Совместимость документов определяет, как браузер отображает ваш сайт. Чем конкретнее вы будете сообщать браузеру, чего ожидать, тем лучше для пользователей. При использовании веб-стандартов, таких как HTML5, начните с явного объявления типа документа HTML5:
<! DOCTYPE html>
Эта разметка запускает режим стандартов в Internet Explorer 9 и 10. И она также хорошо работает в Chrome и Firefox. Четыре шага подготовят ваш сайт ко многим браузерам и устройствам:
Шаг 1. Убедитесь, что ваш сайт использует стандартный режим.
Проверьте, находится ли ваш сайт в режиме стандартов:
1. Откройте веб-сайт в окне предварительного просмотра платформы IE10 .
Примечание. Вы также можете выполнить те же действия, чтобы обновить режим документа только для IE9, не загружая предварительный просмотр.
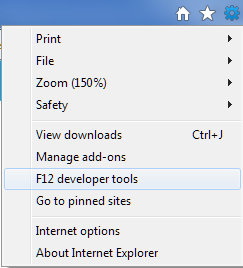
2. Нажмите F12, чтобы запустить Инструменты разработчика IE, или найдите его в меню Инструменты, как показано ниже:
Примечание. Если вы не знакомы с использованием инструментов разработчика IE F12 для отладки веб-страниц, прочтите следующее руководство .
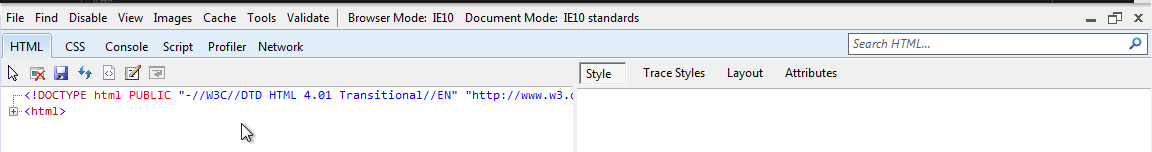
Убедитесь, что ваш сайт отображает режим браузера: IE10 и режим документа: стандарты IE10, как показано на панели инструментов ниже:
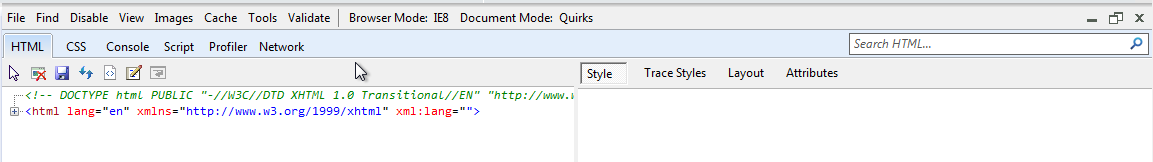
Если ваш сайт находится в режиме браузера: IE10 и режиме документа: стандарты IE10 , все готово! Обратите внимание, если режим браузера и режим документа вашего сайта отличаются от указанных выше. Типичным примером являются режим браузера = IE8 и режим документа = причуды, которые указывают, что ваш веб-сайт был разработан для более старых версий IE и, возможно, не готов к веб-стандартам.
Шаг 2. Внедрение docmode для веб-стандартов.
Принудительный режим стандартов IE10 для тестирования вашего сайта:
- Вставьте
<!DOCTYPE html>в HTML-страницу вашего сайта. Узнайте больше о том, как обновить ваши типы документов здесь . - Перезагрузите страницу в браузере и снова проверьте режим браузера и режим документа с помощью инструментов разработчика F12. Если режим браузера: IE10 и режим документа: стандарты IE10 не отображаются, продолжайте работу ниже.
Шаг 3. Определите, почему ваш сайт не находится в режиме стандартов
Большинство проблем связано с поддержкой более старых версий IE. Начните с проверки того, что ваш стандартизированный код отображается в IE9 и 10. Затем сохраните нестандартный код для более старых версий IE.
1. Моя страница не в режиме браузера: IE10
Возможная причина. Ваш веб-сайт может быть помечен в режиме совместимости и переведен в более старый режим браузера для обеспечения работы сайта.
Решение: проверьте, есть ли ваш сайт в списке здесь . Узнайте больше о списке совместимости и запросите удаление здесь .
2. Моя страница не в режиме документа = IE10
Возможная причина: тип документа на вашем сайте недействителен или отсутствует.
Решение. Проверьте правильность правильного типа документа:
<! DOCTYPE html> <! DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Strict // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Узнайте больше о том, как обновить ваши типы документов здесь .
Возможная причина: принудительное использование Docmode через метатег X-UA-Compatible .
Решение. Проверьте код, подобный приведенному на странице.
Удалите его и перезагрузите страницу. Продолжайте тестирование. Подробнее об указании режимов совместимости документов читайте здесь .
Шаг 4. Решение распространенных проблем с IE при обновлении docmode
Большинство проблем связано с поддержкой более старых версий IE. Начните с проверки того, что ваш стандартизированный код отображается в IE9 и 10. Затем сохраните нестандартный код для более старых версий IE.
Возможная причина: условные комментарии поддерживают специфичные для версии браузера функции.
Решение. Проверьте наличие условных комментариев , выполняющих нестандартный код. Они часто используются в определенных функциях, поддерживаемых более ранними версиями IE, чтобы обеспечить постепенное снижение качества страницы. Проверьте код, похожий на этот:
<! - [если IE 8]> <p> Добро пожаловать в Internet Explorer 8. </ p> <! [endif] ->
Удалите его и перезагрузите страницу. Продолжайте тестирование. Узнайте больше об условных комментариях здесь .
Возможная причина: сниффинг агента пользователя поддерживает функции, зависящие от версии браузера
Решение. Проверьте, нет ли у пользователя пользовательского агента . Они часто используются специально для браузера, основываясь на строке пользовательского агента, представленной в режиме браузера. Проверьте код, похожий на этот:
if (version = / MSIE (d + .d +) /. exec (navigator.userAgent)) { IsIE = true; browserVersion = parseFloat (версия [1]); }
Начните с реализации обнаружения функций, где это возможно, с помощью веб-стандартов Узнайте больше о строках User-Agent здесь . Строка User-Agent IE10 находится здесь .
Другие причины, моя страница не отображается правильно
Возможная причина: Ваш веб-сайт может использовать специальные функции браузера, которые больше не поддерживаются. По возможности используйте веб-стандарты.
Решение. Запустите средство «Инспектор совместимости» .
Возможная причина. Возможно, на вашем веб-сайте используются подключаемые модули сторонних производителей, например Flash, Quicktime и Silverlight, которые больше не поддерживаются в метро IE10. По возможности используйте веб-стандарты.
Решение. Узнайте, как создавать бесплатные подключаемые модули. Полное пошаговое руководство будет доступно в ближайшее время.
Возможная причина. Ваш веб-сайт может загружать CSS-файлы для конкретной версии браузера:
Решение: убедитесь, что макет избегает хаков CSS, где это возможно. Узнайте больше о расследовании проблем CSS здесь .
Список распространенных проблем приведен в Справочнике по совместимости IE .
Если вам не удастся обновить режим документирования с помощью этих шагов разрешения, напишите нам @IE или проверьте форумы на MSDN.
Для более подробной информации, попробуйте эти статьи:
Определение возможностей документа @ MSDN
Исследование проблем режима документа @ MSDN
Режим совместимых причуд в IE10 @ IE Blog
Инструмент инспектора совместимости @ IETestDrive.com
Не забудьте добавить Doctype @ W3C.org