Шаблон — это способ указать функцию, которая генерирует строку на языке вывода (либо в виде строки, либо в форме AST) из набора данных, используя синтаксис, который напоминает полученный результат. Сегодня мы разработали 10 шаблонов JavaScript и jQuery , которые могут быть вам интересны. Наслаждаться.
Похожие сообщения:
1. NANO — шаблонизатор jQuery
Простейший шаблонизатор jQuery, идеально подходящий для анализа JSON.
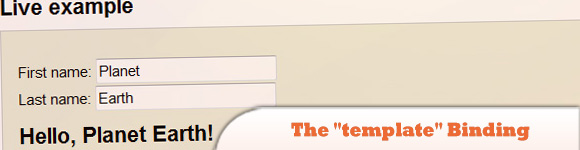
2. Привязка «шаблон»
Привязка шаблона заполняет связанный элемент DOM результатами рендеринга шаблона. Шаблоны — это простой и удобный способ построения сложных структур пользовательского интерфейса — возможно, с повторяющимися или вложенными блоками — в зависимости от данных модели представления.
3. JsViews: шаблоны jQuery следующего поколения
Интерактивные представления, управляемые данными, построенные на основе шаблонов JsRender.
4. JsRender: шаблоны jQuery следующего поколения
Оптимизирован для высокопроизводительного рендеринга на основе чистой строки, без зависимости DOM или jQuery.
5. google-jstemplate
Простая и надежная обработка шаблонов на стороне браузера для веб-приложений на основе Ajax.
6. Плагин шаблонов jQuery
Шаблонный плагин для jQuery. БЕТА. НЕТ ДЛИННОГО В АКТИВНОМ РАЗВИТИИ ИЛИ ОБСЛУЖИВАНИИ. Вопросы остаются открытыми, но не решаются.
7. jQote2 — обновлены шаблоны JavaScript
jQote2 теперь возвращает представление преобразованного шаблона в виде плоской строки, тогда как его предшественник дал бы вам объект jQuery.
8. воздушный змей
KiTE — это шаблонизатор для JavaScript
9. mustache.js
Без логики {{mustache}} шаблоны с JavaScript.
10. Темп 1.7
Tempo — это крошечный движок рендеринга JSON, который позволяет вам создавать шаблоны данных в чистом HTML.