Многофункциональный проект JavaScript
Несколько дней назад я написал сообщение в блоге о многомодульном проекте JavaScript с Grunt . Такой подход позволяет разбить приложение на различные модули. Но в то же время это позволяет вам создать одно развертывание из этих модулей. Он был вдохновлен мультимодульной концепцией Maven (Maven — система сборки из мира Java).
Но конфигурация проекта — это только половина головоломки. Тестирование является обязательным для меня. И тесты должны быть выполнены. Исполнение должно быть автоматическим. Поэтому мне нужно было выяснить историю непрерывной интеграции для этой конфигурации проекта.
Параметры проекта для рассмотрения
Позвольте мне быстро обобщить основные атрибуты конфигурации проекта:
- Два репозитория / подпроекта Github
- primediser-server — серверная часть на основе Node.JS / Express
- primediser-client — угловой интерфейс
- Один главный проект под названием primediser
- строит подпроекты
- собирает развертывание
- выполняет сквозные тесты Protractor против развертывания
- собирает статистику покрытия кода для кода на стороне клиента
Выбор CI сервера
Прежде всего мне пришлось выбрать CI сервер . Очевидно, он должен поддерживать цепочку сборок (одна сборка сможет запустить другую сборку). У меня есть опыт работы с Java и опыт работы с Дженкинсом . Так что это был бы естественный выбор. Могу поспорить, что Дженкинс может справиться с этим довольно легко. Но я хотел попробовать рабочий процесс ближе к большинству сообщества JavaScript. Поэтому я попробовал TravisCI . Сразу не подходит, потому что невозможно построить цепочку .
Затем я попробовал drone.io . Относительно новый сервис. Изначально казалось, не очень особенность досягаемости. Но внимательное рассмотрение фактически показало, что это правильный выбор. Это обеспечивает эти функции, необходимые для меня:
- Временный экземпляр Docker Linux (удаляется после сборки) с предустановленным Node.JS
- Веб-хук для удаленного запуска сборки
- Веб-интерфейс для указания команд сборки Bash
- Веб-интерфейс для указания закрытых ключей или учетных данных, необходимых во время сборки
Эта комбинация функций оказалась очень мощной. Есть несколько неполированных проблем (например, из-за визуализации процесса сборки Firefox перестает отвечать на запросы, отсутствует возможность следить за ходом сборки — поэтому нужно прокрутить вручную), но я могу с этим смириться.
Я также смог выполнить тесты Protractor для Sauce Labs из drone.io и измерить покрытие кода. Измерение покрытия кода тестами транспортира описано в отдельном блоге . Любые изменения в отношении подпроектов также вызывают сборку основного проекта. Это звучит интересно? Позвольте мне описать эту конфигурацию CI в деталях.
Документация
Я бы не стал погружаться в drone.io, Sauce Labs или Protractor. Они были новыми для меня, и я легко и быстро просмотрел их документы. Вот список документов, которые я использовал, чтобы собрать эту конфигурацию CI.
- drone.io очень интуитивно понятен. Вот их короткий Node.JS док.
- Соус Лаборатории
- Проверьте раздел Node.JS в разделе » Начало работы»
- Пример их транспортира
Транспортир — интеграция Souce Labs
Важной частью этой настройки является интеграция Protractor с Sauce Labs . Лаборатории Sauce предоставляют серверу Selenium API-интерфейс WebDiver для тестирования. Транспортир использует Sauce Labs по умолчанию, когда вы указываете их учетные данные. Таким образом, учетные данные являются единственной специальной конфигурацией в test / protractor / protractorConf.js (нижняя часть фрагмента). Другая конфигурация была взята из примера покрытия grunt-транспортир . Я использую этот плагин для запуска тестов Protractor и измерения покрытия кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
// A reference configuration file.exports.config = { // ----- What tests to run ----- // // Spec patterns are relative to the location of this config. specs: [ 'test/protractor/*Spec.js' ], // ----- Capabilities to be passed to the webdriver instance ---- // // For a full list of available capabilities, see // and capabilities: { 'browserName': 'chrome' // 'browserName': 'firefox' // 'browserName': 'phantomjs' }, params: { }, // ----- More information for your tests ---- // // A base URL for your application under test. Calls to protractor.get() // with relative paths will be prepended with this. // Options to be passed to Jasmine-node. jasmineNodeOpts: { showColors: true, // Use colors in the command line report. isVerbose: true, // List all tests in the console includeStackTrace: true, defaultTimeoutInterval: 90000 }, sauceUser: process.env.SAUCE_USERNAME, sauceKey: process.env.SAUCE_ACCESS_KEY}; |
Теперь вы можете спросить, как я могу использовать localhost в конфигурации, когда для тестирования используется удаленный сервер Selen. Хороший вопрос. Sauce Labs предоставляют очень полезную функцию под названием Sauce Connect . Это туннель, который эмулирует доступ к вашей машине с сервера Selenium. Это очень полезно, когда вам нужно обойти корпоративный брандмауэр. Это будет использовано позже в конфигурации основного элемента проекта.
Настройка КИ для подпроектов
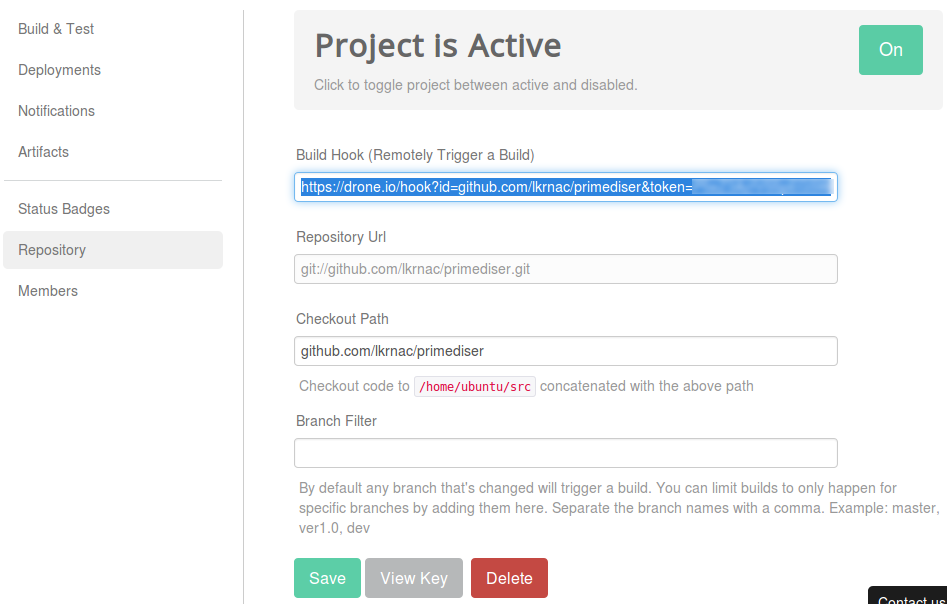
Идея состоит в том, что каждое изменение в подпроекте будет вызывать сборку основного проекта. Вот почему нам нужно скопировать Build Hook основного проекта из раздела « Настройки» -> «Хранилище ».
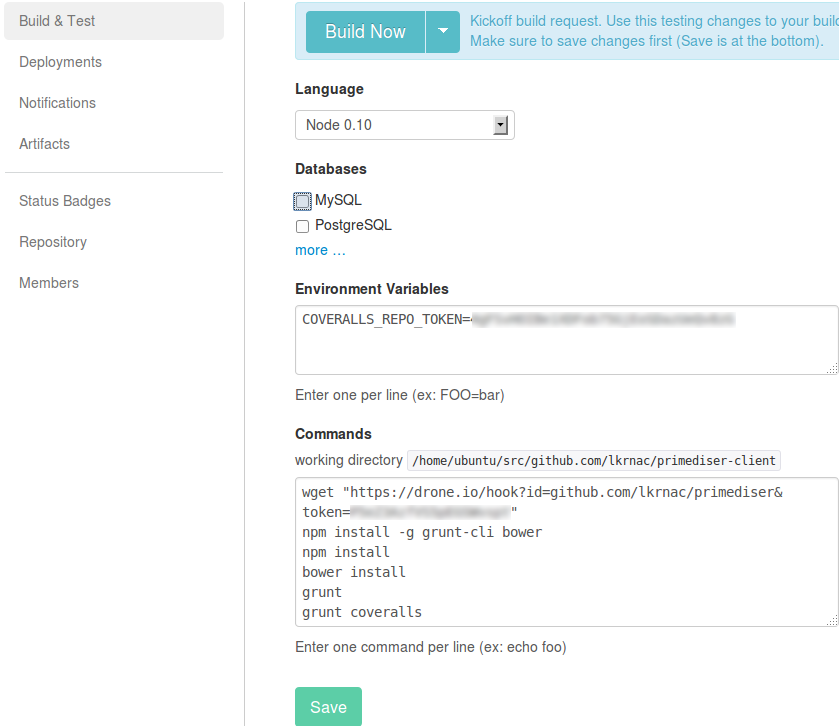
Основной проект был запущен нажатием кнопки Web через команду wget Linux из подпроекта. Как вы можете видеть на следующем рисунке, подпроект информирует основной проект об изменении и впоследствии обрабатывает свою собственную сборку. Drone.io не предоставляет одновременные сборки ( не уверен, что это ограничение только для проектов с открытым исходным кодом ), поэтому основной проект будет ожидать завершения сборки подпроекта. После этого основной проект строится.

Конфигурация CI основного проекта
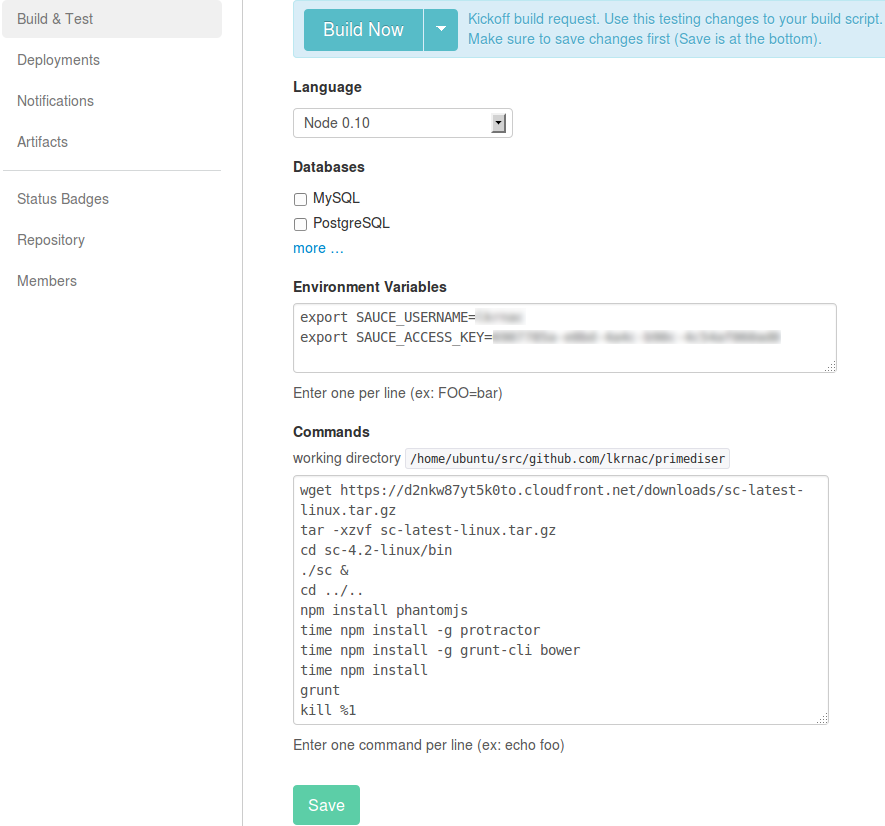
Таким образом, сборка основного проекта теперь запускается из подпроектов. Основная конфигурация проекта немного сложнее. Я использую различные команды:
- Прежде всего нам нужно указать учетные данные Sauce Labs в разделе переменных среды.
|
1
2
|
export SAUCE_USERNAME=********export SAUCE_ACCESS_KEY=**************************** |
- Загрузите, распакуйте и запустите туннель Sauce Connect для Linux. Это сделает доступными некоторые порты в образе сборки для тестирования Selenium . Обратите внимание, что выполнение туннеля выполняется с помощью & (амперсанд) . Это означает, что туннельное выполнение выполняется в разветвленном процессе, и текущая консоль может продолжить выполнение сборки.
|
1
2
3
4
5
|
wget https://d2nkw87yt5k0to.cloudfront.net/downloads/sc-latest-linux.tar.gztar -xzvf sc-latest-linux.tar.gzcd sc-4.2-linux/bin./sc &cd ../.. |
- Теперь выполняется стандартный рабочий процесс сборки Node.JS / Grunt . Загрузка и установка всех зависимостей NPM создает достаточно времени для запуска туннеля Sauce Connect.
|
1
2
3
4
5
|
npm install phantomjstime npm install -g protractortime npm install -g grunt-cli bowertime npm installgrunt |
- Последняя команда закрывает туннель Sauce Labs после сборки, чтобы образ сборки Docker не зависал.
|
1
|
kill %1 |
Такая настроенная работа теперь занимает 9 минут. ограничение drone.io составляет 15 минут. Надеюсь, будет достаточно места для всех сквозных тестов, которые я собираюсь создать. Если вам интересно узнать о результатах сборки / прогрессе, взгляните на мою работу по drone.io ниже.
Ссылки проекта
Github репозитории:
- primediser — основной проект
- primediser-server — серверная часть на основе Node.JS / Express
- primediser-client — угловой интерфейс
Drone.io вакансии:
| Ссылка: | Многокомпонентный проект JavaScript — Непрерывная интеграция от нашего партнера JCG, Любоса Крнача, в |