяет вам превращать обычные поля ввода текста в поля предложений автозаполнения. Его API обширен и хорошо документирован, что позволяет вам выполнять множество различных конфигураций. Реализация довольно проста, посмотрите на этот пример:
HTML:
<input type="text" name="country" id="autocomplete"/>
JavaScript (поиск AJAX):
// AJAX Lookup
$('#autocomplete').autocomplete({
serviceUrl: '/autocomplete/countries',
onSelect: function (suggestion) {
alert('You selected: ' + suggestion.value + ', ' + suggestion.data);
}
});
JavaScript (локальный поиск):
var countries = [
{ value: 'Andorra', data: 'AD' },
// ...
{ value: 'Zimbabwe', data: 'ZZ' }
];
$('#autocomplete').autocomplete({
lookup: countries,
onSelect: function (suggestion) {
alert('You selected: ' + suggestion.value + ', ' + suggestion.data);
}
});
Чтобы узнать больше, перейдите по следующей ссылке:
5. EasyAutocomplete
EasyAutocomplete — это настраиваемый плагин jQuery для автозаполнения со всеми необходимыми функциями. Он поддерживает локальные и удаленные наборы данных в форматах JSON, XML и обычного текста. Он также поддерживает обработчики обратного вызова и некоторые стили по умолчанию.
Что отличает этот плагин, так это особенность их шаблонов . Шаблоны используются для определения представления результатов. Вы можете создать собственный шаблон или использовать один из доступных встроенных пресетов, которые включают в себя:
- Шаблон описания
- Значок справа / слева
- Шаблон ссылки
Реализовать базовое автозаполнение с помощью этого плагина довольно просто, см. Следующий пример кода:
HTML:
<input id="countries"/>
JavaScript:
var options = {
url: "resources/countries.json",
getValue: "name",
list: {
match: {
enabled: true
}
},
theme: "square"
};
$("#countries").easyAutocomplete(options);
JSON:
[
{"name": "Afghanistan", "code": "AF"},
{"name": "Aland Islands", "code": "AX"},
{"name": "Albania", "code": "AL"},
{"name": "Algeria", "code": "DZ"},
{"name": "American Samoa", "code": "AS"}
]
Чтобы узнать больше, перейдите по следующей ссылке:
6. PixaBay jQuery-autoComplete
Pixabay.com, бесплатный фондовый сайт, имеет замечательный плагин jQuery для автозаполнения с открытым исходным кодом, который вы можете использовать для своего проекта. Первоначально они использовали jQuery Autocomplete DevBridge (№ 4 в списке). Позже они создали вилку и начали обновлять ее в соответствии со своими потребностями. В конце концов, они так много взломали в исходном коде, что у них появился собственный сверхлегкий оптимизированный плагин.
Плагин сжат только на 1,4 КБ с поддержкой нескольких источников данных, обратных вызовов и имеет интеллектуальную систему кэширования. Вот пример реализации плагина:
JavaScript:
$('input[name="q"]').autoComplete({
source: function(term, response){
$.getJSON('/some/ajax/url/', { q: term }, function(data){ response(data); });
}
});
Чтобы узнать больше, перейдите по следующим ссылкам:
7. Марко Поло
Это плагин jQuery для автозаполнения, который был разработан из-за отсутствия надежных плагинов для автозаполнения в то время. Он содержит качественную документацию , кеширование, выбор памяти, пользовательские стили, обработку обратных вызовов и поддержку WAI-ARIA. Это требует jQuery v1.4.3 или выше и поддерживает все современные браузеры (и даже IE6!).
Реализация Марко Поло довольно проста. Вот пример реализации:
HTML:
...
<head>
<script src="jquery.min.js"></script>
<script src="jquery.marcopolo.min.js"></script>
</head>
...
<body>
<input type="text" name="userSearch" id="userSearch">
</body>
JavaScript:
$('#userSearch').marcoPolo({
url: '/users/search',
formatItem: function (data, $item) {
return data.first_name + ' ' + data.last_name;
},
onSelect: function (data, $item) {
window.location = data.profile_url;
}
});
JSON (Исходные данные):
[
{
"first_name": "James",
"last_name": "Butler",
"profile_url": "/users/78749",
},
{
"first_name": "Win",
"last_name": "Butler",
"profile_url": "/users/41480",
},
]
Чтобы узнать больше, перейдите по следующим ссылкам:
8. xDSoft Автозаполнение Как Google
Это легкий плагин jQuery для автозаполнения с поддержкой локальных и удаленных источников данных. Это показывает складывание акцента.
Вот пример реализации кода:
JavaScript
$('#remote_input2').autocomplete({source:[
{
url:"/component/jquery_plugins/?task=demodata&q=%QUERY%",
type:'remote'
},
["One","Two","Three"]
]});
Чтобы узнать больше, перейдите по следующим ссылкам:
9. JQuery Typeahead Поиск
JQuery Typeahead Search — плагин автозаполнения, построенный с глубокими настройками. Он работает во всех современных браузерах IE8 + и поддерживает несколько внутренних и внешних обратных вызовов AJAX.
Если вы ознакомитесь с демонстрационной страницей, вы найдете множество примеров различных реализаций кода.
10. Алголия Автозаполнение
Эта библиотека JavaScript позволяет добавлять быстрое и полнофункциональное меню автозаполнения в окно поиска. Его можно комбинировать для работы с поисковой системой Algolia .
Он поддерживает все современные браузеры из IE9 и доступен в виде плагина jQuery, директивы Angular и в виде отдельной библиотеки. Наряду с обычными функциями, он имеет функции безопасности, такие как защита от атак XSS.
11. нг-бутстрап Typeahead
Если вы используете Angular и Bootstrap в своем проекте, вы должны использовать инфраструктуру ng-bootstrap . Он имеет компонент Typeahead, который работает как обычный плагин автозаполнения jQuery.
Он поддерживает шаблоны, локальные и удаленные наборы данных, а также обычные функции livesearch . Вот частичная реализация кода для поиска в Википедии:
HTML:
<div class="form-group" [class.has-danger]="searchFailed">
<label for="typeahead-http">Search for a wiki page:</label>
<input id="typeahead-http" type="text" class="form-control" [(ngModel)]="model" [ngbTypeahead]="search" placeholder="Wikipedia search" />
<span *ngIf="searching">searching...</span>
<div class="form-control-feedback" *ngIf="searchFailed">Sorry, suggestions could not be loaded.</div>
</div>
Машинопись:
@Injectable()
export class WikipediaService {
constructor(private _jsonp: Jsonp) {}
search(term: string) {
if (term === '') {
return Observable.of([]);
}
let wikiUrl = 'https://en.wikipedia.org/w/api.php';
let params = new URLSearchParams();
params.set('search', term);
params.set('action', 'opensearch');
params.set('format', 'json');
params.set('callback', 'JSONP_CALLBACK');
return this._jsonp
.get(wikiUrl, {search: params})
.map(response => <string[]> response.json()[1]);
}
}
@Component({
selector: 'ngbd-typeahead-http',
templateUrl: './typeahead-http.html',
providers: [WikipediaService],
styles: [`.form-control { width: 300px; display: inline; }`]
})
export class NgbdTypeaheadHttp {
model: any;
searching = false;
searchFailed = false;
constructor(private _service: WikipediaService) {}
search = (text$: Observable<string>) =>
text$
.debounceTime(300)
.distinctUntilChanged()
.do(() => this.searching = true)
.switchMap(term =>
this._service.search(term)
.do(() => this.searchFailed = false)
.catch(() => {
this.searchFailed = true;
return Observable.of([]);
}))
.do(() => this.searching = false);
}
Чтобы узнать больше, перейдите по следующим ссылкам:
12. Реагировать на автозаполнение
Из заголовка видно, что это не плагин jQuery, но, тем не менее, это JavaScript. React Autosuggest — это библиотека с открытым исходным кодом с огромным количеством параметров конфигурации. Он удобен для мобильных устройств, совместим с WAI-ARIA, полностью настраивается и хорошо интегрируется с Redux и Flux.
Для настройки требуется немного усилий, но как только вы это сделаете, вы получите плагин поиска в реальном времени , который будет вести себя именно так, как вы этого хотите. Вот частичный пример кода компонента:
return (
<Autosuggest
suggestions={suggestions}
onSuggestionsFetchRequested={this.onSuggestionsFetchRequested}
onSuggestionsClearRequested={this.onSuggestionsClearRequested}
getSuggestionValue={getSuggestionValue}
renderSuggestion={renderSuggestion}
inputProps={inputProps}
/>
);
Хотя исходная документация иллюстрирует решение, использующее локальный массив для источника данных, вы можете легко заменить его с помощью вызова удаленной выборки внутри функции onSuggestionsFetchRequested()
Чтобы узнать больше, перейдите по следующим ссылкам:
13. W3Schools Ajax Live Поиск
Если вы хотите избежать зависимостей и реализовать решение на чистом JavaScript, то вам следует попробовать это решение, предоставленное w3schools.com .
Серверная часть, используемая в этом примере, использует сервер PHP. Очевидно, вы можете заменить это серверной технологией по вашему выбору. Код требует данных в формате XML. Вы также можете рефакторинг кода для принятия форматов JSON.
Отличительной особенностью этого решения является то, что оно работает со всеми современными браузерами и более старыми, вплоть до IE5!
HTML:
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<div id="livesearch"></div>
</form>
JavaScript:
function showResult(str) {
if (str.length==0) {
document.getElementById("livesearch").innerHTML="";
document.getElementById("livesearch").style.border="0px";
return;
}
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else { // code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function() {
if (this.readyState==4 && this.status==200) {
document.getElementById("livesearch").innerHTML=this.responseText;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
}
xmlhttp.open("GET","livesearch.php?q="+str,true);
xmlhttp.send();
}
Чтобы узнать больше, перейдите по следующей ссылке:
14. WordPress Live Search
Если вы используете WordPress, вам будет приятно узнать, что вы можете реализовать живой поиск с минимальным или вообще без кодирования. Все, что вам нужно, это установить и настроить плагин WordPress с функцией поиска в реальном времени . Самым популярным из них является WordPress Live Search от Dave, в настоящее время более 10 000 активных установок. Он совместим с большинством тем, имеет несколько настраиваемых параметров и легко интегрируется с минимальными усилиями. Он также поставляется с учебником YouTube, который демонстрирует весь процесс настройки.
Чтобы узнать больше, перейдите по следующим ссылкам:
Резюме
Я надеюсь, что этот список поможет вам выбрать подходящее поисковое решение для вашего проекта. В зависимости от вашего опыта и среды проекта некоторые из них легче внедрить и настроить, чем другие.
Есть еще другие бесчисленные решения, которые я не перечислил. Возможно, вы можете помочь, перечислив их в комментариях ниже.