С появлением новых спецификаций HTML5 на сцене веб-разработки, Интернет уже не тот. Мы можем делать вещи сейчас, которые были только мечтой в прошлом.
Одной из таких вещей является возможность рисовать изображения непосредственно в наших браузерах, что теперь возможно с помощью Canvas API. Это легко понять и быстро освоить. Но есть одна проблема. Чтобы нарисовать что-то довольно простое, может потребоваться много времени (иногда очень много).
Кроме того, вам нужно выполнить много расчетов для каждого штриха, который вы рисуете. Это звучит немного обескураживающе, особенно для тех из нас, кто не любит математику.
К счастью, в этой статье я расскажу вам о легком и простом решении. Ai-> Canvas — это небольшой удобный плагин Adobe Illustrator, созданный Майком Свансоном , который позволяет преобразовывать любые созданные или импортированные векторные и растровые изображения в действительный рисунок на холсте.
Он обеспечивает рисование, анимацию и кодирование событий, так что вы можете легко создавать интерактивные веб-приложения на основе холста.
Что может сделать холст
С плагином Ai-> Canvas вы можете делать много вещей. Во-первых, он может экспортировать практически любую иллюстрацию Illustrator в элемент холста HTML5 — сложные формы, градиенты, прозрачные пленки, тени и все виды вещей. Там, где холст не поддерживает определенную функцию, Ai-> Canvas автоматически растеризует иллюстрацию в растровое изображение и правильно размещает изображение на холсте.
Кроме того, вы можете легко добавлять анимацию к чертежам Illustrator. К ним относятся вращение, масштабирование, затухание, ослабление и движение по траектории. Для более сложных анимаций вы можете добавить триггеры, которые запускают одну анимацию после завершения другой анимации, реагируют на действия пользователя, такие как щелчок мыши и т. Д.
Настоящая сила Ai-> Canvas заключается в том, что его можно использовать не только для статических иллюстраций и рисунков, но и для создания динамических графиков, игр, дисплеев и т. Д., Когда он связан с командами JavaScript. Плагин позволяет разработчику или дизайнеру выводить слои Illustrator в виде отдельных функций рисования JavaScript. У каждой функции есть набор опций, которые облегчают работу с конечными изображениями.
Вкратце, основная цель Ai-> Canvas — ускорить разработку HTML5-холста, предоставляя надежную базу кода HTML и JavaScript, которую можно скопировать в собственное приложение и при необходимости расширить.
Начиная
Чтобы начать работу с Ai-> Canvas, вам нужно скачать версию для Windows или OS X и извлечь файл плагина в папку плагинов Adobe Illustrator. Для установки Adobe Illustrator CS5 по умолчанию это должно быть что-то вроде : C: Program FilesAdobeAdobe Illustrator CS5Plug-ins . На Mac это должно быть что-то вроде — / Applications / Adobe Illustrator CS5 / Плагины .
После установки плагина вам необходимо перезапустить Illustrator, если он уже запущен. Теперь вы сможете раскрыть меню « Файл» , выбрать « Экспорт» и увидеть «<canvas> (* .HTML)» в качестве параметра в раскрывающемся списке «Тип файла» . И это все, что вам нужно сделать. Полегче, а?
Вышесказанное действительно для пользователей с Illustrator CS3 до CS5. Для тех из вас, у кого установлена последняя версия Illustrator, см. Обновленный плагин Illustrator для HTML5 Canvas для CS6 , где Майк Суонсон объясняет, как получить рабочую версию плагина для AI CS6 и как его установить.
Как это устроено
Пришло время увидеть плагин в действии. Для этого вам нужно создать свои активы в Adobe Illustrator. Они могут включать в себя такие вещи, как существующие чертежи и / или изображения, или даже создание нового чертежа для экспорта.
Итак, сначала создайте новый документ в Illustrator. Размер не важен, потому что экспортированный холст получает общий размер фигур, а не артборд AI.
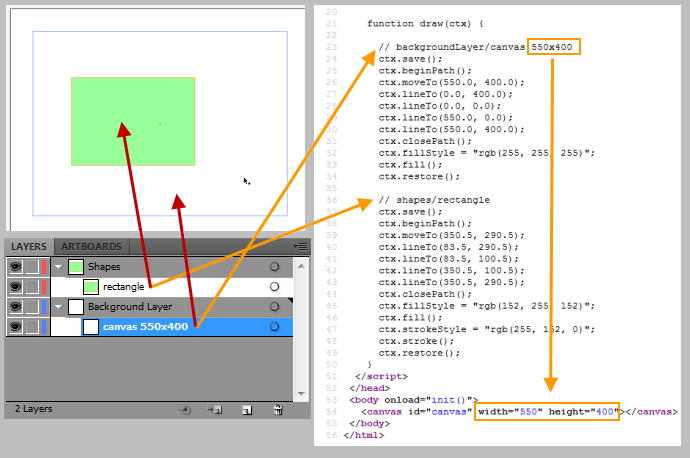
Теперь создайте несколько простых фигур — круг, прямоугольник. Затем просто выберите « Экспорт» в меню « Файл» и выберите «<canvas> (* .HTML)». Это создаст соответствующий код для вас и любые дополнительные файлы, которые вам понадобятся.
Вы можете редактировать их по своему усмотрению. Загрузите файл (ы) в браузер, который поддерживает Canvas, и вы сможете просмотреть свою иллюстрацию вместе с любой созданной вами анимацией.
Небольшая хитрость — если вы хотите создать холст определенного размера, просто создайте прямоугольник с желаемыми размерами, например, 550 × 400, и назовите его «холст». Затем нарисуйте все, что вам нужно внутри этой формы. Примечание: чтобы получить точный размер, сделайте прямоугольник без рамки обводки.
Это достаточно хорошо?
Когда мы исследуем какой-то новый инструмент веб-разработки, следующие три фактора являются наиболее важными для окончательного результата: скорость, простота и качество. Давайте посмотрим, как Ai-> Canvas подходит к ним в следующих трех разделах.
Скорость создания
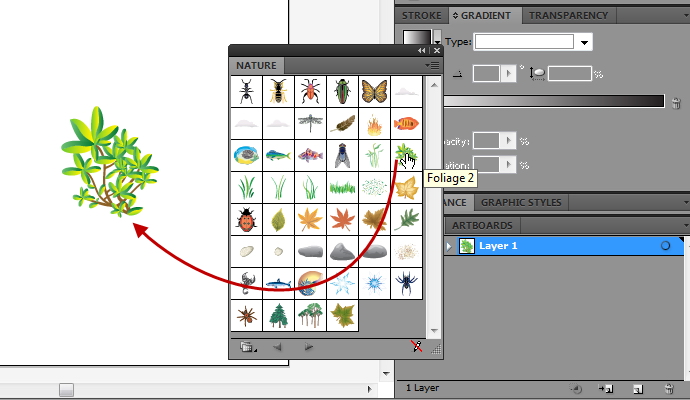
Как быстро вы можете создать холст рисунок? Для одного или нескольких объектов ответ не имеет большого значения, но когда мы говорим о сотнях или даже тысячах объектов, ответ является критическим. Чтобы увидеть разницу, просто проведите следующий эксперимент. Создайте новый документ и на панели « Символ» выберите библиотеку « Природа» , а затем поместите символ « Листва 2» на монтажную область.
Теперь экспортируйте в canvas, откройте файл и посмотрите на исходный код.
Да все верно. Более 2500 строк кода создаются на лету всего за несколько секунд! Итак, как быстро вы можете сделать это вручную?
Как видите, полезность плагина увеличивается со сложностью чертежа. Чем сложнее рисунок, тем больше времени вы сэкономите.
Простота использования
Когда вы читаете или слышите слово «рисование», что у вас на уме? Могу поспорить, что это не системы координат, а математические вычисления. Но так работает Canvas API.
И это действительно плохо. Представьте себе художника, который вынужден делать математические вычисления каждый раз, когда ему нужно нарисовать простой штрих. Это наверняка убьет креативность.
К счастью, с помощью плагина Ai-> Canvas вы не только легко и естественно рисуете, но и можете включить анимацию и взаимодействия в свои рисунки таким же простым способом. Даже новичок может создавать крутые рисунки и анимацию в кратчайшие сроки и с минимальными усилиями.
Качество кода
Давайте смотреть правде в глаза. Не имеет значения, насколько быстро и легко вы можете создать что-либо, если в итоге вы получите раздутый, некачественный вывод.
Есть много «крутых» инструментов, которые генерируют автоматически сгенерированный код, но в большинстве случаев это означает «спагетти» код. К счастью, код, сгенерированный с помощью Ai-> Canvas, на удивление хорошо упорядочен и понятен. Посмотрим, что я имею в виду.
Как вы уже знаете, документы Illustrator представляют собой иерархические древовидные структуры, которые могут стать относительно сложными. Итак, как вы находите определенный элемент в визуализированном HTML / JS? Плагин выводит строку комментария path / breadcrumb для каждого отображаемого элемента. Например, // Имя слоя / Имя группы / Название искусства . Вы можете найти любой элемент, просто используя функцию поиска в вашем любимом редакторе кода. Если есть известная функция, которая не поддерживается, другие комментарии также будут экспортированы.
Все названия иллюстраций «очищены», поэтому в них входят только допустимые символы HTML / JS. Избыточные команды были устранены, где это возможно. Кроме того, когда рисунок разделен между несколькими функциями, одна функция рендеринга рисует все в правильном порядке. В конце вы получаете хорошо структурированный код, который вы можете легко настроить и расширить.
Как видите, Ai-> Canvas вполне соответствует всем трем требованиям. Конечно, как и все остальное в этом мире, плагин не идеален, и вам, вероятно, придется редактировать и настраивать экспортированный код. Но, учитывая все плюсы, которые предоставляет плагин, он может значительно ускорить и упростить процесс разработки в следующий раз, когда вы будете работать с Canvas API.
Вывод
В этой статье просто рассказывается о том, что вы можете сделать с помощью плагина Ai-> Canvas.
В качестве следующего шага я предлагаю вам пройти курс обучения по Солнечной системе , чтобы понять, как плагин можно использовать в реальном приложении. Тогда, если вы хотите узнать больше, вы можете скачать расширенную документацию, где вы найдете полезную информацию о том, как использовать плагин, а также несколько хороших примеров.
Вот и все. Я надеюсь, что этот удобный инструмент сэкономит вам много драгоценного времени и скучных математических вычислений, когда вы начнете свое следующее рисование / приложение холста.