Преимущества наличия чистого, организованного CSS многочисленны. Сайт с безупречным CSS будет загружаться быстрее, появляться в результатах поиска более заметно и служить ярким свидетельством вашего профессионализма для будущих клиентов. Каждый, от обычного посетителя до самого внимательного коллеги-дизайнера, получит пользу от вашей усердной, чистой CSS-разметки.
Но очистка вашего CSS от бесчисленных итераций и изменений в дизайне может быть утомительным и длительным процессом. Вы, вероятно, не хотите брать на себя такую скуку, и ваши клиенты, вероятно, не хотят платить за трудоемкие задачи, которые предлагают такие тонкие преимущества. С точки зрения дизайнера, ручная очистка CSS может быть достаточно ужасной, чтобы подавить творческий потенциал, отвлечься от высокоуровневого мышления, необходимого для вашей работы, и потенциально может привести к тому, что вам понравится ваша профессия.
К счастью, есть несколько блестящих и полезных инструментов, которые помогут вам автоматизировать некоторые из более приземленных аспектов CSS и освободить ваши нейроны для решения более творческих и приятных аспектов веб-дизайна. Следующие инструменты предоставят вам эффективную, оптимизированную, безупречно организованную таблицу стилей CSS, которую ваш веб-сервер, ваш текущий клиент и ваши будущие перспективы по достоинству оценят.
ProCSSor
ProCSSor — это простой и удобный инструмент для мгновенного улучшения вашего CSS. Доступный через OS X, iOS или любой браузер, инструмент берет файл CSS, вставленный фрагмент или URL-адрес и сразу же украшает, форматирует и рассчитывает на будущее ваш CSS.
CSS Lint
CSS Lint предлагает более поучительный опыт по сравнению с другими инструментами очистки CSS. Большинство из них мало расскажут вам о причинах изменений CSS, которые они вносят, но CSS Lint дает вам краткое объяснение каждого из рекомендованных изменений. Он имеет довольно много функций, которые фокусируются на ошибках, совместимости, производительности, дублировании и доступности, и все они могут быть включены или отключены по желанию.
Грязная разметка
Dirty Markup имеет уникальный подход к оптимизации кода; он работает как совокупность и сочетает в себе мощь нескольких различных технологий очистки кода ( HTML Tidy , CSS Tidy , JS Beautify , Ace Editor ), чтобы обеспечить любой предоставленный код полной очисткой. Как вы можете подозревать, он работает так же хорошо на CSS, как и на JavaScript или стандартном HTML.
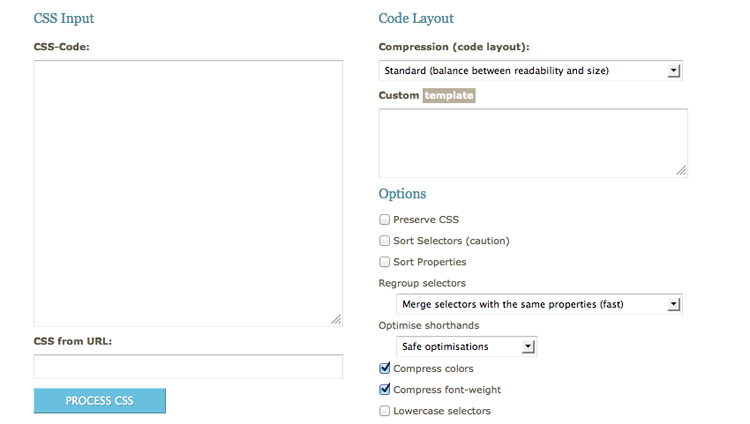
CleanCSS
CleanCSS принимает URL-адрес или вставленный фрагмент кода и предлагает широкий спектр процедур. Вы можете выбирать между пятью различными настройками компрессора, которые предлагают компромисс между удобочитаемостью и размером файла.
Code Beautifier
Code Beautifier — это простой инструмент для очистки CSS без излишеств и лишних функций. Он принимает вставленный или связанный CSS и тщательно очищает его на основе практического набора опций. Если вы хотите сосредоточиться на текущем проекте и не потеряться в огромном море функций, это может быть вашим идеальным инструментом для очистки CSS.
Spritemapper
Ни один из других упомянутых инструментов не углубляется в область оптимизации изображений, которая может быть столь же полезной, как и оптимизация самого кода. Spritemapper принимает несколько изображений из таблицы стилей CSS, объединяет их в одно и генерирует правильное позиционирование CSS для соответствующих «спрайтов» или фрагментов изображения каждого. В результате получается более быстрый сайт, меньше HTTP-запросов и более упорядоченная таблица стилей.
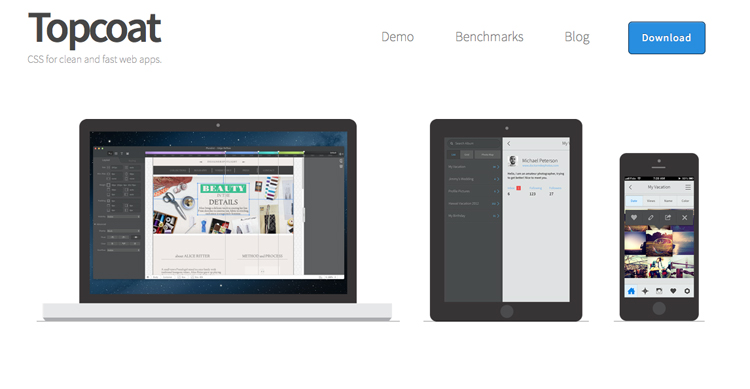
пальто
Topcoat не является традиционным инструментом очистки CSS; по сути это гибкая структура для разработки CSS. Если вы начнете с совместимого, хорошо написанного CSS, вам, скорее всего, никогда не понадобится убирать огромные CSS-беспорядки. Таким образом, начинать с Topcoat можно было бы с более активным, профилактическим подходом к лечению чистого CSS.
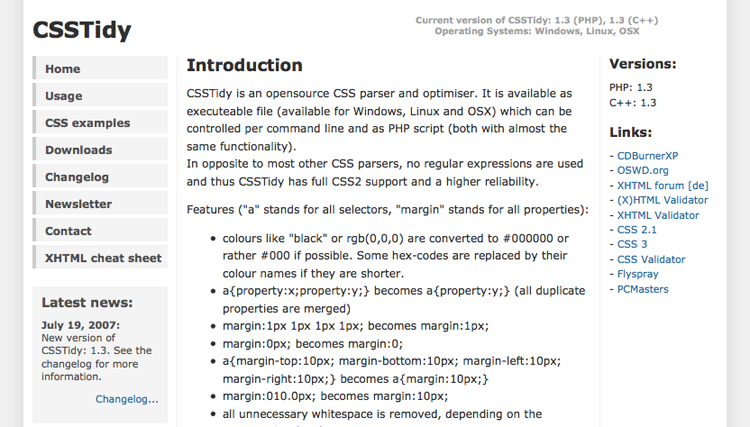
CSSTidy
CSSTidy похож на несколько других инструментов очистки CSS, но он предлагает некоторые уникальные атрибуты. CSSTidy может быть вызван через командную строку или PHP и доступен на платформах Windows, Mac или Linux. Если у вас есть система разработки, построенная на какой-либо из этих технологий, или вы одновременно управляете большим количеством проектов, CSSTidy — это инструмент для очистки, который может идеально вписаться в существующий рабочий процесс и поддерживать чистоту вашего CSS автономно.
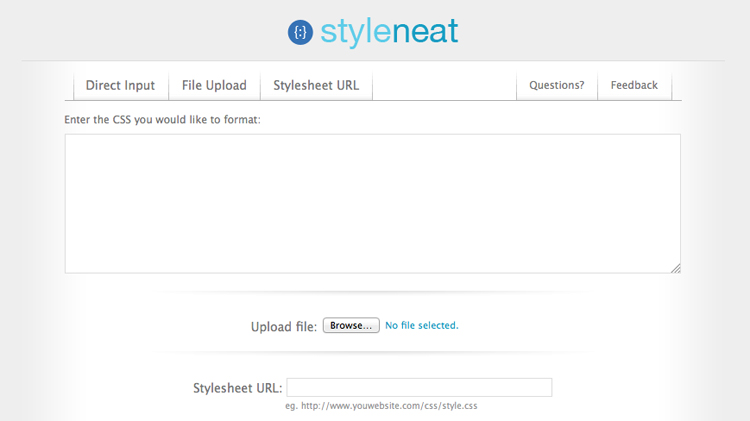
Styleneat
Если вы дотошный тип, которому все еще нравится возиться с вашим CSS, или осторожный тип, который не хочет полностью доверять инструментам, Styleneat, вероятно, станет для вас инструментом очистки CSS. Несмотря на то, что он не предлагает минимизацию или сжатие, вывод Styleneat является наиболее дружественным к человеку, с переупорядоченными свойствами, отсортированными селекторами и отступами, которые делают таблицу стилей очень чистой с человеческой точки зрения.
W3C Validator
Ни одна коллекция CSS-инструментов не будет полной без упоминания W3C Valdiator. Хотя здесь нет инструментов для оптимизации, сжатия и оптимизации вашего кода, его, безусловно, следует учитывать при проверке правильности CSS. В то время как другие вышеупомянутые инструменты имеют свои достоинства, этот инструмент поддерживается руководящим органом W3C.
Какой инструмент для очистки CSS вы выбрали? У вас есть любимый из вышеперечисленного, или, может быть, тот, который не был включен?
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как HTML5 и CSS3 для реального мира .
Комментарии к этой статье закрыты. У вас есть вопрос о CSS? Почему бы не спросить об этом на наших форумах ?