Так что я давно добавил что-то в этот блог. Я был очень занят работой и в то же время заканчивал свою вторую книгу о Three.js. Для нашей компании мы ищем новый и гибкий способ создания информационных панелей. Мы хотим использовать эти виды инструментальной панели для мониторинга различных групп разработчиков, предоставления полного обзора в реальном времени для ИТ-менеджера и даже для того, чтобы отслеживать весь процесс разработки. Мой коллега упомянул Atlasboard от Atlassian. Действительно простая и понятная панель инструментов с очень модульной архитектурой. В этой статье я кратко расскажу о том, как легко создавать свои собственные виджеты и задания.
Установка Atlasboard
Atlasboard использует node.js в качестве контейнера. Поэтому, чтобы установить Atlasboard, сначала убедитесь, что у вас установлены node.js и npm. После установки вы можете использовать npm для установки Atlasboard:
|
1
|
npm install -g atlasboard |
Обратите внимание, что когда вы делаете это в Windows, вы можете столкнуться с некоторыми проблемами при запуске Atlasboard. См. Следующую ветку здесь для решения: https://bitbucket.org/atlassian/atlasboard/issue/61/cant-create-dashboar….
Вот и все. Теперь вы можете создать панель управления, которая работает на Atlasboard. Перейдите в каталог, в котором вы хотите создать свою панель мониторинга, и выполните следующие действия:
|
1
|
atlasboard new mydashboard |
Это создаст каталог с именем mydashboard. Перейдите в этот каталог и запустите сервер atlasboard:
|
1
2
|
cd mydashboardatlasboard start 3333 |
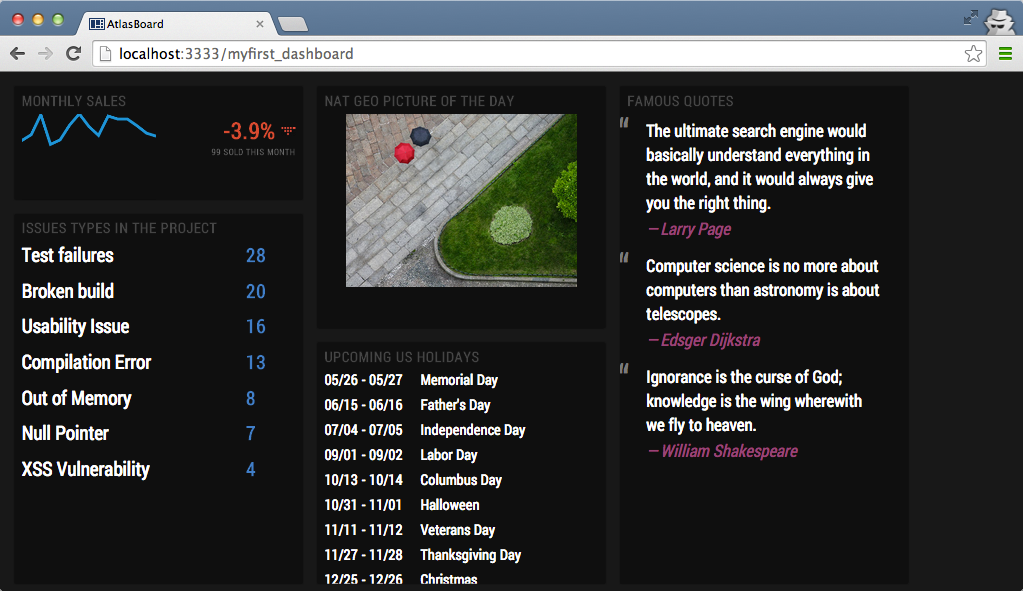
Теперь откройте ваш браузер, укажите его на http: // localhost: 3333, и вы увидите свою первую панель:
Понимание Atlasboard
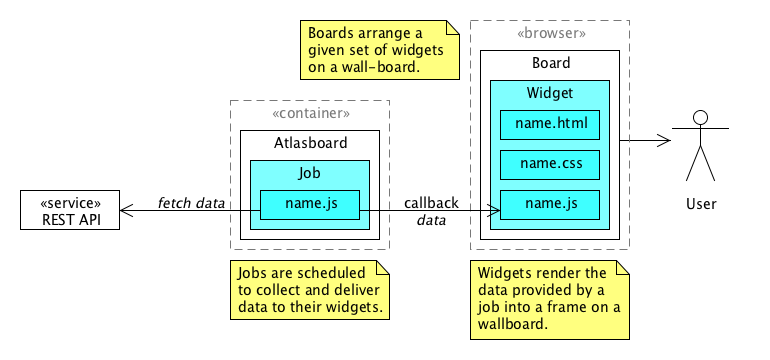
Чтобы понять атласборд, нужно понять его основные компоненты. Вики из Atlasboard содержит некоторую базовую информацию по этому вопросу, но ее очень легко понять. Следующий рисунок из Atlasboard wiki объясняет почти все:
В основном для работы с Atlasboard вам необходимо понимать следующие особенности:
- Задания. Задание — это простой файл javascript, который выполняется node.js с запланированным интервалом. С помощью этого задания вы можете получать информацию из различных источников, которая затем может отображаться виджетом. Это может быть информация любого типа. Например, статистика github, статистика jenkins, результаты сборки, результаты сонара, твиттеры и т. Д. Atlasboard по умолчанию не использует базу данных для отслеживания информации, получаемой его заданиями, но если вы хотите, вы можете легко рекламировать mongoDB или что-то другое.
- Виджеты: состоят из файла JavaScript, HTML-шаблона и файла CSS. Когда задание запускается, оно отправляет полученную информацию в виджет, который затем может отобразить его. Atlasboard поставляется с несколькими стандартными виджетами, которые вы можете использовать, но, как вы увидите в этой статье, создание пользовательских виджетов очень просто.
- Панели мониторинга: определяет размер отдельных виджетов и их положение на экране. В этом файле вы также определяете, какие виджеты и задания связаны между собой, интервал для каждого из заданий, и предоставляет вам удобный способ настройки виджетов и заданий.
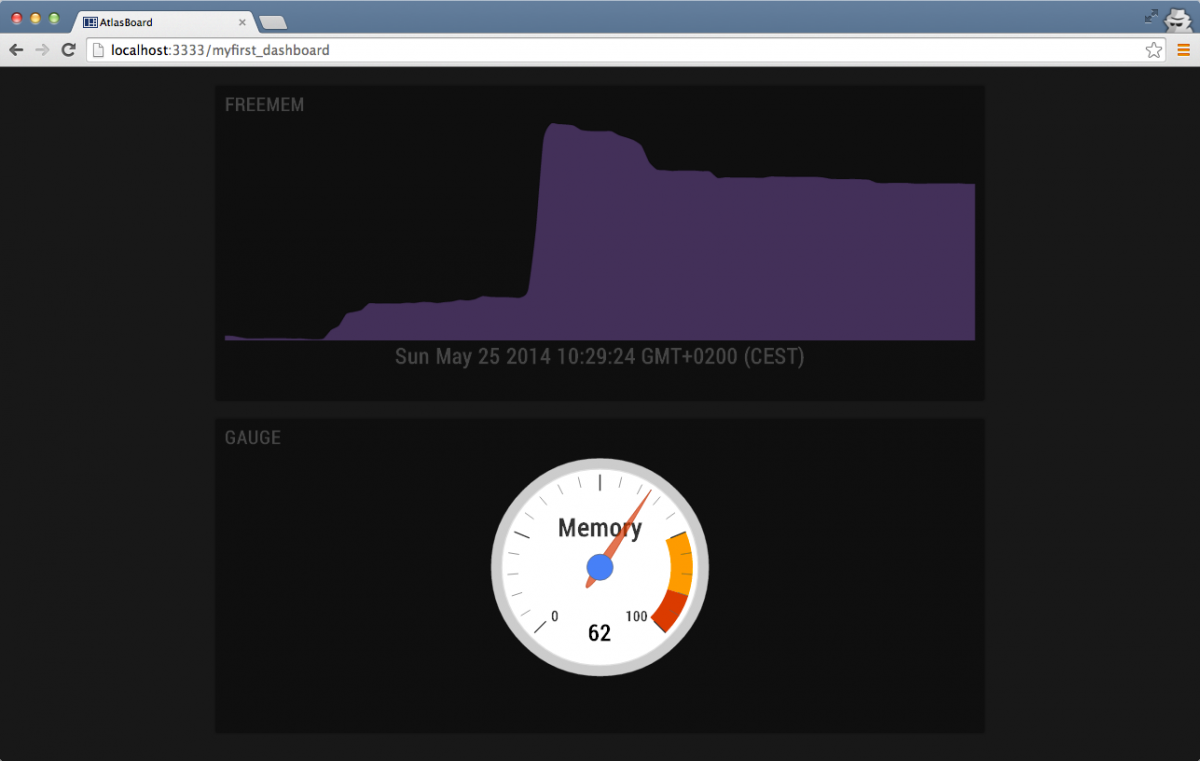
В следующем разделе мы покажем вам, как создавать свои собственные виджеты и задания. Очень простая цель состоит в том, чтобы создать следующую панель инструментов, которая показывает датчик и график, которые показывают ту же информацию: свободную память в моей системе:
Настройте приборную панель
Сначала давайте настроим файл панели инструментов. В каталогах, созданных Atlasboard, вы найдете файл myfirst_dashboard.json. Если вы откроете этот файл, вы увидите конфигурацию для всех примеров виджетов и заданий для демонстрационной панели инструментов. Откройте этот файл и измените его следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
{ "layout": { "title": false, "customJS" : ["jquery.peity.js"], "widgets" : [ {"row" : 1, "col" : 1, "width" : 4, "height" : 2, "widget" : "freemem", "job" : "freemem", "config": "freemem-config"}, {"row" : 2, "col" : 1, "width" : 4, "height" : 2, "widget" : "gauge", "job" : "freemem2", "config": "gauge-config"} ] }, "config" : { "gauge-config" : { "interval" : 1000 }, "freemem-config" : { "interval" : 1000 } }} |
В части макета этого файла мы определяем, где виджеты расположены на экране, какой виджет использовать, какую работу использовать и какую конфигурацию использовать. Итак, когда мы посмотрим на первую строку, мы увидим, что мы ожидаем, что виджет freemem будет использовать задание freemem и конфигурацию freemem. Эту последнюю часть можно непосредственно увидеть в части конфигурации этого файла (обратите внимание, что в atlasboard есть наследование конфигурации, но я пока пропущу это).
Создать рабочие места
Итак, давайте создадим соответствующие вакансии и виджеты. Atlasboard предоставляет командную строку для этого. Так что сделайте следующее в вашей директории:
|
1
2
3
4
|
atlasboard generate widget freemematlasboard generate widget gaugeatlasboard generate job freemematlasboard generate job freemem2 |
Это создаст необходимые файлы для виджетов и заданий в каталоге packages / default. Давайте начнем с рассмотрения работы (freemem и freemem2 одинаковы). В следующем листинге представлен полный контент для задания freemem.js:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
var os = require('os'); /** * Job: freemem * * Expected configuration: * * { } */ var data = [];var MAX_LENGTH = 100; module.exports = function(config, dependencies, job_callback) { // add the correct information to the data array var length = data.push(os.freemem()); if (length > MAX_LENGTH) { data.shift(); } job_callback(null, { data: data, total: os.totalmem() });}; |
Этот код использует модуль os node.js для чтения свободной и полной памяти моей системы. Используя функцию job_callback, мы отправляем два элемента данных в виджет спереди. Файл freemem2.js точно такой же. Кажется, что atlasboard не может использовать одно и то же задание дважды для одних и тех же виджетов. Поскольку я хотел поделиться информацией, я просто создал две рабочие места, которые выглядят одинаково. Не лучшее решение, но лучшее, что я нашел до сих пор!
Создать виджеты
Теперь все, что осталось сделать, это создать виджеты. Давайте сначала посмотрим на график. Для графа я использовал рикшу, которая включена в атласборд. Atlasboard также предоставляет более простой в использовании интерфейс для создания графиков ( https://bitbucket.org/atlassian/atlasboard-charts-package ), но мне больше нравится прямой подход Rickshaw. Код для виджета очень прост:
freemem.css:
|
1
2
3
4
5
6
|
.content { font-size: 35px; color: #454545; font-weight: bold; text-align: center;} |
freemem.html:
|
1
2
3
4
5
|
<h2>freemem</h2><div class="content"> <div id="graph"></div> <div id="text"></div></div> |
freemem.js:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
widget = { //runs when we receive data from the job onData: function (el, data) { //The parameters our job passed through are in the data object //el is our widget element, so our actions should all be relative to that if (data.title) { $('h2', el).text(data.title); } var graphElement = document.querySelector("#graph"); var textElement = document.querySelector("#text"); while (graphElement.firstChild) { graphElement.removeChild(graphElement.firstChild); } var dataArray = []; var count = 0; data.data.forEach(function(e){ dataArray.push({x: count++, y:e}); }); var graph = new Rickshaw.Graph({ element: document.querySelector("#graph"), height: 350, renderer: 'area', stroke: true, series: [ { data: dataArray, color: 'rgba(192,132,255,0.3)', stroke: 'rgba(0,0,0,0.15)' } ] }); graph.renderer.unstack = true; graph.render(); $(textElement).html("" + new Date()); }}; |
Если вы посмотрите код freemem.js, то увидите, что мы не делаем ничего сложного. Мы просто анализируем полученные данные и используем Rickshaw для построения графика. Легко ли?
Если вы посмотрите на исходный код для датчика, он не намного сложнее. Я использовал датчик на основе d3.js отсюда:
http://tomerdoron.blogspot.co.il/2011/12/google-style-gauges-using-d3js….
И изменил код, чтобы он реагировал на обновления с работы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
widget = { gauges: [], //runs when we receive data from the job onData: function(el, data) { //The parameters our job passed through are in the data object //el is our widget element, so our actions should all be relative to that if (data.title) { $('h2', el).text(data.title); } var gaugeContainer = document.querySelector("#memoryGaugeContainer"); // if no gauge is there yet, create one; if (gaugeContainer.childNodes.length != 1) { this.gauges['memory'] = createGauge("memory", "Memory"); } var freePercentage = 100-(data.data.pop()/(data.total/100)); var gauge = this.gauges['memory']; gauge.redraw(freePercentage); }}; function createGauge(name, label, min, max)...} function Gauge(placeholderName, configuration){ ...} |
объекты createGauge и Gauge были взяты из предыдущей ссылки. Я только реализовал код виджета. Легко ли?
Выводы
Вот и все для этой первой статьи на Atlasboard. Мы серьезно рассматриваем возможность внедрения этого на работе, поэтому я постараюсь предоставить обновление через пару недель. В целом мне очень нравится подход Atlasboard и то, как легко создавать новые виджеты и рабочие места.
| Ссылка: | Виджеты и панель инструментов с Atlasboard, Node.js и d3.js от нашего партнера по JCG Йоса Дирксена в блоге Smart Java . |