Время идет, а сроки никого не ждут. Клиент отметил, что люди цитируют неправильные идентификаторы знаменитостей с веб-сайта. Это связано с тем, что имена знаменитостей выложены в одну большую таблицу, и пользователям сложно выстроить знаменитость с правильным идентификатором ссылки. Наш клиент говорит нам, что он хочет, чтобы все остальные строки были светло-серого цвета, чтобы пользователи могли легко найти свою любимую знаменитость.
У нас есть готовый jQuery для проведения торгов — нам просто нужно выбрать цель для него. Выбор элементов, которые вы хотите изменить на странице, — это действительно искусство jQuery. Одно из самых больших различий между новичком и ниндзя — это количество времени, которое требуется вам, чтобы схватить элементы, с которыми вы хотите играть!
Простой выбор
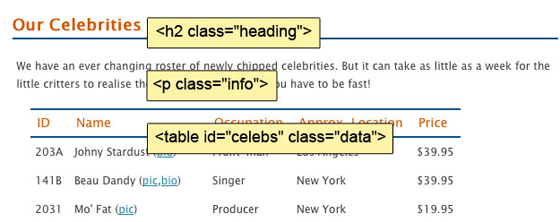
Наша задача — выбрать альтернативные строки таблицы в таблице знаменитостей. как нам это сделать? При выборе с помощью jQuery ваша цель должна быть настолько конкретной, насколько это необходимо: вы хотите найти самый лаконичный селектор, который возвращает именно то, что вы хотите изменить. Давайте начнем с рассмотрения разметки таблицы Celebrities, показанной ниже:
Мы могли бы начать с выбора каждого элемента строки таблицы на всей странице. Чтобы выбрать по типу элемента, вы просто передаете HTML-имя элемента в виде строкового параметра в функцию $. Чтобы выбрать все элементы строки таблицы (которые помечены тегом <tr>
$('tr')
Ничего не произошло!
Если вы запустите эту команду, на странице ничего не произойдет. Это ожидается — в конце концов, мы просто выбираем элементы. Но не нужно беспокоиться; Достаточно скоро мы будем изменять наш выбор всеми возможными и необычными способами.
Точно так же, если бы мы хотели выбрать каждый абзац, элемент divh1input
$('p')
$('div')
$('h1')
$('input')
Но мы не хотим изменять каждую строку таблицы на странице знаменитостей: только те строки в таблице, которые содержат данные о знаменитостях. Нам нужно быть более конкретным и сначала выбрать содержащий элемент, который содержит список знаменитостей. Если вы посмотрите на HTML и на изображение таблицы знаменитостей, то увидите, что у divtableidcelebstableclassdata Мы могли бы использовать любой из них, чтобы выбрать table
jQuery заимствует соглашения из CSS для ссылки на idclass Чтобы выбрать по idid
$('#celebs')
Вы должны заметить, что строка, которую мы передаем функции jQuery, имеет тот же формат, что и селектор id Поскольку id jQuery теперь содержит ссылку на этот элемент.
Точно так же мы можем использовать селектор classclass Мы передаем строку, состоящую из точки (.), За которой следует имя class
$('.data')
Оба эти оператора выберут таблицу, но class Если бы было несколько таблиц (или любых других элементов в этом отношении), которые также имели данные class По этой причине мы будем использовать id
Вы можете быть более конкретным?
Как и в случае с CSS, мы можем выбрать либо $('.data')$('table.data') Указывая тип элемента в дополнение к classtableclass dataвсе элементы с class data Также, как и CSS, вы можете добавить родительские контейнеры-селекторы, чтобы еще больше сузить выбор.
Сужение нашего выбора
Мы успешно выбрали таблицу, хотя сама таблица нам не интересна — нам нужны все остальные строки внутри нее. Мы выбрали содержащий элемент, и из этого содержащего элемента мы хотим выделить всех потомков, которые являются строками таблицы: то есть мы хотим указать все строки таблицы внутри содержащей table Для этого мы помещаем пробел между предком и потомком:
$('#celebs tr')
Вы можете использовать эту конструкцию для детализации элементов, которые вы ищете, но для ясности постарайтесь сделать ваши селекторы максимально краткими.
Давайте сделаем эту идею еще дальше. Скажем, мы хотели выбрать все элементы span внутри pdivdivfancy Мы бы использовали селектор:
$('div.fancy p span')
Если вы можете следовать этому, вы готовы выбрать что угодно!
Тестирование нашего выбора
Верно, вернемся к нашей задаче. Такое ощущение, что мы приближаемся, но пока мы просто слепо выбирали, не имея возможности узнать, находимся ли мы на правильном пути. Нам нужен способ подтвердить, что мы выбираем правильные элементы. Простой способ добиться этого — воспользоваться свойством длины. length возвращает количество элементов, которые в настоящее время соответствуют селектору. Мы можем объединить это с хорошим старым надежным оператором оповещения, чтобы убедиться, что наши элементы были выбраны:
$(document).ready(function() {
alert($('#celebs tr').length + ' elements!');
});
Это предупредит длину выбора — 7 элементов — для table Этот результат может отличаться от ожидаемого, поскольку в таблице только шесть знаменитостей! Если вы посмотрите на HTML, вы увидите, в чем заключается наша проблема: заголовок tabletr Быстрое исправление включает в себя сужение нашего селектора, чтобы найти только строки таблицы, которые лежат внутри элемента tbody
$(document).ready(function() {
alert($('#celebs tbody tr').length + ' elements!');
});
Это предупредит правильную длину 6 элементов — объект jQuery теперь содержит наши шесть элементов строки таблицы знаменитостей.
Если предупреждение показывает 0, вы будете знать, что в вашем селекторе есть ошибка. Хороший способ устранить проблему такого рода — уменьшить ваш селектор до наименьшего, самого простого из возможных.
В нашем примере мы могли бы просто написать $('#celebs')div
фильтры
Зная, что мы успешно выбрали все строки таблицы, сузить наш выбор до каждой другой строки просто — потому что в jQuery есть фильтр для этого. Фильтр удаляет определенные элементы и сохраняет только те, которые мы хотим. Вы почувствуете, что можно отфильтровать, по мере того, как мы будем работать с еще несколькими примерами, но сейчас мы просто перейдем прямо к фильтру, который нужен для наших полос зебры:
$(document).ready(function() {
alert($('#celebs tbody tr:even').length + ' elements!');
});
Фильтры прикрепляются к элементу, который вы хотите отфильтровать (в данном случае, к строкам таблицы), и определяются двоеточием, за которым следует имя фильтра. Используемый здесь фильтр :even Когда мы предупреждаем о длительности выбора сейчас, мы видим 3, как и ожидалось. Все наши нечетные строки были отфильтрованы из выбора. Нам доступен широкий набор фильтров селектора jQuery :odd:first:last:eq() Мы рассмотрим каждый из них более подробно по мере необходимости.
Выбор нескольких элементов
Последний трюк для базового выбора — это возможность выбрать несколько элементов в одном выражении. Это очень полезно, так как мы часто хотим применить одно и то же действие к нескольким элементам в несвязанных частях страницы. Разделение строк селектора запятыми позволяет вам сделать это. Например, если мы хотим выбрать каждый абзац, элемент divh1input
$('p,div,h1,input')
Изучение того, как использовать все эти разные селекторы вместе для доступа к нужным элементам страницы, является большой частью освоения jQuery. Это также одна из самых приятных частей использования jQuery, поскольку вы можете упаковать довольно сложную логику выбора в одну короткую строку кода!
Стать хорошим селектором
Выбор может показаться довольно простым и, до определенного момента, это так. Но то, что мы рассмотрели до сих пор, только поцарапало поверхность выбора. В большинстве случаев все, что вам нужно — это основы: если вы просто пытаетесь нацелить элемент или группу связанных элементов, то имя элемента, idclass
При перемещении по DOM от данного элемента ситуация становится немного сложнее. JQuery предоставляет множество селекторов и действий для обхода DOM. Обход означает перемещение вверх и вниз по иерархии страниц через родительские и дочерние элементы. Вы можете добавлять и удалять элементы по мере необходимости, применяя различные действия на каждом шаге, что позволяет вам выполнять ошеломительно сложные действия в одном выражении jQuery!
Если вы разбираетесь в CSS, вы уже знакомы со многими утверждениями; в основном они заимствованы непосредственно из спецификации CSS. Но есть, вероятно, некоторые из них, с которыми вы не знакомы, особенно если вам еще предстоит потратить много времени на изучение селекторов CSS3. Конечно, мы будем охватывать и изучать передовые методы отбора по мере их применения в наших примерах и демонстрациях. По этой причине, в любое время, когда вы захотите узнать больше обо всех доступных селекторах jQuery, вы можете просто перейти к онлайн-документации и просмотреть!
Проверьте книгу и купите ее онлайн на