STOMP — это простой текстовый протокол обмена сообщениями. Он определяет совместимый формат проводов, который позволяет клиенту STOMP взаимодействовать с любым брокером сообщений STOMP. Это обеспечивает простую и широкую совместимость обмена сообщениями между различными языками, платформами и брокерами.
Спецификация определяет, что отличает ее от других протоколов обмена сообщениями:
Это альтернатива другим открытым протоколам обмена сообщениями, таким как AMQP, и проводным протоколам, специфичным для реализации, используемым в JMS-брокерах, таких как OpenWire. Он отличается тем, что охватывает небольшое подмножество часто используемых операций обмена сообщениями, а не предоставляет всеобъемлющий API обмена сообщениями.
STOMP — это протокол на основе фреймов. Кадр состоит из команды, набора необязательных заголовков и необязательного тела. Обычно используемые команды:
- CONNECT
- ОТПРАВИТЬ
- ПОДПИСЫВАТЬСЯ
- UNSCUBSCRIBE
- ACK
- NACK
- ОТКЛЮЧИТЬ
Сообщения WebSocket также передаются в виде фреймов. STOMP over WebSocket отображает фреймы STOMP в фреймы WebSocket.
Различные серверы обмена сообщениями, такие как HornetQ, ActiveMQ, RabbitMQ и другие, предоставляют встроенную поддержку STOMP через WebSocket. Давайте рассмотрим простой пример того, как использовать STOMP поверх WebSocket с использованием ActiveMQ.
Исходный код для примера доступен по адресу github.com/arun-gupta/wildfly-samples/tree/master/websocket-stomp .
Давайте начнем!
- Загрузите ActiveMQ 5.10 или предоставьте экземпляр ActiveMQ в OpenShift, как описано на github.com/arun-gupta/activemq-openshift-cartridge .
0102030405060708091011121314151617181920212223242526272829303132333435363738394041424344
workspaces> rhc app-create activemq diy --from-code=git://github.com/arun-gupta/activemq-openshift-cartridge.gitUsing diy-0.1(Do-It-Yourself0.1)for'diy'Application Options-------------------Domain: milestogoCartridges: diy-0.1Source Code: git://github.com/arun-gupta/activemq-openshift-cartridge.gitGear Size:defaultScaling: noCreating application'activemq'... doneDisclaimer: This is an experimental cartridge that provides a way totryunsupported languages, frameworks, and middleware on OpenShift.Waitingforyour DNS name to be available ... doneCloning into'activemq'...Warning: Permanently added the RSA host keyforIP address'54.90.10.115'to the list of known hosts.Your application'activemq'is now available.URL: http://activemq-milestogo.rhcloud.com/SSH to: 545b096a500446e6710004ae@activemq-milestogo.rhcloud.comGit remote: ssh://545b096a500446e6710004ae@activemq-milestogo.rhcloud.com/~/git/activemq.git/Cloned to: /Users/arungupta/workspaces/activemqRun'rhc show-app activemq'formore details about your app.workspaces> rhc port-forward activemqChecking available ports ... doneForwarding ports ...To connect to a service running on OpenShift, use the Local addressService Local OpenShift------- --------------- ---- -----------------java127.0.0.1:1883=>127.7.204.1:1883java127.0.0.1:5672=>127.7.204.1:5672java127.0.0.1:61613=>127.7.204.1:61613java127.0.0.1:61614=>127.7.204.1:61614java127.0.0.1:61616=>127.7.204.1:61616java127.0.0.1:8161=>127.7.204.1:8161Press CTRL-C to terminate port forwarding - Скачайте WildFly 8.1 zip , разархивируйте и запустите как
bin/standalone.sh - Клонируйте репозиторий и разверните образец на WildFly:
123
git clone https://github.com/arun-gupta/wildfly-samples.gitcd wildfly-samplesmvn wildfly:deploy - Откройте приложение по адресу localhost: 8080 / websocket-stomp-1.0-SNAPSHOT /, чтобы увидеть страницу как:
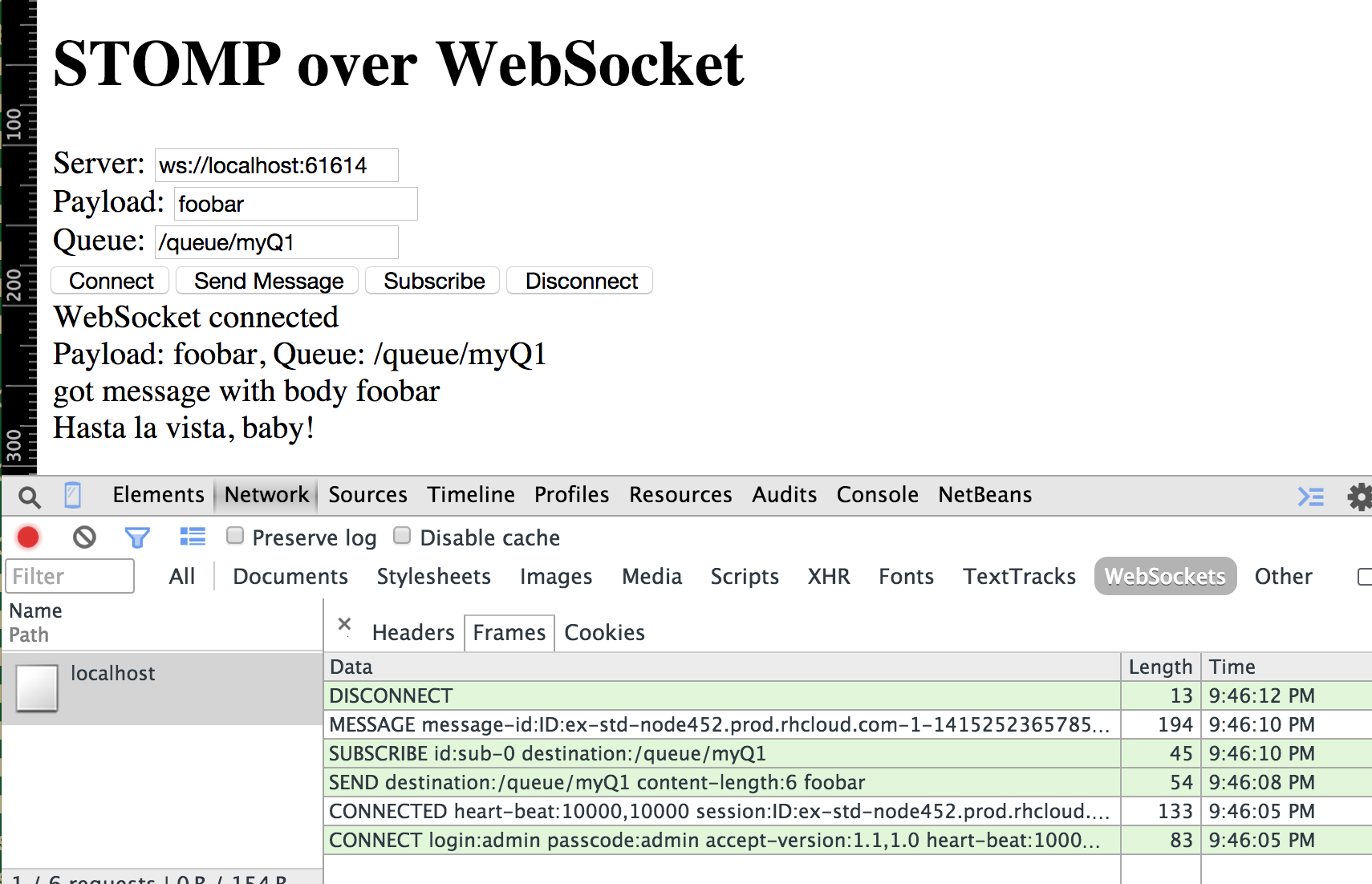
- Укажите текстовую полезную нагрузку «foobar и использование соглашений ActiveMQ для тем и очередей, чтобы указать имя очереди как« / queue / myQ1 ». Нажмите кнопки «Подключиться», «Отправить сообщение», «Подписаться» и «Отключить» одну за другой. Это отобразит сообщения в окне вашего браузера, где установлено соединение WebSocket, сообщение STOMP отправляется в очередь, подписывается на очередь для получения сообщения и, наконец, отключается. Кадры STOMP можно увидеть с помощью Chrome Developer Tools, как показано ниже:
Как видите, каждый фрейм STOMP отображается на фрейм WebSocket.
Вкратце, ActiveMQ в OpenShift работает с брокером STOMP на порту 61614 и доступен на локальном хосте: 61614 с помощью переадресации портов. Нажатие на кнопку Connect использует библиотеку Stomp, входящую в комплект приложения, для установления соединения WebSocket с ws: // localhost: 61614 /. Последующие кнопки отправляют фреймы STOMP через WebSocket, как показано на вкладке Фреймы инструментов разработчика.
Подробнее о том, как все части работают вместе, читайте на jmesnil.net/stomp-websocket/doc/ . Джефф также написал отличную книгу, объясняющую STOMP через WebSocket, и много других интересных вещей, которые можно сделать через WebSocket, в своей книге «Мобильные и веб-сообщения» .
| Ссылка: | STOMP через WebSocket от нашего партнера по JCG Аруна Гупта из Miles to go 2.0… блог. |