В этом посте вы найдете 10 jQuery Drag and Drop плагинов (которые вы, возможно, раньше не использовали), которые дадут возможность добавить возможности Drag N ‘Drop в ваш интерфейс. Обратите внимание, что некоторые из них все еще могут быть бета / разработки или не полностью поддерживаются авторами. Наслаждайтесь!
Похожие сообщения:
Обновление 19/05/2013: найден замечательный плагин для перетаскивания / фильтрации, называемый jQuery.Shapeshift .
1. Перетащите n Drop Scattered Gallery
Перетащите скрипт галереи с различными вариантами внешнего вида.
2. (mb) ImgNavigator
Фотогалерея для просмотра очень больших изображений с помощью карты навигатора и перетаскивания. Вы можете перетащить свое большое изображение на дисплей с помощью навигатора или самого изображения.
3. jQuery список DragSort
Легкий плагин jQuery, который позволяет сортировать списки с помощью перетаскивания.
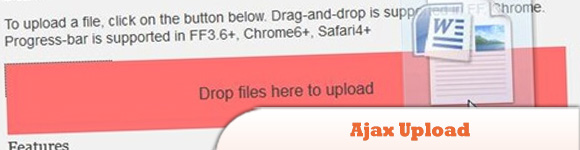
4. Ajax Upload; Скрипт загрузки файла с индикатором выполнения, перетаскиванием
Этот плагин использует XHR для загрузки нескольких файлов с индикатором выполнения.
5. Drop n ‘Save — Drag & Drop Uploader
Это уникальное приложение для сохранения и сохранения позволяет вам добавить это средство на ваш сайт сегодня и с минимальными трудностями.
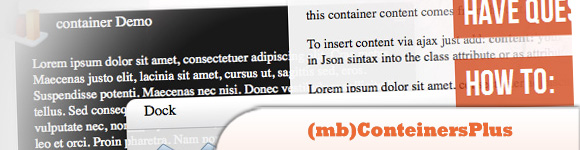
6. (mb) ConteinersPlus
Это полезный плагин для создания полнофункциональных и полностью очищаемых контейнеров. Контейнер может быть установлен как перетаскиваемый, изменяемый размер, складываемый и минимизируемый
7. jQuery Drag Expose | Draggable Image Gallery
Покажите свои фотографии по-другому — позвольте пользователю перетаскивать их, чтобы скользить по галерее!
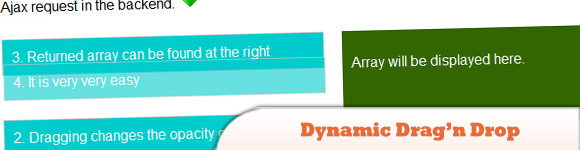
8. Динамическое перетаскивание с помощью jQuery и PHP
Drag’n drop обычно выглядит сложным для применения, но это определенно не при использовании JavaScript-фреймворков. Вот как это делается с помощью пользовательского интерфейса jQuery & jQuery
9. Складные Draggables
Добавляет обнаружение столкновения для перетаскиваемых объектов.
10. NestedSortable
Является расширением исходного Sortable из плагина Interface, который позволяет одновременно сортировать элементы по вертикали и вкладывать (сделать один элемент дочерним по отношению к другому элементу) с помощью перетаскивания.