В последние несколько лет к корпоративным приложениям предъявлялись новые требования и ожидания, которые резко увеличили сложность кода приложений. Пользователи хотят, чтобы динамические веб-сайты обеспечивали мгновенную обратную связь с данными или чтобы несколько пользователей одновременно работали над одним и тем же документом. Новые структуры и идеи также развивались вместе с требованиями, чтобы помочь справиться с новыми функциями приложения.
Разговоры о новых разработках распределенных систем, таких как Microservices, и новых клиентских платформах, таких как AngularJS, доминировали в дискуссиях разработчиков. Это господство было оправданным. Они обеспечивают отличные решения реальных проблем.
Одной из областей, которая была недооценена в ходе обсуждения, является уровень постоянства. RethinkDB обеспечит дискуссию.
Новые функции приложения напрягли традиционные технологии хранения данных. Использование единой системы управления базами данных, такой как СУБД, для всего хранилища данных не является жизнеспособным решением для большинства корпоративных приложений.
Постоянство Полиглота
В знак признания этого изменения Мартин Фаулер написал о сохранении полиглота в 2011 году. Мартин Фаулер утверждает, что «любое предприятие достойного размера будет иметь различные технологии хранения данных для разных типов данных» (MF 2011).
Хотя мы традиционно начинали с технологии баз данных в первую очередь и пытались заставить ее манипулировать данными так, как мы хотим, Мартин Фаулер утверждает, что новые технологии позволяют нам сначала определить, как мы хотим манипулировать данными, а затем определить, какая технология соответствует Лучший.
Не существует одной технологии баз данных, которая обеспечивала бы адекватное решение для всех потребностей в манипулировании данными. СУБД хороша для хранения данных, но она не может обеспечить такие же масштабируемые возможности поиска, как Elasticsearch. В качестве другого преимущества микросервисов каждый микросервис обеспечивает определенную потребность в данных. Меньшие границы услуг облегчают поиск технологии хранения для каждой потребности в данных.
Ожидание, которое неуклонно растет, является требованием к потокам данных в реальном времени. Интернет вещей (IoT), одновременное редактирование контента и быстро меняющиеся общие наборы данных вызывают новую потребность в технологии хранения данных. Клиенты опрашивают серверы, чтобы убедиться, что измененная информация не является масштабируемым решением. Опрос может перегружать серверы. Более масштабируемое решение — «передавать» данные клиенту при изменении данных. Добавление этой возможности к службе приложений добавляет много кода и сложности.
RethinkDB
Обеспечение потоков данных в реальном времени — это то, где RethinkDB сияет. RethinkDB — это база данных JSON, которая отправляет результаты запросов в приложения. Наличие «базы данных» в базе данных значительно упрощает работу приложений. Использование JSON Documents делает работу с данными очень простой на любом языке. RethinkDB имеет клиент JavaScript, который хорошо интегрируется с Node.JS.
В этом примере приложения я буду использовать:
- RethinkDB в качестве базы данных
- Node.JS в качестве внутреннего сервера
- Socket.IO для канала связи между сервером и клиентом и наоборот
- JQuery на клиенте, чтобы просто.
Начиная
Для начала следуйте инструкциям по установке RethinkDB на их веб-сайте. Вам также следует прочесть тридцать второе краткое руководство и десятиминутное руководство . Пользователям Windows необходимо будет выполнить сборку из источников RethinkDB, поскольку в данный момент нет доступного установщика. Работает установщик Windows.
RethinkDB поставляется с веб-интерфейсом (по умолчанию http: // localhost: 8080), который позволяет администрировать базу данных и выполнять запросы данных.
Исходный код для примера приложения доступен на GitHub . NPM и NODE.JS требуются для приложения. Следуйте инструкциям в README.md.
Файл ./db/config.js устанавливает базу данных и таблицы, если они еще не существуют, и содержит API базы данных. Кроме этого, на самом деле больше ничего не нужно делать, чтобы локально запустить RethinkDB с конфигурацией по умолчанию. В дальнейшем я просто сосредоточусь на настройке проводки обратной связи. Документация RethinkDB объясняет все очень хорошо. 🙂
Это весь код, необходимый для получения данных, отправляемых из RethinkDB:
|
1
2
3
4
5
|
r.db('realtime').table('users').changes().run(connection, function (err, cursor) { cursor.each(function (err, row) { callback(row); //callback function passed in to do something with the data }); }); |
Наш пример
В этом простом примере я говорю RethinkDB, что я хочу получать все изменения в таблице ‘users’. В реальном примере вы бы фильтровали данные по последним 10 пользователям или, возможно, небольшому подмножеству.
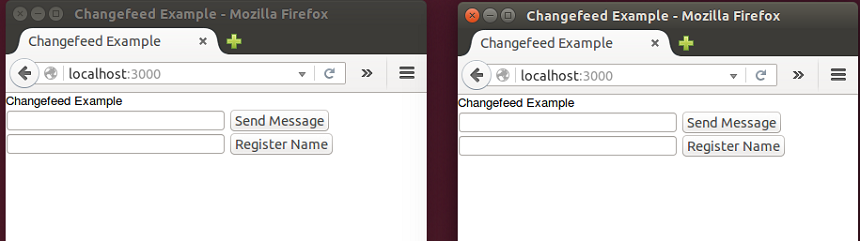
Как только вы откроете код и запустите приложение, откройте два браузера (http: // localhost: 3000), чтобы имитировать двух разных пользователей. Каждый пользователь сможет зарегистрировать имя и отправлять сообщения всем остальным пользователям. Каждое сообщение, отправленное с сервера, будет отображаться пользователю.
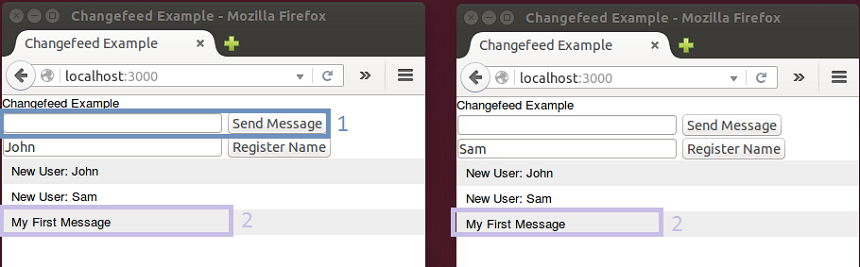
Имитация двух пользователей:
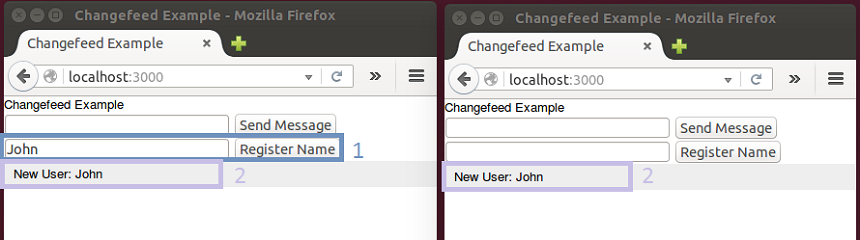
Когда первый пользователь регистрирует имя пользователя «Джон», нажав кнопку «Зарегистрировать имя» (1). Это заставляет jQuery отправлять данные по каналу Socket.IO, который отправляет данные на сервер.
Как только Socket.IO получает его на стороне сервера, создается соединение с экземпляром RethinkDB и имя пользователя сохраняется. RethinkDB обнаруживает изменение в таблице «Пользователи» и затем асинхронно передает новые данные в прослушиватель обратной связи.
Имя пользователя ‘John’ регистрируется:
Для краткости я покажу только интересующие журналы.
Когда имя пользователя сохраняется, RethinkDB возвращает документ JSON, который описывает результат операции вместе с вновь созданным ключом.
|
01
02
03
04
05
06
07
08
09
10
11
|
{ "deleted": 0, "errors": 0, "generated_keys": [ "877503b1-e7d4-4cb0-a88b-da41340c5305" ], "inserted": 1, "replaced": 0, "skipped": 0, "unchanged": 0} |
Как и ожидалось, вновь сохраненный пользователь вызывает изменение в таблице «Пользователи». Когда изменение обнаружено, RethinkDB отправляет документ JSON, содержащий новые и старые значения. Поскольку это вставка, мы не получим никаких данных в атрибуте old_val.
|
1
2
3
4
5
6
7
8
|
DB---->registerRealtimeUserFeed pushing....{ "new_val": { "id": "877503b1-e7d4-4cb0-a88b-da41340c5305", "username": "John" }, "old_val": null} |
В приложении только информация об имени пользователя отправляется клиенту через Socket.IO и мгновенно передается всем подключенным пользователям (2).
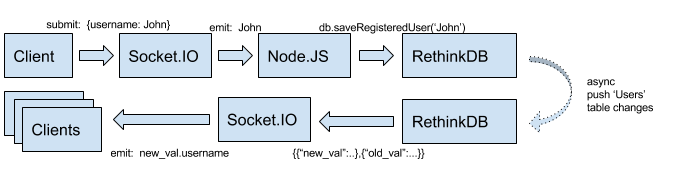
Поток данных приложения высокого уровня:
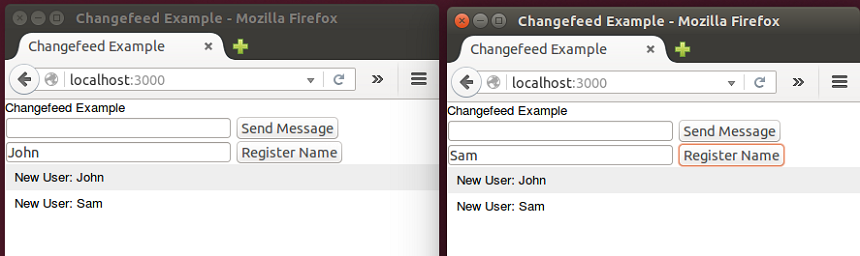
Имя пользователя ‘Sam’ регистрируется:
Подобно «Джону», мы получаем уведомление, когда регистрируется «Сэм».
|
1
2
3
4
5
6
7
|
{ "new_val": { "id": "0b9e6987-b389-4256-87ca-3f780004029a", "username": "Sam" }, "old_val": null} |
|
01
02
03
04
05
06
07
08
09
10
11
12
|
DB---->registerRealtimeUserFeed emit....: John{ "deleted": 0, "errors": 0, "generated_keys": [ "0b9e6987-b389-4256-87ca-3f780004029a" ], "inserted": 1, "replaced": 0, "skipped": 0, "unchanged": 0} |
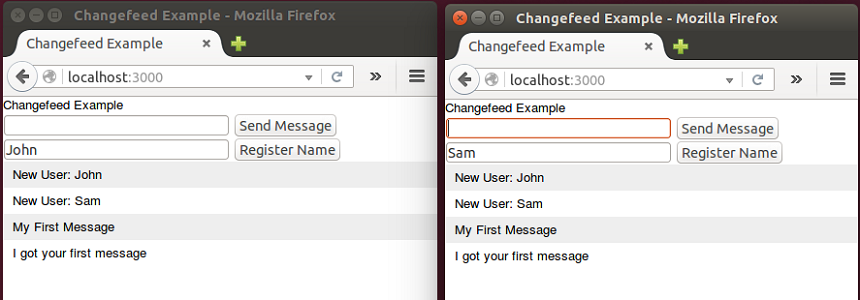
Джон отправляет сообщение:
Сэм отправляет сообщение:
Последние мысли
Я был немного пессимистичен в отношении того, как легко будет запустить пример приложения при первом запуске. Для некоторых других продуктов документация обещает небу всего несколько строк кода. Как только вы входите в это, вы обнаруживаете, сколько работы это на самом деле. Было удивительно, как легко было запустить простое приложение с RethinkDB, Socket.IO и Node.JS.
Поскольку уровень персистентности берет на себя ответственность за передачу данных, он удаляет много кода и усложняет сервисы. RethinkDB предоставляет решение для конкретных потребностей данных. Так же, как программирование полиглотов выражает идею о том, что вы должны использовать язык программирования, который наилучшим образом подходит для данной проблемы, постоянство полиглотов говорит, что вы должны использовать лучшую базу данных, которая наилучшим образом соответствует проблеме данных.
- Исходный код для примера приложения доступен на GitHub .
| Ссылка: | Приложения в реальном времени С RethinkDB от нашего партнера JCG Джона Хоестье в блоге |