В CodePen.io они описывают себя как «площадку для внешнего интерфейса в Интернете». CodePen отлично подходит для тестирования ошибок, совместной работы и поиска новых идей. Он работает, позволяя создавать «ручки», которые представляют собой наборы HTML, CSS и JavaScript. Затем вы можете отобразить эти ручки в своем профиле, принять обратную связь и продолжить редактировать эти ручки в любое время.
Как и на многих игровых площадках с живым кодом, CodePen позволяет вам учиться в среде с открытым исходным кодом, отображая предварительный просмотр изменений кода и даже позволяя встраивать свои демонстрации CodePen на любую веб-страницу, как показано ниже.
В этой статье я выйду за рамки только что упомянутых функций, чтобы объяснить некоторые вещи, которые, по моему мнению, ставят CodePen выше конкурентов, и почему вы должны проверить это, если вы еще этого не сделали.
Объясняя эти функции, я также добавлю несколько случайных, но интересных ручек в каждый раздел, чтобы вы могли их проверить.
1. Настройки CSS
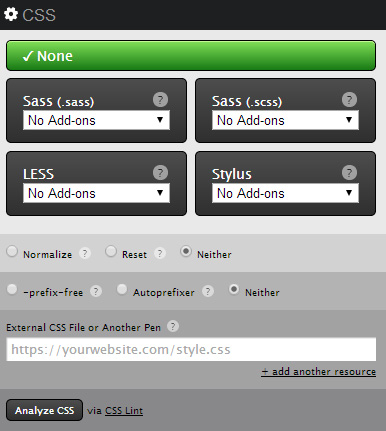
CodePen включает в себя несколько потрясающих функций для написания CSS быстрее. Вы можете включить Normalize.css или Reset.css в свой CSS, просто щелкнув переключатель. Вы также можете использовать -prefix-free или Autoprefixer . Таким образом, нет необходимости тратить время на ссылку на внешний файл (что также возможно, если вы захотите).
Что если вы не уверены в том, что некоторые из ваших методов CSS используются? Не волнуйся; CodePen имеет интеграцию с CSSLint для поиска в вашем коде CSS и предупреждения о наличии ошибок, предупреждений, плохой поддержки браузера и т. Д.
2. Ароматы HTML, CSS и JavaScript
CodePen поддерживает множество разновидностей HTML, CSS и JavaScript. Для HTML вы можете использовать HAML, Markdown, Slim или даже Jade. Для CSS они поддерживают Sass и SCSS (оба с дополнительным дополнением Compass или Bourbon), а также Less и Stylus.
В меню JavaScript вы можете выбрать CoffeeScript или LiveScript. Существует также выпадающее меню, в котором вы можете получить последнюю версию таких вещей, как jQuery и AngularJS.
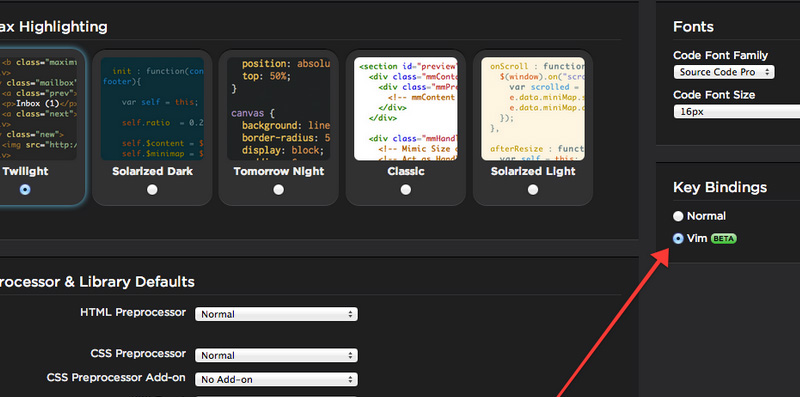
3. Эммет и Вим Биндинг
CodePen — все о более быстрой и плавной разработке. Вот почему они используют наборы инструментов, такие как Emmet, чтобы помочь проектам двигаться вперед. Редактор CodePen позволяет использовать привязки клавиш Vim, которые являются сочетаниями клавиш командной строки. Оба эти инструмента вместе могут помочь создать более быстрый рабочий процесс.
Чтобы узнать больше об Emmet, вы можете ознакомиться со статьей Faster Workflow: Mastering Emmet .
4. Коллекции и метки
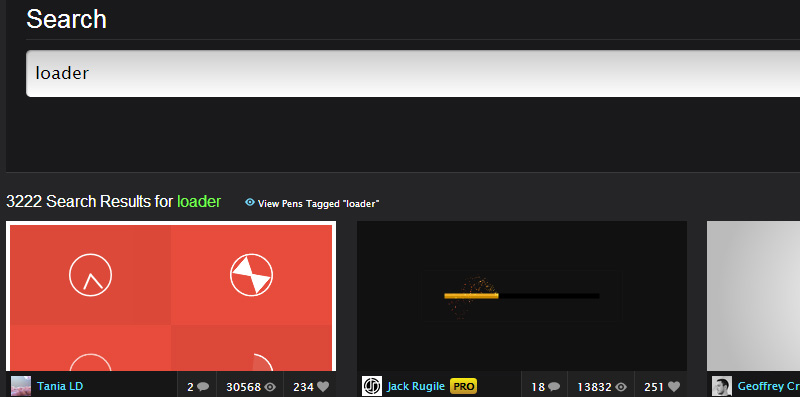
Вы можете добавить теги в свои ручки, которые затем становятся доступными для поиска. Поиск по таким тегам, как « Загрузчик » и « Форма », приносит массу полезного вдохновения.
Если вы хотите, вы можете даже создавать коллекции ручек, относящихся к определенной теме. Крис Койер, один из соучредителей CodePen, создал такие коллекции, как « Path Drawing » и « Repeating Patterns ».
5. Различные виды пера
CodePen имеет в общей сложности 8 различных видов для ручек. Каждый вид имеет свои преимущества.
Вид редактора — это вид по умолчанию для редактирования перьев. Вы можете настроить размер средства предварительного просмотра кода и выбрать языки для отображения.
Подробное представление — это представление позволяет просматривать теги пера, сердечки, комментарии, раздвоенные ручки и т. Д. Он содержит большинство социальных функций CodePen.
Полный просмотр страницы — это довольно очевидно. Это делает ваше перо полноэкранным в пределах iframe, оставляя только нижний колонтитул CodePen.
Просмотр отладки — Просмотр отладки — это полноэкранный режим, но с дополнительными функциями. Он удаляет iframe и нижний колонтитул CodePen для облегчения доступа к консоли JavaScript. Это отлично подходит для тестирования кода, который, по вашему мнению, может мешать CodePen.
6. CodePen Pro Просмотров
Если вы являетесь пользователем CodePen Pro , у вас есть доступ к другим представлениям:
Режим презентации — этот режим создан специально для оверхедов. Он удаляет заголовок, чтобы дать вам больше места и позволяет быстро изменять размер шрифта и цвета редактора кода. Вы также можете изменить размер предпросмотра без изменения кода.
Live View — с CodePen Live View у вас есть полноэкранное отображение вашего пера. При редактировании этого пера оно будет автоматически обновляться при вводе. Это часто используется при тестировании на нескольких устройствах.
Режим профессора — этот режим позволяет людям просматривать ваш код в режиме реального времени. Существует также окно чата, где профессор и студенты могут общаться.
Режим Collab — Режим Collab позволяет нескольким программистам одновременно вносить изменения в ручку. Также есть окно чата, как в режиме профессора.
7. Блоггинг
Блоги — это новая функция в CodePen , позволяющая вам легко писать о коде, как в обычном блоге.
Вы можете писать с помощью Markdown и использовать специальный инструмент для встраивания, чтобы встраивать ручку, когда это необходимо. Вы можете добавить собственный CSS к своим сообщениям, и есть супер простой предварительный просмотр, чтобы проверить ваш пост.
8. Сообщество
Это то, что делает CodePen далеко впереди конкурентов. Сообщество было огромной частью CodePen с самого начала. Через комментарии и обмены люди могут давать и получать конструктивную критику и учиться вместе. Такие группы, как 4ae9b8 и Bullgit , начали с разговоров через CodePen. Основатели рассказали о том, что они думают о сообществе CodePen на подкасте CodePen .
9. Вдохновение
Впечатляющие ручки всегда отображаются на главной странице, а также отличные статьи и коллекции. Ручки представляют собой и вдохновение, и интересный способ учиться. Поиск с помощью удивительных ручек может помочь улучшить вашу собственную работу и улучшить ваши знания HTML, CSS и JavaScript.
Ниже приведены некоторые выдающиеся демонстрации, чтобы проверить:
- Испытание света холста блеска Джеком Rugile
- «Звездные войны», начало ползания с 1977 года Тимом Пьетруским
- Makisu CSS 3D Dropdown Concept от Джастина Уиндла
- CSS 3D X-wing от Джулиана Гарнье
- Социальные кнопки с парением от Мариуса Балажа
- Демо-версия WebGL от Anand
- Tearable Cloth от суффик
Вывод
В конечном счете, использование CodePen может помочь вам быстрее учиться и стать частью большого сообщества. Статьи на SitePoint часто используют CodePen для встраивания кода для учебных пособий. И если вы заинтересованы в более замечательных функциях CodePen, проверьте их: