Добро пожаловать! Это вторая часть серии из трех статей о Unity 3D. В первой части мы обсудили, как начать работу с Unity 3D. Теперь, продолжая, мы собираемся обсудить, как использовать C # для управления Unity 3D.
Мы остановились после того, как получили полное представление о том, как начать работу с Unity 3D, и только что создали новый проект.
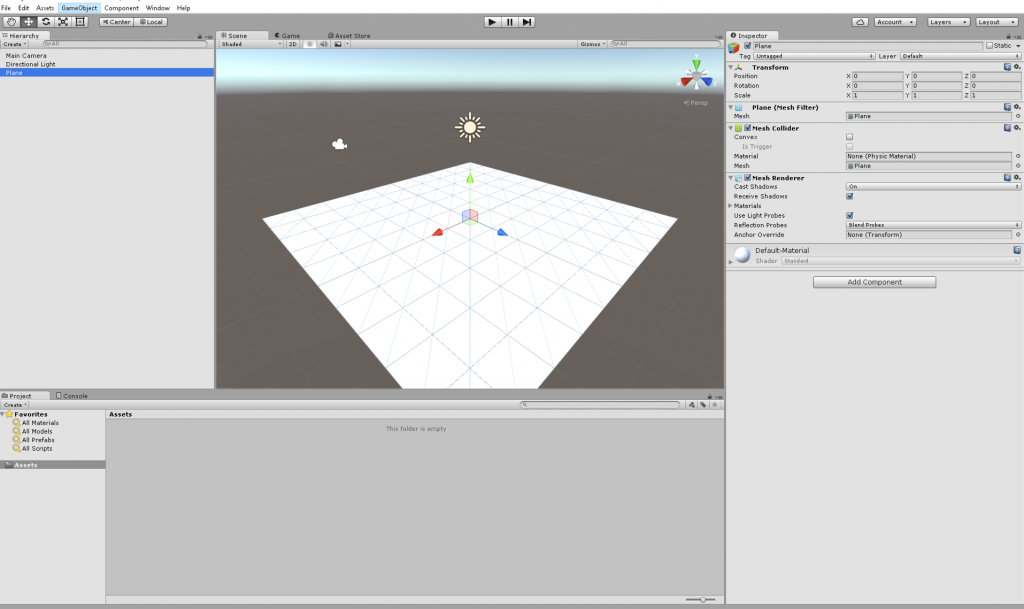
Наш новый проект по умолчанию создал четыре папки: Assets, Library, ProjectSettings и Temp. Unity3D создайте и настройте себя как несохраненную тему по умолчанию, над которой мы сейчас работаем. Не бойтесь: этот пост выглядит длинным, но есть много скриншотов, чтобы вы могли легко следить за ним.
…. Теперь к забавному материалу
Для начала давайте добавим игровой объект-плоскость, чтобы он действовал как пол мира. Это может быть выполнено несколькими разными способами.
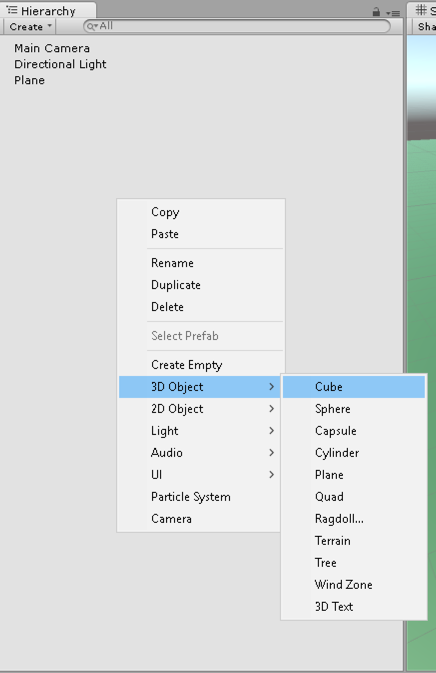
Мы можем либо щелкнуть правой кнопкой мыши в окне иерархии и выбрать 3D-объект -> Плоскость, либо использовать верхнюю панель инструментов и нажать «GameObject» -> «3D-объект» -> «Плоскость». Это добавляет игровой объект, который будет иметь плоскость сетки 10 х 10, которая будет рисовать белым. Это также будет иметь коллайдер сетки (добавлен по умолчанию), который будет запускать onCollision в физическом движке, а также в любом скрипте, который мы добавляем к игровому объекту.
Установка сцены
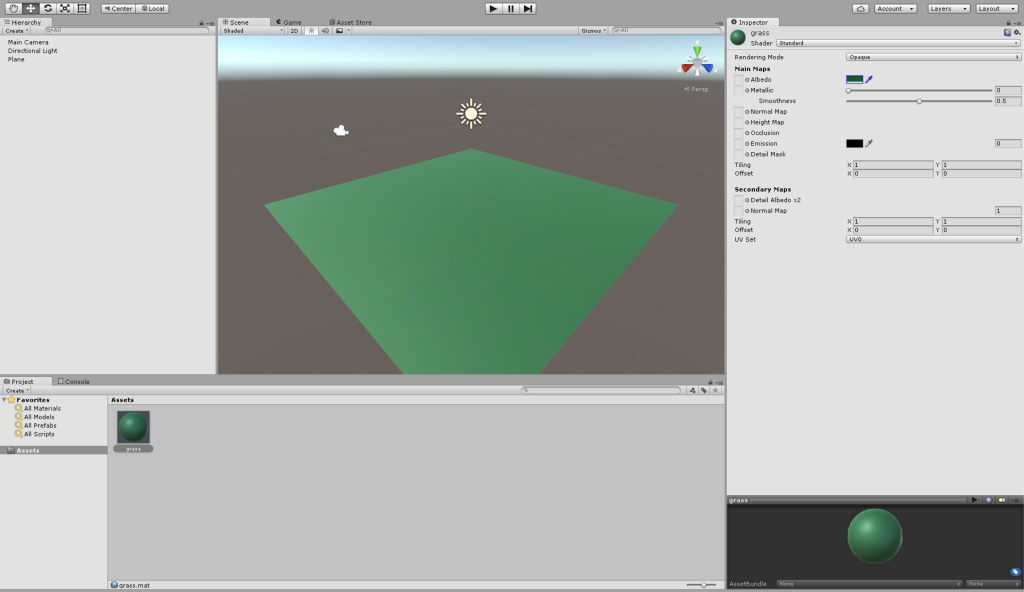
Давайте добавим материал, чтобы изменить цвет самолета на зеленый, чтобы он выглядел как трава. Для этого нам нужно создать материальный актив, который мы можем назначить плоскости. Щелкните правой кнопкой мыши в окне Актив и выберите Создать -> Материал. Это добавит новый материал, который мы можем редактировать. Давайте назовем этот материал «трава».
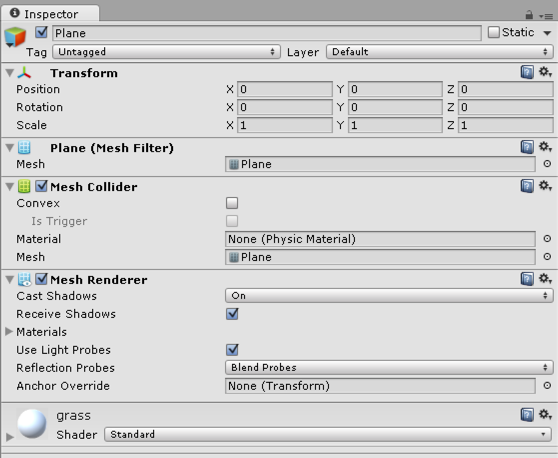
Теперь, когда у нас есть материал травы, мы перетащим его и назначим его нашему самолету. Нажмите и перетащите материал в иерархическое представление и поместите его на объект плоскости. Это добавит его в самолет. Теперь нажмите на объект плоскости в иерархическом представлении, и это покажет объект плоскости внутри инспектора. Внизу инспектора мы должны увидеть материал объекта травы.
Давайте отредактируем этот материал, чтобы он был более красочным и более похожим на траву, чем на серый.
Сначала мы нажмем темно-серую стрелку слева от материала травы, которая раскроет этот материал и покажет набор настроек, которые мы можем изменить.
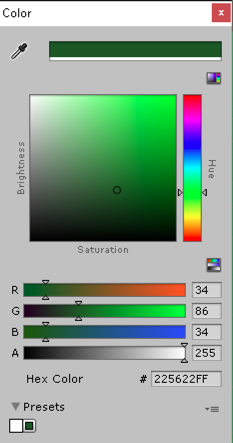
А сейчас давайте просто изменим цвет альбедо. Мы делаем это, щелкая цветную пластинку рядом с альбедо, что даст нам возможность использовать цветовую палитру. Давайте войдем в красный 34, зеленый 86, синий 34 и оставим альфу в 255. Это даст нам хороший темно-зеленый цвет для использования в качестве травы.
Теперь мы должны увидеть хороший зеленый самолет для нашей травы.
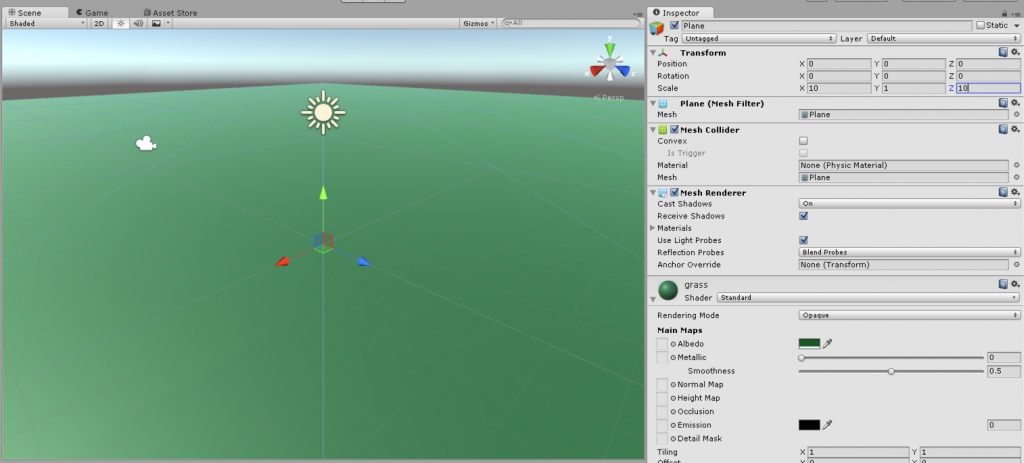
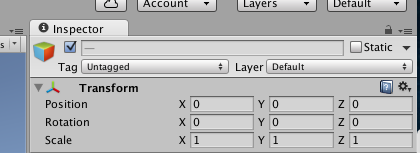
Теперь для редактирования размера нашего поля. Мы можем еще раз выбрать нашу плоскость, и в инспекторе вы увидите вверху объект с именем Transform. Это объект, который визуализатор использует в качестве основы для положения, поворота и масштаба. Чтобы мы могли изменить размер статического плоского объекта, мы можем масштабировать объект. Шкала включает в себя 3 различных значения, каждое из которых относится к размерам, XY Z. В единстве мы можем думать о тех направлениях как x как ширина, y как высота и z как длина. Unity использует систему координат Y-up, и, поскольку мы работаем с плоскостью, у нас есть только два измерения X и Z для ширины и длины. Давайте установим оба значения в 10, делая нашу плоскость в 10 раз больше, чем раньше. Это должно дать нам достаточно места для передвижения.
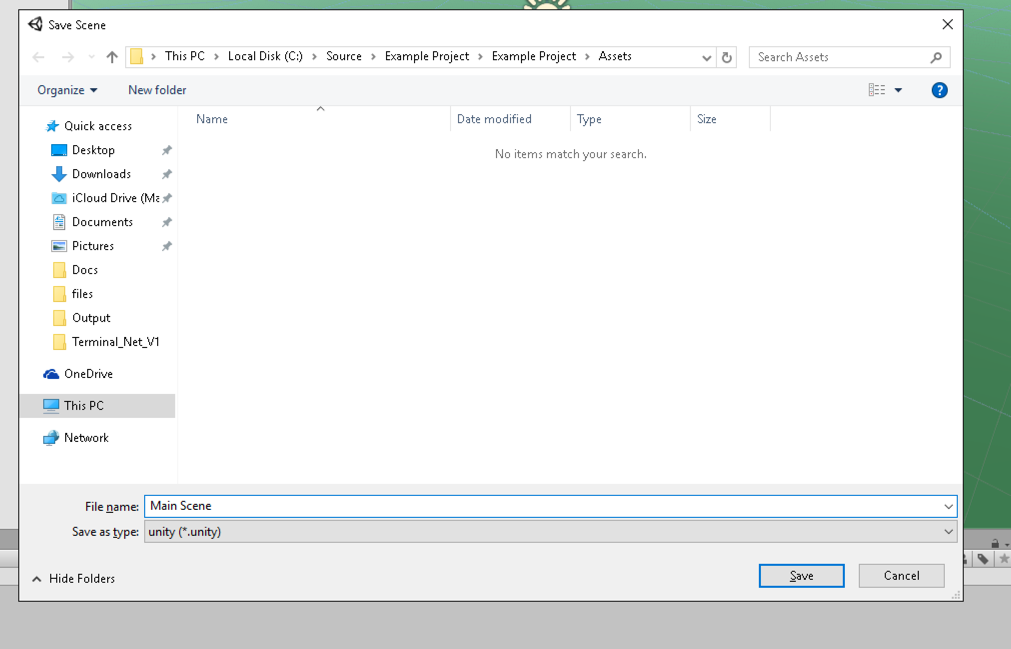
Теперь, когда у нас есть некоторые изменения в нашей сцене, давайте сохраним сцену в нашей папке Assets, что позволит нам повторно использовать и не потерять нашу текущую работу. Мы делаем это, перейдя на панель инструментов и нажав «Файл» -> «Сохранить сцену». Давайте сохраним сцену с именем «Main Scene» в Активах.
Добавление объектов в нашу сцену
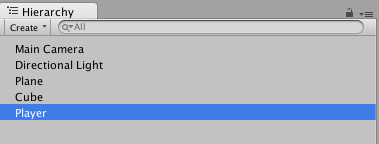
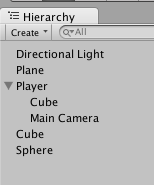
Теперь давайте добавим объект в игровой мир, который позволит нам передвигаться; это будет действовать как наш персонаж. Мы будем использовать куб, чтобы представить это в игре. Чтобы добавить куб, перейдите в окно Иерархия и щелкните правой кнопкой мыши 3D-объект -> Куб.
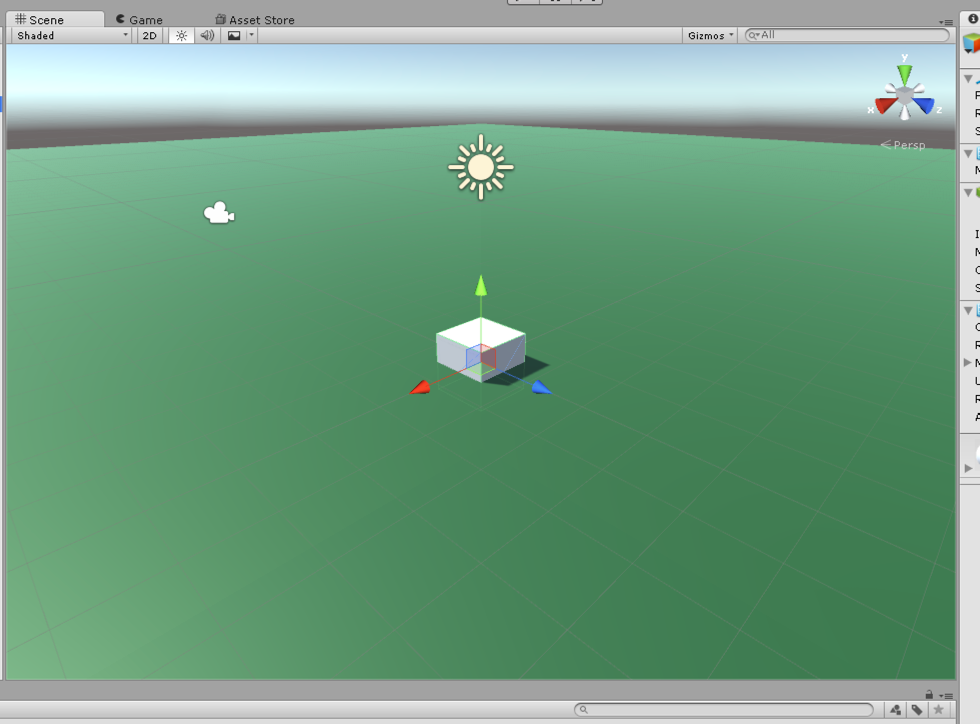
Наша сцена должна выглядеть примерно так, в которой есть наш куб и плоскость.
Обратите внимание, как наш куб на полпути в земле. Это потому, что точка происхождения куба, или точка, в которой объекты преобразуются, находится в центре.
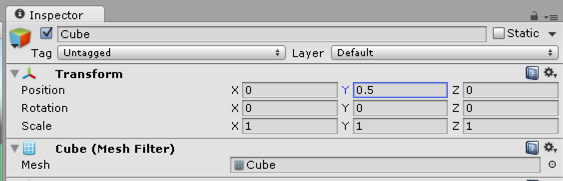
Мы можем компенсировать это, перемещая объект вдоль его оси Y вверх на 0,5, что составляет половину нашего куба 1x1x1. Мы можем внести это изменение, выбрав объект куба в нашем представлении Иерархия и в Инспекторе найти объект Преобразование. Нам нужно изменить положение объекта на x = 0, y = 0.5, z = 0.
Unity3D работает по принципу вложенных объектов или объективной модели. Это означает, что все является либо родителем, либо дочерним по отношению к другому, а корень является «игровым объектом». Это позволяет нам вкладывать такие вещи, как сетки и материалы, в один объект, который может выполнить одно действие или преобразовать его.
Наконец, давайте впервые запустим игровой мир. В верхней части редактора находятся три кнопки: «Воспроизвести», «Пауза» и «Шаг». Кнопка Play запускает игру, используя вид по умолчанию (где окно игры находится под видом сцены). Вид игры выйдет на вершину.
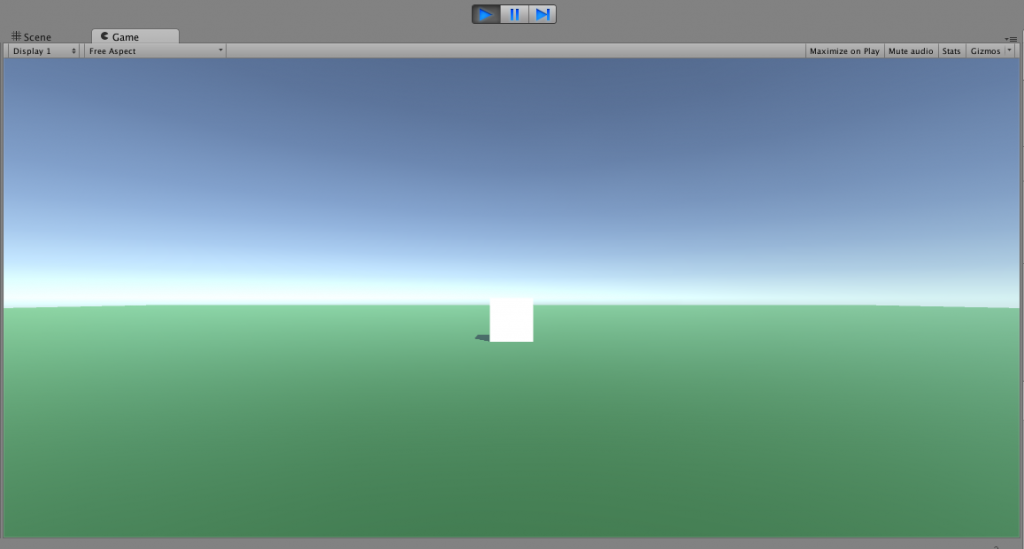
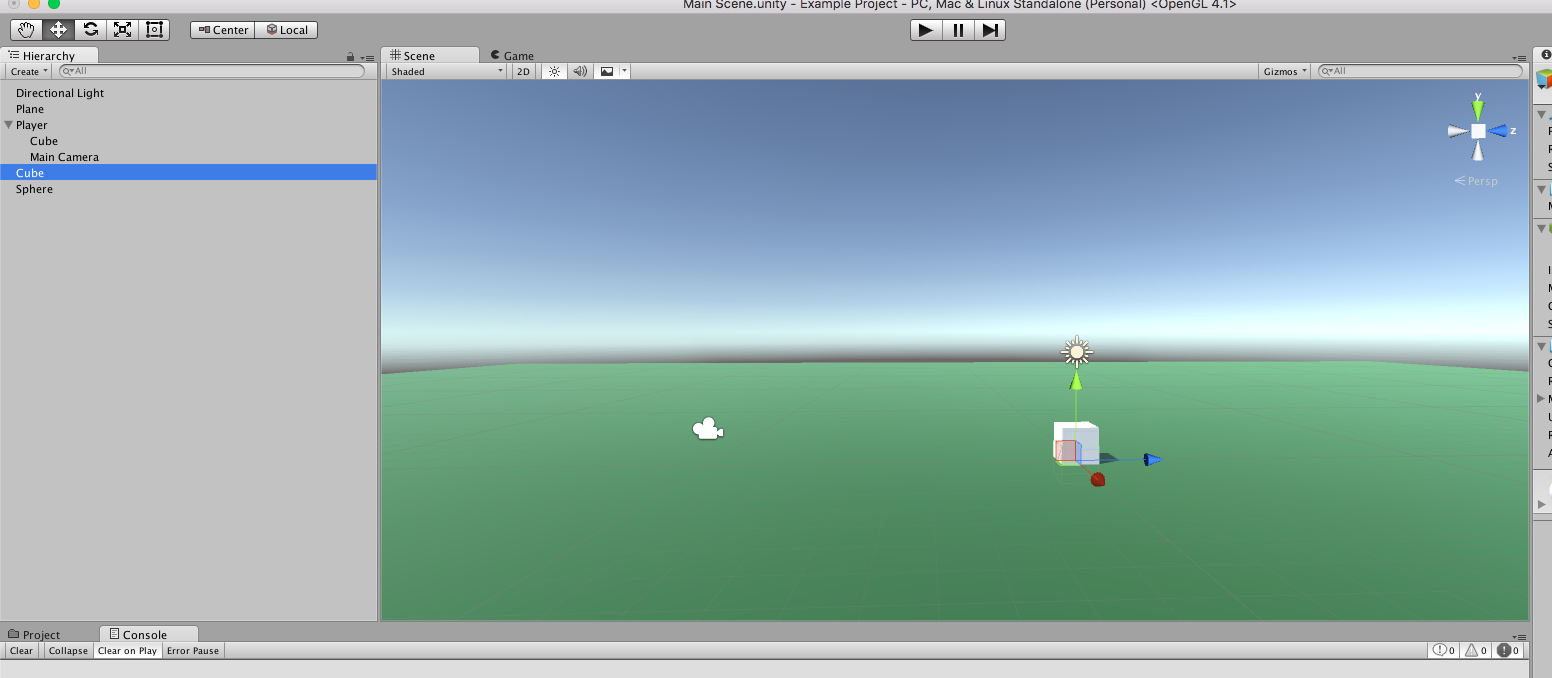
Нажмите кнопку PLAY. Вы должны увидеть внешний вид, отличный от того, что показывалось ранее. Это потому, что мы не смотрели в камеру раньше, мы смотрели через Scene View Finder.
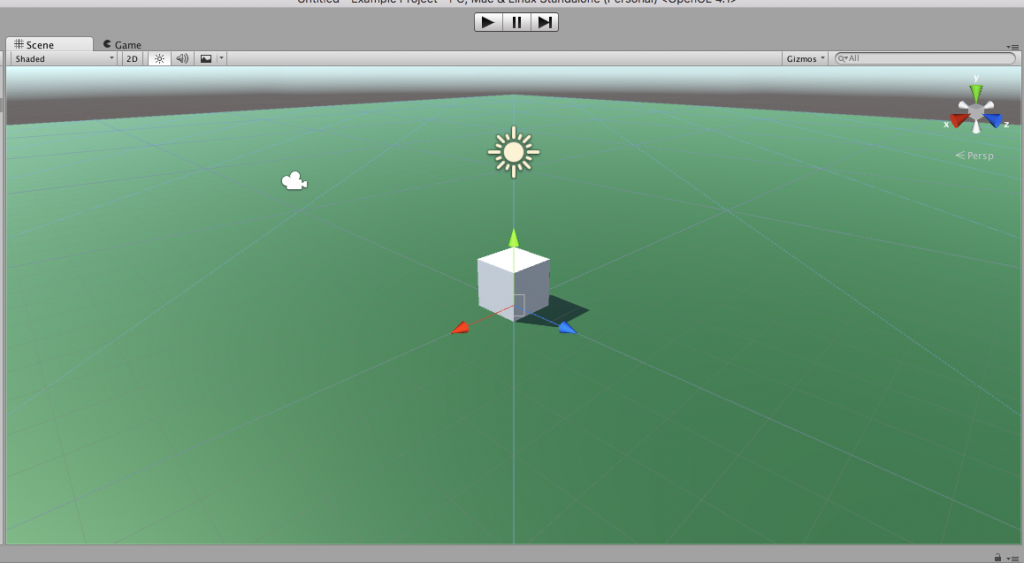
Вперед и отмените выбор Play. Редактор вернется в Scene View.
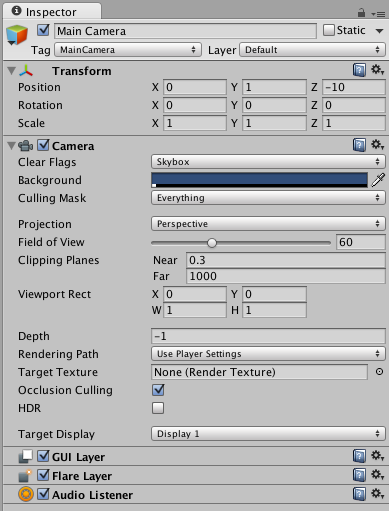
Теперь давайте посмотрим на игровой объект «Основная камера». Для этого выберите «Основная камера» в иерархическом представлении. Это объект, который мы используем в Game Viewer или в нашей основной камере просмотра. Как и все другие объекты, он вложен в игровой объект с трансформацией по умолчанию.
Мы можем вкладывать объекты в объект основной камеры или вкладывать камеру в другие объекты, поэтому давайте сделаем это. Создайте новый игровой объект, щелкнув правой кнопкой мыши (без чего-либо выделенного) в представлении Hierarchy и выбрав «Create Empty». Это добавит пустой игровой объект (с трансформацией) к нашей сцене, что позволит нам использовать его как «папку» в некотором смысле. Давайте назовем это «Игрок».
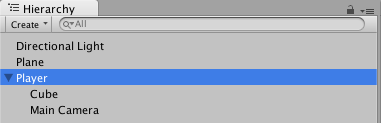
Теперь давайте щелкнем и перетащим игровой объект « Main Camera и « Cube на объект « Player , который объединит два объекта вместе под «Игроком». Объект « Main Camera и « Cube теперь являются дочерними объектами объекта « Player (родитель). Это позволит нам воздействовать на объект Player и влиять на двух детей. Если мы переместим объект игрока, куб и основная камера будут двигаться вместе с ними, не требуя от нас писать дополнительные ходы.
Наконец, погрузившись в некоторый код
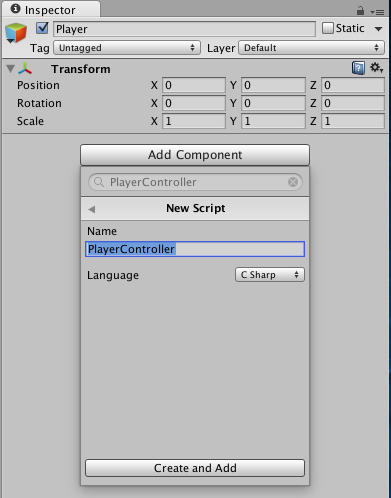
Давайте добавим скрипт к нашему объекту Player, чтобы иметь возможность управлять им. Для этого выберите объект «Плеер» в иерархическом представлении, а в инспекторе нажмите «Добавить компонент». Здесь введите имя скрипта, который вы хотите создать, «PlayerController», который сузит опции до нового скрипта. Нажмите «Новый сценарий», чтобы открыть другое меню, спрашивая имя сценария и какой язык мы хотим выбрать.
В этом примере мы оставим имя равным PlayerController и выберем язык C #. Нажмите «Создать и добавить». Затем он добавит вложенный объект сценария в объект Player и создаст сценарий в представлении активов.
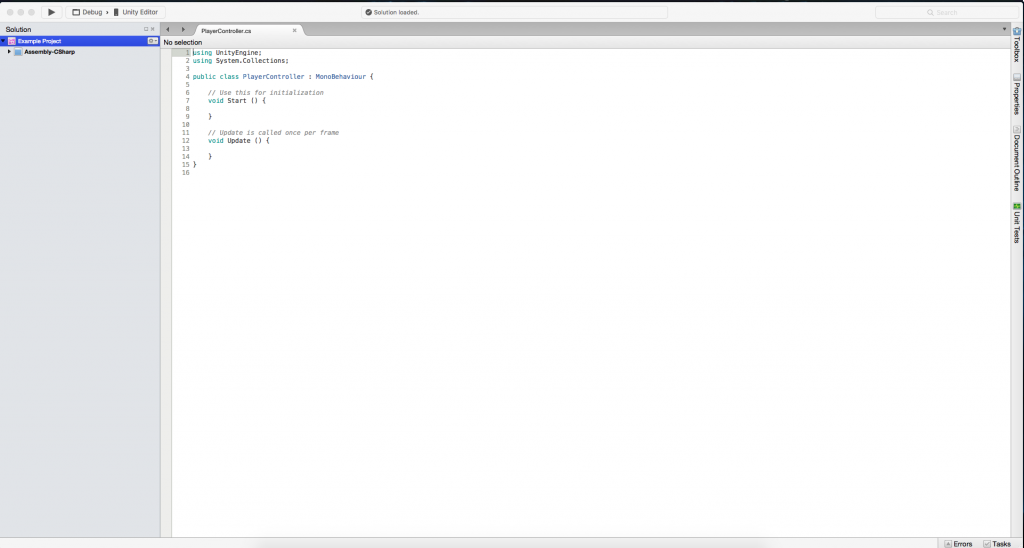
Давайте откроем скрипт. Дважды щелкните скрипт в средстве просмотра активов, которое откроет либо Visual Studio, либо MonoDevelop. Для этого примера я собираюсь использовать MonoDevelop для нашего кода и отладки.
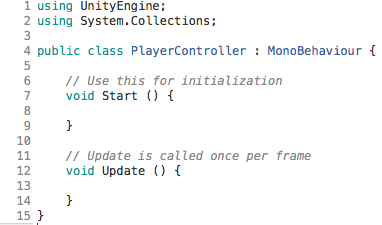
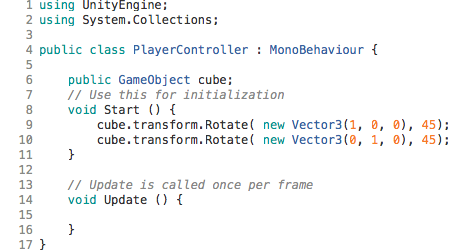
Внутри этого скрипта есть несколько вещей, которые Unity3d реализовал для вас для начала. Во-первых, он включает в себя два оператора UnityEngine , первый UnityEngine , который включает в себя все библиотеки для взаимодействия с игровым движком Unity и Unity Editor. Следующим является System.Collections , который предоставляет доступ к библиотеке Mono System Collections. Затем он добавляет класс PlayerController , который является именем сценария, производного от класса MonoBehaviour, который является частью библиотеки UnityEngine в качестве основы.
Он добавляет две функции по умолчанию: Start и Update . Запуск — это как звучит, это функция, которая вызывается в начале приложения, как только объект был создан. Обновление запускается каждый цикл Unity, который основан на основном цикле движка Unity.
Теперь давайте напишем некоторый код, чтобы заставить наш куб делать что-то, например вращаться.
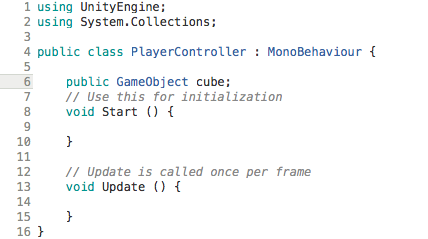
Сначала нам нужно взять объект, над которым мы хотим действовать. Поскольку мы хотим вращать куб, а не камеру, мы не хотим просто вращать объект Player . Итак, давайте напишем некоторый код, чтобы получить куб. Для этого добавьте public GameObject cube над нашей функцией State ; это даст нам объект cube в нашем классе для работы.
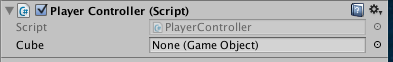
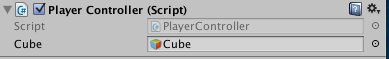
Этот объект был создан, но мы еще ни на что не указали. Вернемся к редактору Unity и в представлении иерархии выберите объект Player . Теперь в Инспекторе мы видим, что внутри нашего вложенного объекта скрипта есть Объект Cube (Объект Игры).
Это позволит нам перетащить наш объект Cube на наш игровой объект, чтобы иметь контроллер. Теперь мы можем выбрать объект Cube под нашим объектом Player и перетащить его в Cube. Или вы можете щелкнуть по кружку рядом с объектом, и он даст вам список объектов в вашем списке сцен / активов для использования.
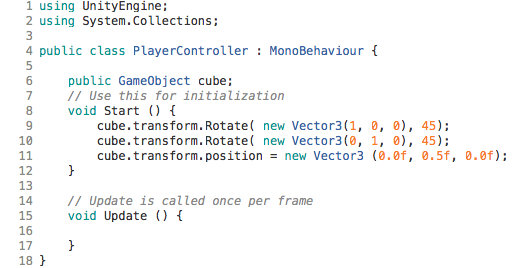
Теперь вернемся к нашему коду. Теперь в нашем коде мы можем написать, чтобы повернуть его на 45 градусов, чтобы он стоял на точке куба. Итак, в нашей функции Start напишите следующий код:
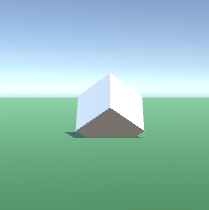
cube.transform.Rotate( new Vector3(1,0,0), 45) . Этот код берет наш объект Cube и действует на объект Transform сообщая ему Rotate. Первый параметр — это вектор3, который представляет собой точку в трехмерном пространстве, представленную тремя измерениями: XY Z. Здесь мы говорим в первом параметре, что мы хотим, чтобы он воздействовал только на измерение X вектора3. Мы говорим во втором параметре, что мы устанавливаем для размера X угол 45, который должен установить его по краю.
Давайте вернемся к редактору Unity и нажмите Play:
Теперь, чтобы понять это? Мы можем просто добавить еще один поворот, но на этот раз установить размер Y только как
cube.transform.Rotate( new Vector3(0,1,0), 45) . Снова вернёмся в редактор Unity и нажмем Play.
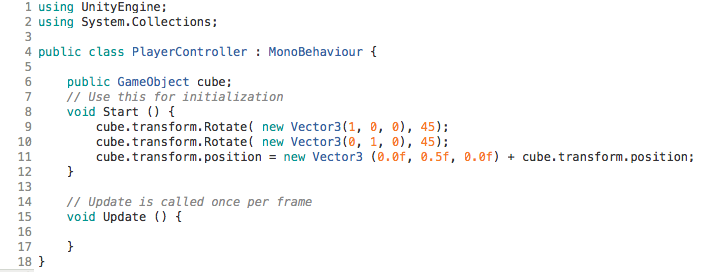
Ой, мы прорубаем землю; это было вызвано тем, что мы вращались только … мы не двигали объект, когда вращались. Таким образом, поскольку источник все еще находится в середине, как и раньше, мы находимся всего в 0,5, что слишком близко.
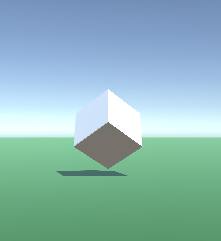
Чтобы исправить это, давайте напишем некоторый код, чтобы переместить объект на 0,50 единиц больше. Давайте добавим этот код чуть ниже последнего поворота и добавим cube.transform.position = new Vector3(0,0.5,0) . Теперь давайте снова нажмем Play и посмотрим результаты.
Похоже, мало что изменилось. Это потому, что когда мы устанавливали позицию, мы не добавляли нашу позицию; мы устанавливаем позицию для нового Vector3, которая оказалась той же самой, в которой мы были раньше. Теперь, чтобы исправить это, мы можем добавить текущую позицию к позиции, которую мы хотели преобразовать в / из. Давайте добавим
+ cube.transform.position до конца строки 11, где мы устанавливаем нашу позицию. Cube.transform.position является текущей позицией vector3 начала координат нашего куба. Как только мы это сделаем, давайте играть снова.
Перемещение со стрелками
Теперь, когда у нас есть некоторые базовые сведения о вращении и перемещении, давайте сделаем более похожую на игрока транзакцию куба, в которой мы можем использовать клавиши со стрелками на клавиатуре для его перемещения.
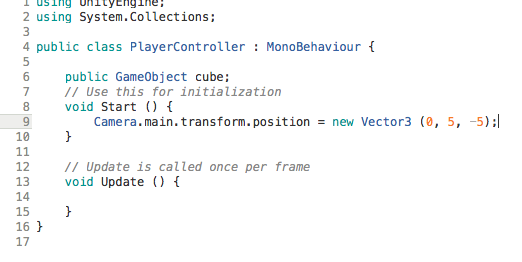
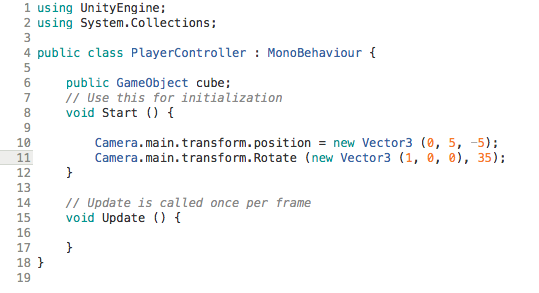
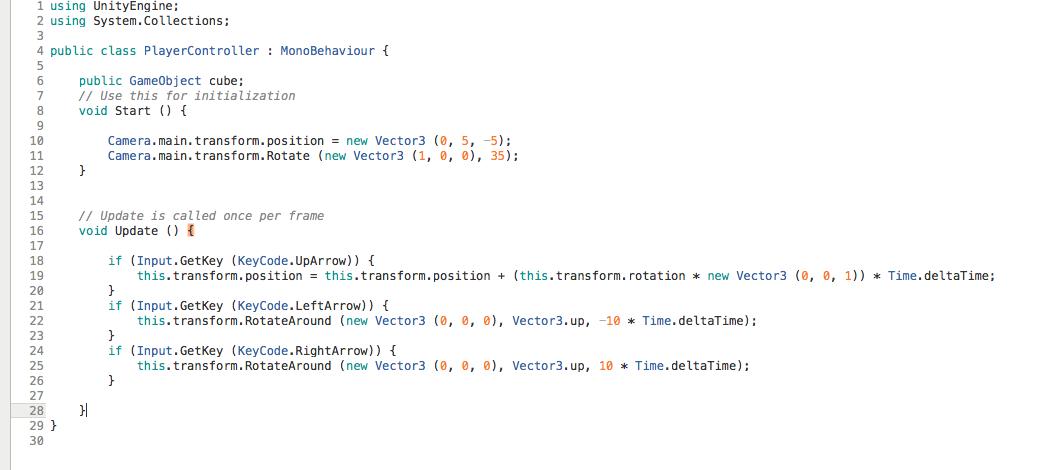
Сначала давайте удалим код, который мы написали, чтобы вращать и перемещать позицию вашего куба. Давайте теперь вместо этого переместим Камеру, чтобы быть более дружелюбной в мире. Давайте вернемся к MonoDevelop и удалим наш код куба с самого начала. Давайте также добавим некоторые действия на камеру.
Теперь мы можем добавить ссылку на объект camera как мы сделали объект куба, но Unity3D автоматически дает это уже как часть статического object Camera. Итак, давайте напишем преобразование позиции непосредственно к этому объекту. Camera.main.transform.position = new Vector3(0,5,-5); , В отличие от того, когда мы добавили текущую позицию к кубу, нам не нужно делать это здесь, потому что мы хотим переместить камеру относительно абсолютной позиции игроков. Нажмите кнопку PLAY.
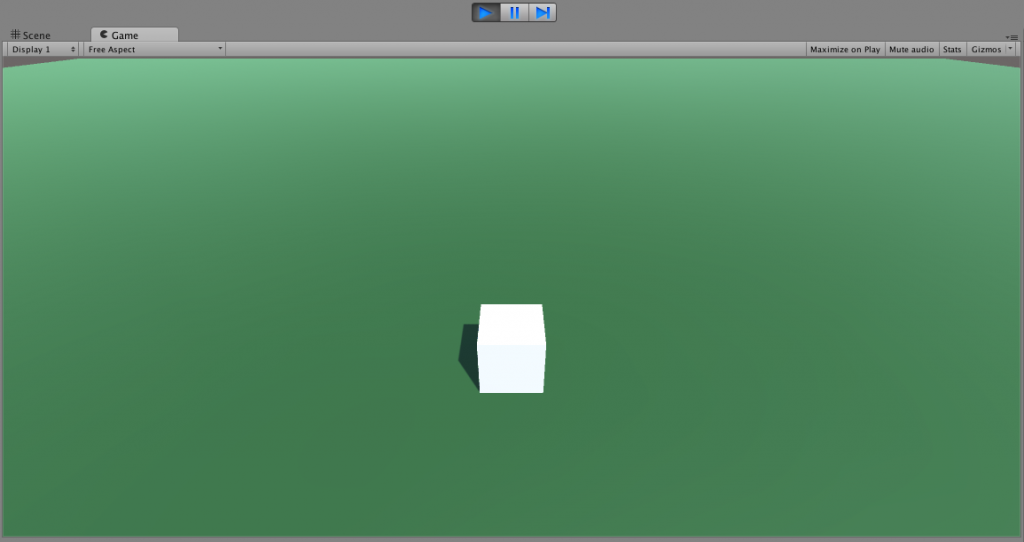
Теперь мы больше не видим наш куб. Почему это? Ну, у нас нет вращения. Но чтобы проверить и понять, почему, давайте вернемся к Scene Viewer, оставаясь в режиме воспроизведения.
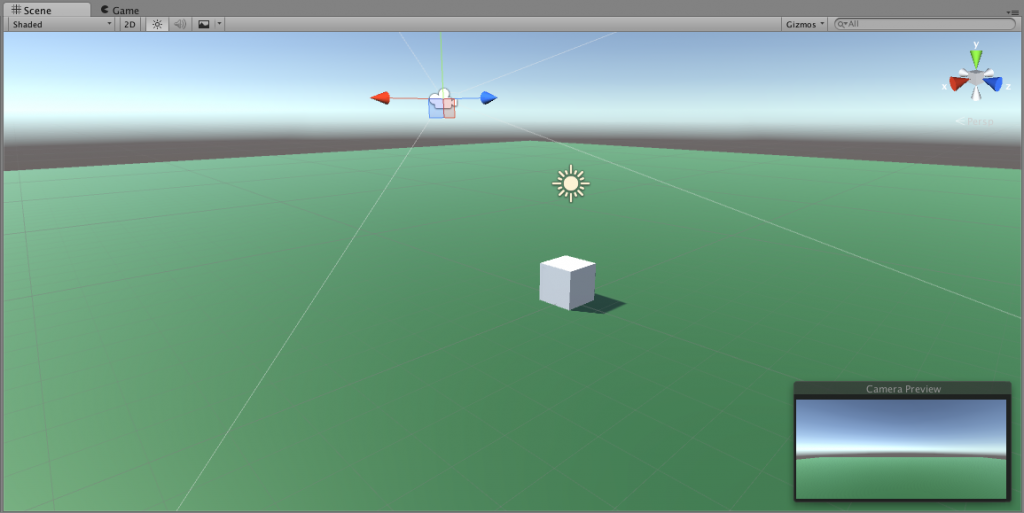
Мы видим четыре объекта и предварительный просмотр камеры. Предварительный просмотр камеры — отличный инструмент, который позволит вам (при выбранной камере) видеть статический вид игрового обзора. Мы также видим, что у нас есть камера, куб, направленный свет и наша зеленая плоскость. Если мы выберем Вид камеры, мы увидим стрелки и четыре белые линии.
Эти четыре белые линии — это ограничивающая рамка, которую видит камера. Хороший трюк, который вы можете сделать, это в Hierarchy View, вы можете дважды щелкнуть по объекту, и в Scene View он будет центрировать этот объект. Это облегчит поиск. Вы также можете прокручивать и уменьшать масштаб. Если вы удерживаете правую кнопку мыши над Scene View и используете клавиши WSAD, вы можете при необходимости перемещаться по сцене.
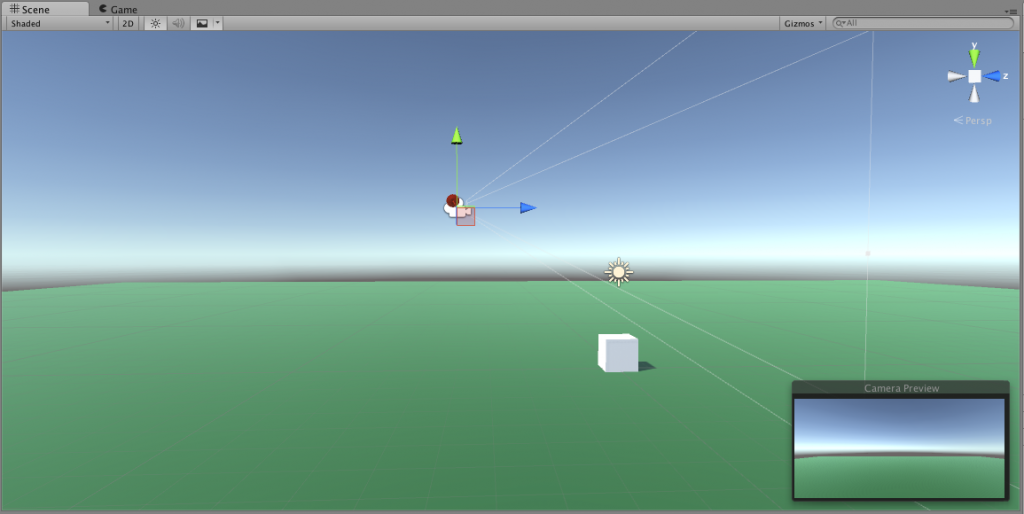
Если вы уменьшите масштаб и расположитесь так, чтобы красная стрелка камеры указывала прямо на вас, вы можете видеть, что ограничивающая рамка больше не охватывает наш куб, поэтому мы не сможем ее увидеть.
Чтобы исправить это, давайте напишем некоторый код, чтобы повернуть нашу камеру примерно до 35 градусов, чтобы у нас был вид с высоты птичьего полета. После кода положения нашей камеры давайте добавим поворот:
Camera.main.transform.Rotate(new Vector3(1,0,0), 35); , Это повернет нашу камеру по оси X вниз на 35 градусов, указывая на наш куб. Давайте теперь вернемся в Unity Editor и снова нажмите Play.
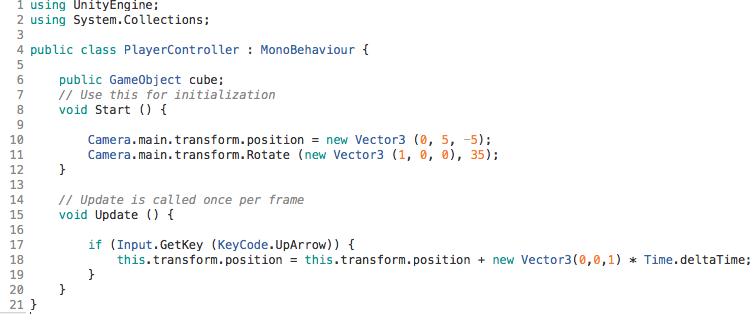
Это больше походит на это. Теперь мы можем видеть наш куб и он похож на игру с высоты птичьего полета. Теперь вернемся к нашему движению со стрелками. Как и раньше, мы хотим делать это при каждом обновлении, поэтому давайте добавим немного кода в функцию update . Давайте сначала напишем код, чтобы обнаружить, что мы нажали клавишу со стрелкой вперед (вверх).
|
1
2
3
|
if(Input.GetKey(KeyCode.UpArrow)){ This.transform.position = this.transform.position + new Vector3(0,0,1) * Time.deltaTime;} |
Теперь мы двигаемся вперед при нажатии и удерживании клавиши со стрелкой вверх. Как это работает, мы устанавливаем позицию this.transform , которая относится к игровому объекту родительского уровня, который мы создали под названием «Player», и мы берем текущую позицию и затем добавляем одну единицу вперед, но затем умножаем ее на время, прошедшее между каждым Рамка. Мы можем увеличить или уменьшить это, изменив добавленный вектор.
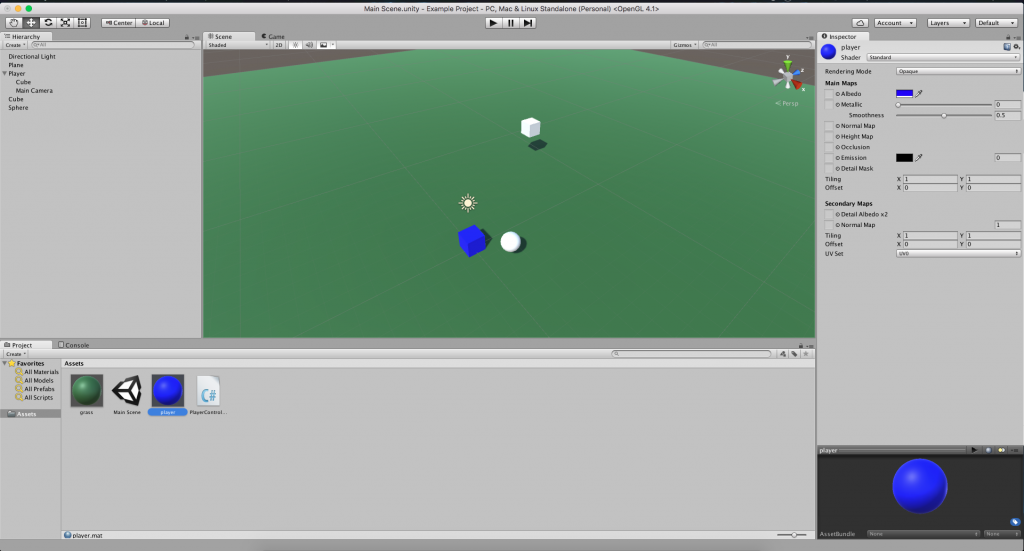
Давайте добавим еще несколько объектов в работу, чтобы Ref мог видеть, пока мы движемся. Давайте вернемся к редактору и убедимся, что мы не играем. Если это так, то перейдите в представление иерархии, не выбрав ничего, щелкните правой кнопкой мыши, добавьте другой куб и сферу. Объект не может быть добавлен в начало мира, поэтому давайте выберем каждый объект, который мы добавили в Иерархическом Представлении, и вернем преобразование в начало мира (0,0,0).
Теперь давайте использовать редактор вместо кода, чтобы переместить статические объекты, которые мы только что добавили на место. Мы сделаем это, выбрав один объект в иерархическом представлении, а затем в режиме просмотра сцены перетащите этот объект. Давайте поместим куб где-то рядом с областью -5,3,9, чтобы он был в поле зрения камеры, и сферу в области 2,2,2.
Давайте дадим нашему Player Cube материал, чтобы мы могли видеть, какой из них наш. Перейдите в окно проекта и щелкните правой кнопкой мыши «Создать материал». Установите альбедо этого материала на синий (0000FFFF) и перетащите этот материал в наш Куб внутри нашего Объекта Игрока.
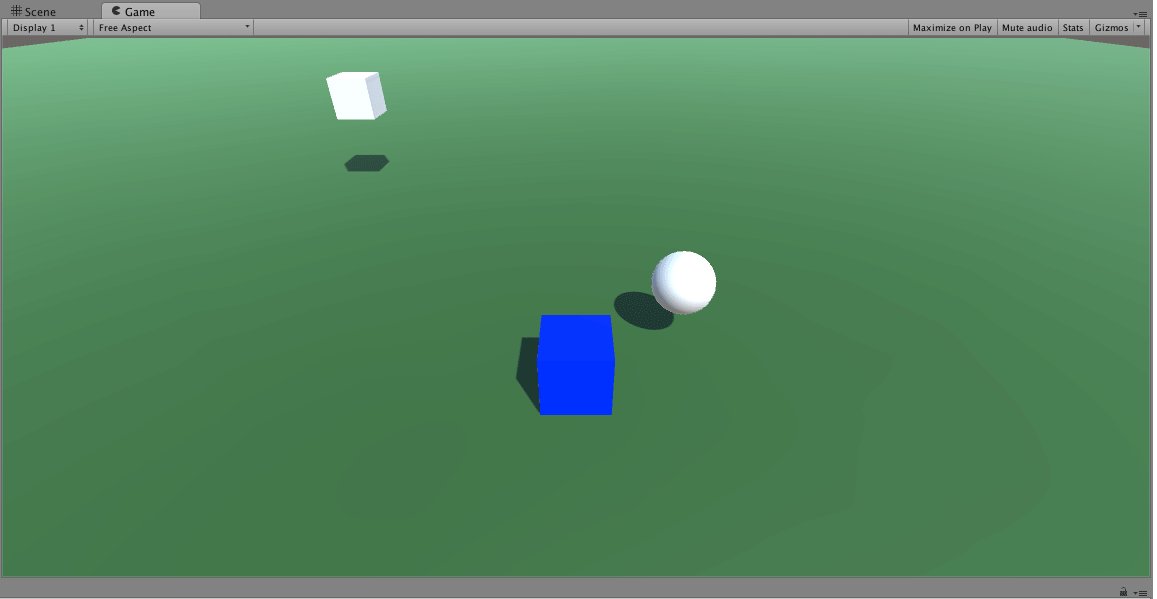
Теперь нажмите Play. Когда появится вид игры, нажмите стрелку вверх на клавиатуре. Теперь мы должны увидеть, как наш куб движется вперед.
Добавление физики к объектам
Теперь давайте добавим немного физики в эти объекты. Чтобы добавить физику, нам нужно перейти в редактор Unity3d и выбрать объект Sphere. Затем перейдите к инспектору. В нижней части инспектора есть кнопка «Добавить компонент», щелкните ее, а затем выберите «Физика -> Жесткое тело». Это добавляет объект в физический движок. Давайте сделаем тот же процесс с белым кубом, а затем с нашим родительским игровым объектом Player . После этого нажмите Play. Теперь мы должны увидеть, как шарик и куб падают так, как будто на них действует гравитация.
Итак, чтобы это выглядело действительно интересно, давайте добавим еще немного кода на наш контроллер проигрывателя, который позволит нам поворачиваться и идти назад. В окне « PlayerController дважды щелкните наш скрипт PlayerController который вернет MonoDevelop в PlayerController и позволит нам добавить еще немного кода.
Давайте добавим пару новых строк кода, чтобы при нажатии клавиши со стрелкой влево или вправо объект player поворачивался влево или вправо.
|
1
2
3
4
5
6
|
if(Input.GetKey(KeyCode.LeftArrow)){ this.transform.RotateAround( new Vector3(0,0,0), Vector.up, -10 * Time.deltaTime);}if(Input.GetKey(KeyCode.RightArrow)){ this.transform.RotateAround( new Vector3(0,0,0), Vector.up, 10 * Time.deltaTime);} |
Давайте нажмем Play и посмотрим, что произойдет. Это должно позволить нам вращаться и двигаться вперед и назад, но как только мы повернем куб вперед, он больше не будет двигаться в том направлении, к которому мы обращены. Чтобы это исправить, нам нужно изменить код, который мы написали для движения выше.
+ Изменить
|
1
2
3
4
|
This.transform.position = this.transform.position + new Vector3(0,0,1) * Time.deltaTime;ToThis.transform.position = this.transform.position + (this.transform.rotation * new Vector3(0,0,1)) * Time.deltaTime; |
Это умножит вращение на направление, давая нам новый вектор3, который будет новым направлением вперед.
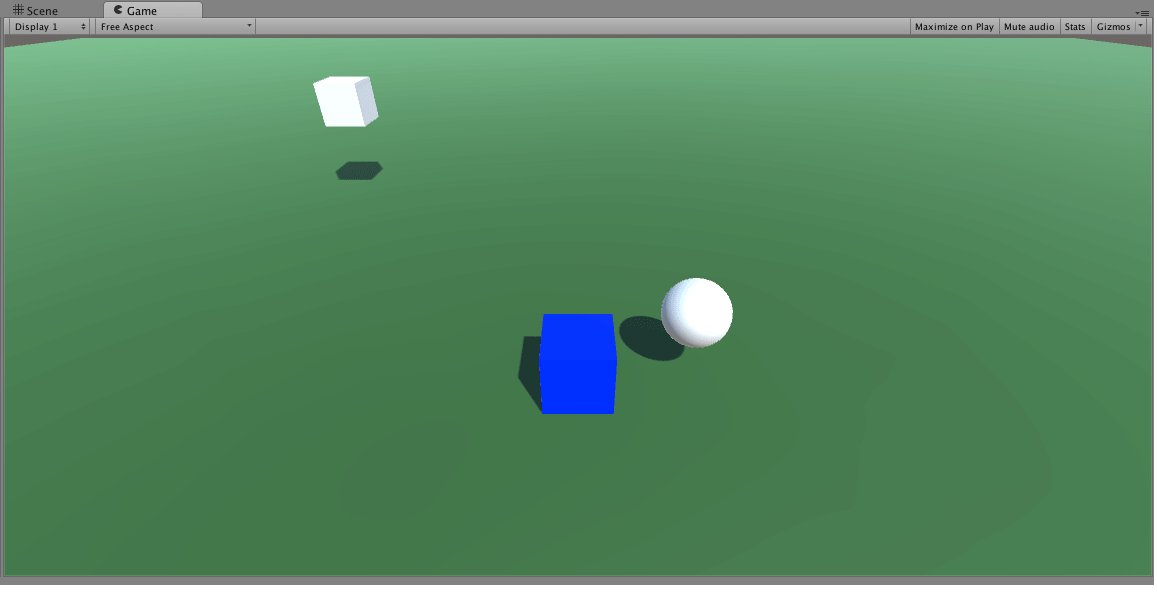
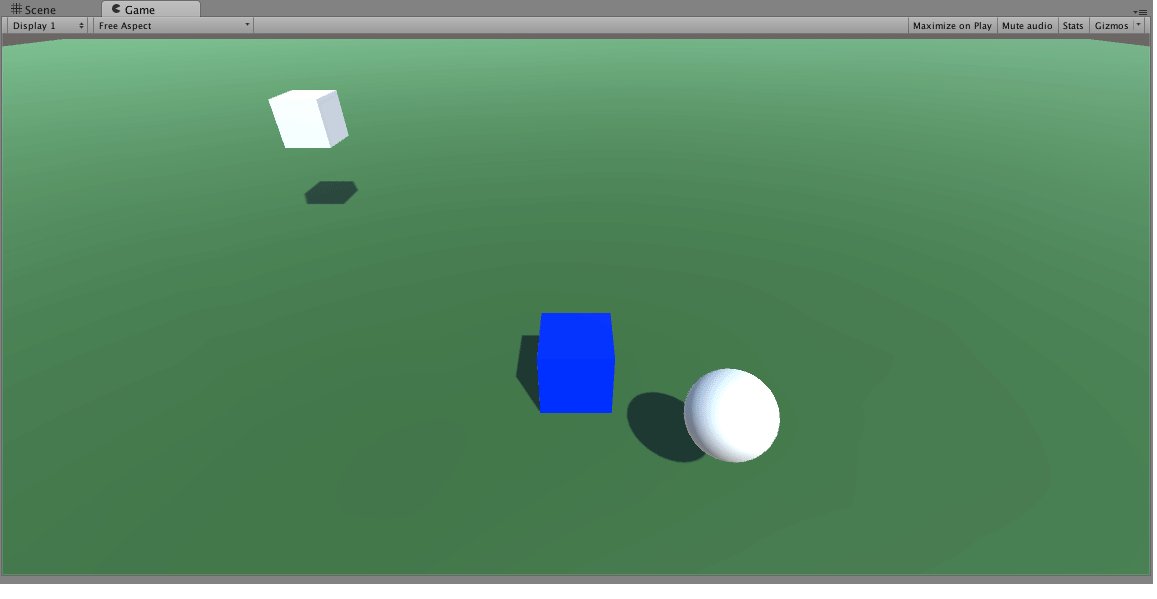
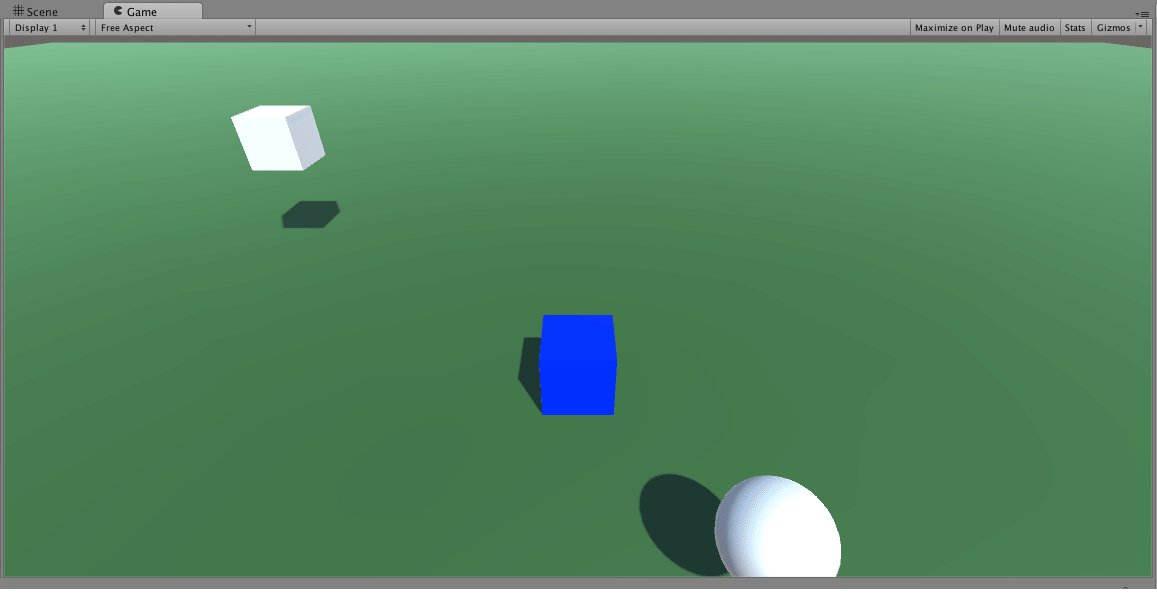
Теперь нажмите Play. Мы должны быть в состоянии пойти вперед и повернуть налево и направо. Теперь вы должны быть в состоянии столкнуться с сферой и белым кубом, отталкивающим их, исходя из примененной нами физики твердого тела.
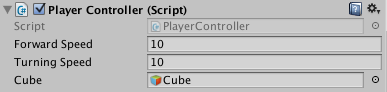
Движение действительно медленное. Давайте добавим пару новых редактируемых переменных в наш код, которые позволят нам настроить скорость движения с помощью редактора. В нашем коде над нашим public GameObject cube давайте добавим два новых плавающих объекта и сделаем их публичными. Сделав их общедоступными, он добавит поле в редакторе Unity, чтобы вы могли редактировать его через инспектор.
|
1
2
|
public float forwardSpeed = 10.0f;public float turningSpeed = 10.0f; |
Теперь, когда у нас есть эти элементы управления, давайте добавим эти поля в наш код перемещения, заменив наши жестко закодированные значения.
|
1
2
3
4
5
6
7
8
9
|
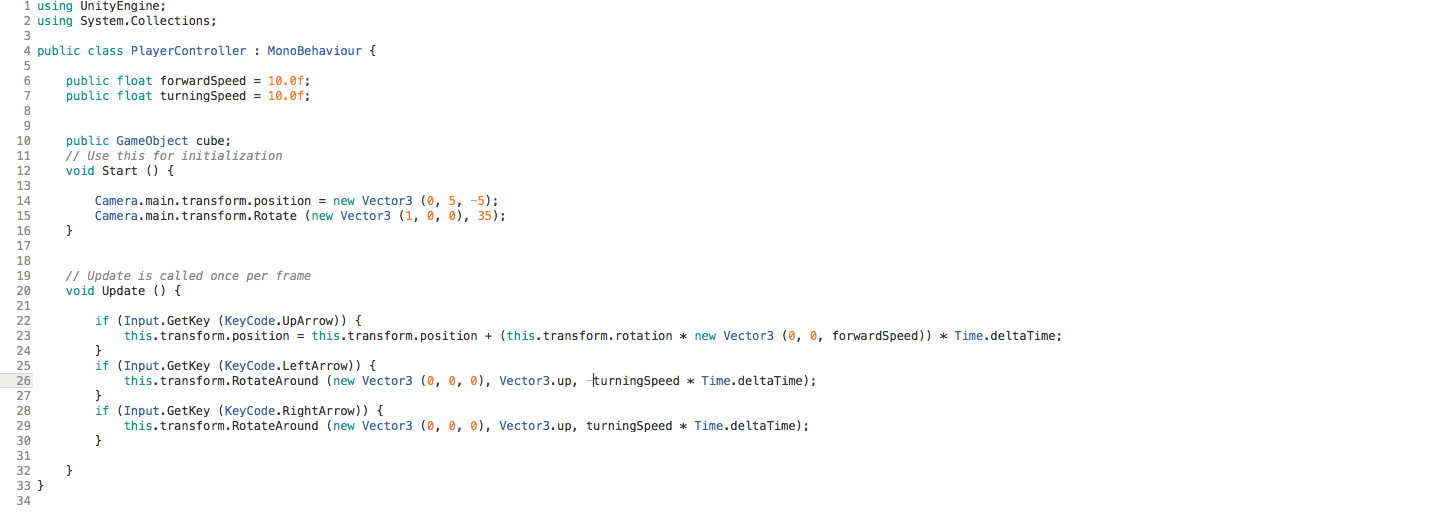
if(Input.GetKey(KeyCode.UpArrow)){this.transform.position = this.transform.position + (this.transform.rotation * new Vector3(0,0,forwardSpeed)) * Time.deltaTime;}if(Input.GetKey(KeyCode.LeftArrow)){ this.transform.RotateAround( new Vector3(0,0,0), Vector.up, turningSpeed * Time.deltaTime);}if(Input.GetKey(KeyCode.RightArrow)){ this.transform.RotateAround( new Vector3(0,0,0), Vector.up, turningSpeed * Time.deltaTime);} |
Теперь, если вы не заметили, есть что-то странное с поворотом. Это похоже на поворот вокруг света или вокруг точки происхождения. Это потому, что есть новая функция, которую мы использовали, называемая RotateAround , вместо того, что мы использовали раньше (это просто Rotate) . Первый параметр функции RotateAround устанавливает местоположение того, что вы RotateAround вокруг.
Мы ставим новый Vector3 (0,0,0), который является мировым центром / происхождением. Вместо этого давайте сделаем это источником нашего объекта, поэтому, когда мы поворачиваем нашу камеру, это происходит через центр объекта. Давайте изменим наш код, чтобы он выглядел так:
|
1
2
3
4
5
6
|
if(Input.GetKey(KeyCode.LeftArrow)){ this.transform.RotateAround( this.transform.position, Vector.up, turningSpeed * Time.deltaTime);}if(Input.GetKey(KeyCode.RightArrow)){ this.transform.RotateAround( this.transform.position, Vector.up, turningSpeed * Time.deltaTime);} |
Теперь нажмите Play и все должно быть в норме.
Часть вторая Завершение
Woohoo! Теперь вы должны лучше понять, как управлять Unity3D с помощью C #.
Следите за обновлениями третьей части, запланированной на следующую неделю. Третий и последний пост в этой серии посвящен превращению этих изменений в простую игру с использованием Unity3D.
| Ссылка: | Управление Unity3D с помощью C #, часть 2 от нашего партнера по JCG Грега Йотца в блоге Keyhole Software . |