Разработка для платформы iOS может быть очень увлекательной. У вас есть полный набор API-интерфейсов для выполнения самых разных полезных задач — от геолокации до вывода звука и 3D-графики — и отличная платформа для запуска вашего кода. Если вам повезет, вы даже можете заработать кучу денег в App Store (хотя есть споры о том, сколько!). Есть несколько недостатков, конечно. Objective-C (производный от C язык, используемый для написания приложений для iOS) имеет синтаксис, который немного странный и пугающий, и для его понимания требуется некоторое время. Сама платформа имеет некоторые дополнительные требования, с которыми вы можете быть незнакомы, если вы работаете в серверной среде. (В основном это связано с ресурсами, предотвращением их чрезмерного использования и реагированием на такие события, как входящие телефонные звонки.) Кроме того, существует предоплата, связанная с тем, чтобы ваши инструменты разработки работали в полную силу: Apple платит $ 99 в год, чтобы предоставить вам возможность проверить свой код на своем устройстве — поговорим о жесткой любви. Эй, подбородок! Писать приложения для iOS очень весело. Может быть сложно разобраться с Xcode и начать разработку, но эта статья здесь, чтобы попытаться облегчить бремя. Я прыгну через некоторые из этих обручей, чтобы вы могли быстро начать работу.
- Mac OS X 10.6+
- Xcode может быть запущен только на Mac OS X. Извините, пользователи не Mac, я не делаю правила!
- По крайней мере, начинающий, основанный на C или сопоставимом языке
- Если вы не знакомы с C, C #, Java или C ++, я настоятельно рекомендую вам написать хотя бы несколько простых приложений командной строки на одном из этих языков; это позволит вам привыкнуть к идее заголовочных файлов и файлов реализации, компиляции, компоновке и статическим типам языков.
- Тестирование оборудования iOS, то есть iPhone или iPad
- Строго говоря, в этом нет необходимости, так как вы можете использовать встроенный симулятор для тестирования ваших приложений; однако между программной средой, в которой работает симулятор, и аппаратными средствами iPad или iPhone есть реальные отличия, поэтому вы можете протестировать свои приложения на реальном оборудовании, на котором он предназначен.
Первые предметы, которые нам понадобятся, это Xcode и iOS Software Development Kit (SDK). Это основные инструменты, которые вам понадобятся для написания вашего приложения. Apple поддерживает определенный уровень (ну, несколько градусов) контроля над своими инструментами разработчика, поэтому вам нужно зарегистрироваться в программе Apple Developer Program . Не волнуйтесь, это бесплатно для начала; нет платы, пока вы не захотите протестировать свое приложение на оборудовании Apple (первый хит всегда бесплатен). Вам придется создать Apple ID, если вы еще этого не сделали. Вы можете использовать существующую учетную запись iTunes, Apple Online Store или MobileMe, если у вас есть какая-либо из них, что избавит вас от необходимости печатать. Подтверждение по электронной почте должно прийти довольно быстро. Когда вы его получите, войдите в Центр разработчиков Apple Developer . Вас приветствует панель инструментов Центра участников, ваш универсальный пункт для загрузки инструментов, наборов для разработки и документации. Если у вас есть полностью оплаченная учетная запись для программы для разработчиков iOS, эта панель также позволяет вам предоставлять устройства для тестирования и разработки. Здесь вы также подготовите свое приложение к распространению и в конечном итоге запустите его в App Store. На данный момент мы просто загрузим Xcode и iOS SDK. Нажмите разделе Dev Centers. Далее, выберите « Загрузки» и, наконец, Xcode 3.2.4 и iOS SDK 4.1 (или аналогичные — к тому времени, когда вы прочитаете это, номера версий вполне могут увеличиться). Будьте осторожны: это тяжелая загрузка, вес которой составляет 2,3 ГБ. Установка является стандартной для приложения Mac OS X. Также обратите внимание, что вам придется выйти из iTunes ближе к концу процесса установки.
Теперь начинается самое интересное! Есть несколько способов разработки приложения для iOS. Apple предоставляет набор готовых шаблонов приложений для начала работы. Большинство из них используют Interface Builder, создатель интерфейсов Apple WYSIWYG для iPhone и iPad. В настоящее время это отдельное приложение, которое работает вместе с XCode, связывая визуальные элементы с элементами кода через специальные XML-файлы, которые iOS может анализировать. В следующей версии XCode, XCode 4, Interface Builder станет неотъемлемой частью среды разработки. Он будет больше похож на интерфейс форм Microsoft Visual Studio, если вы знакомы с этой средой. Использование Interface Builder имеет ряд явных преимуществ:
- не нужно гадать о размерах, разметке или ориентации с помощью конструкции интерфейса WYSIWYG; то, что вы создаете, это то, что появляется
- более простая и быстрая итерация вашего приложения
- готовые элементы интерфейса, которым для запуска требуется только минимальный код
- абстракция переключения режимов просмотра и других сложных манипуляций с кодом
В ряде случаев использование Interface Builder бесполезно. Если вы создаете игры или интерактивные интерфейсы, стандартные инструменты не помогут. Если ваше представление будет содержать несколько динамически генерируемых элементов, Интерфейсный Разработчик также не достигнет того, что вам нужно. Я также утверждаю, что вы должны знать, что происходит «под капотом», насколько это возможно, прежде чем позволить инструменты генерируют код для вас. В результате вы менее вероятно почувствуете себя потерянным. Рассмотрение особенностей Interface Builder выходит за рамки этой статьи. Сейчас мы просто напишем очень простое приложение «Hello, World!», Чтобы доказать, что все работает. В следующей статье мы рассмотрим совместное использование Interface Builder и Xcode для создания более интересных приложений. Запустите Xcode, и вы увидите экран приветствия; левая сторона будет выглядеть как на рисунке 1, «Экран приветствия Xcode» .
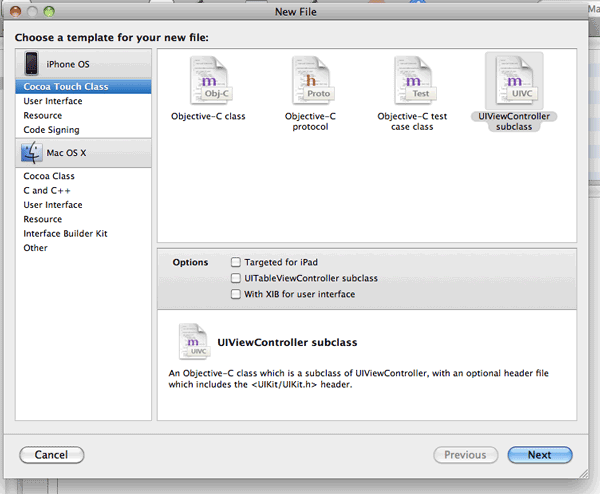
Нажмите . Вы увидите диалог «Новый проект», показанный на рисунке 2, «Диалог нового проекта XCode» . Вы можете открыть это диалоговое окно в любое время, выбрав « > « .
Вы увидите несколько вариантов для различных типов приложений, которые вы можете создать. Варианты:
- Приложение для навигации
- Используемое для приложений, таких как Notes, Адресная книга или Почта, это приложение обычно состоит из основного представления со списком элементов. Каждое подпредставление (доступное по нажатию на элемент в списке) имеет кнопку возврата, чтобы вернуться к предыдущему виду.
- Приложение OpenGL ES
- Как правило, это создаст 3D-приложение или игру. Однако совет: это не для слабонервных.
- Приложение Split View на основе
- Это приложение предназначено исключительно для iPad. Меню в верхней части дает вам контроль над просторной центральной областью для отображения информации и элементов управления.
- Приложение панели вкладок
- Dialer, iTunes и Tweetie — примеры приложений, построенных на этой модели. Набор элементов управления навигацией в нижней части экрана дает вам доступ к нескольким представлениям, которые вы можете переключать по желанию.
- Сервисное приложение
- Используется для приложений, таких как Погода, это только для iPhone — вы не можете сделать их для iPad. Один экран предоставляет вам информацию, а нажатие кнопки переворачивает информационный экран, чтобы отобразить элементы управления. (Это наиболее типичный сценарий; вы можете поставить все, что захотите, с любой стороны.)
- Приложение на основе представления
- Относительно простое приложение, оно просто дает вам представление (которое вы можете изменить по своему усмотрению) и контроллер для этого представления. Мы начнем с одного из них.
- Оконное приложение
- Это настолько простое, насколько это возможно, это просто окно и делегат приложения (необходимый код, который получает события от iOS и отвечает на них). Вам нужно будет реализовать свои собственные представления.
Обратите внимание, что выше это всего лишь шаблоны, отправная точка для разработки ваших приложений. Многие приложения содержат элементы из нескольких этих шаблонов; Tweetie, например, имеет как панель навигации, так и панель вкладок. Можно даже включить 3D-представление OpenGL ES в другое представление — вы явно избалованы выбором. На данный момент выберите Window-Application . Мы начнем с голых костей и будем работать оттуда. Назовите свой проект так, как считаете нужным, и нажмите, чтобы продолжить.
Вот и мы, в Xcode. Здесь много чего происходит. Наверху у нас есть панель инструментов, показанная на рисунке 3, «Панель инструментов Xcode» . Отсюда, используя раскрывающийся список слева, вы можете выбрать целевую Архитектуру, Исполняемый файл и Цель (если ваш проект включает более одного), Конфигурацию (Отладка или Выпуск) и Устройство (аппаратное устройство или программный симулятор). ,
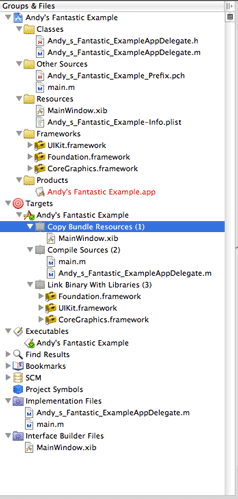
Сначала вы захотите придерживаться конфигурации отладки. Эти сборки содержат много кода, специально предназначенного для того, чтобы помочь вам отследить проблемы в вашем коде; однако они работают намного медленнее, чем сборка Release. Существует также специальный класс ошибок, которые могут проникнуть в ваш код, которые отображаются только в сборке выпуска, поэтому стоит протестировать ваше приложение в конфигурации выпуска время от времени. На данный момент мы замаскируем остальную часть панели инструментов — сохранить для самой важной кнопки: . Это скомпилирует ваше приложение и настроит его для работы на выбранном вами устройстве (или симуляторе). Не стесняйтесь нажать на него сейчас; все, что вы увидите, это пустой экран. Вы можете безопасно выйти из симулятора, когда закончите. Слева у нас есть панель « Группы и файлы» . Это показывает структуру вашего приложения, включая необработанные данные в файловой системе и некоторую дополнительную виртуальную информацию; например, в разделе « Цели» вы можете развернуть свой проект и посмотреть, как будет происходить процесс сборки.
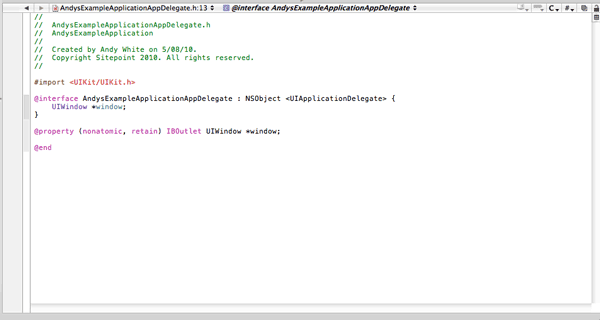
На данный момент важные биты на панели « Группы и файлы» находятся в разделе « Классы , другие источники и ресурсы» . Остальное мы можем пока игнорировать. Редактор, показанный на рисунке 5, «Окно редактора» , — это то место, где вы будете выполнять большую часть своего кодирования. Если вы нажмете Shift + Command + E , он увеличит масштаб и займет пространство, занимаемое файловым браузером. Если вы находитесь в файле заголовка, вы можете переключиться на файл реализации (или наоборот) с помощью Option + Command + Up .
Вы можете выдвинуть отдельные файлы в собственные окна, дважды щелкнув их на панели « Группы и файлы» . Лично меня не волнует множество летающих окон, поэтому я был рад услышать слухи о появлении вкладок в Xcode 4.
Все приложения для iPhone имеют довольно общую структуру. Каждое приложение обычно имеет файл main.m (в разделе « Другие источники» в браузере файлов), в котором создается экземпляр AppController (подробнее об этом чуть ниже). В каталоге Resources должны main.m все файлы, не относящиеся к коду. Как только вы начнете разрабатывать более сложные приложения, вы захотите разместить здесь изображения, текстовые файлы и прочее. AppController — это первая точка входа для сообщений ОС в ваше приложение. Стоит взглянуть через ApplicationName AppDelegate.m чтобы ApplicationName AppDelegate.m на ApplicationName AppDelegate.m события ваше приложение должно будет реагировать. Некоторые из этих методов являются более или менее необязательными, если вы создаете очень простые приложения, но если вы планируете хранить данные, основанные на вводе данных пользователем, который имеет какую-либо значительную сложность, вам нужно реализовать такие методы, как applicationWillResignActive и applicationDidBecomeActive . Эти методы позволяют вам реагировать на изменения в жизненном цикле вашего приложения, например, когда оно собирается завершиться. Сам AppDelegate мало что делает. Нам нужно добавить вид. И поскольку приложения для iOS следуют шаблону Model-View-Controller, нам также потребуется ViewController. Создайте новый файл: > (или Command + N ). Один из вариантов, который Xcode дает нам, это подкласс UIViewController. Ухоженная! Выберите это и дайте ему соответствующее имя. Xcode автоматически создаст для нас и заголовочный файл.
У вас будет два новых файла, как и ожидалось. Они включают в себя ваш ViewController, который отвечает за получение входных событий и реагирует на них, манипулируя View. Как правило, один ViewController должен отвечать за один View. Это не жесткое правило, хотя; это зависит от вас, если вы хотите организовать свое приложение по-другому. Если вы посмотрите на файл реализации вашего ViewController (это файл .m ), вы увидите, что Apple предоставила нам набор готовых функций, закомментировано. Мы можем реализовать те, которые нам нужны, но какими они будут? У нас есть ViewController, но нам нужен View. Давайте продолжим и создадим View в нашем ViewController. loadView и сделайте так, чтобы он выглядел следующим образом:
- (void) loadView { self.view = [[UIView alloc] initWithFrame: CGRectMake (0, 0, 320, 480)]; self.view.backgroundColor = [UIColor greenColor]; }
Если вы нажмете сейчас … вы будете разочарованы. Мы создали наше представление, но нам все еще нужно сообщить нашему AppDelegate о существовании созданного нами ViewController и попросить AppDelegate создать экземпляр представления. Переключитесь на ApplicationName AppDelegate.h . Нам нужно добавить ViewController как свойство AppDelegate, например, так:
#import <UIKit / UIKit.h> #import "AndysExampleApplicationViewController.h"@interface AndysExampleApplicationAppDelegate: NSObject <UIApplicationDelegate> {UIWindow * window; AndysExampleApplicationViewController * viewController; } @property (nonatomic, retain) IBOutlet UIWindow * window; @property (nonatomic, retain) AndysExampleApplicationViewController * viewController; @конец
Вы заметите, что мы добавили ViewController как свойство AppDelegate в определении @interface. Позже мы будем использовать @property , который является небольшим синтаксическим сахаром для автоматического объявления методов получения и установки для этого свойства. Теперь переключитесь на файл реализации AppDelegate ( ApplicationName AppDelegate.m ). ApplicationName AppDelegate.m , нам нужно создать методы получения и установки для свойства viewController нашего AppDelegate . Мы могли бы объявить эти методы сами, но есть более простой способ сделать это, используя @synthesize :
#import "AndysExampleApplicationAppDelegate.h"@implementation AndysExampleApplicationAppDelegate @ synthesize window; @synthesize viewController; #pragma mark - # pragma mark Жизненный цикл приложения
@synthesize должны, по соглашению, всегда следовать вашему объявлению @implementation и предшествовать любым определениям методов. Мы объявили, что хотим использовать наш новый класс в AppDelegate, и создали методы доступа, чтобы получить и установить его в нашем AppController. Теперь нам нужно сказать AppController для создания экземпляра класса. Мы изменим метод applicationDidFinishLaunchingWithOptions для этого:
- (BOOL) application: (UIApplication *) application didFinishLaunchingWithOptions: (NSDictionary *) launchOptions {// Точка переопределения для настройки после запуска приложения. [window makeKeyAndVisible]; self.viewController = [AndysExampleApplicationViewController alloc]; [окно addSubview: self.viewController.view]; вернуть ДА;}
Мы добавили одну строку, чтобы выделить ( alloc ) ViewController, и одну, чтобы добавить представление ViewController в окно. Это очень важно — окно должно знать о представлениях, которые оно содержит, и представления должны знать о любых других представлениях или элементах пользовательского интерфейса, которые они содержат. Нажмите « сейчас». Вы должны увидеть потрясающе ярко-зеленый экран. Отлично сработано! Вы создали представление. Хотя здесь довольно скучно … давайте немного оживим его. Давайте добавим ярлык. Это простой визуальный элемент, содержащий текст. В метод loadView вашего ViewController добавьте выделенный код ниже:
- (void) loadView {self.view = [[UIView alloc] initWithFrame: CGRectMake (0, 0, 320, 480)]; self.view.backgroundColor = [UIColor greenColor]; UILabel * label = [[UILabel alloc] initWithFrame: CGRectMake (50, 200, 200, 80)]; label.text = @ "Hello, World!"; label.textAlignment = UITextAlignmentCenter; label.shadowOffset = CGSizeMake (1,1); label.backgroundColor = [UIColor greenColor]; [self.view addSubview: label]; [выпуск метки]; }
Мы выделили память для элемента UILabel . Мы инициализировали его с шириной 50 единиц и высотой 200 единиц, со смещением по X 200 (вверх и вниз по экрану) и Y 80 (по всему экрану). Нажмите и вы увидите, что на вашем экране появится метка, как показано на рисунке 7, «Наше ярко-зеленое приложение« Hello, World! »» .
Что произойдет, если он не работает или работает не так, как вы ожидаете? Xcode поставляется с полнофункциональным отладчиком. Вы можете установить точки останова в редакторе в определенных строках вашего кода. Точка останова говорит вашему приложению прекратить выполнение в определенной строке кода и сообщить об этом отладчику. Оттуда вы можете проверить переменные и объекты, которые было создано вашим приложением, и получить четкое представление о том, что происходит. Установите loadView останова в методе loadView вашего ViewController, щелкнув большую серую полосу рядом с вашим кодом, как показано на рисунке. 8 «Установка точки останова» .
Теперь снова запустите ваше приложение, нажав . Подожди, что это? Добавляя точку останова, мы указали, что хотим запустить отладчик, поэтому кнопка « была изменена на « . Ваш код будет выполняться до точки останова и остановится. Нажмите кнопку « в верхней части окна проекта (это похоже на аэрозольный баллончик с инсектицидом). Отладчик. Слева вы можете проверить последовательность функций, которую выполнил ваш код, чтобы достичь этой точки; справа вы можете видеть содержимое памяти вашего приложения (включая локальные и глобальные переменные). Вы даже можете изменить их значения отсюда. Это дает вам возможность шаг за шагом диагностировать изменения, которые вносит ваше приложение. Когда вы будете готовы продолжить, нажмите кнопку « в верхней части отладчика. ,
Мы узнали, как настроить Xcode и создать очень простое приложение. Мы также кратко рассмотрели симулятор и отладчик, которые являются важными инструментами для создания приложений. У Apple есть обширная документация, доступная через Apple Developer Center. Там есть все от учебников до документации API, и это необходимо прочитать, если вы хотите продолжить разработку приложений. Вот некоторые из ключевых чтений, которые я нашел:
- Руководство по основам какао охватывает какао и Objective-C и является хорошим языковым учебником для тех, кто хочет работать с приложениями для iOS или Mac OS X.
- Руководство по программированию приложений iOS содержит основы приложений iOS; раздел «Реализация стандартного поведения приложений» является обязательным для прочтения.
- Руководство по интерфейсу пользователя iPhone является хорошим первым шагом к изучению того, как создать отличный пользовательский интерфейс для iPhone.
Если вы хотите пойти дальше в разработке приложений, я бы рекомендовал взять этот пример приложения и добавить одну или две кнопки, с которыми пользователь мог бы взаимодействовать. Изучите UIKit и как реализовать адаптивные элементы управления, а затем перейдите к использованию Interface Builder для создания своего пользовательского интерфейса и подключения его к своим контроллерам в Xcode. В прошлом году Стэнфордский университет провел курс по программированию приложений для iPhone, видеоролики которого доступны через iTunes U. Эти видео очень информативны и их стоит посмотреть.
Мы провели первые шаги в качестве разработчика приложений для iOS. Отсюда вы можете получить доступ к множеству ресурсов, которые научат вас, как создавать все более сложные функциональные возможности и создавать приложения, которыми люди действительно будут пользоваться. В следующей статье мы рассмотрим создание более сложного приложения, включая использование Interface Builder. создать пользовательский интерфейс и доступ к информации из Интернета через HTTP. Будьте на связи!