Вот несколько советов, чтобы вы могли начать владеть этой консолью Firebug!
Если вы не знаете, что такое консоль Firebug, тогда начните здесь: что такое Firebug и как его настроить ,
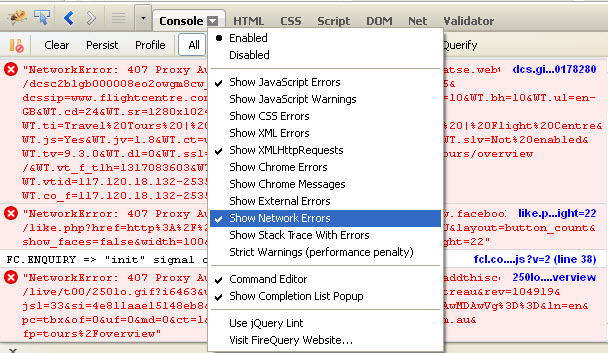
Совет 1 — Как скрыть раздражающие ошибки
Firebug имеет опции, чтобы скрыть эти надоедливые сетевые ошибки! (вы можете увидеть их, если настройки прокси-сервера не установлены, если ваш на работе уточнит у администратора, используете ли вы правильный файл .pac). Это меню параметров также можно использовать для скрытия других типов ошибок. Очень полезный!
Совет 2 — Сочетания клавиш
Вместо того, чтобы щелкнуть мышью по «run», вы можете нажать CTRL + ENTER для запуска кода, который находится в консоли Firebug. Смотрите полный список сочетаний клавиш .
Совет 3 — Консоль Firebug
Создайте консольную таблицу Firebug — просто вставьте код ниже, чтобы проверить это!
var table1 = new Array(5); for (var i=0; i Tip 4 - Console.dir() The benefit of using Console.dir() instead of console.log() is that on objects, arrays and other types it displays their properties straight up, which can save time. You can simply type dir(nameofobject) into the Firebug Console. I like dir. Also to note that "Dir" works without "console." (but log doesn't!) [js] JQUERY4U = { url:'http://www.jquery4u.com', mainTopics:'jquery,javascript' } dir(JQUERY4U); //works without console. log(JQUERY4U); //doesn't
var table1 = new Array(5); for (var i=0; i Tip 4 - Console.dir() The benefit of using Console.dir() instead of console.log() is that on objects, arrays and other types it displays their properties straight up, which can save time. You can simply type dir(nameofobject) into the Firebug Console. I like dir. Also to note that "Dir" works without "console." (but log doesn't!) [js] JQUERY4U = { url:'http://www.jquery4u.com', mainTopics:'jquery,javascript' } dir(JQUERY4U); //works without console. log(JQUERY4U); //doesn'tvar table1 = new Array(5); for (var i=0; i Tip 4 - Console.dir() The benefit of using Console.dir() instead of console.log() is that on objects, arrays and other types it displays their properties straight up, which can save time. You can simply type dir(nameofobject) into the Firebug Console. I like dir. Also to note that "Dir" works without "console." (but log doesn't!) [js] JQUERY4U = { url:'http://www.jquery4u.com', mainTopics:'jquery,javascript' } dir(JQUERY4U); //works without console. log(JQUERY4U); //doesn't
Совет 5 — Console.debug ()
Преимущество использования Console.debug () вместо console.log () состоит в том, что он избавляет от всего дерьма, которое может раздражать при попытке отладки кода JavaScript. Полезно для тех, кто часто его использует, не многие делают. Любите отладку? Подробнее о цепях отладки
Совет 6 — Создайте Быстрый Bookmarklet
Вы можете быстро создать букмарклет кода в консоли Firebug . Просто нажмите « Копировать»> щелкните правой кнопкой мыши панель закладок> нажмите «Вставить» . Работа сделана. Теперь вы можете щелкнуть эту закладку, чтобы запустить код, когда вам это нужно, даже в браузерах для целей тестирования.
Некоторые закладки, чтобы попробовать:
- jQuery — плавающий глобус с закладками — потрясающее развлечение!
- JavaScript для редактирования веб-страницы напрямую
Совет 7 — Использование Firebug NET Panel
Узнайте, как использовать Firebug NET Panel: как анализировать HTTP-запросы с помощью Net Panel, HTTP Fox & Fiddler2 .
Совет 8 — дополнения и расширения Firebug
Есть множество полезных «дополнений», дополняющих консоль Firebug. Смотрите: 10 расширенных плагинов для расширения консоли Firebug
Совет 9 — API консоли Firebug
Если вы еще не знали, есть API-интерфейс Firebug Console с большим количеством полезной информации.
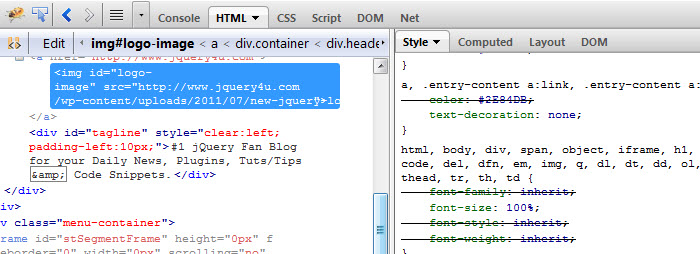
Совет 10 — Проверка стилей DOM CSS
В Firebug вы можете легко проверить стили, связанные с любым элементом на странице. Просто щелкните правой кнопкой мыши и осмотрите этот элемент, затем перейдите на вкладку CSS. На вкладке CSS любой стиль, который вычеркнут, означает, что ему предшествовал другой стиль. Помните, что стили имеют следующий приоритет: 1) встроенный, 2) встроенный 3) таблица стилей. Вы можете редактировать стили в реальном времени и дважды щелкнуть внутри вкладки, чтобы создать новый стиль для этого тега CSS.
Надеюсь, что эти быстрые советы помогли вам узнать что-то, что вы не знали об удивительной консоли Firebug.