Эта популярная статья о jQuery Tables была обновлена 10 ноября 2016 года, чтобы отразить текущее состояние плагинов таблиц jQuery.
Таблицы являются одним из самых старых элементов в HTML. Было время, когда таблицы широко использовались как для контента, так и для веб-макетов. К счастью, макеты на основе таблиц в основном не работают (за исключением электронной почты в формате HTML), и когда вам нужна таблица в настоящее время, она предназначена для той цели, для которой она изначально была создана, — для отображения табличных данных.
Будучи более старой частью спецификации HTML, таблицы, как правило, не подходят для мобильных приложений и не предлагают никаких расширенных функциональных возможностей. Таблицы в основном просто отображают ваши данные, и для некоторых случаев использования это просто отлично.
Однако часто вам нужно, чтобы таблицы были более современными, либо полностью поддерживая мобильную экосистему, обеспечивая адаптивный макет, либо предоставляя дополнительные функции, такие как поиск, фильтрация, сортировка или другие расширенные функции.
В этой статье мы рассмотрим выбор плагинов на основе jQuery для создания, расширения или улучшения ваших таблиц. Эти плагины варьируются от легкого рестайлинга до полнофункциональных решений.
Dynatable
Dynatable — невероятно мощный и всесторонний плагин таблиц, который, помимо прочего, создает таблицы с мощными функциями, такими как фильтрация, сортировка и разбиение на страницы. Dynatable очень ориентирован на разработчиков, позволяя вам контролировать, как будет отображаться таблица, как будут работать фильтрация и поиск, и в целом предоставит вам гибко настраиваемое решение.
Если вы ищете плагин, который дает вам контроль над тем, как все работает, то этот плагин определенно стоит посмотреть. Если вы совершенно не знакомы с JavaScript / jQuery, то некоторые примеры и / или документация автора могут вас отпугнуть. Тем не менее, все может быть настроено и работает отлично, используя конфигурацию по умолчанию, поэтому нет необходимости настраивать дальше.
Удивительно то, что плагин является относительно старым (с последним крупным коммитом в 2014 году). На этом пути было несколько коммитов и участие сообщества, но трудно сказать, продолжает ли плагин все еще активно разрабатываться (что может повлиять, если вы хотите получить помощь или внести свой вклад). Помимо всего этого, это хороший плагин и предлагает кучу функций, большинство из которых должны отлично работать на любом сайте.
Загрузочный стол
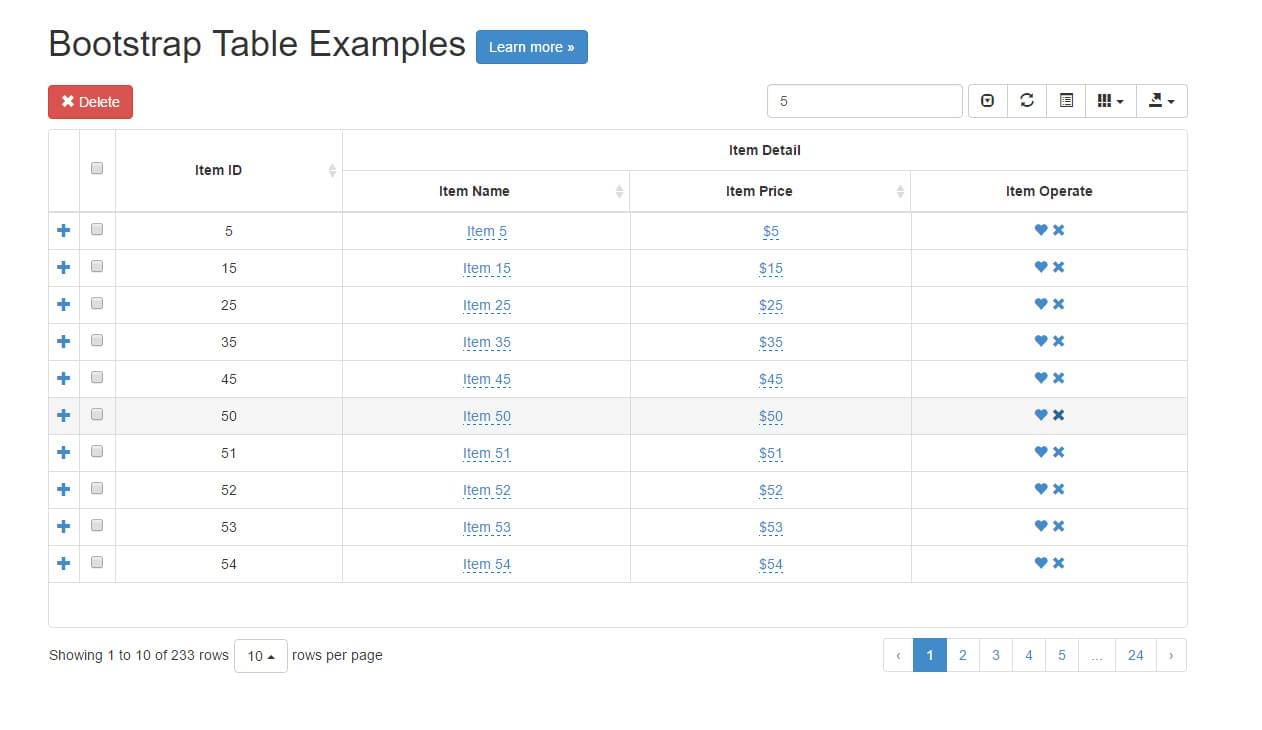
Фреймворки CSS по-прежнему популярны, и Bootstrap прямо там. Плагин Bootstrap Table используется в качестве многофункционального, но в то же время легкого подключаемого модуля с технологией Drop-and-Play Table, который предлагает все необходимые функции с минимальными затратами на разработку.
Мощь и масштаб этого плагина впечатляют. Вы можете использовать его для изменения стиля ваших таблиц, чтобы сделать их отзывчивыми и красивыми, а также добавить новые функции, такие как фильтрация, поиск, условное отображение столбцов (например, вы можете скрыть столбцы для простоты), а также другие полезные лакомые кусочки, такие как экспорт в CSV и JSON.
На странице примера показано, как можно настроить эти элементы . Вам придется потратить некоторое время на ознакомление с документацией, но это того стоит, когда в результате получится потрясающая таблица, такая же функциональная, как эти.
Вам нужно будет либо запустить проект Bootstrap, либо по желанию добавить файл Bootstrap CSS и JS в ваш проект. Плагин работает либо через стандартные атрибуты data Если вы уже участвуете в проекте Bootstrap, это отличное начало. Если вы работаете над чем-то другим, кроме Bootstrap, вам нужно взвесить все за и против.
На протяжении многих лет плагин активно поддерживался десятками авторов и тысячами коммитов. Это очень продолжающийся и развивающийся проект с открытым исходным кодом. Трудно сказать, будет ли это расширено до Bootstrap 4 (так как для этого требуется Bootstrap 2/3), но пока это хорошая ставка, его будут продолжать поддерживать.
Если вы ищете плагин, который исторически имеет большую поддержку и постоянно повторяется (и, как следствие, вы предполагаете, что они исправили большинство ошибок), то этот плагин может быть вам подходит. Вы также можете посмотреть на интересные «расширения», которые некоторые разработчики сделали для этого здесь.
Фиксированная таблица заголовков
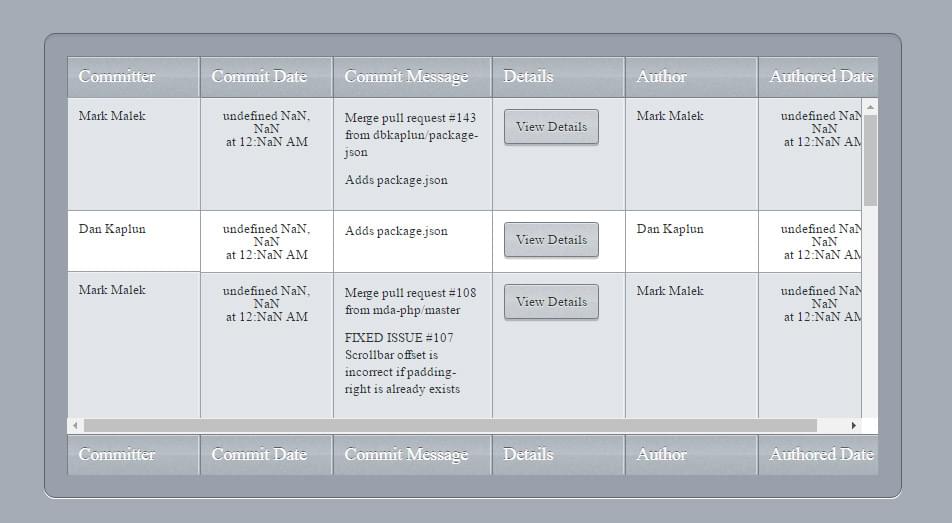
Таблица с фиксированными заголовками делает именно то, что, как вы думаете, она может делать: она отображает фиксированный заголовок в верхней части ваших таблиц, поэтому вы не потеряете свои столбцы при прокрутке.
Этот плагин работает со стандартной разметкой таблиц HTML. Он будет использовать ваш <thead><tfoot> Есть несколько других опций, таких как возможность клонировать ваш заголовок в нижний колонтитул и, при желании, показать / скрыть вашу таблицу. В целом, цель этого плагина проста и состоит из нескольких элементов, чтобы минимизировать сложность. Стилизация и функциональность должны быть добавлены вручную, если вам это нужно.
Если вы ищете решение, которое обеспечивает дополнительную функциональность, то другие библиотеки могут быть более подходящими. Также обратите внимание, что это более старый плагин (начиная с 2011 года), поэтому можно с уверенностью предположить, что разработчик не будет активно обновлять или расширять этот плагин в будущем. Это зависит от вас, если вы довольны использованием устаревшего плагина.
DataTables
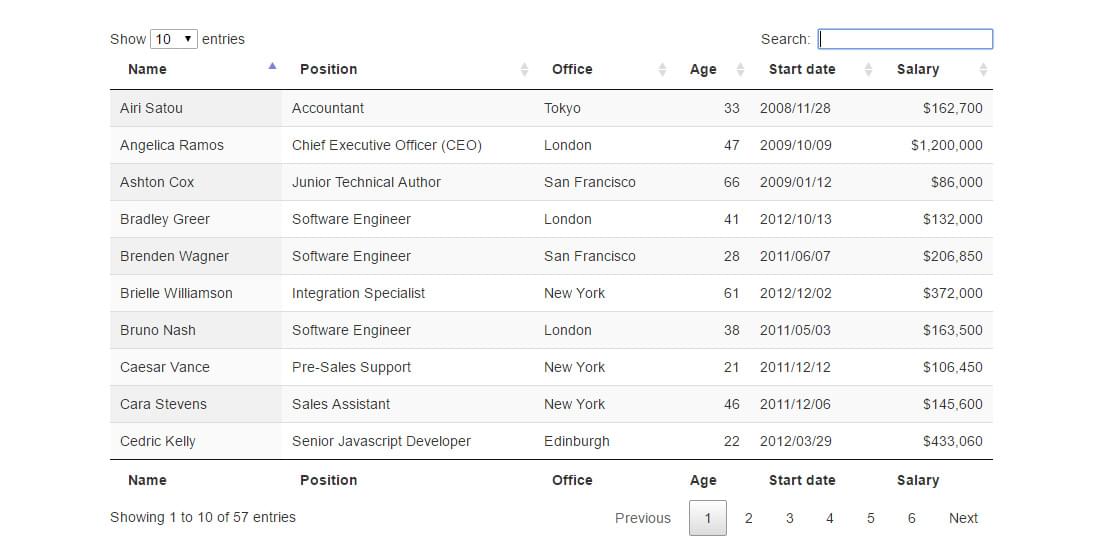
Эта очень гибкая таблица jQuery предназначена для расширения базовых таблиц HTML, чтобы сделать их более понятными и полезными.
DataTables — это обширный плагин, используемый для предоставления дополнительных функций для ваших таблиц, таких как сортировка, фильтрация, разбиение на страницы и настраиваемые темы.
Плагин работает прямо из коробки, как и следовало ожидать, но он также предлагает обширный объем документации, чтобы вы могли контролировать, как будет выглядеть, чувствовать и работать ваша таблица.
Широкий спектр функций и настроек делает это расширение очень ориентированным на разработчиков. Этот плагин не только предлагает несколько вариантов, но и подкреплен солидной документацией и надежной системой форумов на своем сайте.
Возможность интеграции с CSS-фреймворками для изменения стиля плагина впечатляет. Он совместим с Bootstrap, Foundation, jQuery UI и другими. Другие аспекты, такие как доступ к событиям, система API и динамические данные через AJAX, делают DataTables надежным выбором.
Другим аспектом плагина является то, что они предлагают премиум поддержку. Большинство плагинов будут иметь некоторую поддержку через отчеты об ошибках GitHub или через прямой контакт с разработчиком, но эти парни предлагают поддержку через свой форум, к которому вы получаете доступ, приобретая одну из их лицензий. В то время как некоторые могут найти мысль о том, чтобы платить за поддержку, отстранение от просмотра форума показывает, что большинство проблем было решено относительно быстро.
Что касается поддержки, если вы заинтересованы в интеграции DataTables в корпоративную систему или что-то критически важное, вы можете приобрести корпоративные лицензии, которые предоставляют вам прямую поддержку от разработчиков и доступ к функциям запроса.
В целом, это интересный плагин, который предлагает очень ориентированные на разработчика функции с дополнительным элементом поддержки и помощи, если вам это нужно.
jQuery HighchartTable
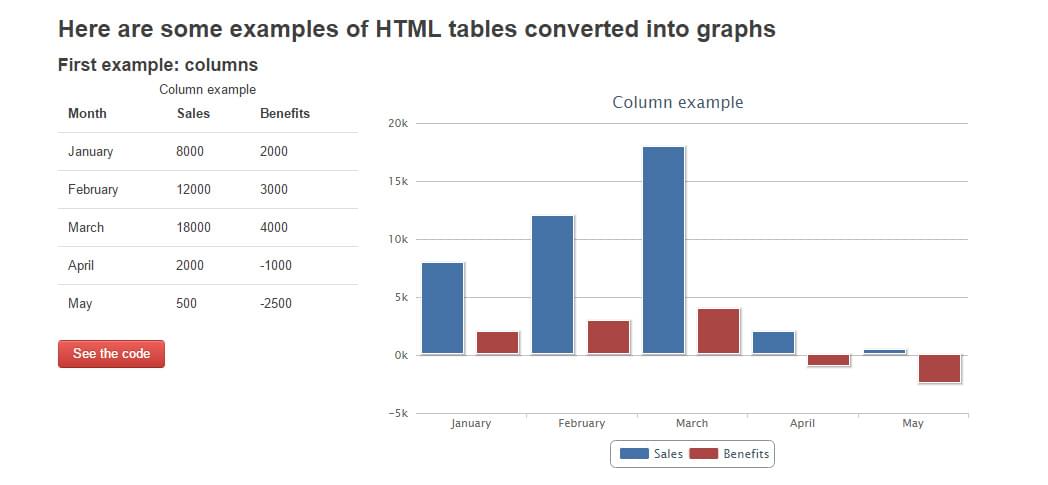
HighchartTable — это полезный плагин, который работает путем динамического создания интерактивной диаграммы Highcharts из данных вашей таблицы.
Этот плагин помещает ряд атрибутов data Он использует Highcharts для отображения данных вашей таблицы в динамический / интерактивный график.
На его веб-сайте представлены все варианты , для каждого из которых приведен простой JSFiddle, чтобы вы могли увидеть, как все это работает. Вы можете контролировать тип графика, цвета, метки и другие интерактивные элементы в соответствии с вашими потребностями.
Стоит учесть, что этот плагин на самом деле не выполняет преобразования диаграммы. Это обрабатывается Highcharts, это означает, что вам также нужно включить их JS и CSS-файл, чтобы он заработал. Кроме того, хотя этот плагин имеет некоторую активность / развитие, похоже, что его разработчики не слишком активны на GitHub, то есть, если новое обновление или функция выйдет для Highcharts, они сами решат, будут ли они обновлять этот плагин для его поддержки. ,
Еще один фактор, который следует учитывать, это то, что Highcharts не является бесплатным для коммерческого использования. Чтобы использовать его легально, вам нужна лицензия (и если вы разрабатываете для клиента, вы попадаете в эту категорию). Чтобы быть честным, Highcharts довольно причудливы и предоставляют кучу вариантов , поэтому разумно заплатить, чтобы использовать библиотеку, если вы собираетесь извлечь из этого выгоду.
Интернет сайт
демонстрация
GitHub
табулятор
Tabulator — это плагин jQuery, используемый для динамического создания интерактивных расширяемых таблиц из HTML, массива JavaScript, источника данных Ajax или данных JSON. Tabulator обладает широким набором функций, таких как фильтрация, сортировка, регулируемая ширина столбцов, интеллектуальная загрузка данных таблицы, разбиение на страницы и прямое редактирование ввода таблицы.
Табулятор находится в этом списке из-за его всесторонней документации, его различных функций и его гибкости в целом. На его веб-сайте представлены все функции, которые он может предоставить, с помощью простых для понимания документов, которые работают вместе с несколькими встроенными примерами. Несмотря на то, что документация длинная и сложная, она содержит все, что вам нужно знать, чтобы начать работу с плагином.
Расширяемость плагина означает, что вы можете настроить ваши таблицы так, как вы хотите. Возможно, вы захотите сгруппировать строки в вашей таблице вместе под заголовком, создать простые всплывающие подсказки, чтобы объяснить ваши данные при наведении курсора, разбить на страницы содержимое строк или использовать несколько других полезных функций, которые помогут улучшить взаимодействие с пользователем. Это отличный инструмент для разработчиков, и я уже использовал его несколько раз.
Разработчики Tabulator довольно активны на GitHub, с обновлениями каждые несколько месяцев и кучей коммитов и исправлений ошибок в течение года. Версия 2.7 плагина была выпущена в октябре 2016 года, и можно с уверенностью предположить, что сам плагин будет продолжать развиваться со временем. Это может быть важным фактором при выборе плагина для вашей таблицы, поскольку иногда вам может понадобиться поддержка или ошибки.
FancyGrid
FancyGrid обеспечивает ваши стандартные таблицы дополнительными функциями и возможностями. Если вы хотите простую таблицу в легком стиле или таблицу с функциями фильтрации, сортировки или разбивки на страницы, у FancyGrid есть опции, чтобы создать отличный опыт работы с таблицами для ваших пользователей.
Есть несколько способов, которыми вы можете использовать Fancy Grid , в зависимости от того, как вы хотите использовать плагин. Вы можете использовать его для стилизации ваших таблиц, для предоставления новых функций или для интеграции их с Highcharts для обеспечения визуализации данных.
Документация FancyGrid описывает все различные функции таблиц, которые вы можете настроить, включая подкачку страниц, группирование, настраиваемые события, проверку данных и многое другое. Здесь куча документации — достаточно, чтобы ошеломить вас — но они предоставляют несколько быстрых примеров, которые помогут вам быстро приступить к работе. Он работает из коробки с настройками по умолчанию просто отлично.
Интересно отметить, что для плагина нет открытого репозитория GitHub. Вы можете скачать его бесплатно с их сайта для личного пользования, но для коммерческого использования вам необходимо приобрести лицензию для его использования. Highcharts (используется для 2D-диаграмм) также требует лицензирования для его использования, поэтому вам нужно будет подумать, готовы ли вы приобрести эти элементы для своего проекта.
Еще несколько интересных моментов: я обнаружил, что загрузка их веб-сайта была неудачной (иногда загрузка не удалась или генерация примеров заняла бы некоторое время). Это вполне может быть просто изолированной проблемой, но важно отметить (поскольку никто не любит ждать, пока загружаются документы / примеры). Кроме того, мобильная поддержка попала в ловушку и не документирована. Трудно сказать, если это потому, что плагин никогда не был разработан для обслуживания мобильных телефонов или просто документация не актуальна. Если вам нужна удобная и удобная работа с мобильной поддержкой, то другие плагины могут быть более подходящими.
В целом, однако, FancyGrid — это достаточно всеобъемлющий плагин с широкими возможностями настройки, которые вы можете использовать для своего сайта.
jQuery KingTable
KingTable — это комплексное решение для таблиц, ориентированное на разработчиков, которое вы можете использовать для создания сложных условий поиска / фильтрации, идеально подходящее для учетных записей, управления проектами или других задач, ориентированных на данные.
В отличие от некоторых других наших плагинов, KingTable полностью документирован на GitHub, со специальной вики-страницей, которая описывает все различные настройки и варианты использования для плагина.
По функциональности плагин поставляется с поддержкой тем (но главная цель — настроить его под свои нужды) и несколькими фильтрами и событиями, которые вы можете подключить, чтобы упростить управление данными. Чтобы быть прозрачным, этот плагин очень похож на сильно сфокусированный плагин для разработчиков, предполагая, что вы можете создавать собственные фильтры и механизмы данных . Если вы ищете плагин, который обеспечивает основные настройки, тогда другие плагины могут быть более подходящими. Однако, если вы хотите строго контролировать работу своего стола, это отличное решение.
Мобильная отзывчивость является еще одним элементом, который стоит обсудить. Плагин не делает ничего особенного для мобильных устройств, поэтому ваш стол будет отзывчивым, как обычно (например, прокрутка вбок или сжатие столбцов на небольших устройствах). Вы можете настроить это самостоятельно, но это не то, что плагин будет обрабатывать для вас. По аналогичной теме KingTable имеет отличную поддержку рабочего стола для традиционных пользователей клавиатуры с поддержкой вкладок, управлением разбиением на страницы с помощью левой и правой (или A / D) клавиш, а также другими небольшими улучшениями.
KingTable был разработан некоторое время, с несколькими коммитами и обновлениями в течение года. Он может быть меньше, чем некоторые из других плагинов, упомянутых здесь, но это все еще надежный и полезный плагин, который вы могли бы найти в своих будущих проектах.
Простая демонстрация / Комплексная демонстрация
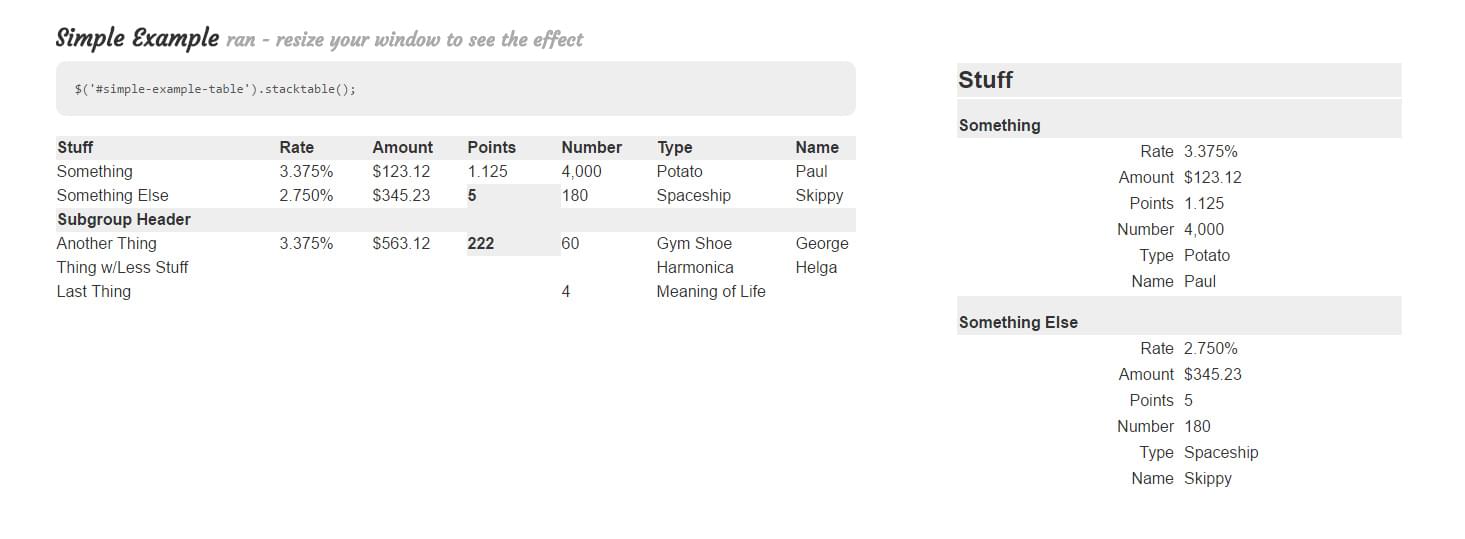
Stackable.js
Stackable.js — это jQuery-плагин, ориентированный на мобильные устройства, который призван сделать ваши столы мобильными, адаптируя их под небольшие устройства.
В отличие от других плагинов, которые добавляют дополнительную функциональность, stackable.js используется только для того, чтобы на мобильных устройствах ваши элементы таблицы были полезны. Он укладывает каждую запись строки один поверх другого с элементами ключа / значения, перечисленными рядом для простоты.
Есть только несколько вариантов, и документация ограничена, но вся ее цель — превратить ваши стандартные элементы таблицы в нечто более мобильное.
В течение последнего года разработчик поддерживал и корректировал плагин, поэтому он не выглядит как устаревший плагин. Однако, поскольку это относительно небольшой / базовый плагин, я не ожидал, что будет слишком много изменений в функциях. Если вы ищете комплексный плагин, включающий в себя дополнительные функциональные возможности, лучше всего попробовать несколько других из нашего списка.
JQuery ReStable
Этот плагин работает над тем, чтобы сделать ваши таблицы более мобильными, преобразовывая каждую запись строки в серию li
Как и stackable.js, этот плагин призван сделать ваши столы более мобильными. Плагин работает путем настройки макета каждой строки при просмотре на небольшом экране. Он размещает столбцы один над другим для каждой строки, что облегчает их чтение.
Сам плагин предназначен только для мобильных настроек: он не добавляет никаких функций и не имеет реальных настроек для настройки; это простой плагин в стиле drop-and-go. Если у вас правильная разметка HTML и вы добавили базовый jQuery, чтобы все начать, все уладится.
ReStable — довольно маленький плагин, и поэтому он имеет несколько коммитов на GitHub. Это не проект сообщества / команды, который сам по себе хорош, но вы можете учесть это, если вам когда-нибудь понадобится поддержка для помощи. Как и большинство небольших проектов, вы должны использовать его «как есть» и надеяться на лучшее.
FooTable
FooTable — это плагин, вдохновленный Boostrap, который обеспечивает поиск, фильтрацию и другие полезные функции для улучшения ваших таблиц.
FooTable может выглядеть как таблица Boostrap, которую мы рассматривали ранее, но отличие от FooTable заключается в том, что она работает как с Boostrap, так и без него, то есть для запуска и запуска не требуется включать файлы начальной загрузки.
Плагин поддерживает фильтрацию, разбиение по страницам, сортировку и встроенное редактирование. Все эти функции при совместном использовании дают вам отличную таблицу, которую вы могли бы потенциально использовать в качестве решения для редактирования внешней таблицы.
На сайте представлены различные настройки, с которыми вы можете играть, но выделенные документы FooTable — это то, где вы найдете большинство того, что вам нужно. Чтобы быть честным, документация ориентирована на разработчиков и предполагает, что вы знакомы с событиями, настройками и другими подробными элементами. Если вы ищете простой плагин, который можно использовать как для простой активации, так и для индивидуальной настройки, это хороший вариант.
FooTable — это длинный стандартный проект с несколькими сотнями коммитов среди десятков участников. Постоянная активность и улучшение. Если вы ищете плагин, который был протестирован, повторен и улучшен (с возможностью задействовать команду опытных участников), то этот плагин может быть идеальным для вас. Версия 3 этого плагина была полностью переработана, поэтому вы можете обнаружить случайную ошибку / проблему, но из того, что я видел, он работает практически из коробки с небольшим количеством настроек.
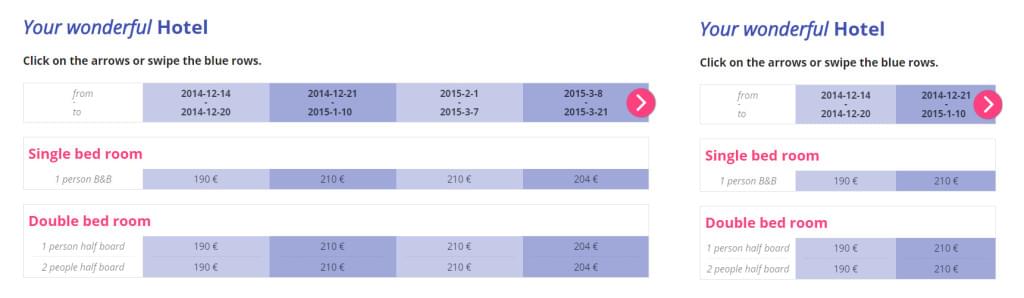
Tabella.js
Tabella — это динамический плагин для генерации таблиц, который нацелен на предоставление функции касания / пролистывания для простой прокрутки длинных / сложных таблиц.
В отличие от других плагинов, вы используете Tabella для генерации таблицы. Вы выбираете элемент, который хотите использовать в качестве контейнера для своей таблицы, а затем предоставляете свои данные в качестве объекта (с указанием заголовков и значений столбцов). Было бы хорошо, если бы этот плагин мог принимать необработанные данные JSON или передаваться в существующую таблицу для очистки и рендеринга, но в целом он работает хорошо, давая вам удобную для мобильных устройств таблицу.
Если ваша главная цель — сделать ваш длинный стол отзывчивым, то этот плагин предоставляет решение в виде визуально простого, но интерактивного пакета.
Репозиторий плагинов на Github не видел никаких действий с 2015 года, но, учитывая его базовый набор функций, это прекрасно. Если вам нужно настроить его или вам нужна поддержка, вам, возможно, придется позаботиться о себе, но этого следует ожидать с небольшими плагинами.
Это, безусловно, стоит посмотреть, если вы хотите что-то необычное, чтобы ваш стол работал на мобильных телефонах.
Завершение
Это лишь некоторые из плагинов, которые вы можете использовать в своих проектах для расширения и улучшения функциональности и внешнего вида ваших таблиц. Если вы заинтересованы в простом оформлении или если вам нужны дополнительные функции, такие как поиск, фильтрация, сортировка столбцов, загрузка Ajax / JSON, есть плагин jQuery, который облегчит вашу жизнь и улучшит пользовательский опыт.
Существуют ли другие плагины на основе таблиц, которые вы используете? Мы будем рады получить от вас сообщение, если вы использовали потрясающий плагин для таблиц, которого нет в списке выше.
Наконец, если вы хотите улучшить свои навыки JavaScript, ознакомьтесь с нашей библиотекой книг по JavaScript !