Напишите материал
Существует изношенная городская легенда, которая идет по этому пути: столкнувшись с дилеммой, что американские астронавты не могут заставить шариковые ручки работать в невесомости, НАСА потратило ошеломляющее количество времени и денег на разработку ручки, которая бы писала идеально. в условиях, испытанных во время космического полета.
Результатом стала Fisher Space Pen, сложное устройство чернильных картриджей под давлением и герметичного корпуса, который мог писать вверх дном, при экстремальных температурах и в условиях невесомости, без каких-либо пятен.
Русские космонавты тем временем пользовались карандашами.
К сожалению, это неправда — карандаши также использовались американскими астронавтами — но, тем не менее, это замечательная небольшая притча о преимуществах простого подхода.
Как веб-разработчик, вы, вероятно, оказались в центре проекта на основе PHP, где вы не можете не чувствовать, что неизбежно движетесь к собственному Fisher Space Pen. Вы увязли в океане кода, не все из них без ошибок, некоторые из них излишни, многие из них закомментированы — и большие его части переплетены со сложностью, которая придаст пауку-плетению мигрень. То, что вы ищете, действительно хороший карандаш.
Передай привет CodeIgniter.
CodeIgniter не является заменой PHP. Когда вы погружаетесь в мир CodeIgniter, вы не оставляете PHP позади — и зачем вам это нужно? PHP5 — это дурацкий язык сценариев для создания современных динамических веб-приложений; его связь с HTML на высшем уровне; плюс это отличный язык для оттачивания ваших навыков ООП. Это плотно, безопасно и интуитивно понятно. Для многих из нас это единственный серверный язык для наших нужд.
CodeIgniter — это платформа, управляемая PHP, содержащая множество библиотек, помощников, плагинов и других ресурсов, которая заботится о многих более сложных процедурах и функциях, которыми славится PHP. CodeIgniter выполняет всю тяжелую работу за вас, сохраняя при этом высокую производительность. Это упростит синтаксис PHP, упростит код, лежащий в основе ваших веб-страниц, и, что самое главное, позволит вам быстро создавать динамичные, интерактивные, профессиональные веб-сайты.
Вот некоторые из основных преимуществ кодирования вашего следующего проекта в CodeIgniter:
- Это делает кодирование в PHP простым, быстрым и удобным для пользователя.
- Это отличная среда для изучения того, как PHP работает во время написания кода.
- Он лежит в основе подхода Model / View / Controller (MVC) к веб-разработке — философия наилучшей практики, которой должны придерживаться все разработчики.
- Он построен на линейной, простой в использовании структуре папок.
- Он с открытым исходным кодом и прост в настройке и настройке для ваших собственных нужд.
- Вы можете создать свои собственные чистые строки URI в CodeIgniter.
Есть и другие причины, по которым вы должны начать исследовать эту платформу, и вы, несомненно, обнаружите их для себя, когда посетите и загрузите последнюю версию (на момент написания, версия 2.0.1). Прежде чем разархивировать и установить файл, ознакомьтесь с Руководством пользователя и прочитайте немного о CodeIgniter.
Именно здесь вы увидите один из лучших аспектов этой платформы — он содержит одно из самых полных и удобных руководств для любого инструмента веб-разработки. Если вы не можете найти то, что вам нужно, в оглавлении (нажмите на вкладку в правом верхнем углу), зайдите на форумы и присоединитесь к постоянно растущему, страстному сообществу CodeIgniter.
PHP сделан дружественным
Как только вы начнете экспериментировать с CodeIgniter, вы быстро поймете его методологию. Конечно, это предполагает, что вы знакомы с PHP. Вам нужно иметь хорошие рабочие знания о том, как PHP взаимодействует с базой данных и его взаимоотношениями с HTML, не говоря уже о понимании базового синтаксиса PHP, прежде чем начать работать с CodeIgniter.
Функциональность, которая могла бы потребовать от вас больших кусков PHP, может быть сведена, в некоторых случаях, к одной строке кода с помощью CodeIgniter. Это может относиться ко всему: от вывода текста в браузере до проверки поля формы, добавления средства Captcha или настройки файлов cookie.
Чтобы проиллюстрировать, насколько просто использовать CodeIgniter для проекта, мы собираемся создать очень простой веб-сайт, который выводит жестко запрограммированный контент в браузер. Это материал для разработчиков на уровне земли, но его цель — показать, насколько быстро и эффективно может работать CodeIgniter, а также дать вам представление о самой среде.
Как только вы соберете основы, вы быстро перейдете к использованию CodeIgniter для создания блогов, систем управления контентом, форумов или любого интерактивного, практического веб-приложения, о котором вы только можете подумать.
Однако прежде чем начать, стоит пройти курс обучения архитектуры MVC за доли секунды — структура программирования CodeIgniter построена вокруг.
Ярусы приходят легко
Подход модели / представления / контроллера к программированию направлен на то, чтобы отделить бизнес-логику приложения от логики отображения, разделив аспект представления приложения (то, что пользователь видит в своем браузере) и основные моменты, которые делают это приложение три взаимосвязанных уровня:
- Модель , которая представляет структуры данных. Классы, содержащиеся в уровне модели, будут содержать методы, взаимодействующие с базой данных.
- Вид , который выглядит после презентации. Представлением обычно является веб-страница, но также может быть фрагмент страницы, такой как верхний или нижний колонтитул.
- Контроллер , который выполняет большую часть тяжелой работы и является посредником между моделью, представлением и любыми другими ресурсами, необходимыми для запуска вашего приложения.
Разделение проекта таким образом означает, что каждый уровень выполняет свою работу чрезвычайно эффективно, поддерживая свои отношения с другими уровнями, но работая в четко определенных границах. Это также означает, что несколько видов и контроллеров могут взаимодействовать с одной и той же моделью, а новые или разные виды и контроллеры могут взаимодействовать с моделью без принудительного изменения дизайна модели.
В Интернете вы найдете много информации, которая поможет вам понять, что такое MVC и почему стоит строить свои приложения на основе аксиомы MVC. Как только вы начнете знакомиться с CodeIgniter, MVC станет гораздо менее абстрактным.
Это набор
Шаг первый — загрузить и установить CodeIgniter . Возможно, вы захотите спрятать эту оригинальную копию в папке с шаблонами. Каждый раз, когда вы начинаете новый проект, вы можете копировать необходимые папки из этого шаблона, настраивая их по мере продвижения. Например, вам не нужно копировать папку с руководством пользователя или файл лицензии при каждом запуске нового проекта.
Вам понадобится файл index.php и две основные папки: система и приложение. Это папка приложения, с которой вы будете работать большую часть времени, но стоит заглянуть в подпапки в системной папке.
Именно здесь заложена механика функциональности CodeIgniter — библиотеки, помощники, плагины и классы, которые вы будете использовать при создании приложения.
Не бойтесь изучать код — все явно прокомментировано, с аккуратно изложенными объяснениями и на этом диалекте, столь чуждом многим программистам: простой английский.
Очистите ваши URI
Одним из преимуществ CodeIgniter является возможность ориентироваться через линию URI. Именно здесь вы будете вводить имена ваших контроллеров, которые, в свою очередь, запустят соответствующие файлы представления, отвечающие за вывод в браузере.
По умолчанию index.php будет включен в ваш URI, например:
ci.com/index.php/page/my_output
где page.php — это имя вашего контроллера с классом, содержащим метод my_output() .
Вы можете легко удалить кусок index.php и оптимизировать эту строку URI, используя файл .htaccess с вашими собственными правилами. На этой странице вы увидите очень простой пример для включения в ваш проект, который приведёт в порядок вашу строку URI и позволит вам просто получить доступ к контроллерам без всякой грязной чепухи index.php . Вы можете найти подробное руководство по файлам .htaccess здесь .
Мы дома
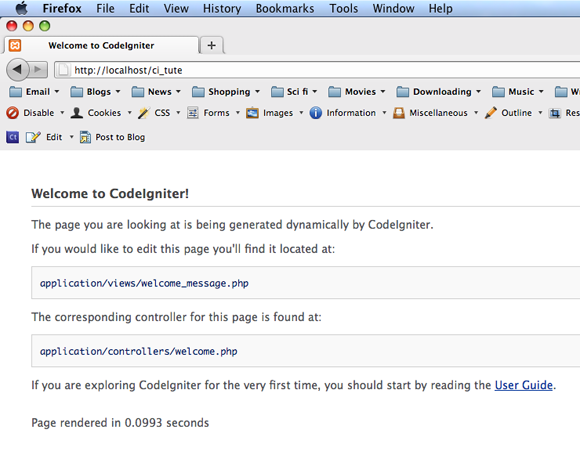
После того, как вы настроили план проекта и включили удобный файл .htaccess чтобы улучшить эту строку URI, введите местоположение папки проекта в браузере и посмотрите, что произойдет. Для целей данного руководства я использую Xampp в качестве локального сервера тестирования. Мой проект CodeIgniter, который я назвал ci_tute , находится в моей папке htdocs, поэтому, если я localhost/ci_tute в строку URI Firefox, я получу специальный экран приветствия CodeIgniter.
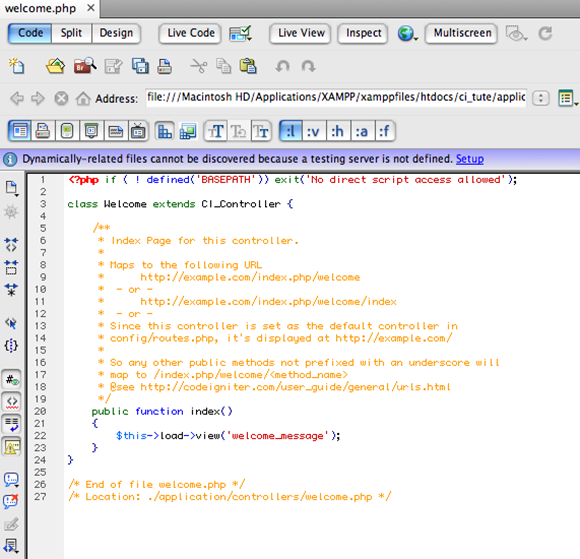
HTML-код для этого экрана содержится в подпапке представлений (в папке приложения — основной папке, из которой вы будете работать) в файле с именем welcome_message.php . Это имеет смысл в MVC — то, что мы видим в браузере, происходит от уровня логики программирования View. Но реальный прививочный эффект за представление в браузере позаботится о контроллере (в подпапке контроллеров, natch), который называется welcome.php .
Откройте этот контроллер вверх.
Внутри вы увидите класс с двумя простыми методами: — конструктор вашего сада и индексный метод. Индексный метод является ключевым здесь. Он будет вызываться по умолчанию при вызове контроллера приветствия, и это происходит при вводе имени контроллера в строке URI.
Так почему же нам не нужно было вводить localhost/ci_tute/welcome в строку URI? Поскольку контроллер приветствия установлен по умолчанию. Вы можете изменить это несколькими нажатиями клавиш, но вы должны понимать, что к контроллеру обращаются в поле URI вашего браузера, и что функция index() контроллера отвечает за вывод по умолчанию.
Введите localhost/ci_tute/welcome — вы должны увидеть тот же экран приветствия. В проекте CodeIgniter вы будете создавать все виды контроллеров, связанных с их собственными конкретными файлами представлений, которые при вводе в строку URI будут вызывать презентации, за которые отвечают представления.
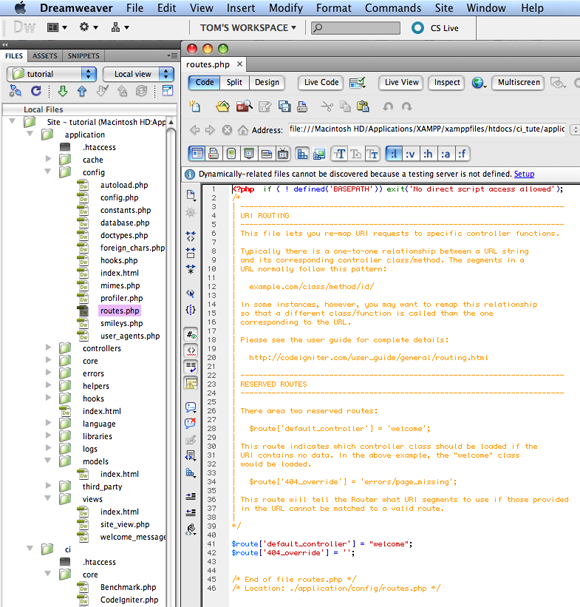
Важно, чтобы вы знали, где в иерархии папок установлен этот контроллер по умолчанию. Откройте вашу конфигурационную подпапку (как всегда, в приложении) и взгляните на routes.php .
Эта папка конфигурации предназначена для настройки структуры вашего проекта, будь то создание автоматических настроек для загрузки библиотек или ввод значений доступа к базе данных, которую вы используете. Файл routes.php так же прост, как они приходят. Вы увидите массив с именем $routes с ключом default controller по default controller , значение которого welcome . Вы можете изменить это значение с welcome на любой контроллер, который вы создаете.
Установление контроля
В вашей папке приложения три подпапки, которые вы узнаете лучше всего, это ваши контроллеры, модели и представления — это тот зверь MVC, о котором мы говорили ранее. При создании приложения в соответствии с архитектурой MVC вы будете сохранять различные файлы, связанные с каждым из трех уровней, в соответствующей папке.
Другая папка, с которой вы быстро подружитесь, — это папка config, и для всех, у кого был кошмар, связанный с конфигурацией, будьте спокойны: CodeIgniter позволяет настраивать ваш проект в соответствии с любыми спецификациями, которые вам требуются. Изменение URI домашней страницы, набора символов вашего сайта или даже формата даты, который вы хотели бы использовать, часто представляет собой всего лишь случай ввода одного слова в предварительно сконфигурированный массив.
Давайте создадим контроллер — файл, который будет взаимодействовать с представлением (который будет выводить контент в браузер). В вашей папке контроллеров создайте новый файл и просто назовите его site.php .
Внутри ваших контроллеров вы будете создавать классы, как если бы вы использовали обычный объектно-ориентированный PHP. И самое важное, что вам нужно знать о контроллерах, это то, что класс, который они содержат, должен иметь то же имя, что и имя контроллера. В нашем случае файл контроллера — site.php , поэтому наш класс будет называться Site (с site.php буквы, следуя общему соглашению об именах классов в PHP).
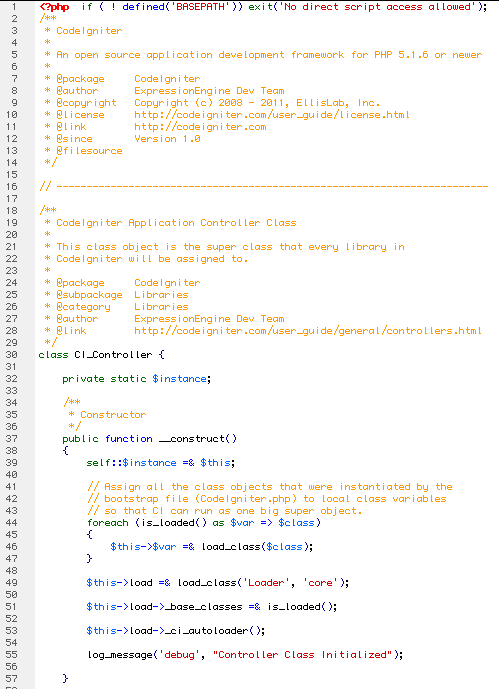
Второе, что вы должны знать о вашем контроллере, это то, что вам нужно расширить его класс до его родительского класса, который называется CI_Controller . Этот родительский класс, содержащийся в основной подпапке в системной папке, является своего рода «суперклассом», которому будут назначены все полезные библиотеки, которые вы будете вызывать в CodeIgniter.
Если вы запутались, зайдите в системную папку, откройте подпапку core и проверьте файл Controller.php . CI_Controller вы увидите CI_Controller , и комментирование поможет вам пройти через него.
Site класс Site , вставьте в него функцию index() . Помните, что этот метод автоматически создается при вызове контроллера вашего сайта.
Ваш синтаксис класса контроллера должен выглядеть так:
<?php class Site extends CI_Controller { function index() { } }
Вы всегда можете обратиться к своему уже написанному приветственному контроллеру и использовать этот код в качестве руководства.
Нашим следующим шагом будет настройка файла представления, содержащего некоторый контент, с которым будет общаться наш контроллер сайта. Но сначала давайте проверим, хорошо ли работает наш контроллер, отображая что-то на экране.
Обычно вы никогда бы так не поступили: презентация непосредственно от диспетчера является полной ересью в церкви MVC. Тем не менее, было бы неплохо поместить команду echo в ваш метод index() , убедиться, что она работает, затем закомментировать ее и оставить там как удобный инструмент отладки. Вы всегда можете удалить его после завершения проекта.
<?php class Site extends CI_Controller { function index() { echo 'Ground controller to Major Tom'; } }
Введите контроллер сайта в строку URI (в моем случае localhost/ci_tute/site ). Вот ваш контроллер, нагло обходящий стандарты MVC, выводя наше echo выражение, но рад показать, что он готов к работе.
Вы можете пойти дальше и написать похожий метод сразу после index() ; назовите его echo_stuff() если хотите, и echo_stuff() еще немного контента:
function echo_stuff() { echo 'Have some more content'; }
Теперь, если я localhost/ci_tute/site/echo_stuff в браузере, я вижу новый контент. Иерархия классов и методов контроллеров легко различима по строке URI.
Переезд
Риск быть немного отвлеченным, сейчас routes.php снова открыть routes.php и сменить контроллер по умолчанию. Как ты делаешь это? Записать welcome в качестве значения в $routes['default controller'] и вставить site . Выполнено. Теперь вам не нужно вводить site в строку URI; это домашний экран по умолчанию, и все, что находится в вашем методе index() класса Site будет запускаться автоматически.
Наслаждайся видом
Давайте создадим наш файл представления и подключим его к нашему контроллеру. Помните, что наше представление будет содержать вывод презентации, и в этом случае это будет простой старый HTML, поэтому создайте новый файл в папке представлений и назовите его site_view.php .
Это соглашение об именах — добавление _view после имени контроллера — не написано в камне. Многие веб-разработчики просто называют свои файлы представления такими же, как их контроллеры — например, site.php . Там нет конфликта имен, так как они содержатся в отдельных папках. Мне бы хотелось с первого взгляда узнать, что такое представление, что такое контроллер и что такое модель, поэтому, если бы мне пришлось создавать модель для нашего файла site.php , я бы назвал его site_model.php . Вы можете выбрать любую конвенцию, которая подходит вам больше всего.
Вот как выглядит мой файл site_view.php внутри:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset="UTF-8"> <title>The Web's Most Basic Site</title> </head> <body> <section id="container"> <h1>Not a bad view, huh?</h1> </section> </body> </html>
Теперь мы можем запустить эту потрясающую веб-страницу с нашего контроллера. И здесь простота синтаксиса CodeIgniter действительно сделает вас счастливым программистом.
Во-первых, закомментируйте это echo оператор из echo версии и оставьте его в качестве инструмента отладки на будущее. Добавьте эту строку кода в ваш метод index() :
function index() { // echo 'Ground controller to Major Tom'; $this->load->view('site_view.php'); }
Хорошо читаемый и лаконичный, не так ли? Перейдите на свою индексную страницу сейчас в своем браузере ( localhost/ci_tute/site ) — вы увидите новый контент, созданный site_view.php .
Все, что мы делаем, это говорим CodeIgniter, чтобы он загружал значение нашего файла представления и имел довольно простой синтаксис. Хотя то, чего мы достигли, вряд ли сложно, это только касается вершины айсберга CodeIgniter. Попробуйте создать массив значений, чтобы поэкспериментировать немного, скажем:
function index() { // echo 'Ground controller to Major Tom'; $arr['value1'] = “First subhead”; $arr['value2'] = “Second subhead”; $arr['value3'] = “Third subhead”; $this->load->view('site_view.php', $arr); }
Здесь мы создали массив ключей и значений с именем $arr , а затем передали его в наш оператор загрузки в качестве второго параметра. На этом этапе ничего не случится — мы просто сообщили нашему файлу представления, что у него есть второй параметр, называемый $arr с которым можно что-то делать. Но если вы зайдете в файл site_view.php и действительно сделаете что-то с массивом, например:
<section id="container"> <h1>Not a bad view, huh?</h1> <h2><?php echo $value1; ?></h2> </section>
Вы получите хороший маленький эхом отголосок. Вы можете сделать то же самое для двух других значений в массиве.
Мы лишь немного разбираемся в возможностях CodeIgniter и даже не видели, как он может работать с динамическим контентом. Реальная красота этого фреймворка может быть гораздо более четко проиллюстрирована с помощью базы данных, где мы могли бы извлечь контент из таблицы с помощью простого оператора запроса и передать его нашему представлению. Мы сделали бы это с помощью модельного класса, чего мы не обсуждали, но который по своей природе невероятно похож на наш контроллер. И наш запрос может выглядеть примерно так:
$this->db->get('tablename');
Все, что мы делаем, — это обращаемся к таблице базы данных ( db ) ( 'tablename' ) с помощью функции get — одной строки, которая заменяет все, что происходит, с грязным синтаксисом SQL. И мы даже не начали использовать CodeIgniter для проверки форм, отправки электронных писем или общения с jQuery.
Надеюсь, этот дегустатор может разжечь ваш аппетит. Если, как и я, ваш первый опыт работы с CodeIgniter заставил вас сесть и осознать, что именно так вы и хотели создавать все свои веб-приложения, вам будет приятно узнать, что для того, чтобы начать работу в этом направлении, потребуется немного времени.
У вас есть все инструменты, которые вам понадобятся на сайте CodeIgniter , не говоря уже о некоторой веселой помощи от форумов, и в Интернете есть множество учебников, которые помогут вам овладеть ими.