
Теперь вы прошли большую часть этого сериала для начинающих на Scratch. Вы создали игру, в которой пользователь преследует кота с крабом, кот говорит: «Ой!» когда краб кусает его, и счет сохраняется. В конце игры отображается счет.
В этой части мы продолжим работу над этим проектом. Мы добавим анимацию к нашим спрайтам и фонам. Вы уже создали простую анимацию для кошки, чтобы она работала: мы добавим еще одну крабу. Мы также анимируем фон для создания эффекта масштабирования.
Что вам нужно
Для завершения этого урока вам понадобится:
- бесплатный аккаунт с нуля
- веб-браузер с доступом к Scratch (я рекомендую использовать современный браузер, такой как Chrome, Firefox, Safari или Opera для лучшего опыта)
Начиная
Мы собираемся работать с проектом, созданным в последней части серии, над событиями . Мы будем использовать ресурсы и сценарии, которые мы создали до сих пор, и добавим больше.
В зависимости от того, работали ли вы с этим учебником, есть два способа начать работу с этим учебником:
- Откройте проект, который вы создали для последнего урока, и сделайте его дубликат.
- Сделайте ремикс проекта, который я создал, чтобы поддержать последний урок.
В качестве альтернативы вы можете просто продолжить работу в том же проекте, который вы уже создали. Вот как вы делаете каждый из них (вам нужно сделать только один).
Дублирование вашего собственного проекта
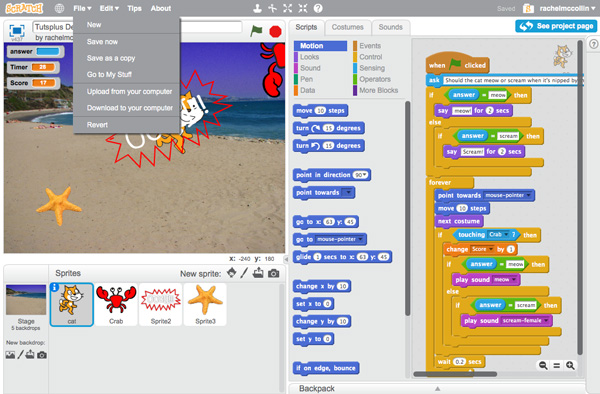
Откройте Scratch и перейдите к проекту, который вы хотите скопировать. Убедитесь, что вы нажали кнопку See Inside , чтобы увидеть работу проекта.
На панели инструментов выберите « Файл»> «Сохранить как копию» :

Скретч откроет вашу новую копию. Переименуйте его и начните работать над этим.
Remixing My Project
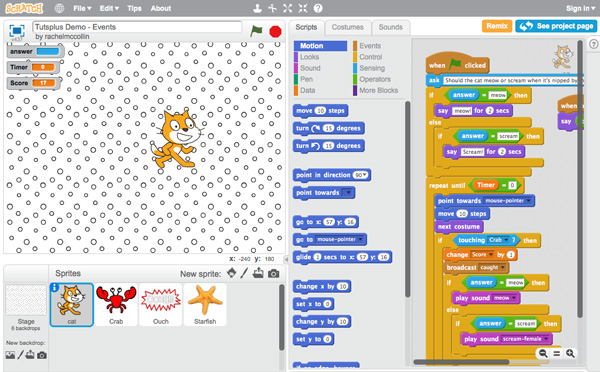
Войдите в Scratch и перейдите на страницу моего проекта о событиях .
Нажмите кнопку See Inside , чтобы просмотреть проект:

Теперь нажмите кнопку Remix . Скретч сохранит дубликат моего проекта как новый проект в вашем аккаунте. Переименуйте его, и вы готовы!
Анимация сцены с помощью фонов
Первое, что мы сделаем, это создадим анимационный эффект для сцены, используя те фоны, которые мы сделали ранее в этой серии.
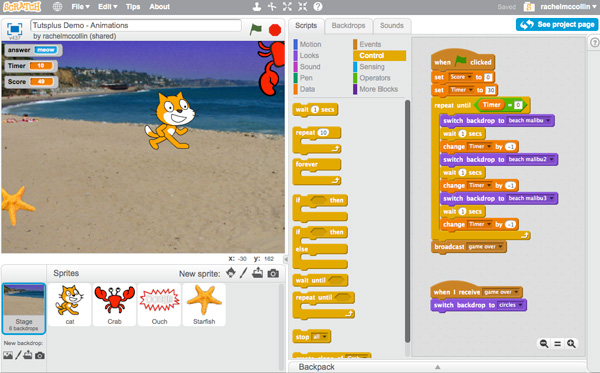
Выберите рабочую область и отредактируйте созданный для нее сценарий, который меняет значение переменной таймера на -1 каждую секунду. Вам нужно будет вставить switch backdrop to блокировки внутри цикла, а затем сделать столько копий блоков внутри циклов, сколько у вас есть фонов, которые вы хотите переключить. Обычно вы можете использовать next backdrop блок, который избавит вас от необходимости повторять очень похожие блоки внутри вашего цикла, но вы не можете сделать это здесь из-за фона кругов.
Скрипт для вашей сцены будет иметь следующие блоки:
-
when green flag clicked -
set score to 0 -
set Timer to 30 -
repeat until Timer = 30 -
switch backdrop to beach malibu -
wait 1 secs -
change Timer by -1 -
switch backdrop to beach malibu2 -
wait 1 secs -
change Timer by -1 -
switch backdrop to beach malibu3 -
wait 1 secs -
change Timer by -1 - (конец повторения до цикла)
-
broadcast game over
Ваш сценарий будет выглядеть следующим образом:

Теперь, если вы запустите проект, фон будет появляться для увеличения. Это не самый плавный зум в моем проекте (он может выглядеть лучше в вашем!), Но он дает вам идею. Вы можете сделать это с большим количеством фонов, которые будут больше похожи друг на друга, чтобы создать более плавный эффект масштабирования, а если у вас будет повторяющийся фон, вы можете создать эффект масштабирования навсегда.
Теперь давайте оживим спрайт.
Добавление анимации в Crab Sprite
В более ранней части этой серии вы добавили анимацию в спрайт с котом, чтобы он выглядел так, как будто он ходит по сцене. Теперь мы собираемся добавить анимацию к спрайту Краба, меняя его костюм, когда он ловит кошку, так что его клещи, кажется, двигаются.
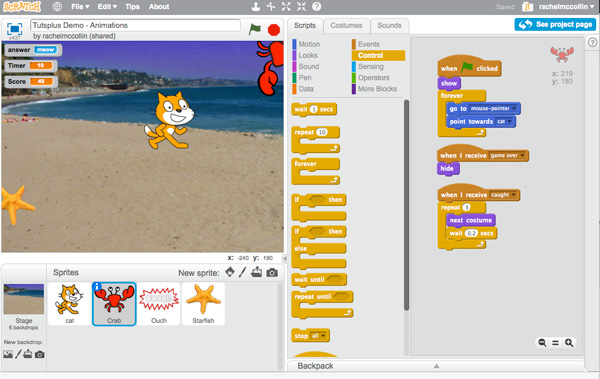
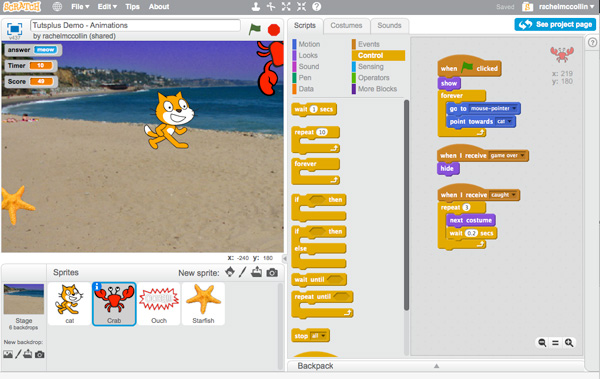
Выберите спрайт краба и создайте для него новый скрипт:
-
when I receive caught -
repeat 3 -
next costume -
wait 02. secs - (конец цикла повтора)
Это означает, что когда краб и кошка касаются (то есть передается пойманное сообщение), краб сменит костюм и будет ждать 0,2 секунды три раза. Попробуйте запустить игру, и вы увидите, что краб выглядит так, как будто его клещи открываются и закрываются, когда он ловит кошку.
Вот как это выглядит на экране:

Резюме
Анимация ваших скретч-проектов делает их более интересными и помогает создавать эффекты, которые улучшат ваши игры и взаимодействия. Из этого урока вы узнали, как добавить простую анимацию на вашу сцену и один из ваших спрайтов.
Для испытания попробуйте нарисовать больше костюмов для спрайтов и добавить анимацию для них — может быть, вы сможете продублировать кошку, нарисовать на ней некоторые дополнительные функции и использовать их, когда кошка говорит пользователю, каков их счет?