Формы могут быть очень важным аспектом любого веб-сайта, будь то форма регистрации, форма входа или форма комментария. Эти формы являются источником взаимодействия между вашим веб-сайтом и его пользователями, поэтому сегодня мы собрали 10 учебных пособий и демонстраций jQuery Registration, которые помогут вам улучшить красоту различных форм, представленных на вашем сайте. Наслаждайтесь!
1. Форма регистрации Jquery с эластичным эффектом
Очень важно, чтобы веб-разработчики поразили пользователей интерактивной и менее затратной регистрационной формой. Потому что на большинстве сайтов первым шагом будет регистрация. Итак, сегодня мы узнаем об интерактивной форме регистрации jQuery с эластичным эффектом jQuery.
2. Создание Facebook-подобной регистрационной формы с помощью jQuery
В этом уроке мы будем учиться у лучших и создадим регистрационную форму в стиле Facebook.
3. Мастер прокручиваемой регистрации
Вот мастер регистрации с примитивной логикой проверки ввода и окном сообщения в стиле «твиттер» для ошибок проверки.
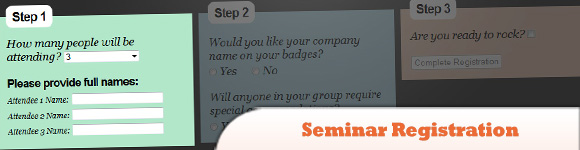
4. Регистрация на семинар в jQuery
Узнайте, как зарегистрироваться на семинаре с помощью jQuery, в этом руководстве.
5. Превратите любую веб-форму в мощного мастера с помощью jQuery (плагин FormToWizard)
Этот подробный учебник покажет вам, как превратить длинную веб-форму в мастера с информацией «оставшихся шагов». Плагин также доступен для скачивания.
6. jQuery :: dForm 0.1.3
Плагин jQuery.dForm позволяет программно создавать HTML-формы из объектов JavaScript (и, следовательно, JSON).
7. Гравитационная регистрационная форма с jQuery
Иногда форма регистрации определяет уровень успешности вашего веб-приложения, я чувствую, что первым шагом (регистрация) должно быть меньше полей, и бросающийся в глаза он, несомненно, поразит пользователей.
8. Создайте невероятную форму входа с помощью jQuery
В этом уроке мы создадим скользящую панель, которая выдвигается, чтобы показать больше контента, используя JQuery для анимации высоты панели.
9. Как создать многошаговую регистрационную форму с помощью CSS3 и jQuery
В этом уроке мы увидим, как создать простую многоэтапную форму регистрации, используя CSS3 и jQuery. Чтобы немного оживить ситуацию, мы добавим в форму индикатор выполнения, чтобы пользователи могли видеть процент заполнения формы.
10. Отличный выпадающий список, который нравится Twitter с jQuery
Это покажет вам, как создать выпадающий логин в стиле Twitter с помощью jQuery.