Некоторые из вас, возможно, уже давно сталкивались с этими столами, но для тех, кто еще этого не сделал, вот список для вас. Большинство людей, возможно, повернулись спиной к таблицам для реализации макетов веб-страниц, потому что таблицы по сравнению с позиционированием без таблиц на основе CSS имеют несколько преимуществ. Но таблицы не совсем бесполезны! Добавив немного jQuery, вы сможете создавать очень полезные решения с помощью таблиц HTML, которые ваши пользователи найдут легкими и интуитивно понятными в использовании… хотя, вероятно, все еще будут использовать их только для данных! :П
Это в дополнение к некоторым предыдущим постам:
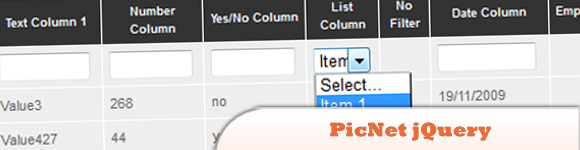
1. Фильтр таблиц PicNet JQuery
Этот плагин добавляет строку к разделу таблицы и добавляет фильтры, позволяющие фильтровать табличные данные в реальном времени.
Источник
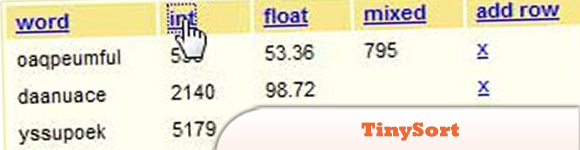
2. TinySort
Плагин для сортировки дочерних узлов по (под) содержимому или атрибутам. Это очень полезно для упорядочивания неупорядоченных списков или таблиц, но работает на любом типе узла.
Источник
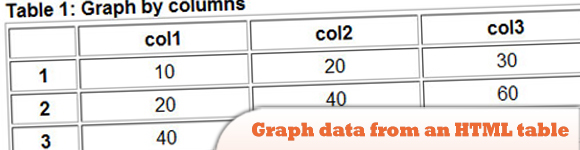
3. График данных из таблицы HTML с использованием jQuery и flot
Рисовать графики из HTML-таблиц. graphTable () принимает до двух объектов в качестве аргументов: первый — это объект с аргументами для graphTable; второй — это объект с аргументами, которые должны быть переданы флоту.
Источник
4. JLINQ
Если вы использовали .NET Framework, скорее всего, вы также использовали LINQ. Функции, найденные в LINQ, позволяют работать с коллекциями в памяти для запроса, сортировки и управления данными, так же, как если бы вы работали с командой SQL. LINQ также позволяет напрямую подключаться к базе данных для управления записями в вашей среде IDE.
Источник
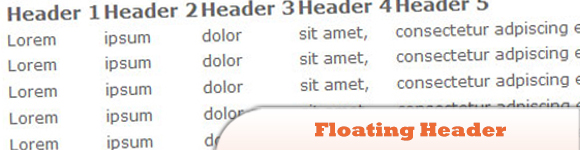
5. Плагин плавающей заголовка
Плагин jQuery, который делает заголовок таблицы плавающим, если исходный заголовок не виден из-за прокрутки. Плагин автоматически выберет тег заголовка в качестве заголовка таблицы.
Источник
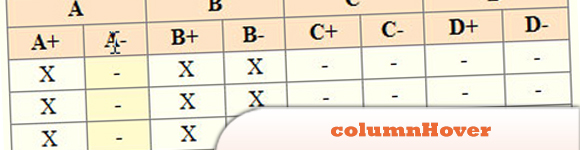
6. columnHover
Позволяет выделить целые столбцы в таблице при наведении на них курсора.
Источник
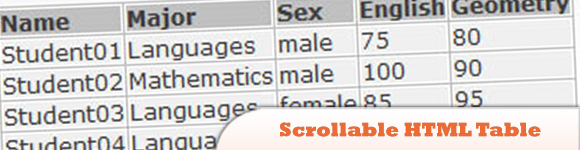
7. Прокручиваемая таблица HTML
Плагин для jQuery, способный конвертировать таблицу в прокручиваемый.
Источник
8. HeatColor
Мы уже публиковали Heatcolor, но это так хорошо Плагин, который позволяет назначать цвета элементам на основе значения, полученного из этого элемента. Производное значение сравнивается с диапазоном значений, либо определяется автоматически, либо передается, и элементу присваивается «тепловой» цвет, основанный на положении его производного значения в пределах диапазона.
Источник
9. Фиксированные таблицы заголовков
Принимает действительную таблицу HTML и создает фиксированный заголовок и тело прокрутки с дополнительным нижним колонтитулом.
Источник
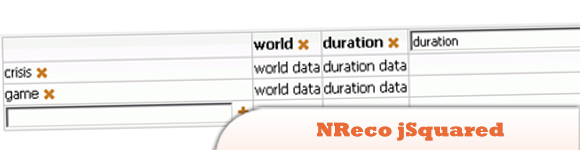
10. NReco JSquared
Плагин jQuery, позволяющий добавлять / удалять столбцы и строки таблицы HTML «на лету». Его функциональность очень похожа на Google Squared UI и полезна для создания расширенных интерфейсов поиска.
Источник