Добро пожаловать в заключительную статью этой серии блогов, состоящей из трех частей, посвященной Unity 3D. В этой серии мы создаем простую 3D-игру в Unity3D с богатым управлением. В первой части рассказывалось, как настроить Unity3D, а во второй части рассказывалось, как управлять Unity3D с помощью C # .
В этом последнем посте этой серии мы собираемся углубиться в превращение этого кода в простую игру с использованием Unity3D.
Давайте начнем
Давайте построим несколько уровней и поработаем над более игровыми действиями и конечной целью.
Сначала давайте добавим стены мира, чтобы придерживаться. Чтобы сделать это, мы собираемся добавить кучу кубов и поработать, чтобы масштабировать и расположить их на месте, используя практики из предыдущих.
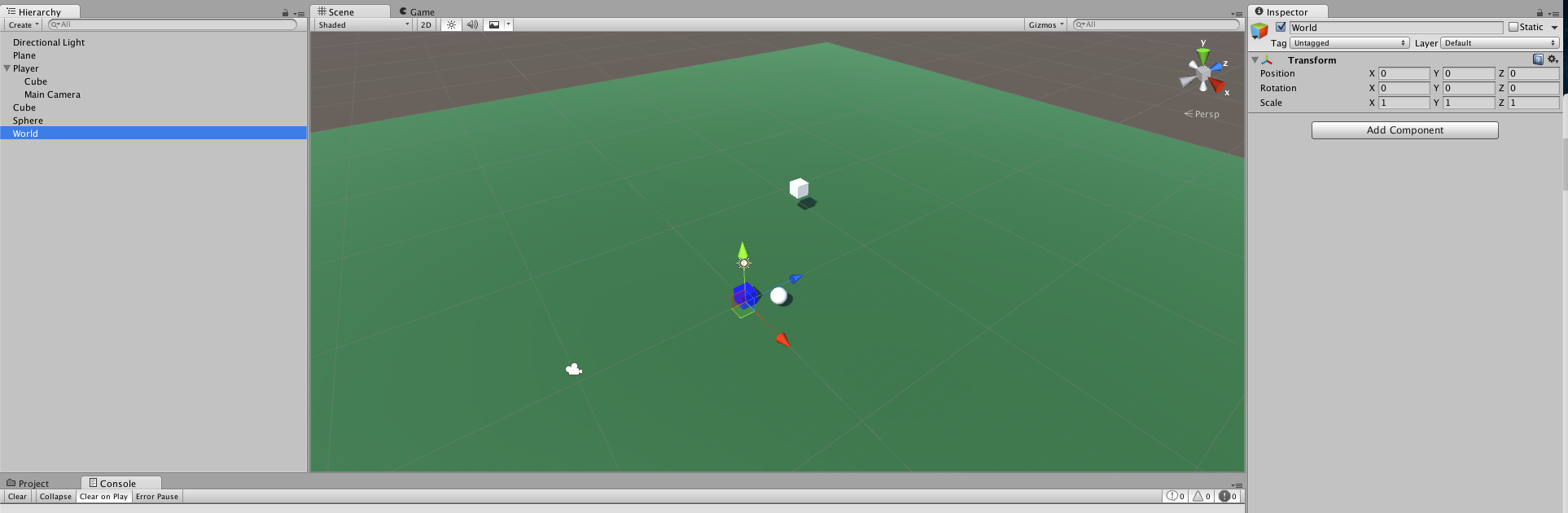
Давайте перейдем к Scene View в редакторе Unity. Нажмите в представлении иерархии (при этом ничего не выделено) и создайте еще один пустой объект. Очистите его преобразование (0,0,0) и назовите этот объект «Мир».
Затем мы захотим очистить некоторые старые объекты, которые нам больше не нужны. Давайте удалим белый куб и сферу, которые мы добавили для тестирования.
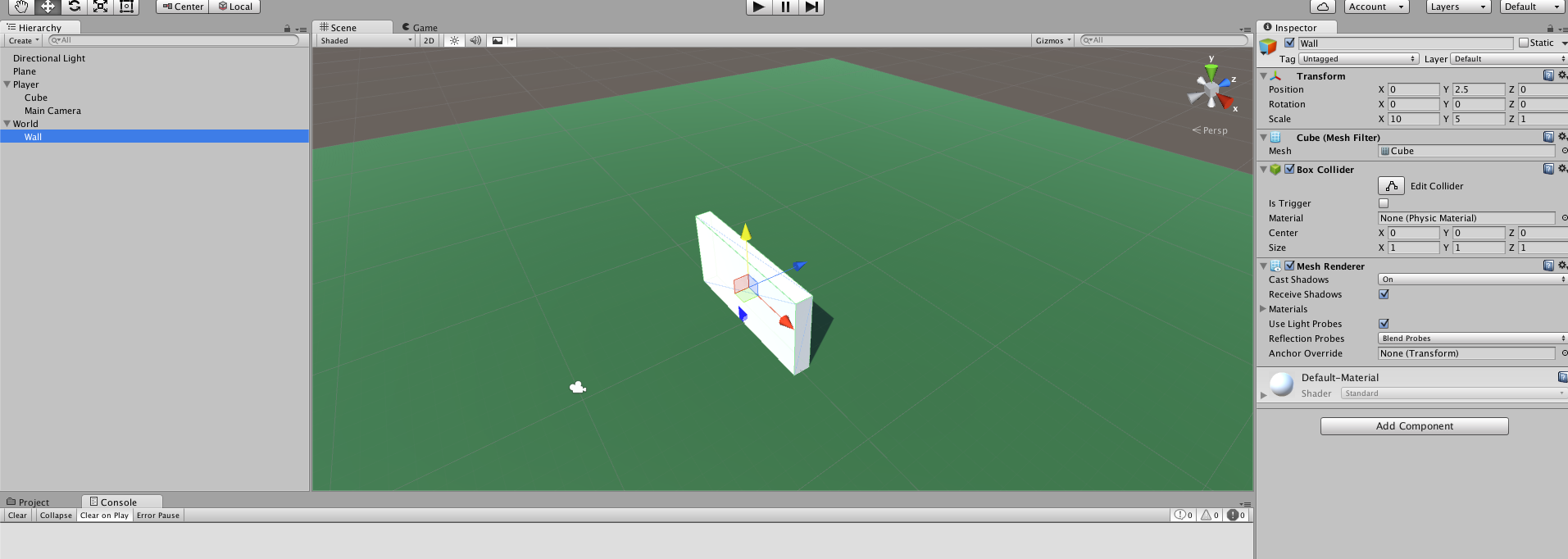
Теперь, когда выбран объект World , давайте добавим куб. Тогда давайте изменим его значения положения и масштаба на равные Положение 0, 2.5, 0 и Масштаб 10, 5, 1. Это дает нам стену длиной 10 единиц, высотой пять единиц и шириной в одну единицу.
Теперь давайте расположим нашу Сцену Камеры, чтобы иметь вид сверху вниз. Нажмите зеленую букву Y в правом верхнем углу экрана.
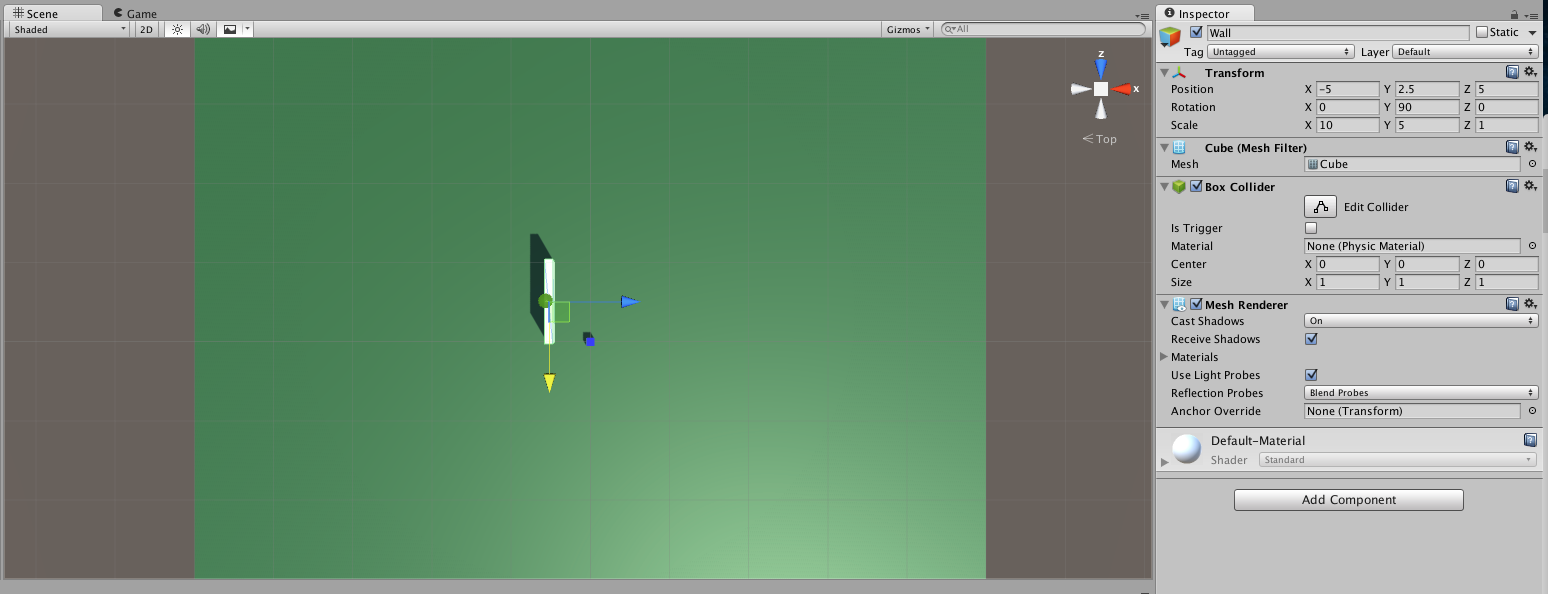
Теперь поверните стену на 90 градусов и установите положение на -5, 2,5, 5.
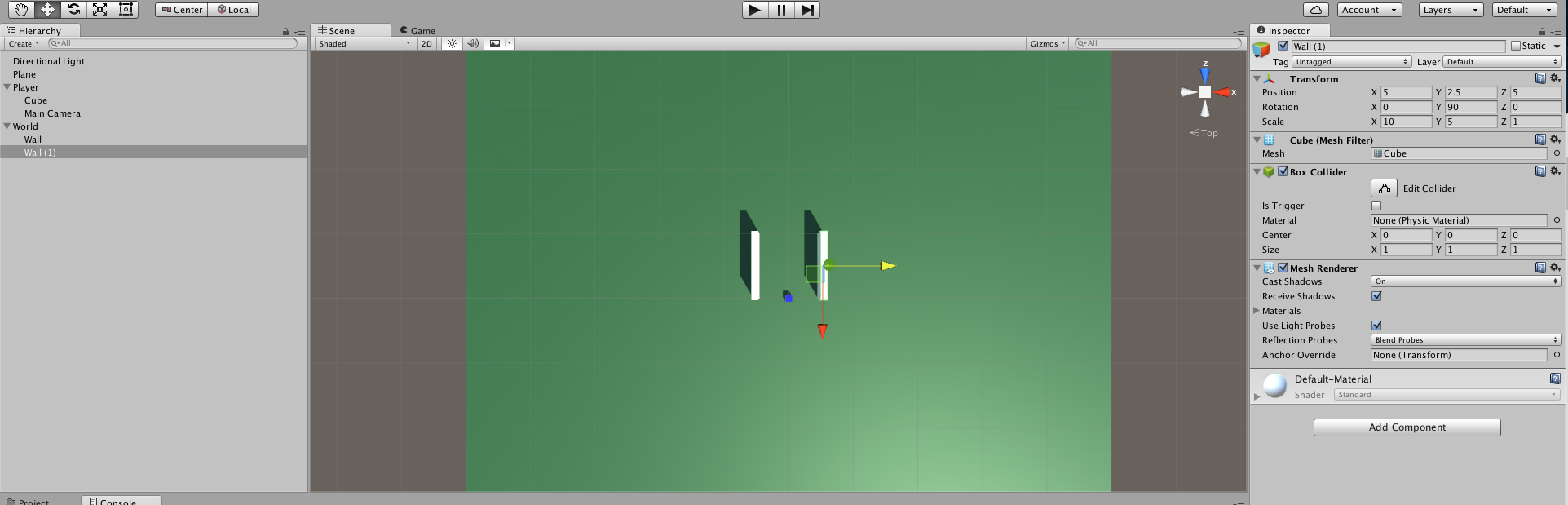
Давайте тогда добавим дубликат стены. Щелкните правой кнопкой мыши по нему, продублируйте, а затем установите его позицию X на 5.
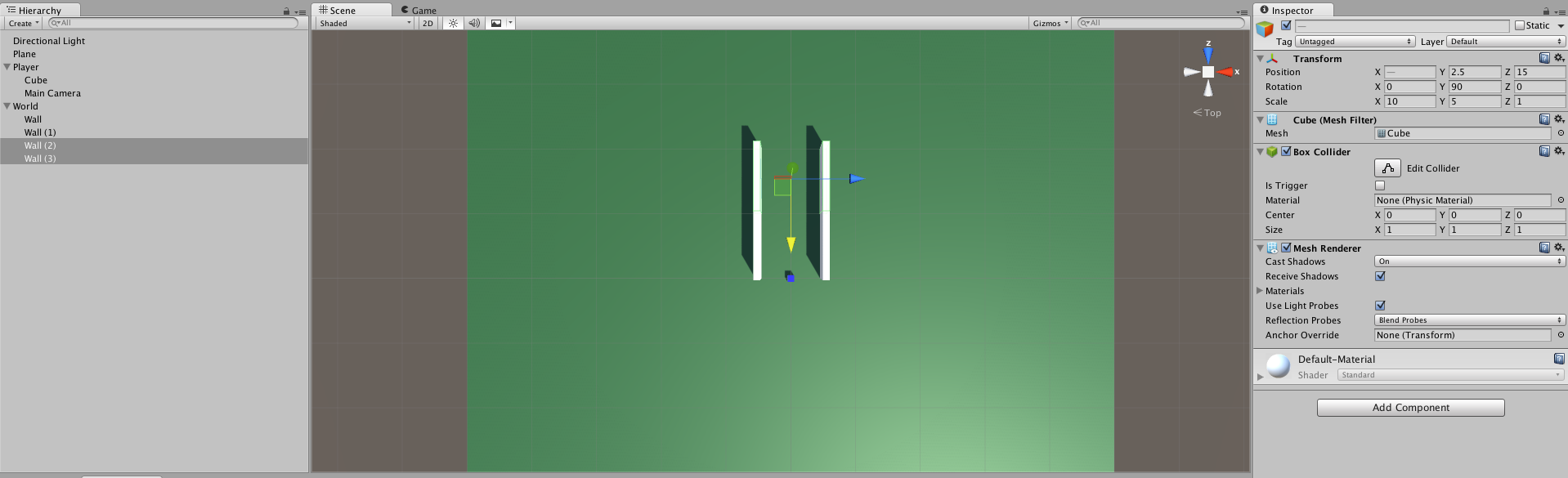
Выберите обе стены, которые у нас есть, а затем дублируйте их еще раз. С обоими выбранными, давайте сделаем их значение Z-позиции 15.
Когда они все еще выбраны, снова продублируйте и переместите их в положение Z 25 и положение X -10.
Далее мы собираемся использовать новый инструмент, который будет вращать их вместе. В правом верхнем углу находится группа из 5 кнопок. Мы собираемся выбрать среднюю кнопку и затем установить вращение Y на 0.
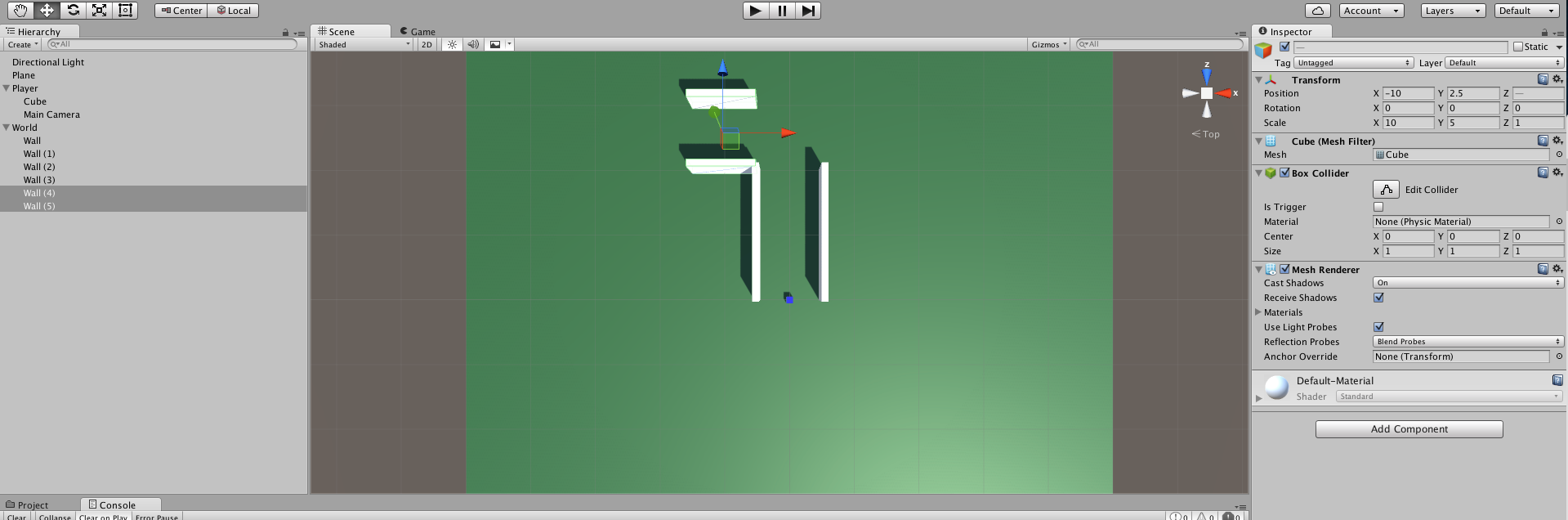
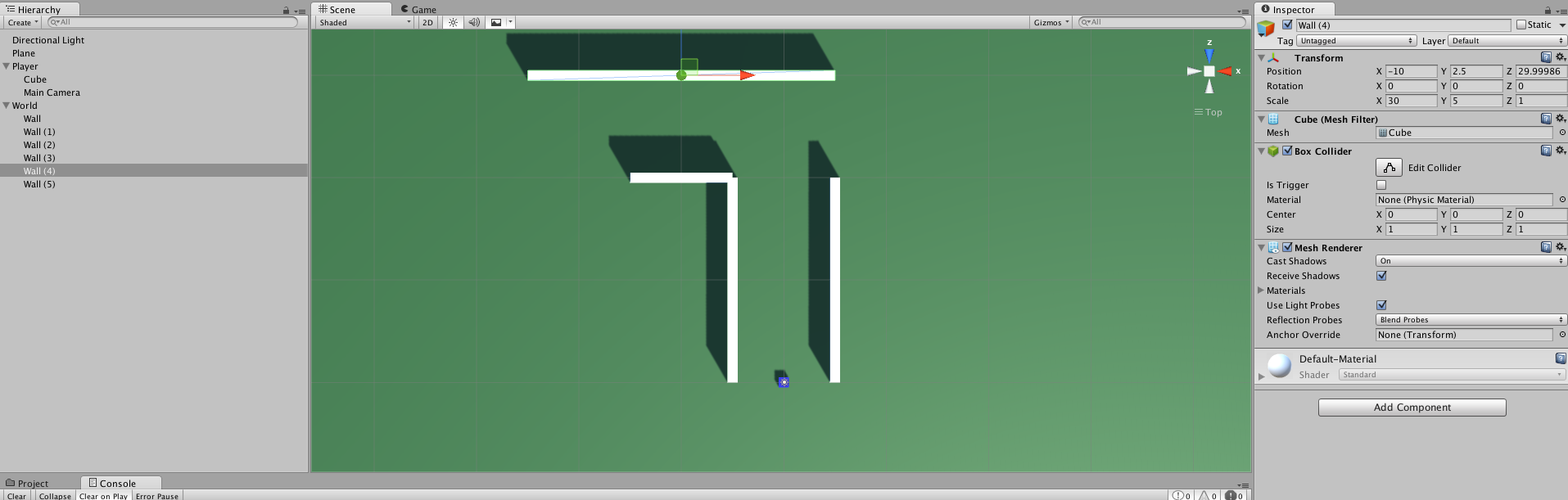
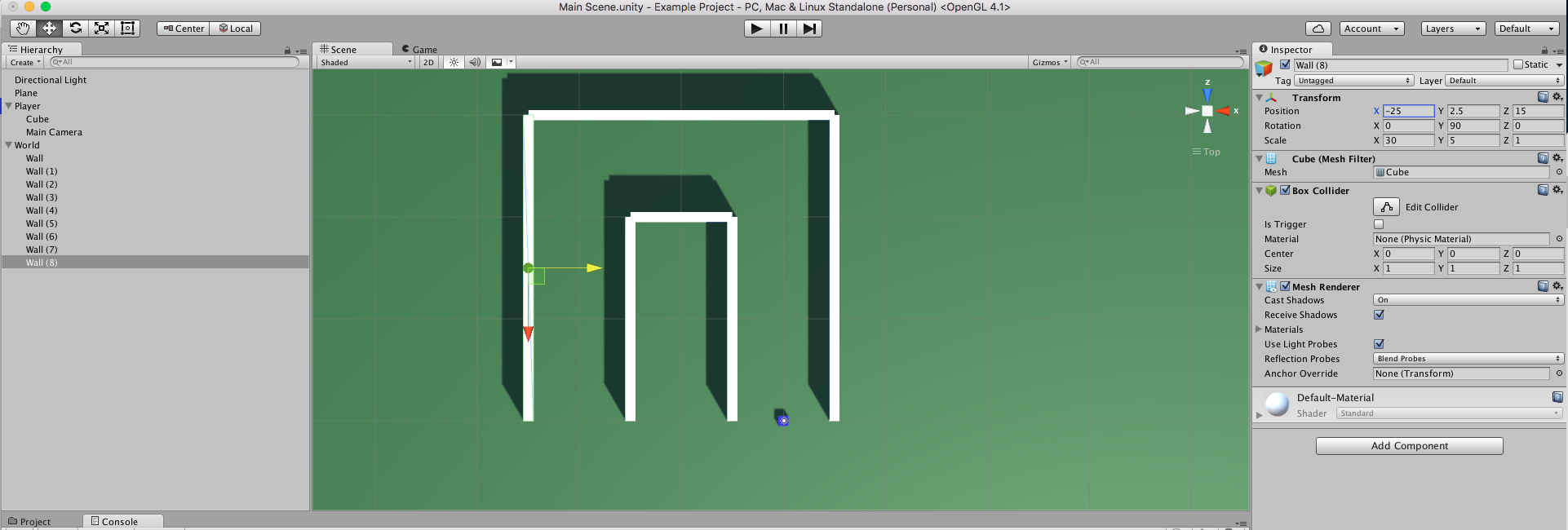
Затем мы выберем Стену (4), сделаем ее шкалу Х шкалой 30, чтобы увеличить длину.
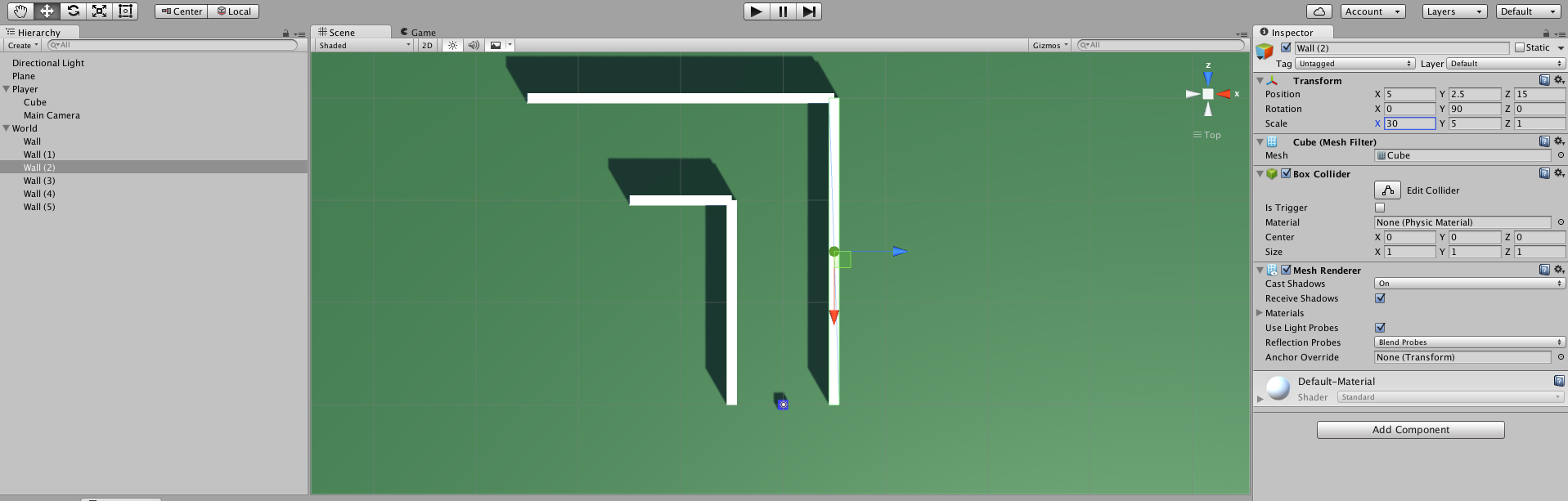
Затем выберите Стену (2) и установите ее шкалу X также на 30.
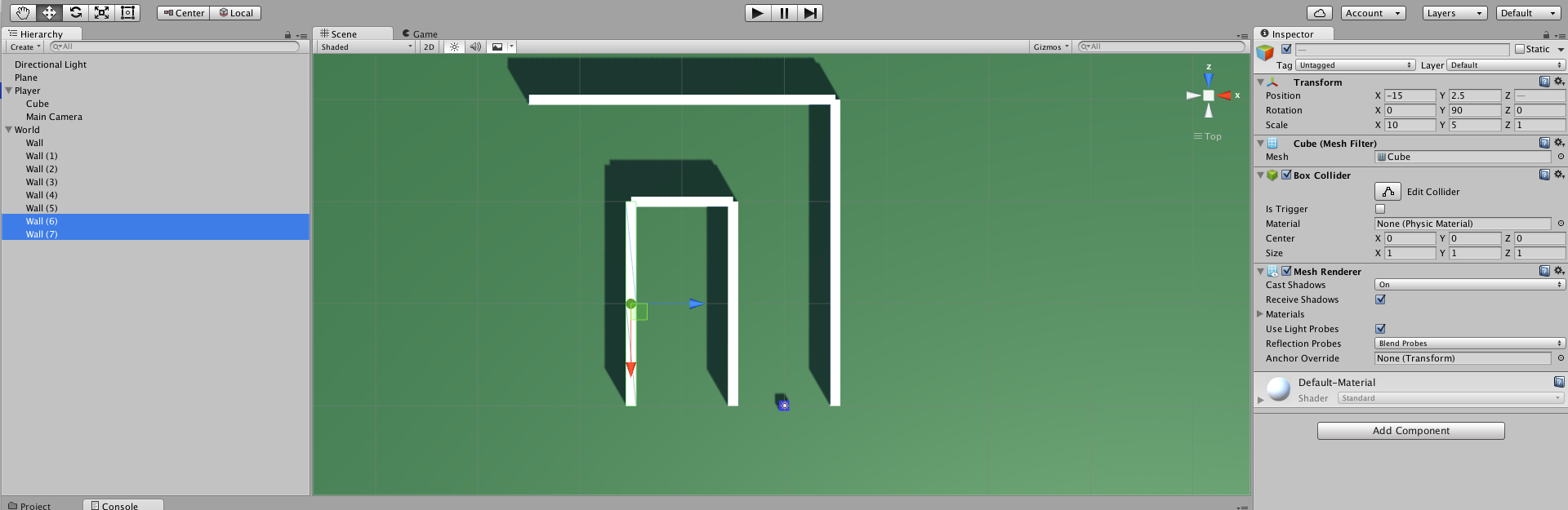
Затем выберите Стена и Стена (3), продублируйте их и установите дубликаты в положение X -15.
Затем выберите Стену (2), продублируйте ее и установите ее позицию X на -25.
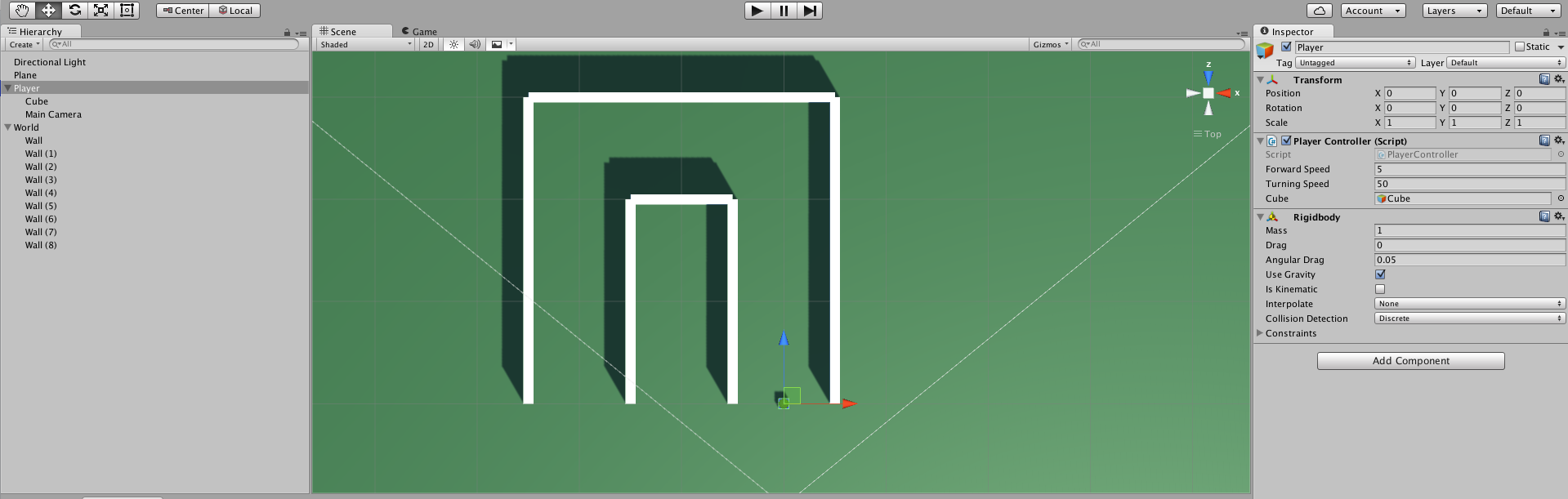
Теперь давайте сделаем наши скорости немного более дружелюбными с этим курсом.
Выберите объект Player в иерархическом представлении и измените значения «Скорость движения» и «Скорость поворота» в редакторе инспектора. Мне нравится 5 для вперед и 50 для поворота.
Теперь давайте добавим цель в игру. Давайте добавим область, в которой есть коллайдер, который срабатывает при пересечении финишной линии.
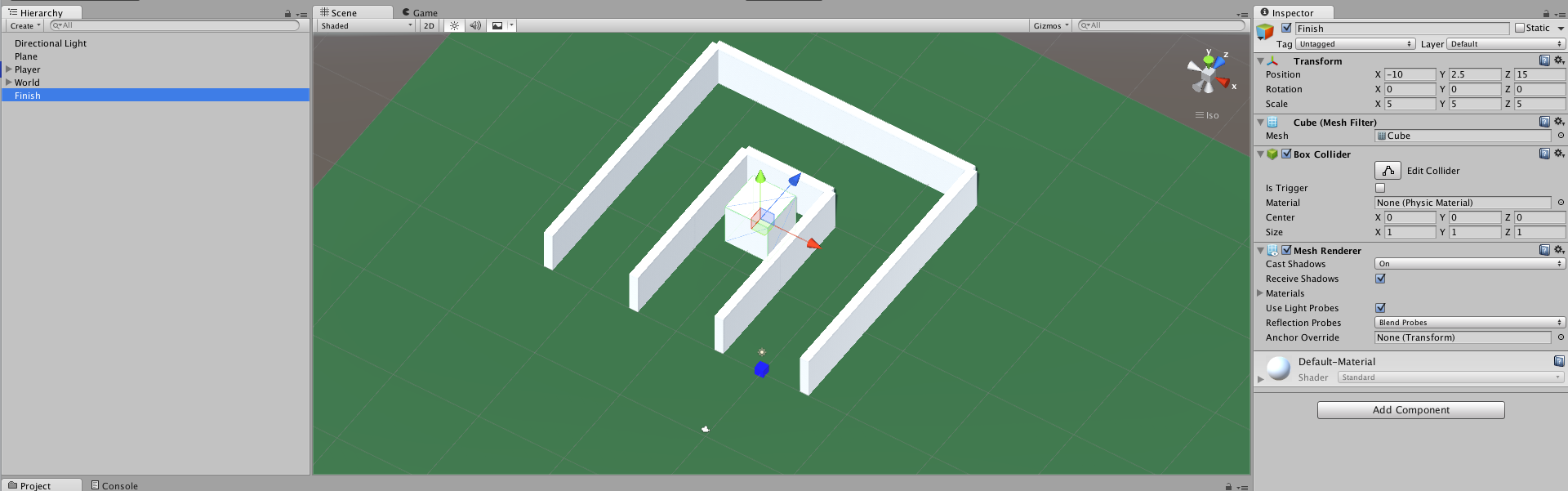
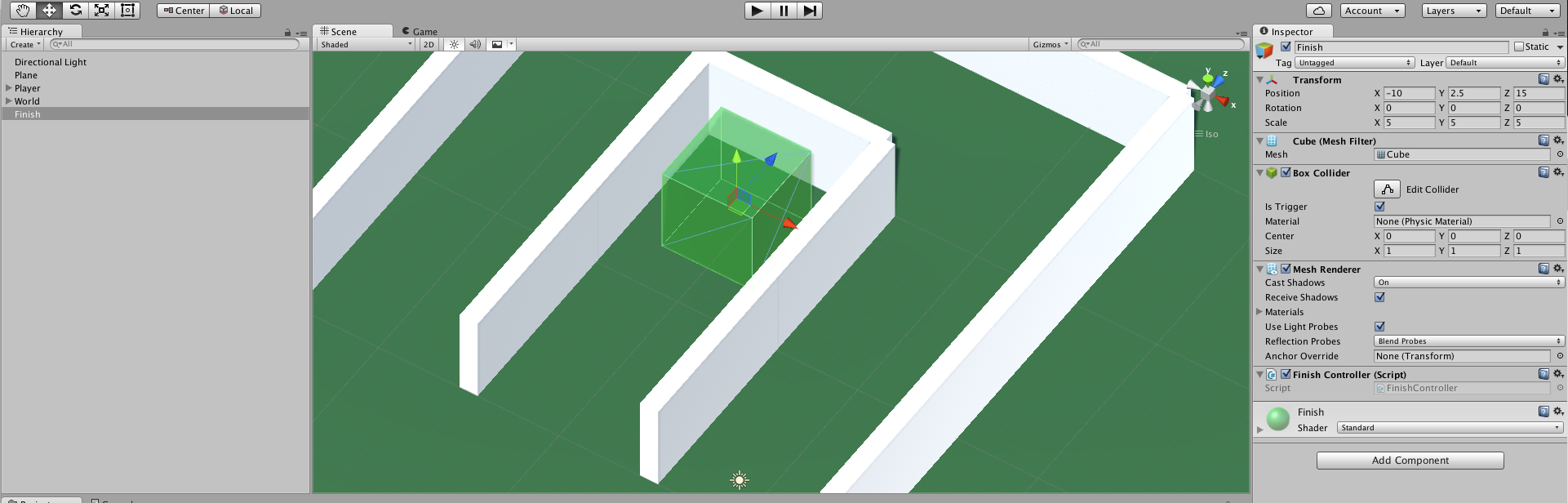
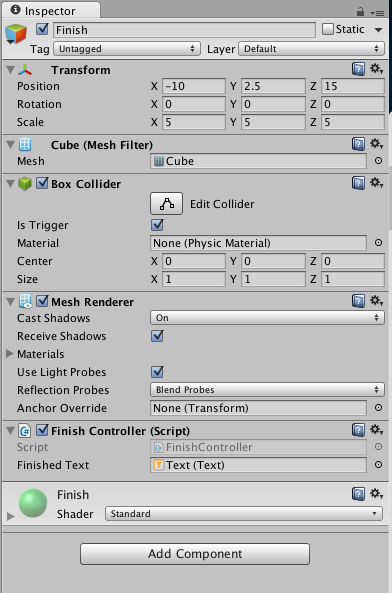
Сначала давайте добавим область финиша. Мы будем использовать другой куб, чтобы установить границы. В окне иерархии, где ничего не выбрано, добавьте куб, щелкнув правой кнопкой мыши 3D-объект -> Куб. Давайте назовем его Finish, установим его положение на -10, 2.5, 15 и установим его масштаб на 5, 5, 5.
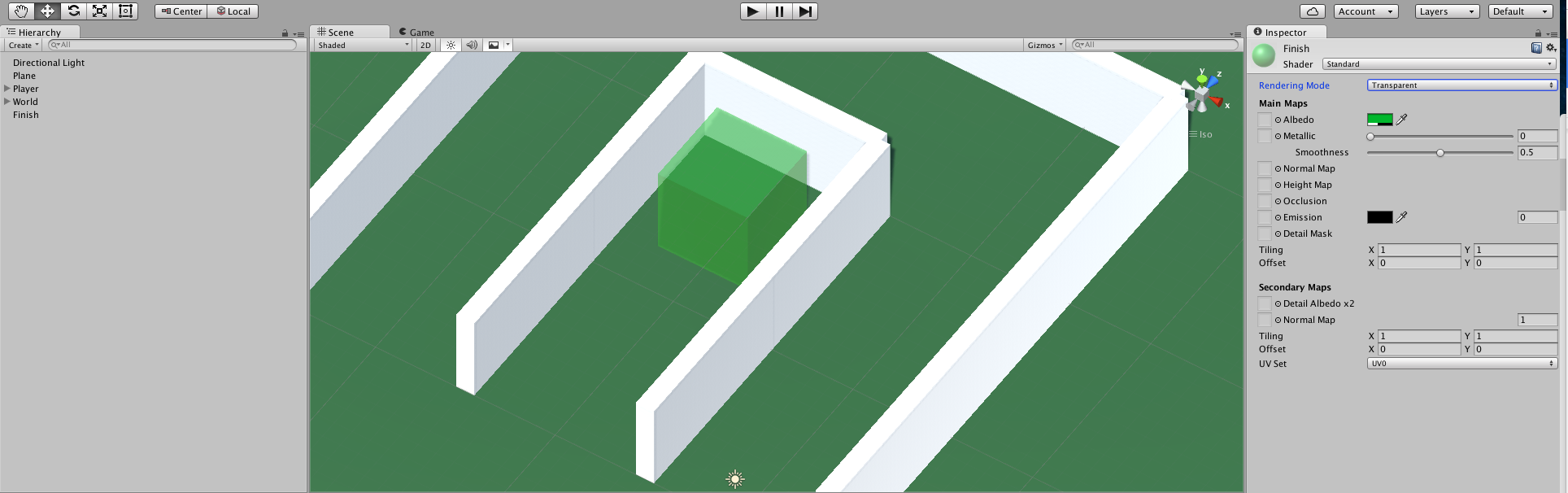
Далее давайте дадим ему новый материал. Щелкните правой кнопкой мыши в окне Активы и выберите Создать -> Материал. Давайте установим его Albedo на 00B6006B, а затем изменим режим рендеринга на «Прозрачный». Это делает его прозрачным.
Затем нам нужно отредактировать Finish Cube Collider ; вместо того, чтобы добавлять физику, мы хотим, чтобы она отключала столкновения и просто запускала. Мы делаем это, выбирая объект Finish , и в инспекторе в Box Collider установите флажок «Is Trigger». Это заставит двигатель OnTrigger методы OnTrigger .
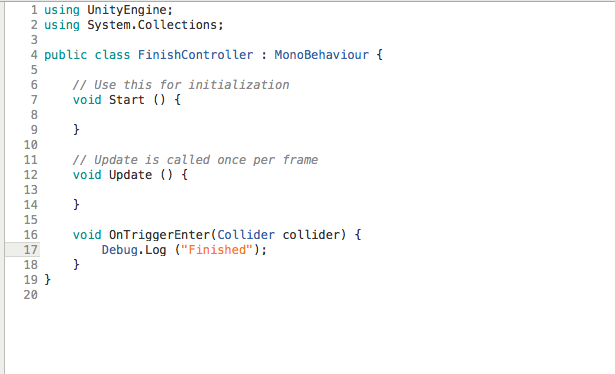
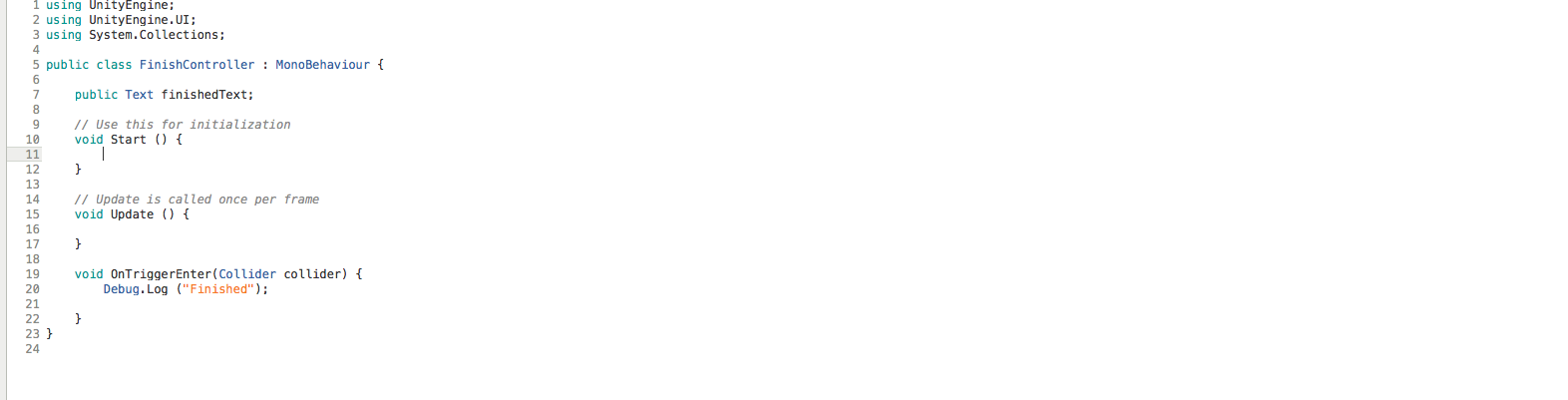
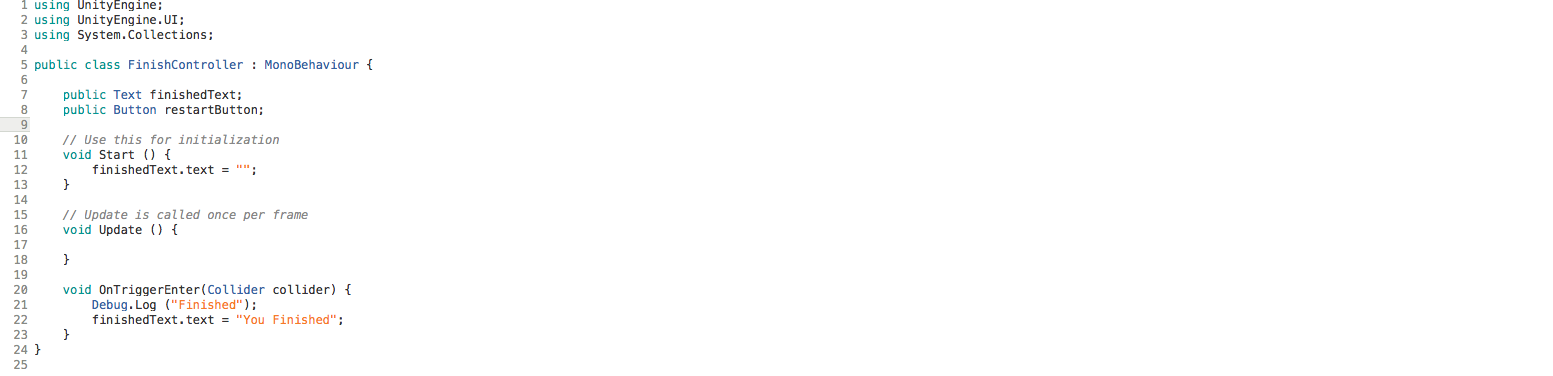
Затем давайте добавим Script к объекту Finish, чтобы контролировать, что произойдет, когда мы закончим. Давайте назовем его FinishController и откроем его в MonoDevelop. Давайте тогда добавим новую функцию, а затем войдем в систему, когда мы войдем в объект.
|
1
2
3
|
void OnTriggerEnter(Collider collider){ Debug.Log( “Finished” );} |
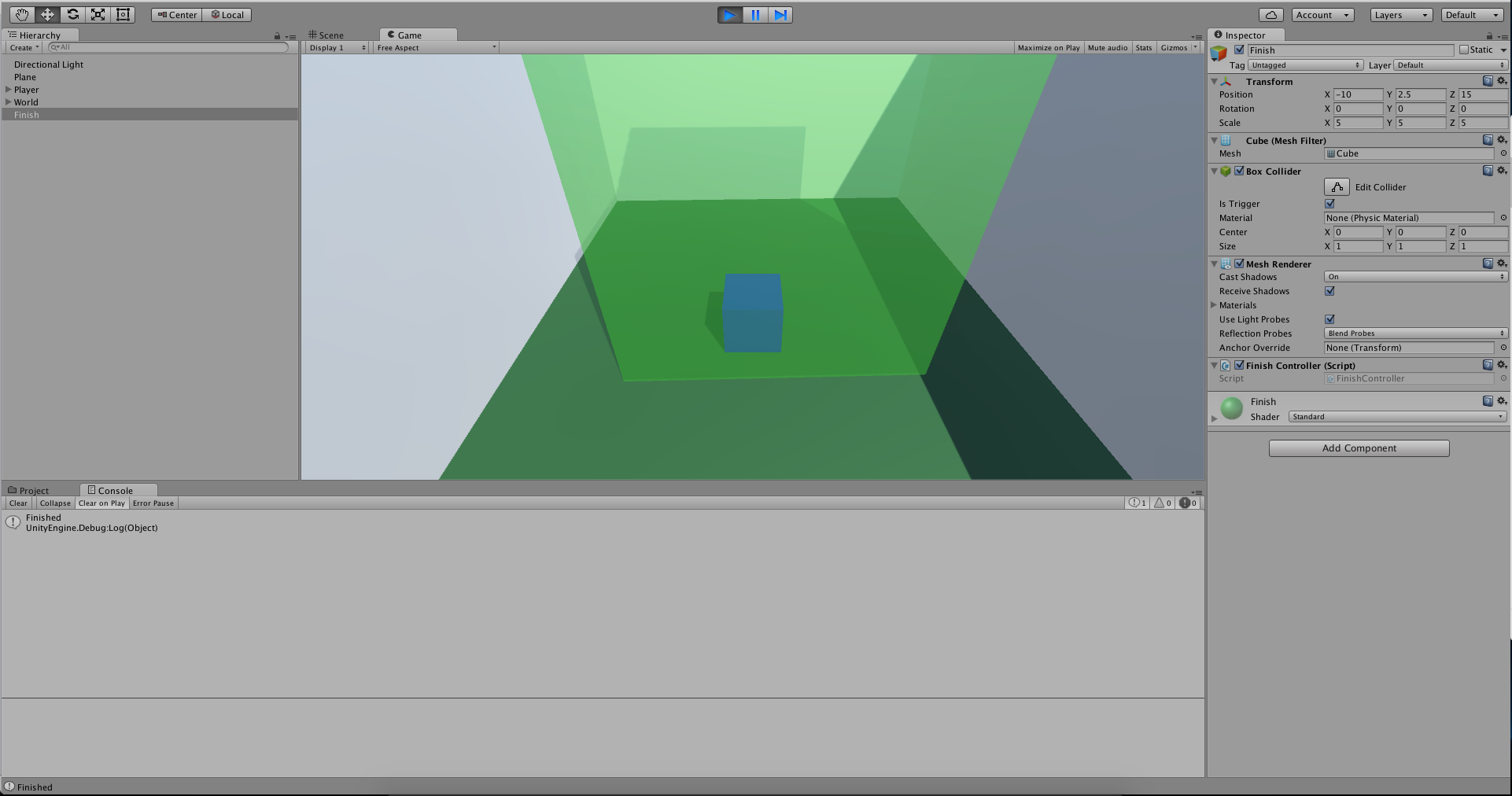
Теперь нажмите Play. Мы должны быть в состоянии путешествовать по всему миру и найти Finish куб. Как только мы перейдем в куб, мы сможем открыть окно консоли и увидеть сообщение «Закончено».
Теперь вместо того, чтобы регистрировать сообщение, давайте настроим его так, чтобы оно отображало сообщение на дисплее, чтобы показать пользователю. Мы скажем, что они закончили игру, а затем добавим кнопку, чтобы перезапустить игру.
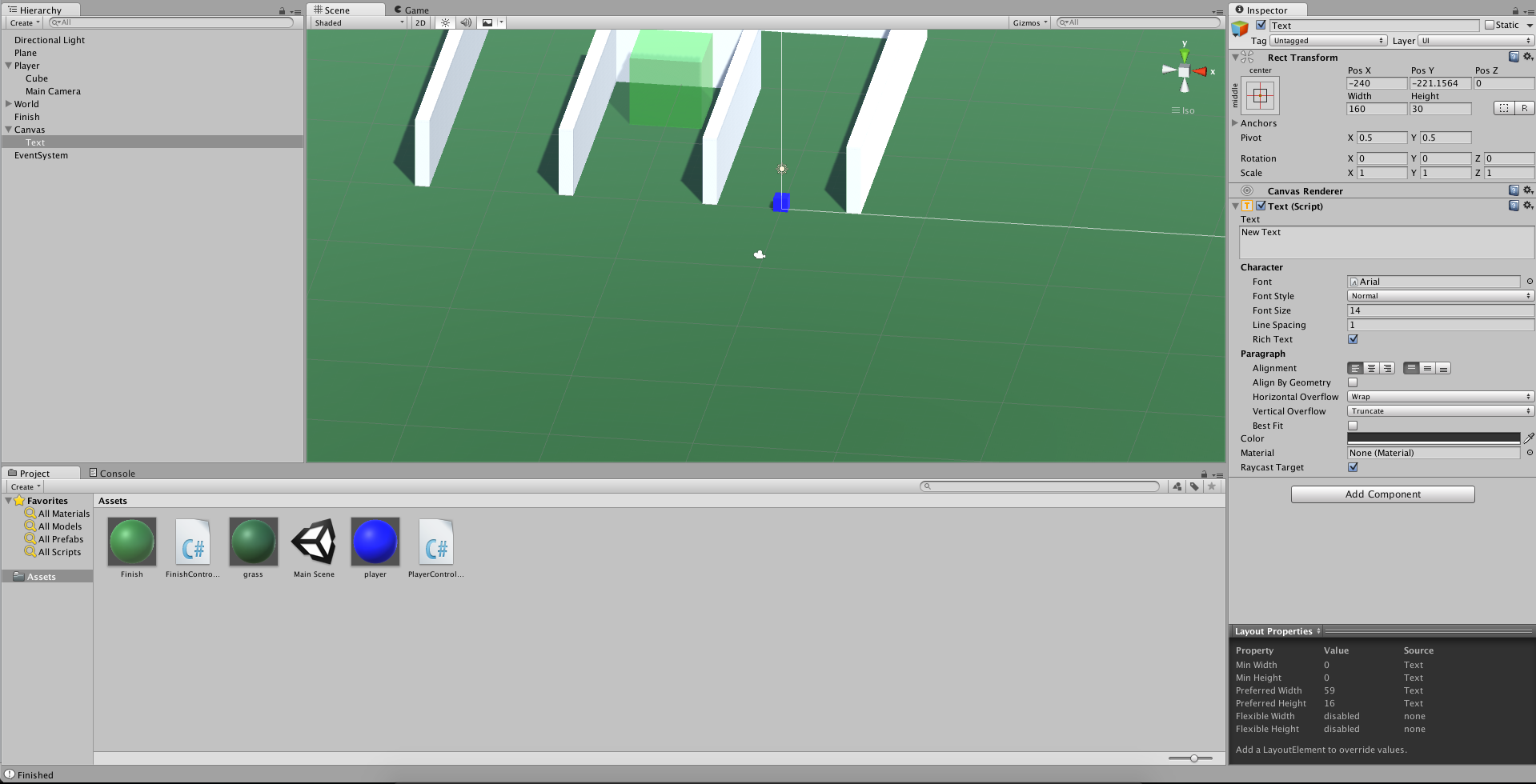
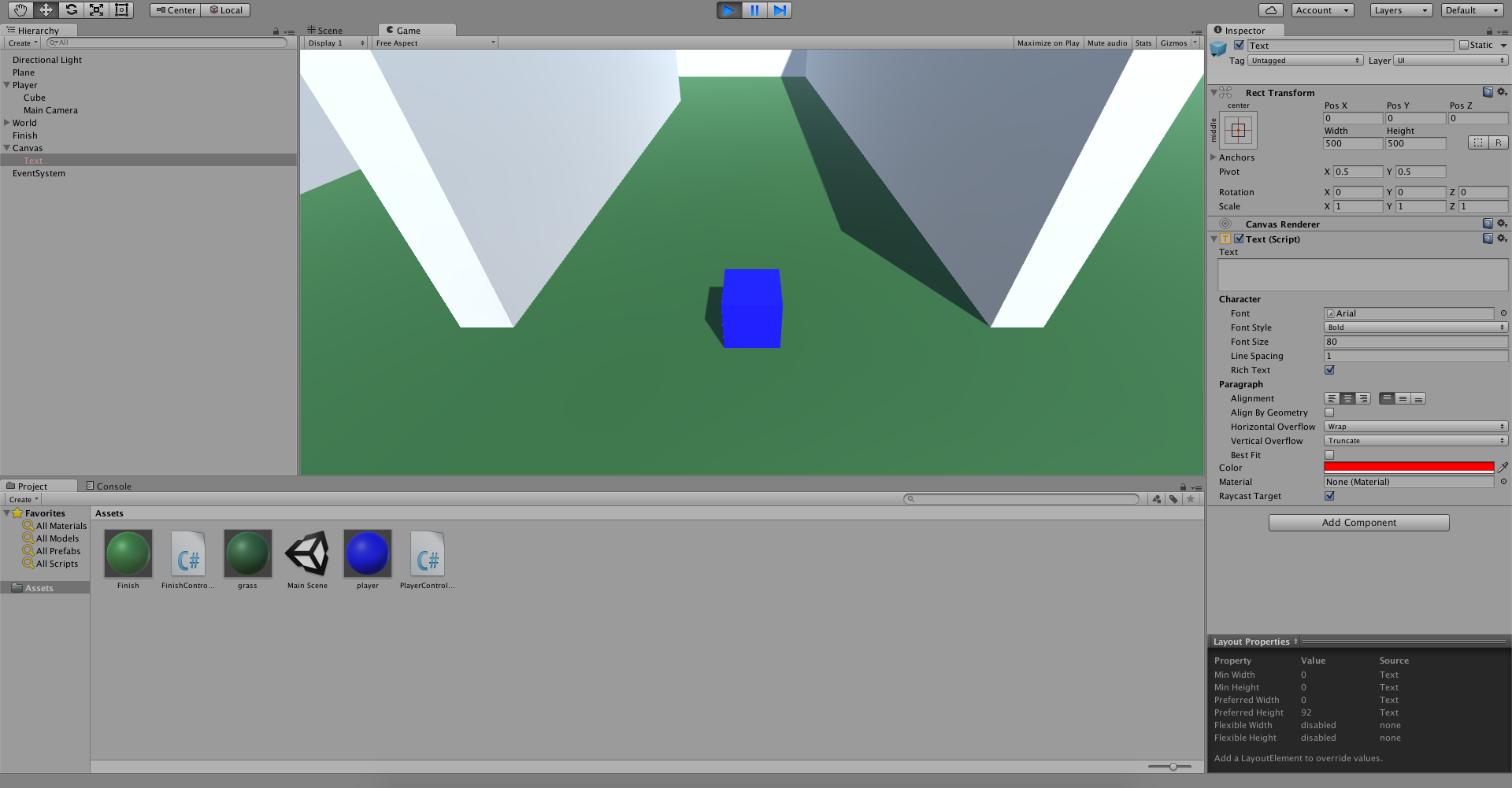
Сначала нам нужно добавить объект Text в наш мир. Перейдите в представление иерархии, щелкните правой кнопкой мыши и выберите UI => Текст. Это добавит к нашей сцене три вещи: один — это текстовый объект, который должен находиться в порту просмотра камеры, два — это Canvas, который является настройками и иерархией позади графического интерфейса, и три — это EventSystem которая позволяет EventSystem события и захватывать их. графический интерфейс, как перетаскивание.
С текстом сложно работать, пока мы находимся в Scene View, поэтому давайте переключимся на Game View.
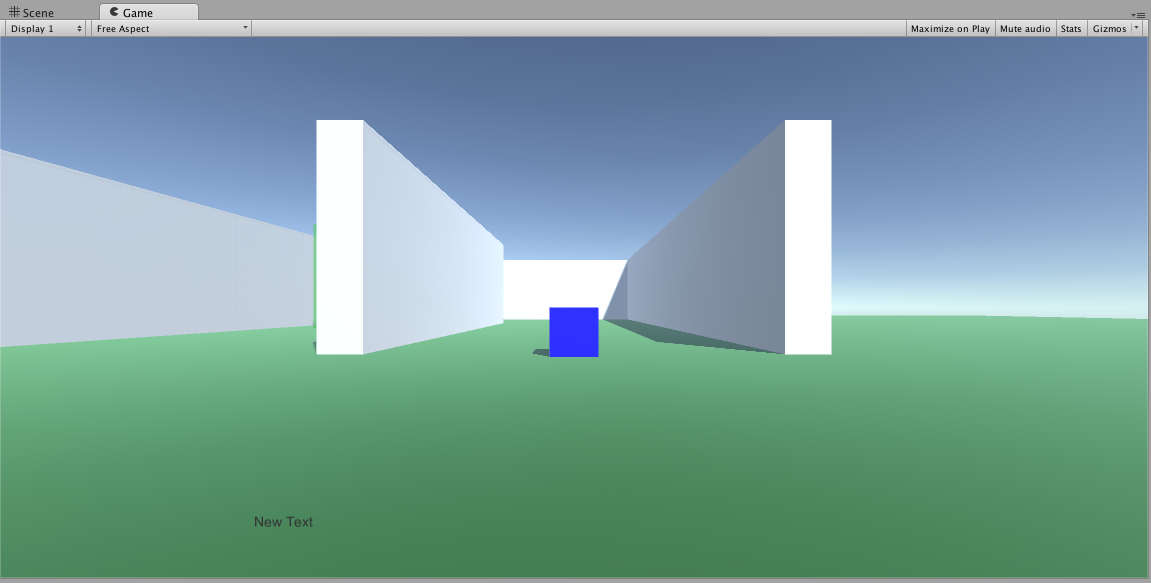
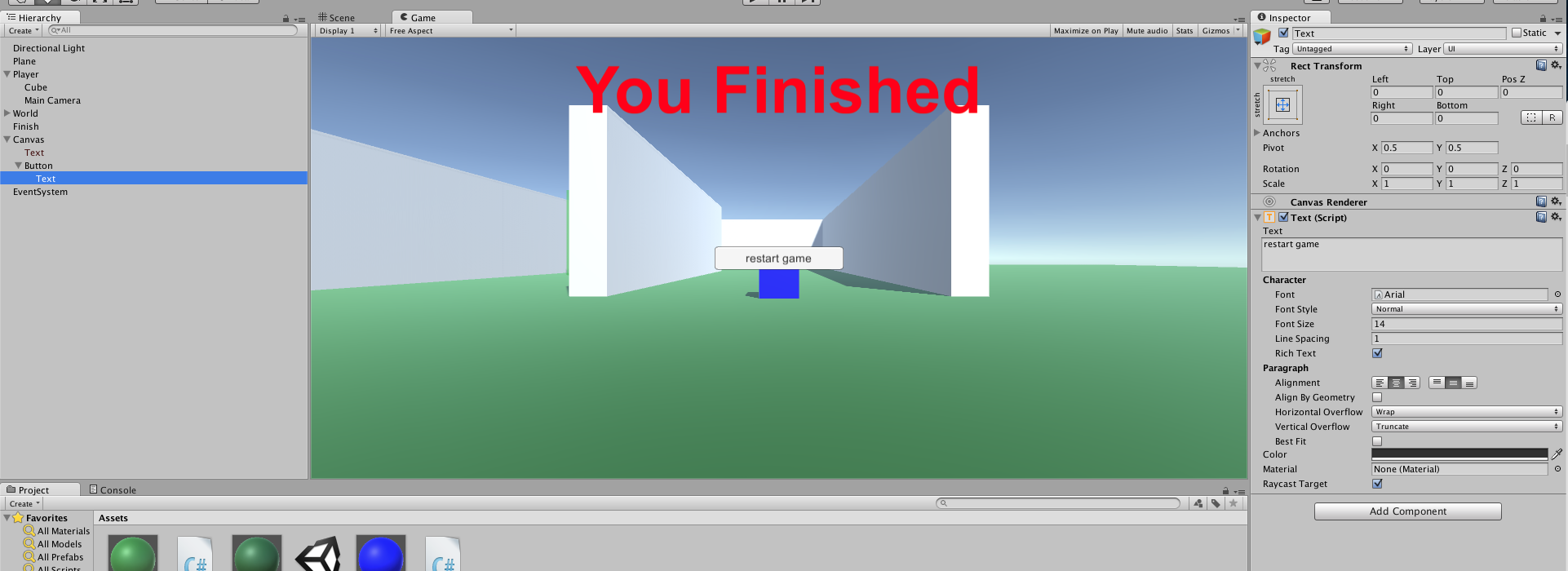
Теперь мы должны видеть в правом нижнем углу поле «Новый текст». Давайте выберем текстовый объект в иерархическом представлении. В Инспекторе мы можем редактировать текст; установите его положение на 0, 0, 0, ширину на 500 и высоту на 500. Установите для текста значение «Вы закончили», формат — полужирный, с размером шрифта 80 и красным цветом.
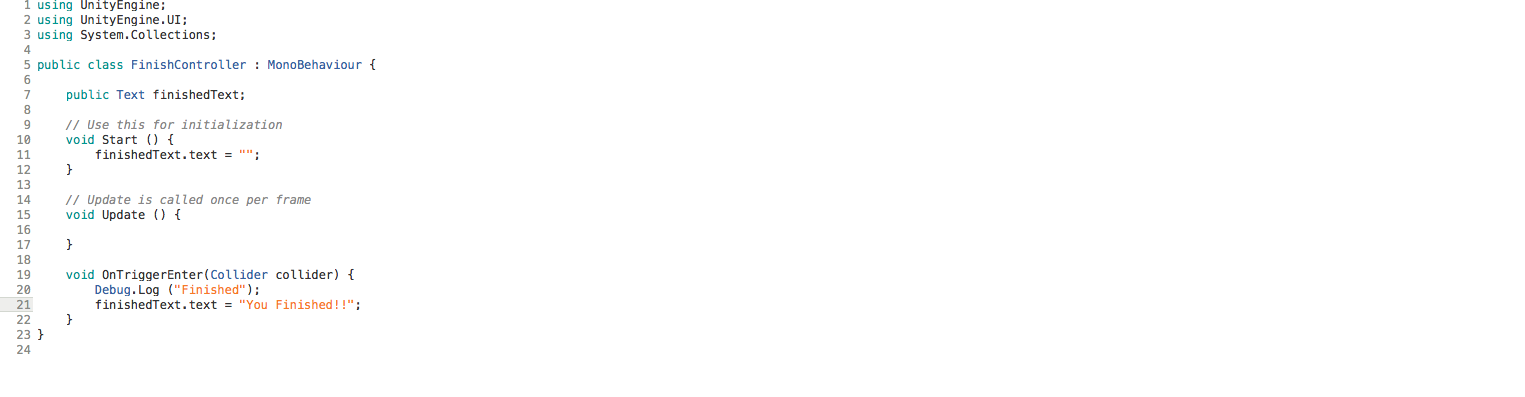
Давайте теперь откроем наш FinishedController Script и добавим немного кода. Сначала нам нужно получить доступ к библиотеке пользовательского интерфейса. Итак, в верхней части нашего скрипта нам нужно добавить, используя UnityEngine.UI , а затем давайте добавим public Text finishedText UnityEngine.UI , чтобы мы могли получить доступ к нашему текстовому элементу.
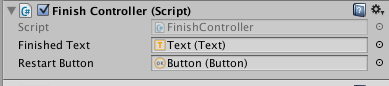
Теперь вернемся к редактору. Давайте щелкнем на объекте «Законченный» куб и перетащим наш объект «Текст» в поле «Готовый текст» скрипта.
Теперь у нас есть доступ к текстовому элементу. Чтобы настроить наш текст, напишем в нашем FinishedController -> Start function finishedText.text = “” ; это в некотором смысле скрывает наш текст, делая его пустым, когда мы запускаем нашу игру.
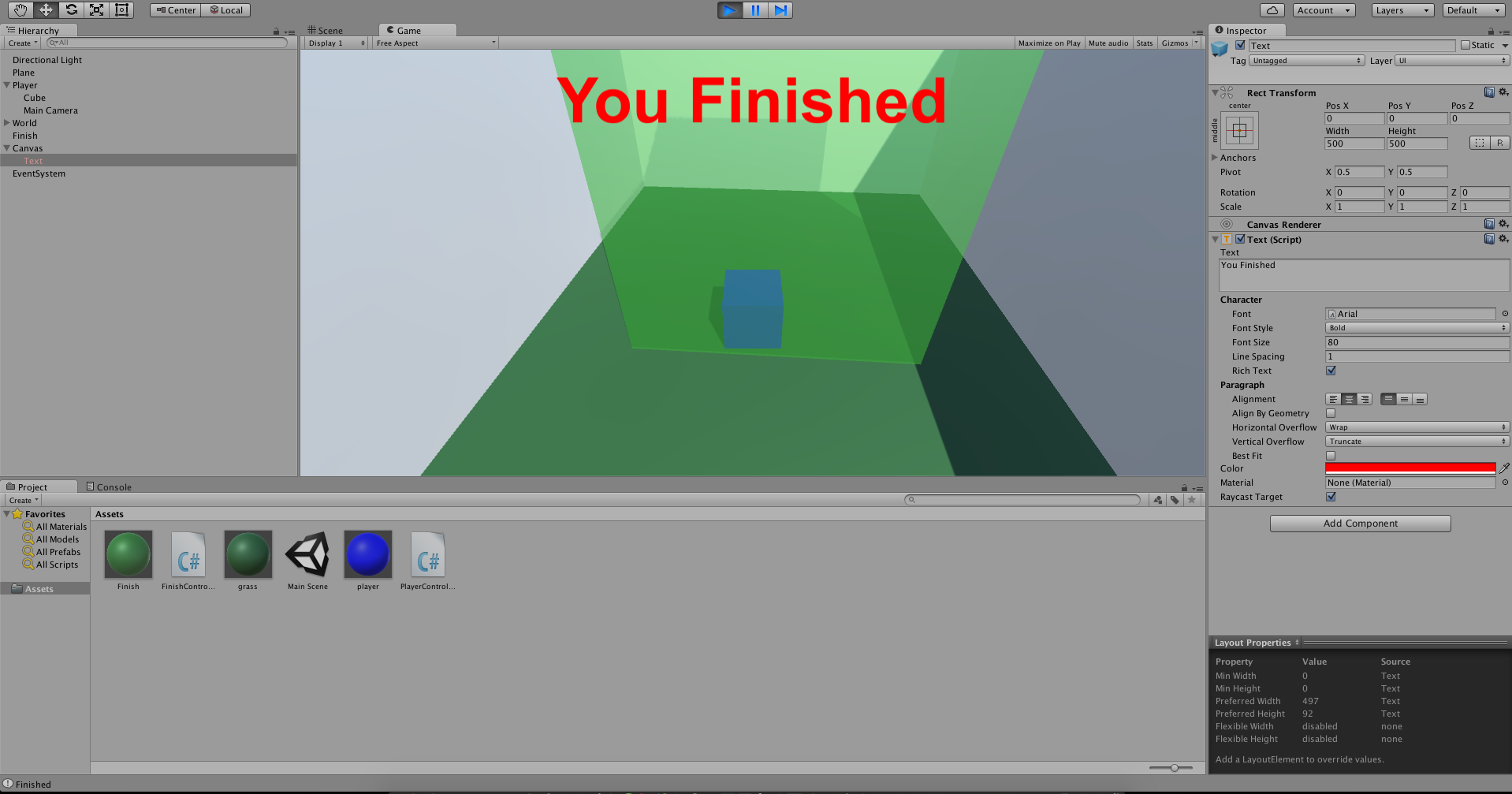
Теперь давайте перейдем к нашей функции OnTriggerEnter и добавим код, чтобы написать «You Finished» в тексте.
Теперь нажмите Play. Мы должны увидеть, как текст исчезает, как только начинается игра. Как только вы найдете финиш и перейдете в куб, он должен дать вам готовый текст.
Теперь давайте сделаем то же самое, что и текст, но на этот раз добавим кнопку. Нажмите кнопку и в инспекторе измените текст, чтобы перезапустить игру. Давайте оставим это в положении по умолчанию.
Теперь давайте перейдем к FinishController и добавим еще один общедоступный элемент пользовательского интерфейса: открытая кнопка restartButton .
И вернемся к Инспектору для объекта «Готово». Давайте перетащим нашу кнопку, чтобы restartbutton .
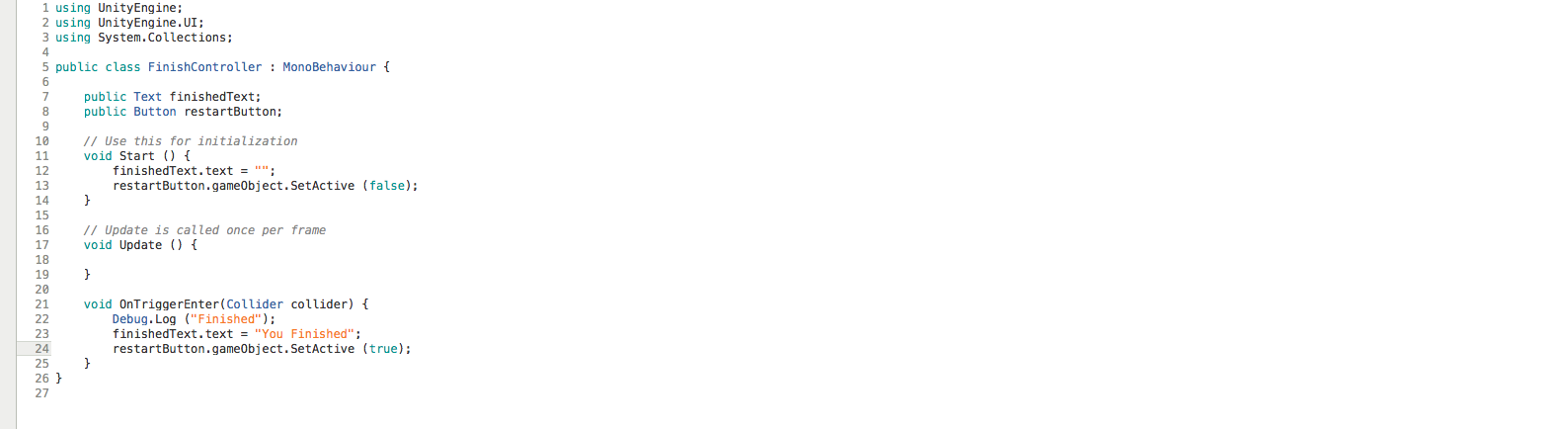
Давайте добавим немного кода в функцию запуска. Мы хотим скрыть код, чтобы мы не видели его все время, а также некоторый код для сброса. Сначала скрываем, что мы можем добавить restartButton.gameObject.SetActive(false) , это будет скрывать игровой объект. Затем в OnTriggerEnter нам нужно изменить это с помощью restartButton.gameObject.SetActive(true); ,
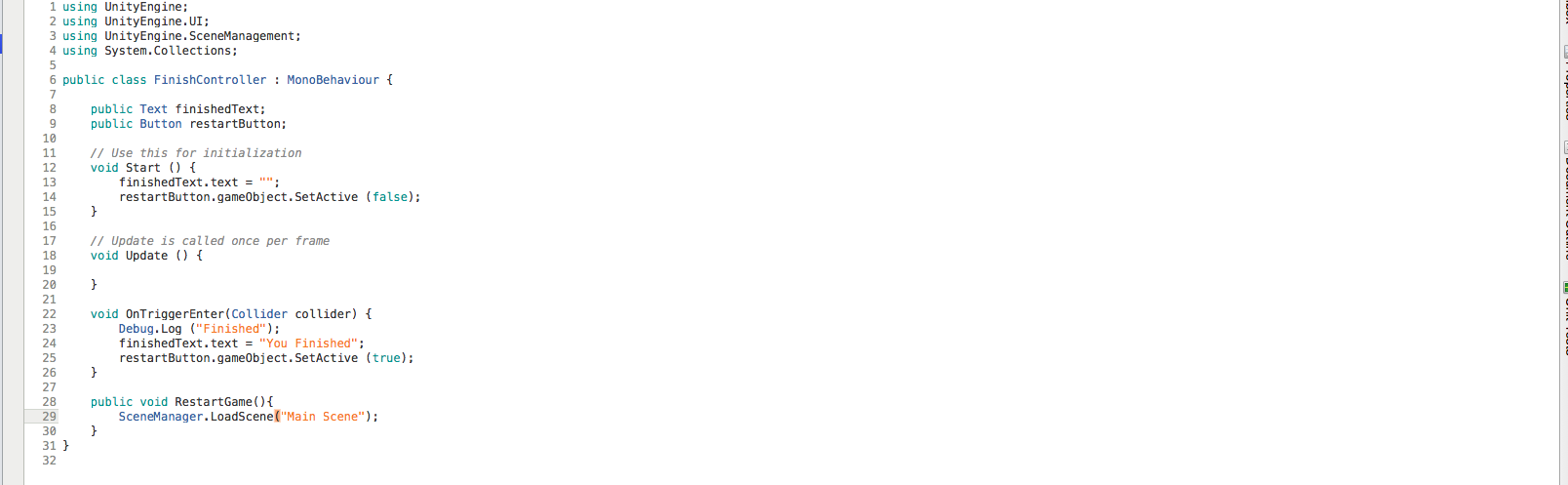
Затем в FinishController давайте добавим публичную функцию void с именем RestartGame() . Это будет функция, которую мы вызываем в контроллере on click для кнопки. Также в функцию, давайте добавим код для перезагрузки нашей сцены при нажатии, добавим еще один оператор using в верхнюю часть файла, используя UnityEngine.SceneManagement; , Затем давайте добавим код в RestartGame Function SceneManager.LoadScene(“Main Scene”); , Это должно быть то, что вы назвали своей сценой в строке, иначе она изменит вашу сцену вместо ее перезагрузки ( Main.Scene ).
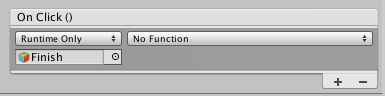
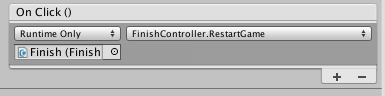
Теперь мы можем перейти к представлению иерархии и выбрать объект Button. В инспекторе внизу находится On Click Controller по щелчку. Мы хотим нажать на знак + и добавить только новую среду выполнения. Затем мы перетащим объект « Finish игру» в раскрывающийся список, нажмите на функцию « no и выберите « FinishController => RestartGame .
Теперь давайте играть.
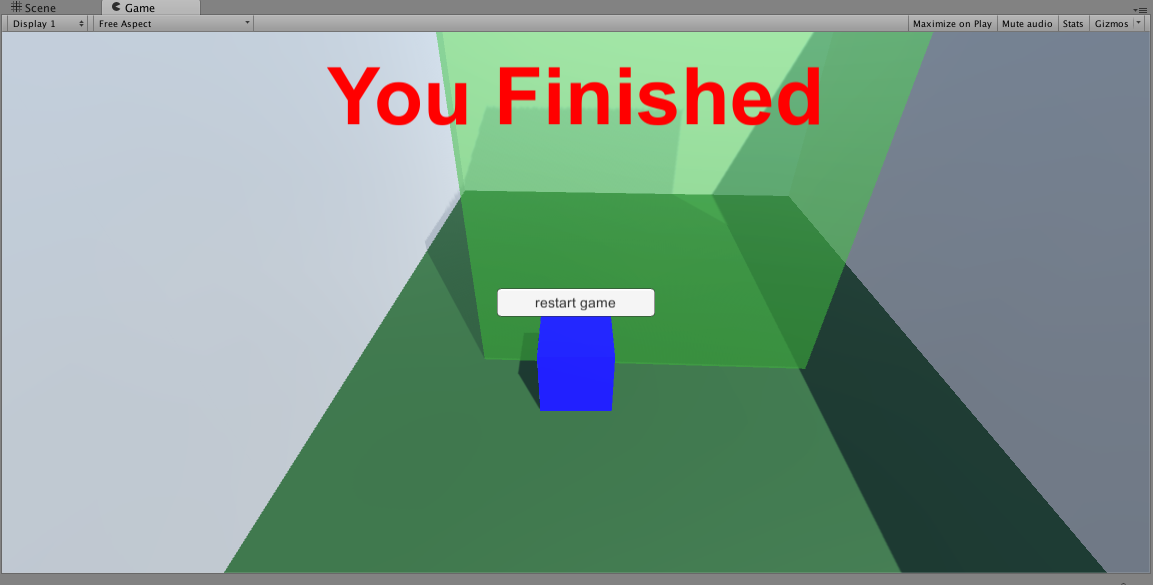
Теперь вы должны быть в состоянии пройти до конца игры. После запуска финиша вы должны получить сообщение «You Finished» и кнопку «Restart Game». Если вы нажмете кнопку «Перезагрузить игру», она позволит вам снова пройти игру.
Заворачивать
Конец!
Теперь вы сможете создавать простую 3D-игру или приложение в Unity3D с широкими возможностями управления. Пожалуйста, оставляйте любые комментарии или вопросы, которые у вас есть. Спасибо за чтение!
| Ссылка: | Построение трехмерного моделирования В Unity3D, часть 3 от нашего партнера по JCG Грега Йотца в блоге Keyhole Software . |