Поскольку 2011 год почти закончился, и через несколько недель мы собираемся встретить еще один новый год, мы подумали, что дадим вам нашу коллекцию из более чем 10 руководств по JavaScript и jQuery MVC, которые вы, возможно, захотите выучить незадолго до 2012 года. MVC ftw! Веселиться!
JQuery MVC
1. AJAX — интеграция Spring MVC 3 и jQuery
В этом руководстве мы создадим простое приложение Spring MVC 3 с возможностями AJAX с использованием jQuery. Мы рассмотрим, как разместить данные с помощью jQuery.post () и обработать результат.
2. Методы прогрессивного улучшения
Если вы пишете много JavaScript, вам действительно следует рассмотреть вопрос о принятии Прогрессивного улучшения в качестве стандартного способа работы. Это в основном то, что вы пишете веб-сайт без сценария, а затем расширяете его с помощью сценария.
jQuery с ASP.NET MVC
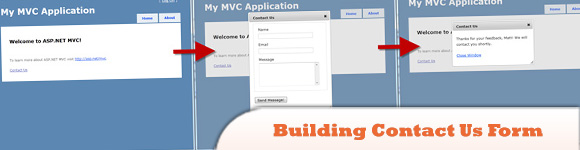
3. Здание Свяжитесь с нами
Как вы можете видеть, когда пользователь заходит на наш сайт с включенным JavaScript и щелкает ссылку «Связаться с нами», ему предоставляется приятное диалоговое окно jQuery UI. В этом руководстве будет показано, как создать собственную форму для связи с нами, используя стратегии прогрессивного улучшения jQuery и ASP.NET MVC.
4. Введение и базовый контроллер
Цель здесь не в том, чтобы научить использовать jQuery, а в том, как jQuery можно использовать против новых расширений ASP.NET 3.5 MVC.
5. Drop Downs Видео уроки
В этом видео мы создадим приложение с использованием ASP.NET и jQuery, изучая селекторы CSS, манипуляции с DOM и асинхронную связь с использованием библиотеки jQuery. (См. Ссылку на источник для ссылки на скачивание видеоурока)
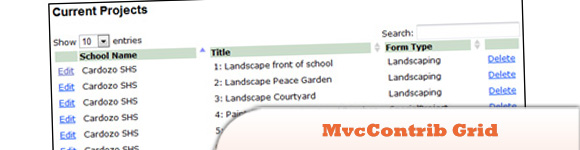
6. MvcContrib Grid с помощью jQuery DataTable
Изучите некоторые важные сопутствующие материалы в MvcContrib и jQuery, в том числе плагин проверки и плагин для сбора данных.
7. Сетка jQuery с ASP.NET MVC
Распространенным сценарием при создании веб-интерфейсов пользователя является предоставление доступной для просмотра и сортировки сетки данных. Еще лучше, если он использует AJAX, чтобы сделать его более отзывчивым и привлекательным. Поскольку ASP.NET MVC включает в себя jQuery, в этом руководстве использовался плагин jQuery Grid для демонстрации.
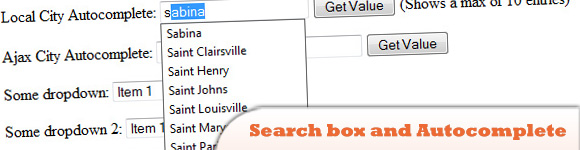
8. Окно поиска jQuery и автозаполнение
Это простой обзор того, как создать необычное окно поиска, в котором есть подсказки под полем ввода, а также можно выполнить автозаполнение.
JavaScript MVC
9. JavaScript MVC Введение
В то время как MVC является знакомым термином для тех, кто разрабатывает внутренние приложения, — с использованием таких структур, как Struts, Ruby on Rails и CakePHP, — происхождение MVC в разработке пользовательских интерфейсов позволяет структурировать клиентские приложения. Давайте рассмотрим, что такое MVC, посмотрим, как мы можем использовать его для доработки примера проекта, и рассмотрим некоторые существующие инфраструктуры MVC.
10. JavaScript MVC Pattern Обзор
Цель состоит в том, чтобы написать простой компонент JavaScript, который может показать силу языка. Компонент является своего рода элементом управления HTML ListBox («выбрать» HTML) с редактируемым списком элементов: пользователь может выбрать элемент и удалить его или добавить новые элементы в список. Компонент будет состоять из трех классов, которые реализуют шаблон проектирования Model-View-Controller.
11. JavaScript MVS Библиотеки
JavaScriptMVC (JMVC) — это лицензированный MIT клиентский набор инструментов JavaScript, который помогает вам в кратчайшие сроки создать работоспособное, безошибочное и легкое приложение. Он упаковывает лучшие в своем классе библиотеки и инструменты, которые гарантированно (и протестированы) для совместной работы. Он поддерживает все браузеры, которые поддерживает jQuery.
12. Создание веб-приложений JavaScript с помощью MVC & Spine.js
Разработчики JavaScript, желающие добавить больше структуры в свой код, часто ищут простые способы применения популярного шаблона архитектуры MVC в своих приложениях. Использование инфраструктуры MVC на стороне клиента может быть полезно для такой организации кода, и сегодня мы рассмотрим Spine.js, недавно выпущенное решение, которое помогает с этой задачей.
Другие ресурсы MVC
13. MVC для нубов
Model-View-Controller (MVC), вероятно, является одним из самых цитируемых шаблонов в мире веб-программирования в последние годы. Любой, кто в настоящее время работает над чем-либо, связанным с разработкой веб-приложений, услышит или прочитает акроним сотни раз. Сегодня мы выясним, что означает MVC и почему он стал таким популярным.
14. Backbone.js
Backbone предоставляет структуру для приложений, насыщенных JavaScript, предоставляя моделям привязку значения ключа и настраиваемые события, коллекции с богатым API перечислимых функций, представления с декларативной обработкой событий и соединяет все это с существующим приложением через интерфейс RESTful JSON.
15. AFrameJS
Поскольку AFrame пытается быть несколько АОП с использованием плагинов, и зачастую эти плагины зависят от знания, когда подключаемый объект инициализируется, рекомендуется использовать функцию create класса вместо оператора new для создания экземпляра объекта.
16. angularjs
Является фантастической основой для быстрого создания веб-клиентов Ajax с использованием JavaScript. Архитектура фреймворка облегчает тестирование, сопровождение и значительно меньше кода. В этой статье мы рассмотрим добавление функции автозаполнения из пользовательского интерфейса JQuery для использования двусторонней привязки данных, найденной в AngularJS.