Это коллекция из примерно 10 нахальных фрагментов jQuery. Я уверен, что вы найдете их полезными, наслаждайтесь!
Quick Fire jQuery фрагменты!
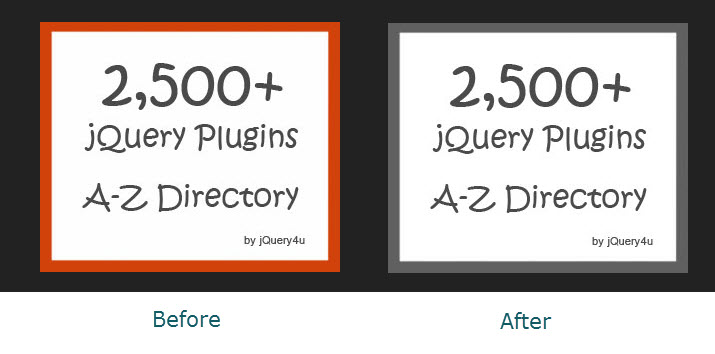
1. Сделайте все изображения серыми
Эта быстрая функция и фрагмент превращает все изображения на вашей странице из серого в HTML5 canvas и jQuery.
// Grayscale image using HTML5 canvas method function grayscale(src){ var canvas = document.createElement('canvas'); var ctx = canvas.getContext('2d'); var imgObj = new Image(); imgObj.src = src; canvas.width = imgObj.width; canvas.height = imgObj.height; ctx.drawImage(imgObj, 0, 0); var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height); for(var y = 0; y < imgPixels.height; y++){ for(var x = 0; x < imgPixels.width; x++){ var i = (y * 4) * imgPixels.width + x * 4; var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3; imgPixels.data[i] = avg; imgPixels.data[i + 1] = avg; imgPixels.data[i + 2] = avg; } } ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height); return canvas.toDataURL(); } //Make all images on page Greyscale! $('img').each(function(){ var el = $(this); el.css({"position":"absolute"}).wrap(" ").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function() { var el = $(this); el.parent().css({"width":this.width,"height":this.height}); el.dequeue(); }); this.src = grayscale(this.src); });// Grayscale image using HTML5 canvas method function grayscale(src){ var canvas = document.createElement('canvas'); var ctx = canvas.getContext('2d'); var imgObj = new Image(); imgObj.src = src; canvas.width = imgObj.width; canvas.height = imgObj.height; ctx.drawImage(imgObj, 0, 0); var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height); for(var y = 0; y < imgPixels.height; y++){ for(var x = 0; x < imgPixels.width; x++){ var i = (y * 4) * imgPixels.width + x * 4; var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3; imgPixels.data[i] = avg; imgPixels.data[i + 1] = avg; imgPixels.data[i + 2] = avg; } } ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height); return canvas.toDataURL(); } //Make all images on page Greyscale! $('img').each(function(){ var el = $(this); el.css({"position":"absolute"}).wrap(" ").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function() { var el = $(this); el.parent().css({"width":this.width,"height":this.height}); el.dequeue(); }); this.src = grayscale(this.src); });
2. Создать элемент, используя синтаксис литерала объекта
Это не обычный способ сделать что-либо, когда свойства DOM-элементов устанавливаются очень нахально!
$("», { id: «тест», название: «тест», класс: "тест-класс", CSS: { ширина: "100px", высота: "100px", backgroundColor: "#fff" } });
3. Скажите IE6 Обновите свой браузер
Приятно сказать IE6 Noobs обновить свой браузер, просто добавив этот код в открывающий тег body. Вот что они видят:
Ваш браузер древний! Перейдите на другой браузер или установите Google Chrome Frame, чтобы использовать этот сайт.
4. Сократите ссылки с помощью bit.ly с помощью jQuery
Спасибо Джеймсу Кридленду за этот нахальный маленький фрагмент кода для сокращения URL. Вам понадобится ключ API bit.ly, чтобы использовать его, но не волнуйтесь, это совершенно бесплатный сервис.
function get_short_link($url) { $bitly_login="yourloginname"; $bitly_apikey="yourapikey"; $api_call = file_get_contents("http://api.bit.ly/shorten?version=2.0.1&longUrl=".$url."&login=".$bitly_login."&apiKey=".$bitly_apikey); $bitlyinfo=json_decode(utf8_encode($api_call),true); if ($bitlyinfo['errorCode']==0) { return $bitlyinfo['results'][urldecode($url)]['shortUrl']; } else { return false; } } //Usage: get_short_link("http://jquery4u.com");
5. Быстрое форматирование валюты
Этот нахальный маленький фрагмент решает сложную проблему с валютой шоу простым способом, который также работает в разных браузерах!
function formatCurrency(num) { num = isNaN(num) || num === '' || num === null ? 0.00 : num; return parseFloat(num).toFixed(2); }
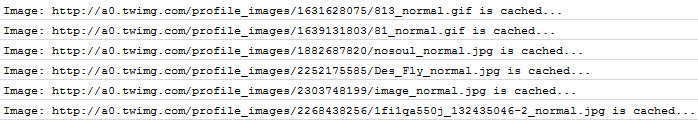
6. Быстрое кэширование изображений
Этот фрагмент кэширует изображение в браузере, а затем удаляет его, чтобы при загрузке в DOM не отображать эти безобразно отсутствующие изображения, маленькие красные крестики. Как дерзко!
//cache the user img $('img').hide().appendTo('body').one('load', function() { console.log('Image: '+$(this).attr('src')+' is cached...'); $(this).remove(); });
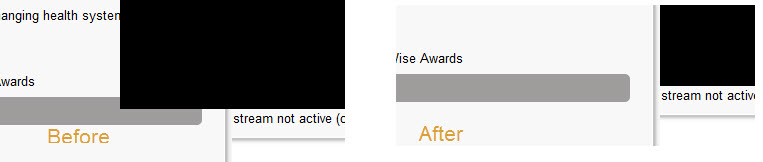
7. Исправление Z-индекса для видеообъектов
Если у вас возникли проблемы с z-index для элементов видео, вы можете добавить параметр wmode. Используйте этот нахальный маленький фрагмент, чтобы решить эту проблему z-index! Вы можете использовать «прозрачный» вместо «непрозрачный», но последний менее интенсивный рендеринг.
//specific object $('#videocontainerid object').prepend(' '); //all objects $('object').prepend(' ');//specific object $('#videocontainerid object').prepend(' '); //all objects $('object').prepend(' ');//specific object $('#videocontainerid object').prepend(' '); //all objects $('object').prepend(' ');
8. Получить последний класс элемента
Этот фрагмент получает последний класс элемента DOM, поэтому если у вас есть элемент DOM с class = ”class1, class2, class3 ″, он вернет“ class3 ”. Здорово?
var lastElClass = $(element).attr("class").split("").slice(-1);
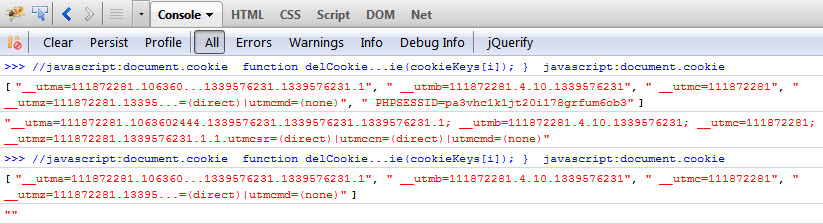
9. Удалите файлы cookie браузера с помощью JavaScript
Эта коллекция функций / фрагментов поможет вам удалить все файлы cookie браузера с помощью JavaScript! Да, используя JavaScript, как нахально!
// Файлы cookie браузера хранятся здесь на JavaScript:
JavaScript: document.cookie
// функция удаления куки (изменение срока действия)
функция delCookie (имя)
{
document.cookie = name + '=; истекает = чт, 2 августа 2001 г. 20:47:11 UTC; Путь = /»
}
// функция для получения ключей для каждого имени куки
функция getCookieKeys ()
{
// Отдельные пары ключ / значение
var cookies = document.cookie.split («;»),
индекс, ключи = [];
for (i = 0; i <cookies.length; i ++) {cookieEntry = cookies [i] .split ("="); // первая часть разделенной строки содержит ключ ... keys.push (cookieEntry [0]); } ключи возврата; } var cookieKeys = getCookieKeys (); // удалить все файлы cookie для (i = 0; i <cookieKeys.length; i ++) {delCookie (cookieKeys [i]); } // проверить, что они ушли! javascript: document.cookie [/ js]