Большинство дизайнеров и веб-разработчиков только поцарапали поверхность мощного языка CSS. С точки зрения языков программирования, CSS имеет довольно простую кривую обучения. Это не значит, что CSS не является мощным языком . Иногда это мелочи, которые имеют огромное значение в дизайне сайта.
В этом посте мы расскажем о 10 замечательных техниках CSS для веб-разработчиков, которые знают свое дело.
Для начинающих дизайнеров существует множество методов CSS и хаков. Все знают о рутинных трюках, таких как:
Эти простые трюки хороши и очень важны, но сегодня мы рассмотрим некоторые методы CSS, которые немного сложнее. Это не заурядные приемы, которым вы бы научили новичка в CSS. Эти 10 трюков немного сложнее, но если все сделано хорошо, они могут добавить что-то особенное к макету вашего сайта.
1. Фокусировка и размытие пунктов меню

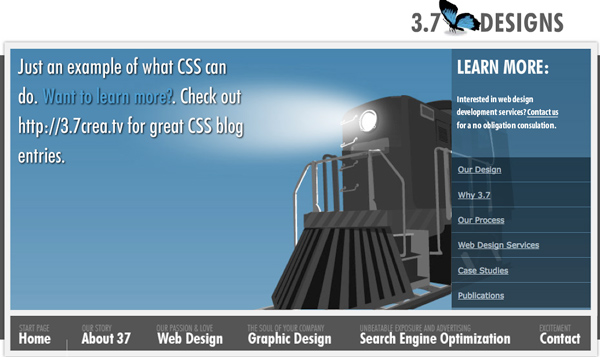
Давайте начнем с техники, которая не слишком продвинута, чтобы помочь нам развиться. Фокусировка и размытие элементов меню навигации — мощный способ привлечь внимание к выбранному элементу. Этот метод отличается от традиционных ролловеров изображений, потому что вместо изменения состояния элемента наведения он изменяет элементы, которые не выбраны.
В основе этого эффекта лежит простой ролловер, использующий изображение для каждой из ссылок. Каждое изображение имеет ширину 600 пикселей и имеет 3 различных состояния: статическое, активное и перевернутое.

Пример изображения пункта меню
При этом каждая навигационная кнопка будет иметь ширину 200 пикселей, поэтому при наведении на нее любой другой элемент навигации будет сдвигаться на -200 пикселей, чтобы изменить фоновое изображение. Это отличный эффект, который сильно отличается от большинства навигационных меню на основе ролловеров.
2. Иллюстративное меню ролловеров
Макеты на основе иллюстраций — это последняя тенденция в веб-дизайне . Красивая иллюстрация может быть очень привлекательной веб-версткой. Тем не менее, иногда иллюстрированные макеты испытывают трудности с отображением анимации на страницах, поскольку основная часть дизайна основана на изображениях. Мы можем использовать немного CSS в навигации, чтобы оживить иллюстрацию.

WebDesignerWall имеет отличный учебник, который показывает не только, как добавить анимацию в навигацию, но и как создать всю систему навигации в Photoshop. Готовый продукт представляет собой игривую, яркую навигационную систему, которая делает дизайн более реалистичным и привлекательным. Сложная часть следования примеру — это не работа с CSS, а внесение изменений в Photoshop, чтобы роллеры выглядели связанными.
3. Продвинутая типография с CSS
Типография иногда пропускается в CSS. Тем не менее, вы можете сделать много творческих вещей в тексте, просто добавив немного CSS. Например:
Размышления

Вы можете пропустить javascript и перейти прямо к CSS для создания отражений в тексте. Конечно, это выглядит не так элегантно, как решение javascript, но оно может быть довольно приятным.
Плавные заголовки

Вы можете создать изящные заголовки, которые соединяются вместе, используя межбуквенный интервал для первого символа внутри диапазона. Примечание: не все комбинации персонажей выглядят фантастически.
Отбросить персонажей
Вы даже можете создавать символы перетаскивания (см. «G»?), Используя низкую высоту строки и нижнюю границу.
Вы можете увидеть много других продвинутых техник CSS для текста в блоге 3.7Crea.tv.
4. Динамически выделенные столбцы в таблицах

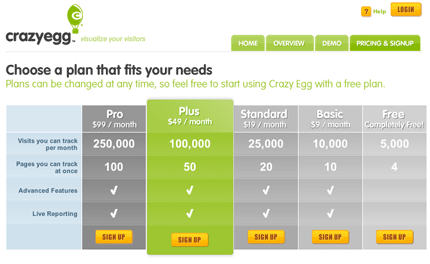
Crazy Egg имеет невероятно интуитивно понятный дизайн для своей страницы регистрации . Вместо того, чтобы пользователь нажимал на другую страницу, чтобы начать процесс регистрации, Crazy Egg использует CSS и прикосновение javascript, чтобы аккуратно сдвинуть столбец таблицы влево, в то время как вместо других столбцов появляется форма регистрации. Это очень удобно, если вы хотите, чтобы посетитель немедленно запустил процесс регистрации, и все это в очень маленьком пространстве.
В то время как таблицы — это то, что современные дизайнеры обычно предпочитают избегать, они могут быть идеальными для организации большого количества данных. Таблицы цен — это отличное место для использования таблиц, а повышение их привлекательности, безусловно, помогает пользователям.
Спросите у парня CSS отличный учебник, который копирует код, дополненный живым примером и загружаемым источником.
5. Динамические переменные в CSS

CSS на самом деле не настолько мощный язык, как таковой. Конечно, вы можете сделать тонны изящных трюков, но это все еще только стилистический язык. Вы не можете хранить переменные или делать другие вещи, которые могут делать динамические языки, такие как PHP. Тем не менее, вы можете использовать динамические языки для вывода CSS, давая им динамические переменные.
Используя функцию header () в PHP, можно заставить PHP распечатать CSS. Вы можете использовать разные массивы для отображения разных битов стилей CSS. Например, вот цветовая схема по умолчанию в CSS, выводимая в PHP:
|
1
2
3
4
5
6
7
|
$persistent = array(
‘bgmast’ => ‘bbd9ee’,
‘fgmast’ => ‘4d4d4d’,
‘bgmenu’ => ‘e7e4d3’,
‘fgmenu’ => ‘444’,
‘bgcont’ => ‘fff’,
‘fgcont’ => ‘444’ );
|
А вот альтернативная цветовая схема:
|
1
2
3
4
5
6
7
8
|
$alternate1 = array(
‘bgmast’ => ‘ddb’,
‘fgmast’ => ‘000’,
‘bgmenu’ => ‘aa7’,
‘fgmenu’ => ‘fff’,
‘bgcont’ => ‘fff’,
‘fgcont’ => ‘333’
);
|
Если вы хотите показать альтернативную цветовую схему, вы просто переключаетесь между $ persistent и $ alternate1, чтобы поменять стили.
Ознакомьтесь с полным руководством в Digital Web Magazine для более подробного объяснения динамического переключения стилей с помощью CSS и PHP.
6. Вытащить цитаты с помощью CSS

Вытягивание цитат из текста веб-страницы — отличная методика дизайна, которая может добавить красивый элемент стиля на веб-сайт. Многие журналы, электронные книги и другие онлайн-публикации используют цитаты, чтобы выделить немного самого важного текста, чтобы читатель обратил на него внимание. Цитаты по сути являются кусочком глазного леденца для читателя. Вот несколько способов, которыми дизайнер мог получить цитаты из статьи.
Вручную
Дизайнер может вручную создать дополнительный div, который будет выглядеть примерно так:
|
1
2
3
|
<div class=»quote»>
This is the quoted text, floated right with some padding.
</div>
|
со стилем, который выглядел как:
|
1
2
3
4
|
.quote {
float:right;
padding-left:15px;
….
|
с любыми другими стилями, которые могут быть необходимы. Создание дополнительного div вручную не является хорошей идеей, потому что это занимает больше времени и добавляет дублированный контент к источнику.
Javascript
Вы также можете использовать JavaScript, чтобы извлечь цитаты из текста. Хотя это устраняет проблему дублирования контента и не требует жесткого кодирования другого div, вам все равно придется включить немного javascript.
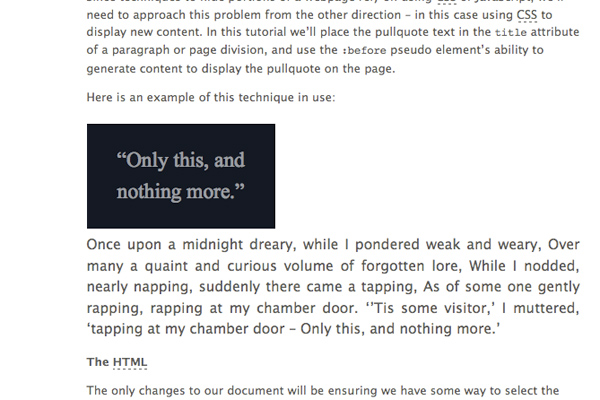
Designmeme имеет отличный учебник о том, как извлекать кавычки, используя только немного CSS и CSS 2: перед псевдоэлементом, чтобы показать цитату.
|
1
|
<p class=»pullquote» title=»Only this, and nothing more.»>Once upon a midnight dreary, while I pondered weak and weary, Over many a quaint and curious volume of forgotten lore, While I nodded, nearly napping, suddenly there came a tapping, As of some one gently rapping, rapping at my chamber door.
|
Вот класс pullquote:
|
1
2
3
4
5
6
|
.pullquote {
width:550px;
line-height:1.5;
font-size:1.2em;
text-align:justify;
}
|
наряду с псевдо-классом: before:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.pullquote:before {
content:»201C» attr(title) «201D»;
font-family: «Times New Roman», Times, serif;
font-size:1.2em;
text-align:center;
background:#333;
color:#fff;
display:block;
float:left;
width:7em;
margin: 0.25em 1em 0.5em 0;
padding:1em;
}
|
Теперь каждый раз, когда у вас есть абзац с классом «цитата», любой текст, который вы добавляете в атрибут title, будет отображаться в поле цитаты (с фигурными кавычками).
Вы можете прочитать остальную часть отличного учебника CSS по цитатам в Designmeme.
7. Изменение стилей в зависимости от времени суток
Изменение внешнего вида вашего сайта в зависимости от времени суток — это не только увлекательный способ добавить глубину вашему дизайну, но и способ персонализировать опыт посетителя. Пока что есть два способа сделать это с помощью CSS: с помощью JavaScript или PHP (или другого динамического языка).
Оба подхода по сути делают одно и то же, с небольшими отличиями. Используя JavaScript, вы можете использовать время посетителя для отображения соответствующей таблицы стилей. (Если вы хотите использовать время вашего сервера, используйте версию PHP).
Вот код javascript из katgal, который меняет таблицу стилей каждые 3-4 часа в зависимости от времени пользователя.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<SCRIPT LANGUAGE=»JavaScript»>
<!— Begin
function getCSS()
{
datetoday = new Date();
timenow=datetoday.getTime();
datetoday.setTime(timenow);
thehour = datetoday.getHours();
if (thehour > 20)
display = «tree_twilight.css»;
else if (thehour > 17)
display = «tree_sunset.css»;
else if (thehour > 14)
display = «tree_afternoon.css»;
else if (thehour > 11)
display = «tree_noon.css»;
else if (thehour > 7)
display = «tree_morning.css»;
else if (thehour > 4)
display = «tree_sunrise.css»;
else if (thehour > 1)
display = «tree_twilight.css»;
else
display = «tree_sunset.css»;
var css = ‘<‘;
document.write(css);
// End —>
}
</script>
<script language=»javascript»>getCSS();</script>
<noscript>
<link rel=»stylesheet» href=»tree_sunset.css» type=»text/css»>
</noscript>
|
Используя этот метод, вы можете показать разные таблицы стилей
- С 5 до 8 утра
- С 8 до 12 часов
- С 12 до 15 часов
- С 15:00 до 18:00
- С 18:00 до 21:00
- С 9 вечера до 5 утра
8. Изменение стилей CSS в зависимости от погоды

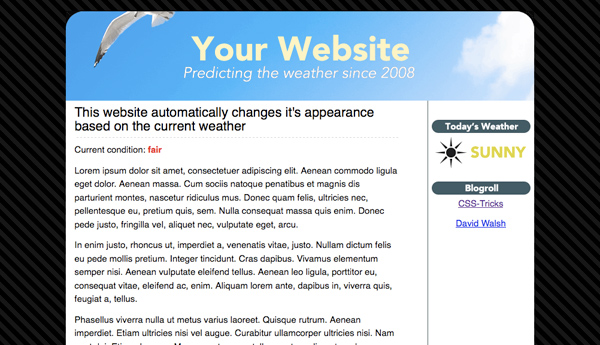
Изменение внешнего вида вашего сайта в зависимости от времени суток — это арахис по сравнению с возможностью изменять внешний вид вашего сайта в зависимости от погоды . У CSS-Tricks есть удивительный учебник, который показывает, как создать дизайн, основанный на текущих погодных условиях от Yahoo! Погода
Используя немного хитрости CSS и PHP, в руководстве показано, как переключать классы макета в зависимости от погоды. Просто создайте стиль (пример показывает изображение заголовка), который соотносится с соответствующими погодными условиями. Он использует таблицу стилей, как это
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
.header {
width: 782px;
/* DEFAULTS TO SUNNY */
background: url(images/header-sunny.png) no-repeat center center black;
}
.header-rain {
background: url(images/header-rain.png) no-repeat center center black;
}
header-snow {
background: url(images/header-snow.png) no-repeat center center black;
}
.header-sunny, .header-fair {
background: url(images/header-sunny.png) no-repeat center center black;
}
.header-partly-cloudy, .header-cloudy, .header-mostly-cloudy {
background: url(images/header-partlycloudy.png) no-repeat center center black;
}
|
и как только он вытягивает погодные условия через PHP / XMl. Этот фрагмент PHP используется в макете, чтобы показать правильный класс погоды.
|
1
2
|
<div class=»header header-<?php echo $weather_class; ?>»>
</div>
|
9. Идеальная печать страниц с помощью CSS

Упущенной на сайте функцией является ссылка «напечатать эту статью». Есть много людей, которые используют Интернет, которые все еще любят распечатывать полезные статьи и хранить их в бумажном виде. Чтобы это осуществить, вам нужно использовать разрывы страниц CSS / XHTML.
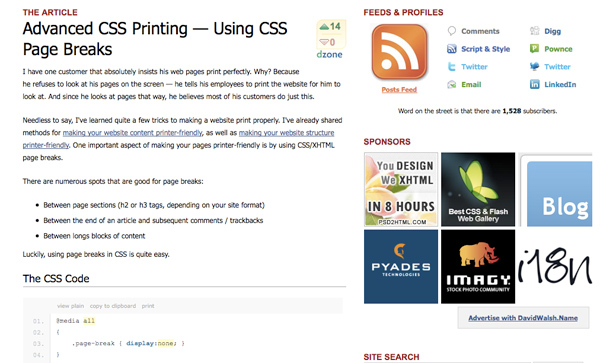
У Дэвида Уолша есть превосходный код, который показывает CSS, необходимый для создания эффективных разрывов страниц при печати страниц.
|
1
2
3
4
5
6
7
8
9
|
@media all
{
.page-break { display:none;
}
@media print
{
.page-break { display:block;
}
|
А затем, чтобы использовать код, просто добавьте <div class="page-break"></div> всякий раз, когда вам нужно разбить страницу, например:
|
1
2
3
4
5
6
7
8
9
|
<h1>Page Title</h1>
<!— content block —>
<!— content block —>
<div class=»page-break»></div>
<!— content block —>
<!— content block —>
<div class=»page-break»></div>
<!— content block —>
<!— content —>
|
Дэвид также приводит несколько замечательных примеров мест, где можно добавить разрывы печати на странице.
- Между разделами страницы (теги h2 или h3, в зависимости от формата вашего сайта)
- Между концом статьи и последующими комментариями / обратными ссылками
- Между длинными блоками контента
Связанный
Ознакомьтесь с некоторыми статьями Дэвида о том, как сделать ваш сайт более удобным для печати.
- Оптимизация структуры вашего сайта для печати с использованием CSS
- Оптимизация контента вашего сайта для печати с использованием CSS
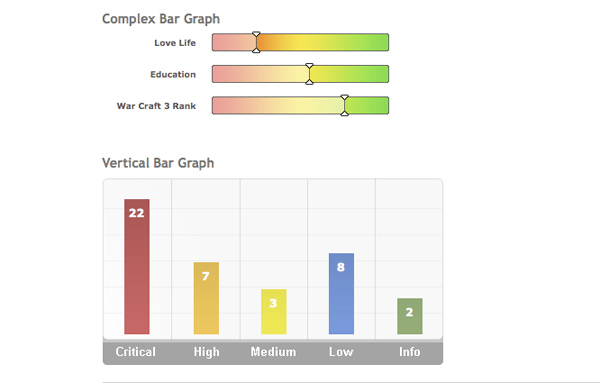
10. CSS-гистограммы

Гистограммы создают хороший визуальный элемент для группы скучной статистики. Компания «Яблоки в апельсины» нашла способ точно отображать гистограммы только с помощью CSS . Это элегантное решение для того, что в противном случае пришлось бы жестко закодировать или сделать с помощью javascript .
Основная мысль учебника заключается в том, что вы создаете класс, подобный .graph
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.graph {
position: relative;
width: 200px;
border: 1px solid #B1D632;
padding: 2px;
}
.graph .bar {
display: block;
position: relative;
background: #B1D632;
text-align: center;
color: #333;
height: 2em;
line-height: 2em;
}
.graph .bar span { position: absolute;
|
и отобразить его на странице примерно так:
|
1
2
3
|
<div class=»graph»>
<strong class=»bar» style=»width: 24%;»>24%</strong>
</div>
|
Единственная «плавная» часть примера — это добавление style = «24%» в оператор <strong> . Любой процент правильно показал бы правильный график. Просто и элегантно.
Есть много более сложных примеров создания гистограмм из CSS в блоге «Яблоки в апельсины», если вы любите приключения.
- Подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные уроки и статьи по веб-разработке.
Вы можете прочитать больше советов по веб-разработке в его блоге Web Jackalope .

