Создайте свои собственные Wicked WordPress Themes , последний выпуск SitePoint, содержит все, что вам нужно знать, чтобы создавать потрясающие темы для самой популярной в мире платформы онлайн-публикации. Чтобы дать вам представление о том, что находится внутри, мы сделали главы 1, 4 и 5 доступными в виде бесплатного образца PDF . Эта статья является второй половиной главы 4. В первой половине Раена дала нам аргументы в пользу использования фреймворка тем и рассмотрела несколько лучших фреймворков. Теперь посмотрим, как начать настройку тематической структуры. Если вы хотите еще больше, вы можете купить всю книгу прямо из SitePoint, в виде печатной книги или в цифровом виде (с форматами PDF, MOBI и EPUB).
Для начала предположим, что вы уже взяли копию WordPress для использования при разработке и тестировании тем. Мы также предполагаем, что вы заполнили свой блог для разработчиков каким-то фиктивным контентом.
Важно протестировать вашу тему с хорошим разнообразием контента. Конечно, если у вас есть собственный блог на WordPress, вы можете экспортировать содержимое блога в виде файла экспорта WordPress (из меню « > « ) и импортировать его в свой блог разработчика (перейдя в « > « и затем нажав на ссылка на сайт). Другой вариант — создать этот тестовый контент вручную, убедившись, что вы включили много разного контента: большие и маленькие изображения, упорядоченные и неупорядоченные списки, цитаты, посты с нумерацией страниц и т.
Но самый быстрый способ — это взять какой-нибудь фиктивный контент и импортировать его. Хороший способ сделать это — использовать собственный файл тестирования темы WordPress, который вы можете взять из Кодекса — он заполнит ваш блог постами всех форм и размеров, страницами, тегами, категориями и даже некоторыми вложениями. Вы также можете попробовать плагин WP Dummy Content, который может добавлять и удалять миллионы сообщений с помощью нескольких простых нажатий кнопок.
Возьмите копию Thematic со страницы загрузки или используйте браузер тем в вашей установке WordPress и установите ее в свой каталог WordPress wp-content/themes Не стесняйтесь идти вперед и активировать его как свою тему прямо сейчас — это прекрасная возможность увидеть, как выглядит и работает тема по умолчанию.
Посмотрите исходный код главной страницы вашего блога, и вы увидите, что делает разметку Thematic великолепной: она наполнена полезными именами classid Вот элемент body
<body class = "wordpress y2010 m05 d01 h14 домашний блог не единственного пользователя, зарегистрированного в mac firefox ff3">
И вот для элемента div
<div id = "post-86" class = "hentry p1 post publish автор-раена категория-без категории без тегов комментарии-открытые pings-open y2008 m04 d01 h11 alt slug-test-post">
Эй, мы предупреждали тебя, что это было чучело! Могу поспорить, вам интересно, для чего все эти class Что делает вывод Thematic HTML таким полезным для разработчиков, так это то, что обычно есть class Представьте, что вы хотите украшать свои заголовки постов маленьким сердцем каждый раз, когда используете тег «love». Это легко, потому что Thematic создает classdiv
Для нашего примера поста выше у нас был untaggedclassclass Итак, мы ищем таргетинг постов с помощью tag-tagnameclass
.post .tag-love .entry-title {background: url (heart.gif) центр оставлен без повторов}
Вам нужен первый пост на вашей домашней странице, чтобы иметь больше текста? Легко! Thematic присваивает каждому сообщению tag-loveclasshomeclass Итак, мы хотим сделать это:
body.home .p1 {font-size: 1.5em}
Должен ли заголовок быть выше на определенной странице? Thematic показывает вам body
body.pageid-14 #header {height: 500px; }
Страдает от ужасного случая блю IE6? Убери эти хитрые хаки; Классы браузера, версии и платформы Thematic покрыты:
body.ie6 #branding {/ * делать специфические вещи для IE 6 здесь * /}
Потратьте некоторое время, чтобы просмотреть разметку Thematic и узнать о некоторых полезных class Скорее всего, динамические classclass
На этом этапе также стоит заглянуть в id Давайте проверим это: мы видим несколько файлов шаблонов PHP, несколько каталогов, файл readme и, конечно, CSS для этой темы. Большинство имен файлов должны быть достаточно понятными: файл classthematic Внутри папки header.php Позже мы найдем их полезными, но если вы любопытный тип, не стесняйтесь осмотреться и посмотреть код, который управляет этой темой.
И эй, что там внизу? Тематика даже предоставила собственную примерную дочернюю тему, чтобы начать нас с правой ноги, удобно называемую post.php Внутри этого есть файл librarythematicsamplechildtheme Я думаю, что мы сделаем именно это!
Скопируйте каталог style.cssfunctions.php Я планирую назвать мою новую дочернюю тему «Злой», поэтому я назвал эту папку соответствующим образом: thematicsamplechildtheme
Затем нам нужно внести некоторые изменения в информацию о теме, которая хранится в файле wp-content/themes Откройте его в своем любимом текстовом редакторе и посмотрите, что там:
Пример 1. wicked
/ * Название темы: URI тематической дочерней темы: Описание: Используйте эту тему, чтобы начать разработку тематической дочерней темы. Автор: Ян СтюартАвтор автор: http://themeshaper.com/Template: thematicVersion: 1.0 Теги: тематическая. Тематическая © Ян Стюарт http://themeshaper.com/.*/⋮
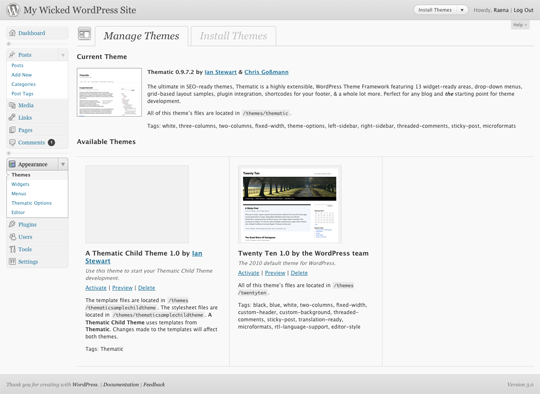
Что тут происходит? Что ж, этот большой блок комментариев в самом начале файла выполняет очень важную работу: он определяет заголовок темы, автора, URI, описание, теги и номер версии. Эта информация отображается рядом с каждой темой на панели « > вашей установки WordPress, показанной на рисунке 1, «Панель« Управление темами »в WordPress 3, показывающая двадцать десять и тематические» .
Однако на панели «Управление темами» отсутствуют два элемента. Строка, начинающаяся с style.css Другая строка с заявлением об авторских правах также исключена из раздела администрирования WordPress; это место, где можно оставлять комментарии, инструкции или даже хорошую шутку — что угодно.
Давайте персонализируем информацию этой темы сейчас. Это нормально, если вы еще не определились с именем или описанием; мы можем вернуться и изменить это всякий раз, когда захотим, но сейчас определение имени как минимум — хорошее начало:
Разрывы строк имеет значение для WordPress, и эти элементы принадлежат одной строке. Если ваше описание настолько длинное, что требует нового абзаца, вы можете подумать о его редактировании.
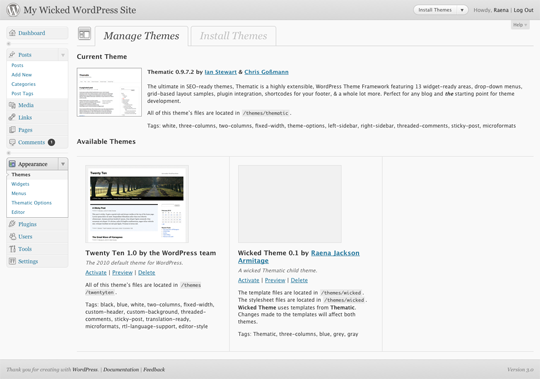
Теперь, когда мы назвали нашу тему, давайте еще раз обратимся к панели «Управление темами». Если вы выполнили каждый из этих шагов правильно, вы увидите, что ваша тема находится рядом с другими установленными темами, с вашим именем, описанием и дополнительной информацией, как показано на рисунке 2 «Эй, это моя тема!» .
Здесь все в порядке. Давайте активируем нашу тему и начнем ее оформлять!
Сейчас мы начнем с настройки CSS, чтобы она немного лучше подходила нашему дизайну. Thematic предоставляет несколько отличных стилей перезагрузки, готовые макеты, типографику и другие CSS-помощники; Если вы посмотрите дальше в файле Template:chapter_04/v2/wicked/style.css Вот как выглядит остальная часть styles.css
Пример 3. style.css
⋮ / * Сброс настроек браузера по умолчанию * / @ import url ('../ thematic / library / styles / reset.css'); / * Применение основных стилей оформления * / @ import url ('../ thematic / library / styles / typography.css '); / * Применение базового макета * / @ import url (' ../ thematic / library / layouts / 2c-r-fixed.css '); / * Применение базовых стилей изображения * / @ import url ( '../thematic/library/styles/images.css');/* Применение стилей и цветов темы по умолчанию * // * На самом деле лучше скопировать в этот файл файл default.css (или ссылку на копию в дочерней теме). ) если вы собираетесь делать что-то возмутительное * / @ import url ('../ thematic / library / styles / default.css'); / * подготовить тему для плагинов * / @ import url ('../ thematic / library /styles/plugins.css');
Все тонкости работы с CSS выходят за рамки этой книги — мы понимаем, что если вы заинтересованы в создании тем WordPress, у вас уже есть некоторое понимание того, как использовать CSS. Чтобы познакомиться с диким и неясным миром таблицы стилей, трудно пройти правильный путь создания собственного веб-сайта с использованием HTML и CSS , 2-е издание (Мельбурн: SitePoint, 2008) и удобный онлайновый справочный текст, CSS SitePoint Ссылка.
В то время как базовый дизайн, который обеспечивает Тематика,… ну, приятный, он, безусловно, не соответствует гламурным ставкам. Давайте внесем некоторые изменения в типографику, цвета и макет.
Первое изменение легко: в данный момент эта тема размещает боковую панель справа, но я бы предпочел ее слева. Папка chapter_04/v2/wicked/style.csslibrary/layouts2c-l-fixed.css2c-r-fixed.css3c-fixed.css3c-r-fixed.css3c-r-fixed-primary.css
Изменить значение по умолчанию так же просто, как выбрать тот, который нам нужен, и изменить ссылку на него в нашем файле style.css В этом случае я хочу, чтобы 2c-r-fixed.css
Пример 4. chapter_04/v3/wicked/style.css
/ * Применить базовый макет * / @ import url ('../ thematic / library / layouts / 2c-l-fixed.css');
Конечно, если ни один из этих импортированных стилей не подходит вашим идеям, вы можете удалить операторы @import Помните, что вы все контролируете!
Далее давайте подумаем о цвете. Вы заметили полезный небольшой комментарий о default.css Это напоминает нам скопировать файл default.css
То, что мы собираемся сделать, вряд ли возмутительно, но совет скопировать файл твердый: давайте сделаем это сейчас и изменим наш оператор @import Скопируйте файл default.cssthematic@import Не стесняйтесь сменить название; Вы можете оставить комментарий, чтобы напомнить себе, что это копия оригинала. В целях моей темы Wicked я переименовал файл newstyles.css
Пример 5. chapter_04/v3/wicked/style.css
/ * Применение стилей и цветов темы по умолчанию - это копия Thematic default.css * / @ import url ('newstyles.css');
тематическая выпущен в соответствии с общедоступной лицензией; если вы скопируете его CSS для использования в своей дочерней теме, ваш CSS также будет связан условиями данной лицензии. Хотя это может не представлять для вас проблемы (многие успешные коммерческие темы лицензированы по лицензии GPL), если вы планируете распространять свою тему и предпочитаете более ограничительную лицензию для своих клиентов, вам нужно будет написать собственную таблицу стилей с нуля. ,
Файл большой, слишком длинный для воспроизведения в этой книге, но вот выдержка из него. Не торопитесь и внимательно осмотрите его; вы увидите, что селекторы сгруппированы по назначению, и есть стиль практически для любого элемента, который, по вашему мнению, вы можете использовать. Мы начнем с брызг краски на заголовок темы; мы ищем раздел с пометкой « =Header Вот что мы находим там:
#header {z-index: 2;} # брендинг {padding: 88px 0 44px 0;} # blog-title {font-family: Arial, sans-serif; Размер шрифта: 34px; начертание шрифта: жирный; высота строки: 40px;} # название блога a {color: # 000; оформление текста: нет;} # заголовок блога a: активный, # заголовок блога a: hover {color: # FF4B33;} # описание блога {color: # 666; Размер шрифта: 13px; стиль шрифта: курсив;}
Изменить цвета очень просто: я выбрал темно-синий цвет фона, а это значит, что цвет текста и ссылки также нужно изменить:
Пример 6. chapter_04/v3/wicked/newstyles.css
#header {z-index: 2; фон: # 07426c; } ⋮ # название блога a {color: #fff ; оформление текста: нет;} # заголовок блога a: активный, # заголовок блога a: hover {color: # f47920 ;} # blog-description {color: #eee ; Размер шрифта: 13px; стиль шрифта: курсив;}
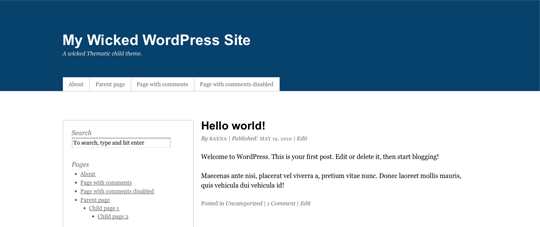
Как это выглядит? Давайте выясним: результат показан на рисунке 3 «Выглядит остро» .
Когда я добавляю и корректирую больше стилей, моя тема начинает обретать форму. Мы пропустим все подробности из этой книги, но если вам интересно посмотреть, что я придумала, не стесняйтесь погрузиться в архив кода [ 1 ] и проверить мой CSS.
Кажется достаточно простым, верно? Это просто вопрос изучения разметки темы и поиска способа воплотить ваш дизайн в жизнь с помощью острых навыков CSS. С некоторыми острыми CSS и несколькими часами работы, подталкивания и обновления у вас должен быть четкий шаблон. Вы можете увидеть, чего я достиг на рисунке 4, «Злой!», Используя только изменения CSS. Вы можете просмотреть стили, которые я использовал в папке v4 [ 2 ]
Многие разработчики обнаружат, что просто изменить CSS — это все, что нужно для создания изящной, оригинальной дочерней темы. Но что, если вы хотите расправить крылья немного дальше? В следующей главе мы рассмотрим, как добавить больше функций в тему.
Чтобы узнать больше о том, как создавать потрясающие темы с помощью Thematic Framework, загрузите бесплатный образец PDF « Создайте свои собственные Wicked темы WordPress» . Образец содержит главу 4 во всей ее полноте, из которой была взята эта статья, а также главу 5, в которой более подробно рассматривается использование возможностей тематической структуры. Вы можете купить всю книгу прямо из SitePoint, либо в печатной форме, либо в виде цифрового пакета (содержащего форматы PDF, MOBI и EPUB).
[ 1 ] Загрузите архив с http://www.sitepoint.com/books/wordpress1/code.php
[ 2 ] Изображение заголовка лицензировано в соответствии с Creative Commons пользователем Flickr Seo2.