Эй, веб-люди! Я работаю над CodePen — площадкой для веб-дизайна и разработки. Одна из вещей, которую вы можете сделать в CodePen, — это создание ручек, которые представляют собой HTML, CSS и JavaScript, которые вы создаете и сразу видите результат. Тай Норт уже рассказал вам о некоторых причинах использования CodePen , поэтому на этот раз я подумал, что я сосредоточусь на некоторых вещах, которые вы можете сделать именно с JavaScript на CodePen.
1. Добавьте любую библиотеку, которую вы хотите, быстро
Каждое перо имеет свои настройки. Здесь вы можете установить такие вещи, как внешний JavaScript, который вы хотели бы использовать.
Это так же просто, как выбрать библиотеку из выпадающего списка « Быстрое добавление» , или даже лучше, просто начните вводить библиотеку, и мы предложим соответствующие варианты. Существуют тысячи CDN-библиотек, которые мы предлагаем через typeahead.
2. Написать в ES2015
Если вы похожи на меня и начинаете знакомиться с новыми функциями ES2015 , вы можете попрактиковаться в CodePen, включив препроцессор Babel JavaScript.
Теперь вы можете использовать функции ES2015, и Babel будет обрабатывать их до более старой версии JavaScript, так что то, что вы пишете, работает везде.
Здесь показано ключевое слово let
Вы также можете писать ES2015 без использования Babel, но вы можете столкнуться с проблемами поддержки браузера, как с любой другой передовой функцией.
3. Используйте настоящую консоль для вывода и отладки
Конечно, вы можете использовать консоль DevTools вашего браузера на CodePen. Но вам нужно убедиться, что вы установили контекст этого демо <iframe>
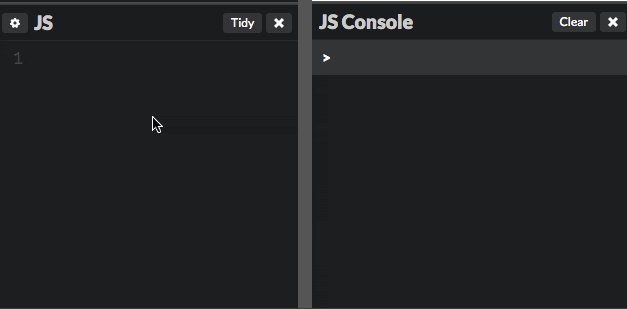
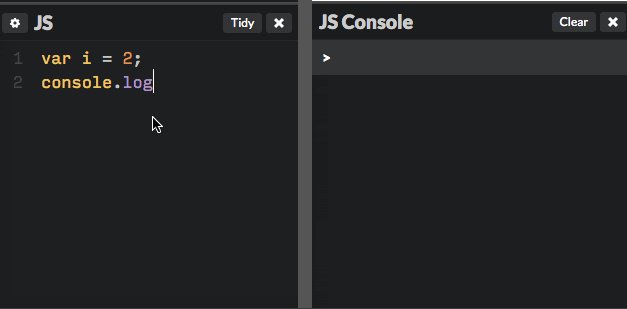
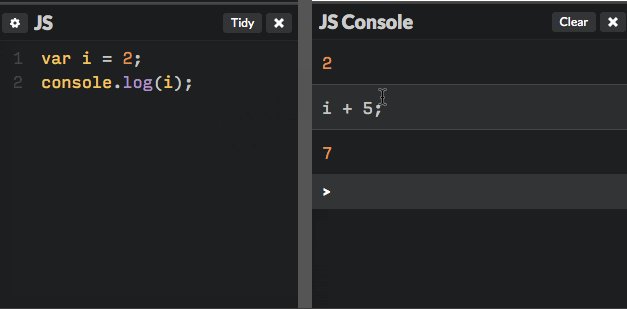
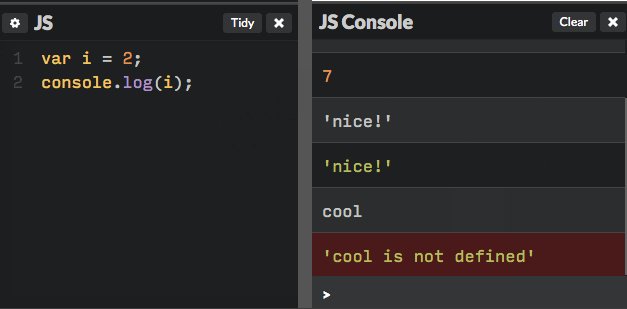
Или вы можете открыть встроенную консоль CodePen, которая всегда находится в правильном контексте.
Мини совет! Вы можете заметить изменение URL-адреса при открытии / закрытии панелей с кодом различных сетей. Есть четыре числа, и обозначают HTML, CSS, JS и Console (в этом порядке). Итак, параметр URL:
?editors=0011
Стенды для HTML закрыты, CSS закрыты, JavaScript открыт, Консоль открыта. Передача 2максимизирует консоль. Таким образом, вы можете совместно использовать перо, где выходные данные предназначены только для консоли.
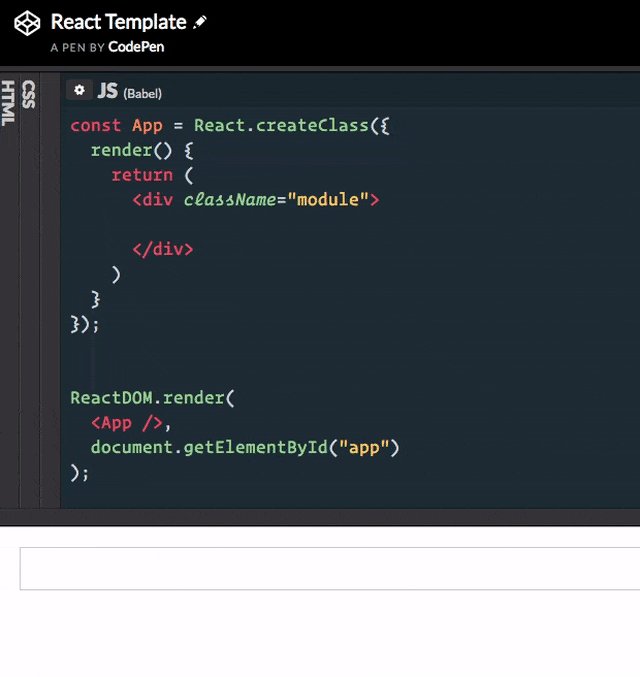
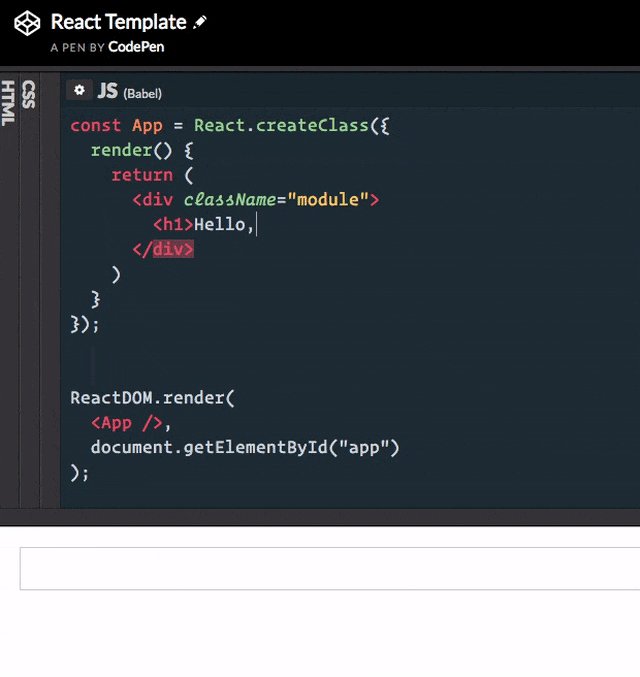
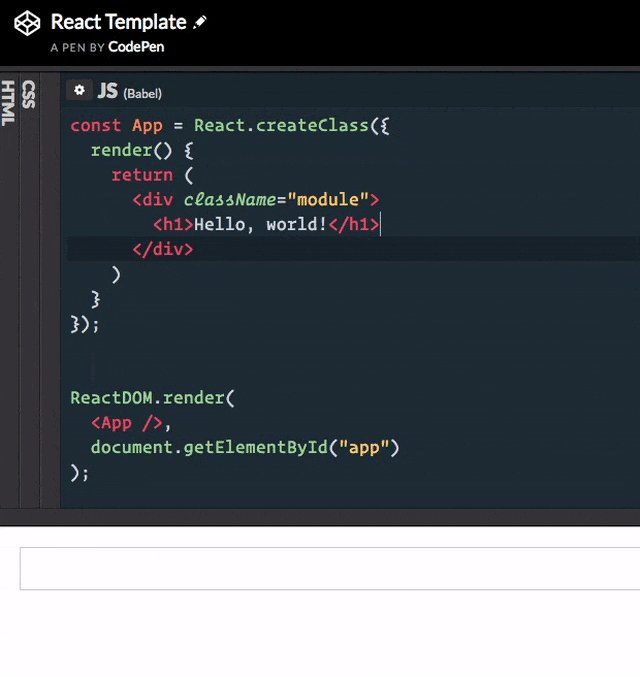
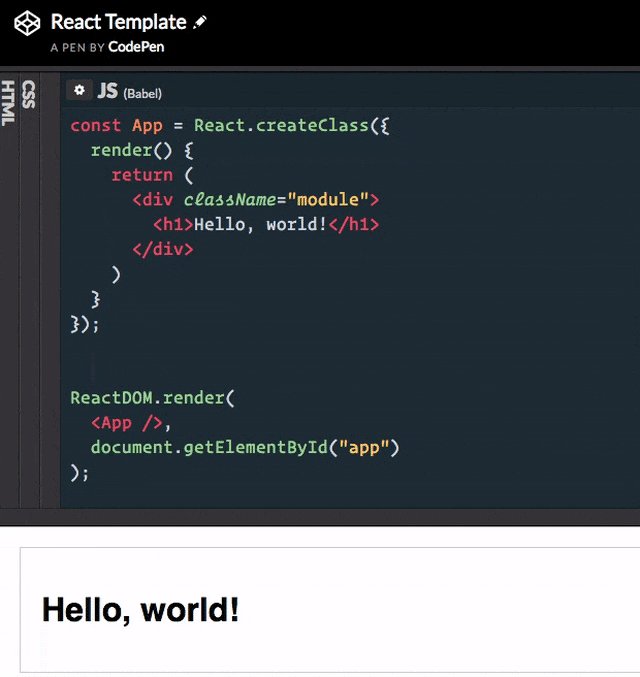
4. Используйте React и JSX
Удивительно, но Babel также поддерживает синтаксис JSX. Добавив React и ReactDOM, у вас есть все ингредиенты для сборки в React!
Попробуйте открыть этот шаблон, чтобы попробовать.
Помимо Babel, CodePen предлагает CoffeeScript, TypeScript и LiveScript. TypeScript также обработает JSX!
5. Включите другие ручки в качестве ресурсов
Допустим, вы хотели использовать JavaScript из другого пера . Вы можете сделать это! Просто перетащите URL этого другого пера во внешний JavaScript , и CodePen поймет, что вы имеете в виду.
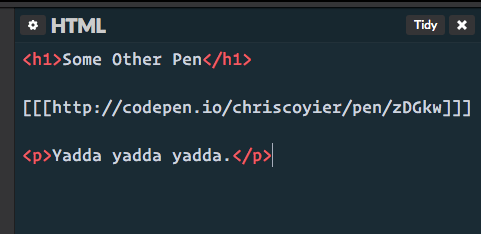
Таким образом, вы можете создать несколько перьев, которые используют один и тот же JavaScript, поэтому его будет проще обновлять. Это работает для CSS таким же образом. Для HTML вы включаете URL-адрес пера в тройные скобки внутри самого HTML, например:
У нас также есть более надежный хостинг активов в качестве PRO-функции.
6. Ajax Stuff из других ручек
Говоря об использовании других ручек в качестве ресурсов, вы можете получить доступ к исходному коду из ручек по специальным URL-адресам. Например, если вы хотите получить доступ только к JavaScript из другого пера, добавьте .js
http://codepen.io/SamyBencherif/pen/ONyQOQ.js
Вы можете Ajax для этого и использовать его в другом месте. Или за это, или что-то еще. Это может быть полезно для хранения данных в другом Pen, чтобы не запутывать JavaScript в Pen, над которым вы работаете.
Вы можете получить доступ к необработанному коду любого пера с этими расширениями URL:
| Если ручка … | Сырой код | препроцессированные Код |
|
|---|---|---|---|
| HTML | Сырой HTML | .html | N / A |
| уценка | .markdown | .html | |
| Стройное | .стройное | .html | |
| HAML | .haml | .html | |
| CSS | Сырой CSS | .css | N / A |
| пререкаться | .sass | .css | |
| SCSS | .scss | .css | |
| МЕНЬШЕ | .Меньше | .css | |
| JS | Raw JS | .js | N / A |
| CoffeeScript | .coffeescript | .js | |
| LiveScript | .livescript | .js | |
| Машинопись | .машинопись | .js | |
| галдеж | .babel | .js |
7. Учите людей вещам
В некотором смысле, люди могут учиться у любого Pen на CodePen. Это настоящий код, который вы можете не только посмотреть, но и увидеть результаты. Некоторые люди даже делают ручки, которые специально предназначены для обучения чему-то. Наша функция ведения блога используется почти полностью для технического письма в духе обучения.
Но у CodePen есть и другие, более прямые способы обучения. Например, Профессор Мод , который позволяет другим людям просматривать ваш код в режиме реального времени, а также общаться с вами и друг с другом.
Режим Collab также полезен для обучения: он позволяет нескольким людям одновременно работать с ручкой, а это значит, что обучение может происходить на практике.
8. Смотрите основные ошибки в вашем коде как вы вводите
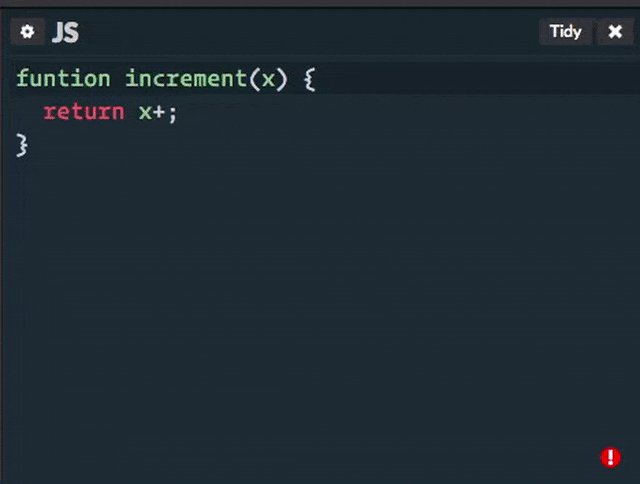
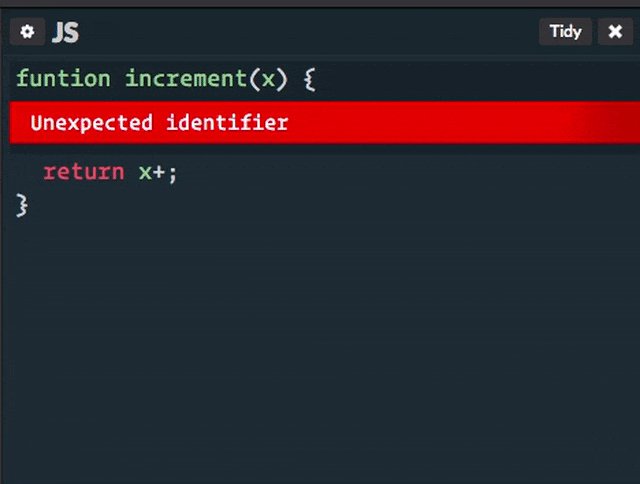
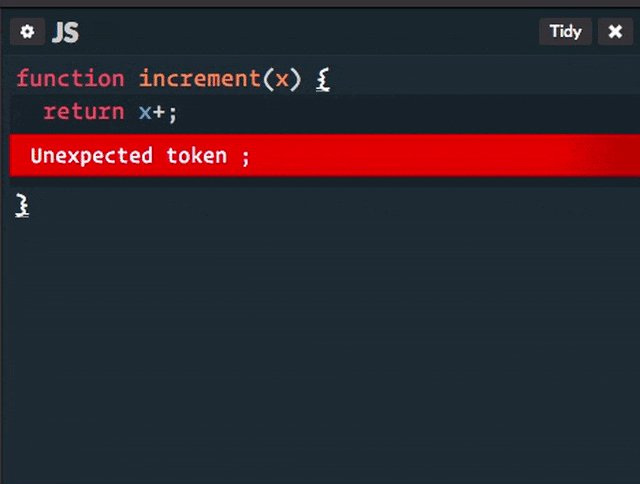
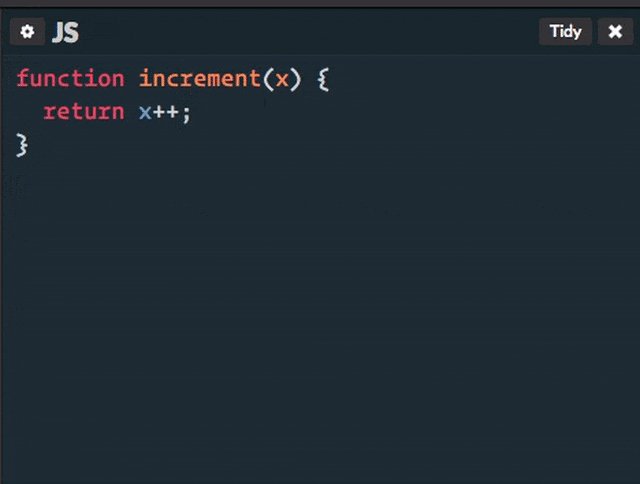
(На мой взгляд!) Недооцененная особенность CodePen заключается в том, что он предупреждает вас об ошибках в вашем коде прямо в редакторе. JavaScript здесь не исключение. Когда CodePen обнаружит ошибку, он выделит строку и покажет значок. Нажмите на значок, чтобы открыть сообщение об ошибке, которое может помочь понять проблему.
CodePen даже попытается помешать вам выполнить бесконечные циклы (что плохо, потому что они блокируют браузер и могут помешать вам сохранить вашу работу).
9. Lint Your JavaScript
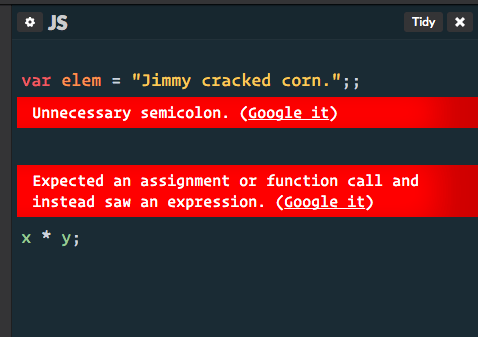
Вы можете сделать так, чтобы CodePen проверил ваш JavaScript с помощью популярной подсказки JS .
Инструмент, который помогает обнаруживать ошибки и потенциальные проблемы в вашем коде JavaScript.
Это может выявить проблемы, которые не являются ошибками остановки выполнения, которые мы автоматически проверяем.
На всякий случай, если сообщение об ошибке недостаточно четкое, для поиска дополнительной информации есть ссылки на Google .
CodePen связывает ваш обработанный JavaScript. Поэтому, если вы используете препроцессор, он будет обрабатывать код для вывода предупреждений. Если JS Hint найдет что-то, о чем вас предупреждают, он переключится на скомпилированный код, чтобы показать вам там.
Если JS Hint ничего не найдет, он скажет вам!
10. Убери свой JavaScript
Один клик очистит ваш код! Это даже дружит с JSX.
Если у вас есть какие-либо любимые функции или приемы JavaScript в CodePen, я бы хотел их услышать!