Самая мощная и недостаточно используемая утилита JavaScript — это одно и то же: Dojo Toolkit . В то время как почти каждая инфраструктура JavaScript или инструментарий обещают сделать все, что вам нужно, Dojo Toolkit наиболее убедительно доказывает, что это утверждение верно. В этом посте будут рассмотрены многие из самых мощных функций Dojo Toolkit, и при этом будет рассмотрено, почему вы должны использовать Dojo Toolkit для вашего следующего проекта.
1. Модульность и загрузка AMD
Не начинайте свой следующий проект, не ознакомившись со всеми функциями, которые может предложить Dojo!
По мере роста размера нашего клиентского JavaScript-кода модульность будет иметь ключевое значение для обеспечения быстродействия, поддержки и производительности наших приложений. Дни использования единственного файла библиотеки без асинхронной загрузки прошли. В течение многих лет код Dojo Toolkit был ярким примером модульности, используя dojo.require (до сборки) для динамического извлечения только ресурсов, требуемых страницей. По умолчанию метод загрузки ресурсов JavaScript был синхронным, хотя была междоменная опция, которая была асинхронной.
С тех пор Dojo перешел на асинхронный загрузчик, написанный Rawld Gill , который мастерски загружает все ресурсы асинхронно, значительно улучшая скорость. Чтобы загрузить несколько ресурсов JavaScript, вы можете написать что-то вроде следующего:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
// The require function directs the loader to attempt to load resources in the first array
// If the resources have already been loaded, their cached objects will be used
require(
// An array of modules to load
[«dojo/on», «dojo/touch», «dijit/form/Button», «dojo/domReady!»],
// A callback function with loaded module objects as arguments
// Must be added in the same order as they were loaded
function(on, touch, Button) {
// Now do something with the components we’ve loaded!
});
|
Чтобы объявить модуль, просто закодируйте следующий шаблон:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
// Using ‘define’ instead of ‘require’ because we’re defining a module
define(
// Again, an array of module dependencies for the module we’d like to build
[«dojo/aspect», «dojo/_base/declare», «dijit/layout/BorderContainer»]
// Again, a callback function which should return an object
function(aspect, declare, BorderContainer) {
// Return a module (object, function, or Dojo declared class)
return declare(«mynamespace.layout.CustomBorderContainer», [BorderContainer], {
// Custom attributes and methods here
});
})
|
Этот простой метод define , используемый почти всеми загрузчиками AMD, невероятно прост и структурирован. очень похоже на блок require, поэтому его очень легко использовать. Элементы, перечисленные в массиве зависимостей, загружаются до выполнения обратного вызова. Обратный вызов (обычно) возвращает функцию или объект, представляющий модуль. Простой шаблон, который быстро загружается, поддерживает модульность и позволяет разработчикам загружать только то, что им нужно!
Многофункциональный загрузчик Dojo также предоставляет плагины, такие как domReady, для прослушивания готовности DOM и имеет функцию обнаружения с hasJS. Загрузчик также достаточно умен, чтобы условно загружать модули в зависимости от среды или конфигурации:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
// This code is featured in the dojo/Deferred module
define([
«./has»,
«./_base/lang»,
«./errors/CancelError»,
«./promise/Promise»,
«./has!config-deferredInstrumentation?./promise/instrumentation»
], function(has, lang, CancelError, Promise, instrumentation){
// …
});
|
Dojo не только модульный, но и встроенный загрузчик!
Модуль Dojo и ресурсы AMD
2. Классы и расширяемость с dojo/declare
В то время как JavaScript не предоставляет истинную систему классов, Dojo Toolkit предоставляет шаблон наследования, подобный классу, используя dojo/declare . Declare используется во всем фреймворке, чтобы разработчики могли:
- сократить или даже устранить повторяющийся код
- используйте «mixins» для обмена функциональностью среди многих других классов
- легко расширить существующие классы для расширенной настройки
- делить модули кода между разными проектами
- безопасно создавать «фиксированные» классы, когда есть ошибка в существующем классе Dojo
Система классов Dojo использует наследование прототипов, позволяя наследовать прототипы, и, таким образом, дочерние классы могут быть такими же мощными, как и родители, благодаря общему прототипу. Использование dojo/declare невероятно просто:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
// Of course we need to use define to create the module
define([
// Load dojo/declare dependency
«dojo/declare»,
// Also load dependencies of the class we intend to create
«dijit/form/Button»,
«dojo/on»,
«mynamespace/_MyButtonMixin» // Mixins start with «_»
], function(declare, Button, on, _MyButtonMixin) {
// Return a declare() product, ie a class
return declare(
// First argument is the widget name, if you’re creating one
// Must be in object syntax format
«mynamespace.CustomButton»,
// The second argument is a single object whose prototype will be used as a base for the new class
// An array can also be used, for multiple inheritance
[ Button, _MyButtonMixin ],
// Lastly, an object which contains new properties and methods, or
// different values for inherited properties and methods
{
myCustomProperty: true,
value: «Hello!»,
myCustomMethod: function() {
// Do stuff here!
},
methodThatOverridesParent: function(val) {
this.myCustomMethod(val);
// Calling «this.inherited(arguments)» runs the parent’s method
// of the same, passing the same params
return this.inherited(arguments);
}
}
);
});
|
Хотя вышеприведенный класс не предназначен для выполнения реальной задачи (это просто пример), он иллюстрирует повторное использование кода через цепочку наследования и миксины; это также показывает, как дочерний класс может вызвать тот же метод родительского класса, чтобы сократить повторяющийся код.
Еще одним преимуществом использования системы классов Dojo является то, что все свойства и методы являются настраиваемыми — отсутствует объект «options», который ограничивает количество свойств, настраиваемых в классах Dojo. Все легко меняется и расширяется на протяжении всего процесса создания класса.
- Окончательное
dojo/_base/declare - Классный JavaScript с
dojo/_base/declare - Написание собственного виджета
3. Аспекты и «функциональные события»
Аспекты являются одним из самых мощных и важных элементов продвинутой разработки веб-приложений … и Dojo Toolkit предоставляет их в течение многих лет. Вместо запуска функциональности после традиционного пользовательского события, такого как click , mouseover или click keyup , аспекты позволяют запускать функцию B до или после выполнения функции A. По сути, вы можете подключить функции к функциям — великолепно!
Запуск функции после другой функции выглядит следующим образом:
|
1
2
3
4
5
6
|
// after(target, methodName, advisingFunction, receiveArguments);
aspect.after(myObject, «someMethod», function(arg1, arg2) {
// Execute functionality after the myObject.doSomething function fires
}, true);
|
Гарантировать, что функция B срабатывает перед функцией A, так же просто!
|
1
2
3
4
5
|
aspect.before(myObject, «someMethod», function(arg1, arg2) {
// This function fires *before* the original myObject.someMethod does
});
|
Аспекты чрезвычайно полезны при создании расширенных интерфейсов с Dijit. Прослушивание событий в одном виджете или классе может вызвать изменение в других виджетах, позволяя разработчикам создать один большой, управляющий виджет из множества маленьких:
|
1
2
3
4
5
6
7
|
var self = this;
aspect.after(this.submitButton, «onClick», function() {
// The submit button was clicked, trigger more functionality
self.showAjaxSpinner();
});
|
Ресурс аспекта ранее был найден с помощью dojo.connect.
Аспект Ресурсы
4. Отложенные и унифицированные AJAX-транспорты
Я не могу одобрить эту структуру UI достаточно. Когда я говорю, что это не имеет себе равных, я не могу подчеркнуть, насколько я это имею в виду. Там нет ничего близко.
Отложенные — это объектно-ориентированные представления асинхронных операций, позволяющие легко передавать состояния асинхронных операций из одного места в другое. Одним из последних и важных дополнений jQuery было Deferreds. По совпадению, мантра команды Додзё: «Додзё сделал это». В Dojo Toolkit уже несколько лет используются Deferreds, которые используются для простых и сложных операций AJAX, анимации и многого другого.
Помимо того, что Dojo находится на переднем крае отложенных объектов, Dojo также впервые применил несколько методов обработки ввода-вывода вне стандартного XMLHTTPRequest, включая оболочку window.name , dojo/io/iframe для загрузки файлов AJAX и многое другое. Так когда же отложенные объекты используются в Dojo? Всякий раз, когда происходит асинхронное действие / AJAX! Отложенные возвращаются из запросов XHR, запросов dojo/io , анимации и многого другого!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
// Fire an AJAX request, getting the Deferred in return
var def = xhr.get({
url: «/getSomePage»
});
// Do lots o’ callbacks
def.then(function(result) {
result.prop = ‘Something more’;
return result;
}).then(function(resultObjWithProp) {
// ….
}).then(function() {
// ….
});
|
И как выглядит API dojo/io/iframe ?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
require([«dojo/io/iframe»], function(ioIframe){
// Send the request
ioIframe.send({
form: «myform»,
url: «handler.php»,
handleAs: «json»
// Handle the success result
}).then(function(data){
// Do something
// Handle the error case
}, function(err){
// Handle Error
}).
// More callbacks!
})
});
|
Преимущество Dojo в использовании Deferreds для каждой операции AJAX заключается в том, что независимо от метода вы всегда будете знать, что получите Deferred взамен, ускоряя разработку и объединяя API. Dojo 1.8 увидит введение dojo/request , новой консолидации методов AJAX. Вот несколько примеров того, как API dojo/request будет использоваться в будущем:
|
01
02
03
04
05
06
07
08
09
10
|
// The most basic of AJAX requests
require([«dojo/request»], function(request){
request(«request.html»).then(function(response){
// do something with results
}, function(err){
// handle an error condition
}, function(evt){
// handle a progress event
});
});
|
Унифицированный API ускоряет разработку и делает код более компактным; новый модуль dojo/request Брайана Форбса обещает сделать Dojo еще более дружественным для разработчиков!
Отложенные и AJAX ресурсы
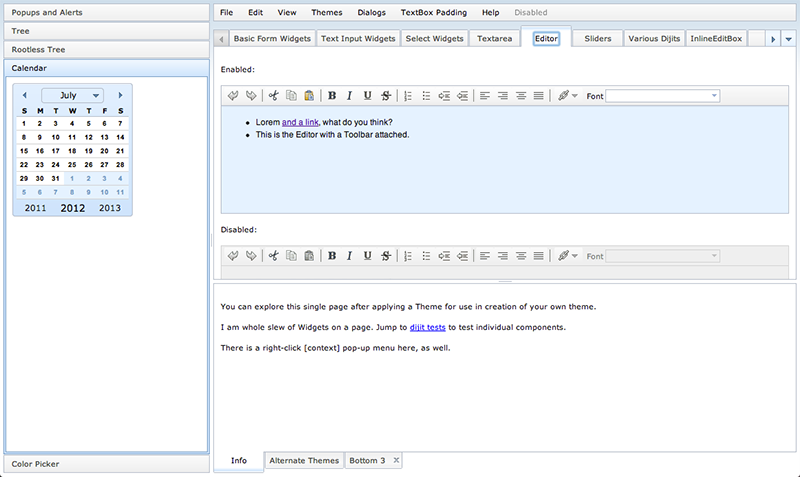
5. Dijit UI Framework

Без сомнения, самое большое преимущество Dojo Toolkit перед другими JavaScript-фреймворками — это Dijit UI-фреймворк. Этот бесподобный набор макетов, форм и других инструментов может похвастаться:
- полная локализация «из коробки»
- полная поддержка доступности
- продвинутые виджеты макета для облегчения работы со 100% элементами высоты, усилий по созданию пользовательских сплиттеров и модификации макета и т. д.
- виджеты формы с улучшенным удобством использования и встроенной проверкой
- множество тем, самая новая из которых называется «кларо»
- LESS файлы для пользовательских тем
- очень модульный код, позволяющий максимально настраивать и расширять существующие виджеты
Dijit также позволяет создавать декларативные и программные виджеты; Декларативное создание виджета выглядит так:
|
1
|
<div data-dojo-type=»dijit.form.Button» data-dojo-props=»label:’Click Me!'»></div>
|
… при этом создание традиционного JavaScript-виджета выглядит так:
|
1
2
3
4
5
6
|
require([«dijit/form/Button»], function(Button) {
// Create the button programmatically
var button = new Button({
label: ‘Click Me!’
}, «myNodeId»);
});
|
В пространстве имен dijit предусмотрено несколько десятков виджетов Dijit, а в пространстве имен dojox доступно еще несколько десятков. Инфраструктура Dijit UI — это не просто несколько полезных виджетов UI, как что-то вроде jQueryUI; Dijit — это готовая к использованию, проверенная на предприятии среда пользовательского интерфейса.
Dijit UI Resources
- Знаменитый Диджит
- Создание виджетов на основе шаблонов
- Макет с Dijit
- Dijit темы, кнопки и текстовые поля
- Dijit Tutorials
За два года работы в SitePen я работал почти исключительно с Dijit и тонкостями создания гибких, локализуемых, эффективных виджетов. Я не могу одобрить эту структуру UI достаточно. Когда я говорю, что это не имеет себе равных, я не могу подчеркнуть, насколько я это имею в виду. Там нет ничего близко.
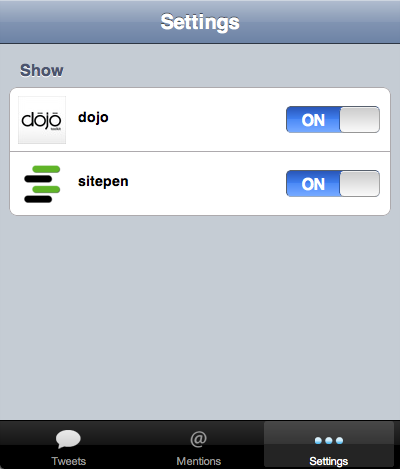
6. Dojo Mobile

Как и в случае почти любой проблемы в Интернете, у Dojo есть решение; в этом случае ответ Dojo на мобильные устройства живет в пространстве имен dojox / mobile. Отличное мобильное решение Dojo обеспечивает:
- утилита обнаружения устройства
- темы для iOS, Android, Blackberry и «общие» темы
- виджеты мобильных форм
- виджеты и панели макета
- поддержка рабочего стола, облегчающая отладку
Мобильные виджеты могут создаваться декларативно или программно, как виджеты Dijit. Мобильные представления могут лениво отображаться, а переключение между представлениями происходит без проблем. Анатомия HTML страницы dojox / mobile довольно проста:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head>
<meta name=»viewport» content=»width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no»/>
<meta name=»apple-mobile-web-app-capable» content=»yes» />
<title>Your Application Name</title>
<!— custom stylesheets will go here —>
<!— dojo/javascript will go here —>
</head>
<body>
<!— application will go here —>
</body>
</html>
|
Используя dojox/mobile/deviceTheme , мы можем обнаружить пользовательское устройство и применить подходящую тему:
|
1
2
|
// Will apply the device theme base on UA detection
require([«dojox/mobile/deviceTheme»]);
|
При наличии темы устройства следующий шаг требует наличия виджетов, используемых нашим конкретным мобильным приложением, а также любых других пользовательских классов, которые мы хотим:
|
1
2
3
4
5
6
7
8
|
// Pull in a few widgets
require([
«dojox/mobile/ScrollableView»,
«dojox/mobile/Heading»,
«dojox/mobile/RoundRectList»,
«dojox/mobile/TabBar»,
«dojox/parser»
]);
|
Как только ресурсы JavaScript потребуются, пришло время декларативно добавить ряд представлений и виджетов, составляющих приложение:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!— sample taken from Dojo’s TweetView: http://dojotoolkit.org/documentation/tutorials/1.7/mobile/tweetview/app/ —>
<!— tweets view —>
<div id=»tweets» data-dojo-type=»dojox.mobile.ScrollableView» data-dojo-props=»selected: true»>
<h1 data-dojo-type=»dojox.mobile.Heading»>
<!— the refresh button —>
<div data-dojo-type=»dojox.mobile.ToolBarButton» data-dojo-props=»icon: ‘images/refresh.png'» class=»mblDomButton tweetviewRefresh» style=»float:right;»></div>
Tweets
</h1>
<ul data-dojo-type=»dojox.mobile.RoundRectList»>
<li data-dojo-type=»dojox.mobile.ListItem»>
Tweet item here
</li>
</ul>
</div>
<!— mentions view —>
<div id=»mentions» data-dojo-type=»dojox.mobile.ScrollableView»>
<h1 data-dojo-type=»dojox.mobile.Heading»>
<!— the refresh button —>
<div data-dojo-type=»dojox.mobile.ToolBarButton» data-dojo-props=»icon: ‘images/refresh.png'» class=»mblDomButton tweetviewRefresh» style=»float:right;»></div>
Mentions
</h1>
<ul data-dojo-type=»dojox.mobile.RoundRectList»>
<li data-dojo-type=»dojox.mobile.ListItem»>
Mention tweet item here
</li>
</ul>
</div>
<!— settings view —>
<div id=»settings» data-dojo-type=»dojox.mobile.ScrollableView»>
<h1 data-dojo-type=»dojox.mobile.Heading»>Settings</h1>
<h2 data-dojo-type=»dojox.mobile.RoundRectCategory»>Show</h2>
<ul data-dojo-type=»dojox.mobile.RoundRectList»>
<li data-dojo-type=»dojox.mobile.ListItem»>
Setting item here
</li>
</ul>
</div>
|
Одним из невероятных преимуществ использования dojox / mobile является то, что API для создания виджетов такой же, как и у всех других классов Dijit, поэтому скорость разработки увеличивается для тех, кто ранее использовал Dijit; для тех, кто новичок в Dojo, мобильный API все еще невероятно прост.
Ресурсы dojox / mobile
7. GFX и диаграммы

Без сомнения, самое большое преимущество Dojo Toolkit перед другими JavaScript-фреймворками — это Dijit UI-фреймворк.
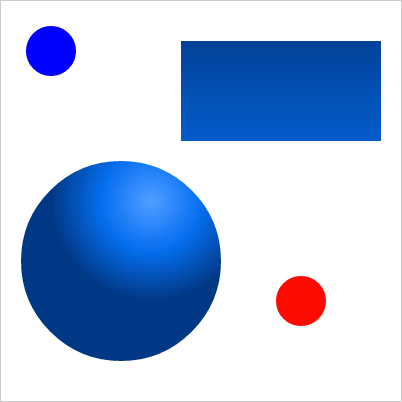
CSS-анимации, как и анимированные изображения, являются отличным инструментом визуализации, но они не такие гибкие и мощные, как создание и манипулирование векторной графикой. Самым популярным инструментом для создания векторной графики на стороне клиента всегда был Raphael JS , но библиотека Dojo GFX, несомненно, более мощная. GFX можно настроить для визуализации векторной графики в SVG, VML, Silverlight, Canvas и WebGL. GFX предоставляет удобную оболочку для создания каждой векторной графической фигуры (эллипс, линия, путь и т. Д.) Для ускорения разработки и позволяет разработчикам:
- Наклонить, повернуть и изменить размер графики
- Анимированная заливка, обводка и другие графические свойства
- Добавить линейные и круговые градиенты к форме
- Слушайте и отвечайте на события мыши
- Группировка фигур для более удобного управления и анимации
Создание простого набора форм на холсте может выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
require([«dojox/gfx», «dojo/domReady»], function(gfx) {
gfx.renderer = «canvas»;
// Create a GFX surface
// Arguments: node, width, height
surface = gfx.createSurface(«surfaceElement», 400, 400);
// Create a circle with a set «blue» color
surface.createCircle({ cx: 50, cy: 50, rx: 50, r: 25 }).setFill(«blue»);
// Crate a circle with a set hex color
surface.createCircle({ cx: 300, cy: 300, rx: 50, r: 25 }).setFill(«#f00»);
// Create a circle with a linear gradient
surface.createRect({x: 180, y: 40, width: 200, height: 100 }).
setFill({ type:»linear»,
x1: 0,
y1: 0, //x: 0=>0, consistent gradient horizontally
x2: 0, //y: 0=>420, changing gradient vertically
y2: 420,
colors: [
{ offset: 0, color: «#003b80» },
{ offset: 0.5, color: «#0072e5» },
{ offset: 1, color: «#4ea1fc» }
]
});
// Create a circle with a radial gradient
surface.createEllipse({
cx: 120,
cy: 260,
rx: 100,
ry: 100
}).setFill({
type: «radial»,
cx: 150,
cy: 200,
colors: [
{ offset: 0, color: «#4ea1fc» },
{ offset: 0.5, color: «#0072e5» },
{ offset: 1, color: «#003b80» }
]
});
});
|

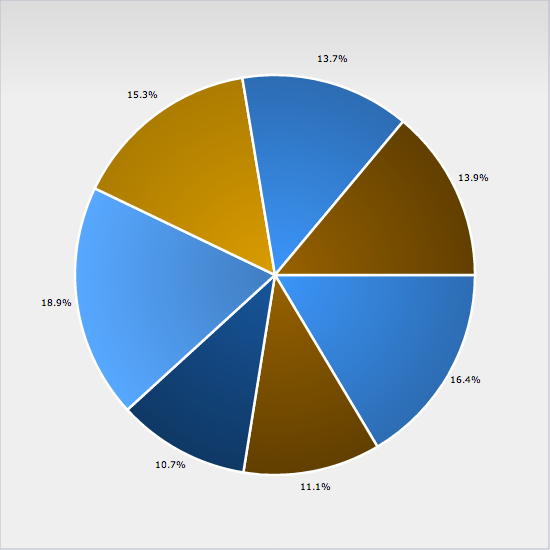
API, который был написан поверх GFX, является мощной библиотекой Dojox / Chart от Dojo. Визуализация данных с помощью графиков популярна и не зря; простое чтение чисел не дает полной картины. Библиотека dojox / charting позволяет:
- несколько участков
- элементы анимированной диаграммы
- плагины, включая MoveSlice (анимация фрагментов круговой диаграммы), всплывающую подсказку, увеличение и выделение
- самообновляющиеся диаграммы, основанные на хранилищах данных Dojo
Базовая круговая диаграмма может быть создана с использованием следующего кода JavaScript Dojo:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<script>
// x and y coordinates used for easy understanding of where they should display
// Data represents website visits over a week period
chartData = [
{ x: 1, y: 19021 },
{ x: 1, y: 12837 },
{ x: 1, y: 12378 },
{ x: 1, y: 21882 },
{ x: 1, y: 17654 },
{ x: 1, y: 15833 },
{ x: 1, y: 16122 }
];
require([
// Require the widget parser
«dojo/parser»,
// Require the basic 2d chart resource
«dojox/charting/widget/Chart»,
// Require the theme of our choosing
«dojox/charting/themes/Claro»,
// Charting plugins:
// Require the Pie type of Plot
«dojox/charting/plot2d/Pie»
]);
</script>
<!— create the chart —>
<div
data-dojo-type=»dojox.charting.widget.Chart»
data-dojo-props=»theme:dojox.charting.themes.Claro» id=»viewsChart» style=»width: 550px; height: 550px;»>
<!— Pie Chart: add the plot —>
<div class=»plot» name=»default» type=»Pie» radius=»200″ fontColor=»#000″ labelOffset=»-20″></div>
<!— pieData is the data source —>
<div class=»series» name=»Last Week’s Visits» array=»chartData»></div>
</div>
|

В то время как приведенный выше код создает простую круговую диаграмму, библиотека dojoox / charting в Dojo способна на многое, намного больше .
Ресурсы dojox / gfx и dojox / charting
- Векторная графика с Dojo’s GFX
- Интерактивный логотип AJAX London
- Диаграмма додзё
- Продвинутые диаграммы с Dojo
- Dojo GFX Demos
8. SitePen’s dgrid

SitePen , консалтинговая компания JavaScript, основанная основателем Dojo Диланом Шиманном, пыталась заменить неуклюжие и раздутые виджеты Grid DojoX на очень быстрый, расширяемый и редактируемый виджет сетки; они выполнили эту задачу с помощью dgrid . Особенности dgrid:
- многочисленные темы и легко темы
- полная совместимость с мобильными устройствами
- сортируемые строки
- сеточные утилиты onDemand, позволяющие выполнять отложенную загрузку данных сетки
- возможности сетки деревьев
- редактируемое содержимое сетки с использованием виджетов Dijit
- расширения, включая изменение размера столбца, перетаскивание, разбиение на страницы и многое другое
SitePen проделал выдающуюся работу по документированию каждого компонента dgrid , поэтому начать создавать собственные многофункциональные сетки будет невероятно легко!
Ресурсы dgrid
9. Система тестирования DOH
Dojo не только модульный, но и встроенный загрузчик!
Тестирование так же важно, если не более важно, на стороне клиента, чем на стороне сервера. С доступным диапазоном браузеров и различным количеством функций, предоставляемых в каждой версии браузера, тестирование интерактивности на стороне клиента является обязательным. Собственная среда тестирования Dojo Toolkit, называемая DOH (Dojo Objective Harness), предоставляется при каждой загрузке версии Dojo. Написание тестов невероятно просто, и тесты могут быть предоставлены в нескольких различных форматах:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
// Declare out the name of the test module to make dojo’s module loader happy.
dojo.provide(«my.test.module»);
// Register a test suite
doh.register(«MyTests», [
// Tests can be just a simple function…
function assertTrueTest(){
doh.assertTrue(true);
doh.assertTrue(1);
doh.assertTrue(!false);
},
// … or an object with name, setUp, tearDown, and runTest properties
{
name: «thingerTest»,
setUp: function(){
this.thingerToTest = new Thinger();
this.thingerToTest.doStuffToInit();
},
runTest: function(){
doh.assertEqual(«blah», this.thingerToTest.blahProp);
doh.assertFalse(this.thingerToTest.falseProp);
// …
},
tearDown: function(){
}
},
// …
]);
|
Вышеприведенный тест является очень базовым примером теста Dojo, но как насчет более сложной ситуации, то есть асинхронных действий? Наиболее очевидным асинхронным действием является AJAX-запрос, но анимация и другие действия с отложенным питанием создадут такую ситуацию. DOH предоставляет невероятно простой метод для тестирования асинхронных действий с использованием объектов doh.Deferred:
|
01
02
03
04
05
06
07
08
09
10
11
|
{
name: «Testing deferred interaction»,
timeout: 5000,
runTest: function() {
var deferred = new doh.Deferred();
myWidget.doAjaxAction().then(deferred.getTestCallback(function(){
doh.assertTrue(true);
});
return deferred;
}
}
|
В приведенном выше примере теста функция getTestCallback не срабатывает до doAjaxAction пор, пока doAjaxAction будет завершен, и возвращает успех или неудачу теста.
Последующие тесты не продвигаются вперед до тех пор, пока doh.Deferred не разрешится или не истечет время ожидания, поэтому нет проблем с синхронизацией тестов или проблемами наложения. DOH предоставляет невероятно надежный набор тестов, который просто не предоставляют другие клиентские инфраструктуры. DOH также предоставляет робота DOH на базе Java, который имитирует реальные действия мыши и клавиатуры для более точного и реалистичного тестирования. Если вы слышите, как Гомер Симпсон кричит «Woohoo!», Все ваши тесты пройдены; если вы слышите это страшное «DOH!», ваши тесты не пройдены, и вам необходимо провести рефакторинг своего кода.
DOH Ресурсы
10. Процесс сборки Dojo
Когда веб-приложение готово к выпуску, для оптимизации загрузки и кэширования невероятно важно создать миниатюрный многоуровневый файл JavaScript или файл (ы). Это уменьшает количество запросов и позволяет максимально снизить нагрузку на сайт. Еще лучше то, что система сборки Dojo анализирует вызовы и использует их для автоматического определения зависимостей для сборок. Чтобы использовать процесс сборки Dojo, вы создаете то, что называется профилем сборки. Профили сборки могут содержать множество слоев и могут быть довольно сложными, но приведенный ниже профиль является простым примером:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
var profile = {
releaseDir: «/path/to/releaseDir»,
basePath: «..»,
action: «release»,
cssOptimize: «comments»,
mini: true,
optimize: «closure»,
layerOptimize: «closure»,
stripConsole: «all»,
selectorEngine: «acme»,
layers: {
«dojo/dojo»: {
include: [ «dojo/dojo», «app/main» ],
customBase: true,
boot: true
}
},
resourceTags: {
amd: function (filename, mid) {
return /\.js$/.test(filename);
}
}
};
|
Процесс сборки в Dojo чрезвычайно настраиваемый, что позволяет разработчику настраивать:
- минификатор (Dojo’s ShrinkSafe или Google Closure)
- уровень минимизации, который будет применен к CSS-файлам при создании виджетов
- где сборка выводится в
- двигатель селектора, который будет использоваться в сборке
- …и многое другое!
Профили сборки запускаются через командную строку (недавно переписанную для NodeJS), а командная строка предлагает множество опций для переопределения или дополнения настроек в профиле сборки. Вот несколько примеров запуска профиля сборки:
|
1
|
./build.sh —profile /path/to/app/app.profile.js —require /path/to/app/boot.js
|
Процесс сборки Dojo обеспечивает невероятный контроль над сгенерированными файлами сборки и завершает процесс оптимизации веб-приложения. С CSS и JS, минимизированными и наслоенными до соответствующих уровней, ваше приложение с поддержкой Dojo готово к показу!
11. БОНУС! «Сундук с сокровищами Додзё»: подробнее DojoX
Две очень выдающиеся библиотеки DojoX уже упоминались выше, DojoX Mobile и GFX, но это только две из десятков скрытых сокровищ, предоставляемых Dojo. Эти сокровища включают в себя:
- дополнительные макеты и виджеты форм для Dijit
- расширенные, локализованные процедуры проверки формы
- WebSocket и длинные опросы
- графические виджеты, в том числе лайтбокс, слайд-шоу и утилиты галереи
- продвинутые помощники ввода / вывода
- расширенные библиотеки перетаскивания
- Расширения ноделиста
Это всего лишь несколько десятков драгоценных камней в DojoX. Просмотрите список покупок в Dojo, чтобы узнать больше о потрясающих доступных инструментах!
Dojo Toolkit — это всеобъемлющий инструментарий JavaScript, который обеспечивает:
- Базовый язык JavaScript и вспомогательные утилиты
- Расширенный язык Javascript и утилиты AJAX
- Асинхронная загрузка скриптов по требованию
- Полная структура пользовательского интерфейса
- Комплексное тестирование
- Инструменты сборки
- …и более!
Не начинайте свой следующий проект, не ознакомившись со всеми функциями, которые может предложить Dojo! Даже если вам пока не нужны некоторые из перечисленных выше расширенных функций, использование основных функций Dojo Toolkit (запросы элементов, анимация, запросы XHR) поможет вам быстро создать многофункциональное веб-приложение с нет потолка!