Виртуальная и дополненная реальность в последнее время привлекают большое внимание. Появилось множество действительно крутых головных устройств (HMD), таких как Oculus , Hololens , HTC Vive , FOVE и Magic Leap . Самым простым и дешевым из всех этих HMD является Google Cardboard , и у него уже более миллиона пользователей по всему миру.
Патрик в своем недавнем посте рассказал о создании приложений Google Cardboard VR в Unity . В следующих двух уроках мы будем разрабатывать базовое приложение Android с дополненной реальностью для Google Cardboard с использованием Unity3D. Для создания этого приложения мы будем использовать SDK дополненной реальности под названием «Vuforia».
Следующее программное обеспечение и соответствующие версии будут использоваться в следующих двух сообщениях:
- Vuforia 5
- Unity 3D 5.x
- Картонный SDK версии 0.5.x (необходим для следующего урока)
- Инструменты Android Studio и SDK (их необходимо установить и настроить для работы сборок Unity. Дополнительную информацию об этом можно найти в разделе «Интеграция с Unity».)
Краткий обзор
Существует несколько подходов к созданию приложений дополненной реальности. Мы будем использовать маркерный подход для создания нашего приложения AR для мобильных устройств. В следующем уроке мы добавим поддержку картона.
Marker / Image Target — это изображение, которое распознается и отслеживается камерой мобильного устройства. Это действует как источник для увеличения. После распознавания контент может отображаться относительно него.
Этот учебник будет состоять из трех частей:
- Начало работы с Vuforia
- Интеграция с Unity
- Демо (Весёлая часть)
Начало работы с Vuforia
Для начала нам нужно перейти на портал разработчиков Vuforia и создать учетную запись.
После входа в систему мы можем перейти на страницу «Разработка». Чтобы использовать Vuforia с Unity, нам нужно сделать две вещи:
-
Создайте лицензионный ключ для нашего приложения
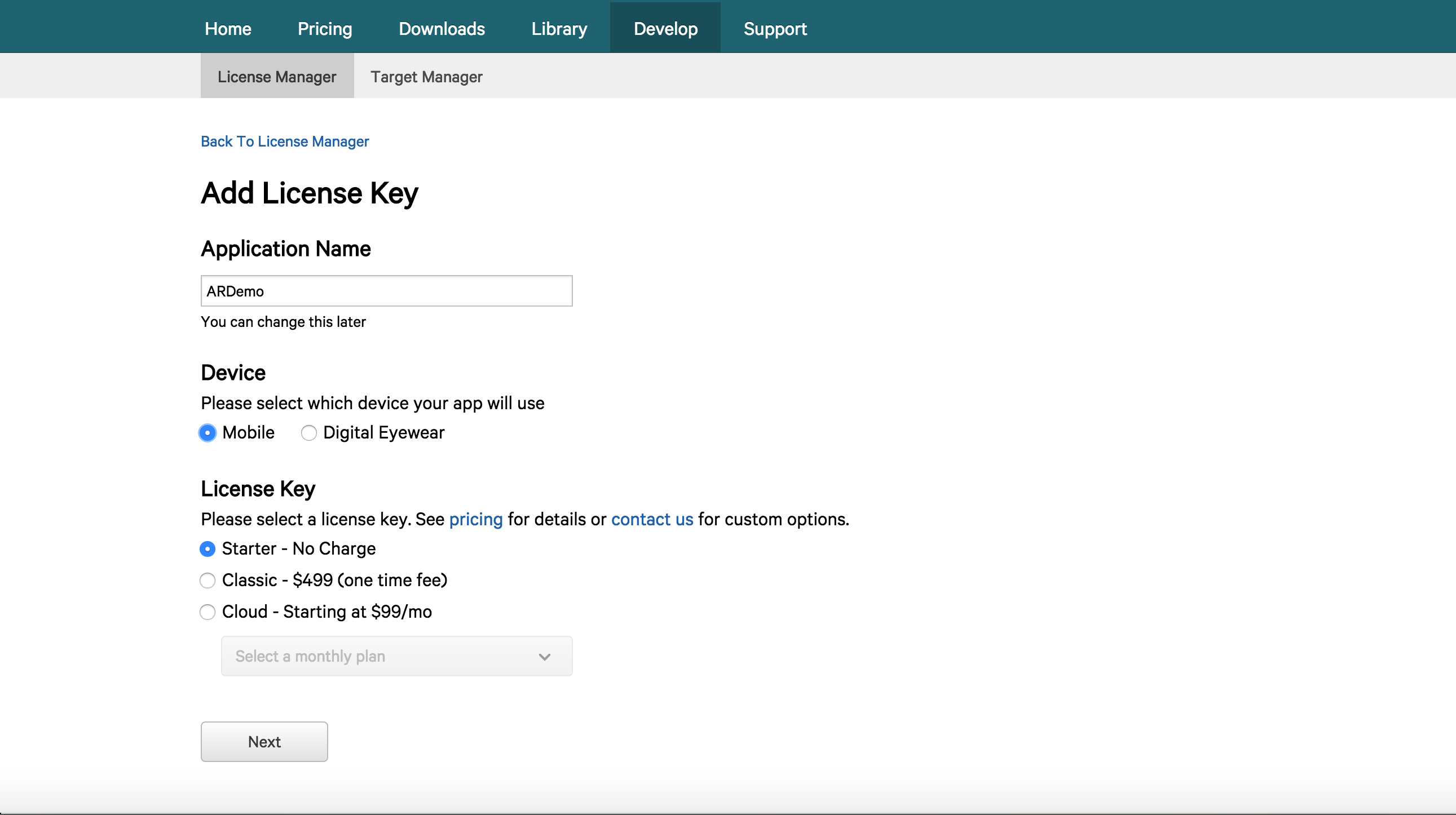
Лицензионный ключ — это уникальный идентификатор, необходимый для создания приложения в Unity, использующего Vuforia. Чтобы создать лицензионный ключ, нам нужно перейти в «Разработка >> Менеджер лицензий» и выбрать «Добавить лицензионный ключ». Нам будет предложена страница, подобная этой:
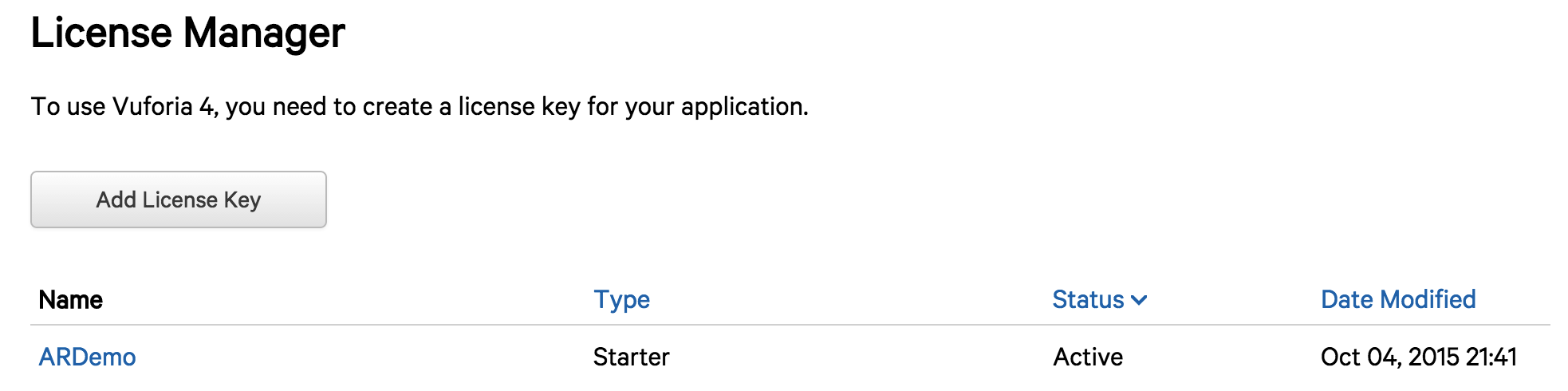
После того, как мы заполним данные, мы можем выбрать «Далее», а затем «Подтвердить». Это перенаправит нас на страницу «Диспетчер лицензий», где появится название приложения.
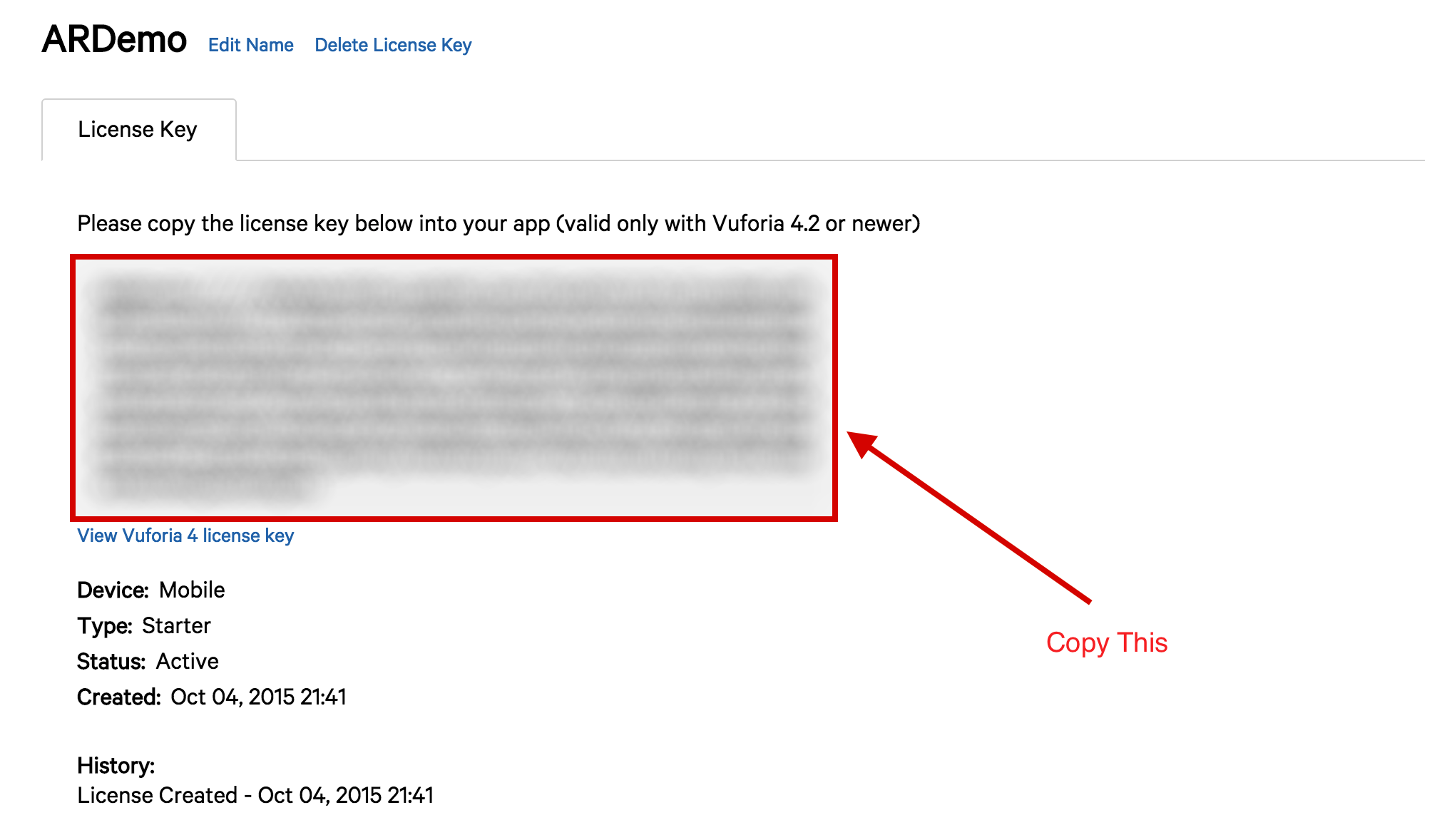
Как только мы выберем «ARDemo», мы получим лицензионный ключ. Этот ключ будет использован позже в Unity.
-
Создайте базу данных и цель изображения
Следующим шагом является установка изображения в качестве цели. Мы переходим в «Разработка >> Target Manager», выбираем «Добавить базу данных» и заполняем детали:
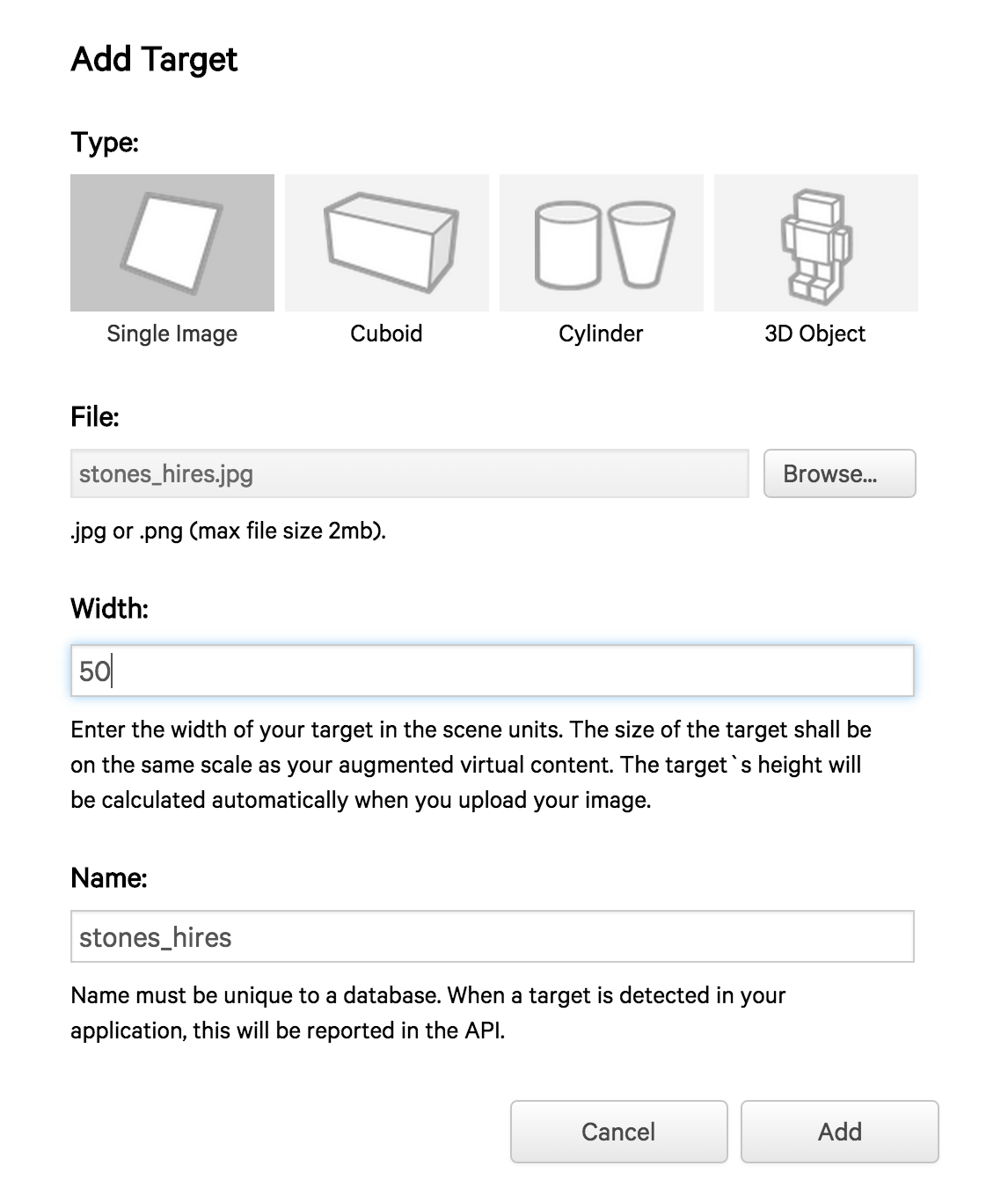
Далее нам нужно будет добавить изображения во вновь созданную базу данных. Итак, мы выбираем базу данных и нажимаем «Добавить цель». Vuforia поддерживает различные виды целей, такие как одиночное изображение, цилиндрическое, кубовидное, трехмерное изображение и т. Д. В этом уроке мы будем использовать одиночное изображение цели и изображение stone_hires . Любое произвольное значение может быть выбрано для ширины, скажем, 50.
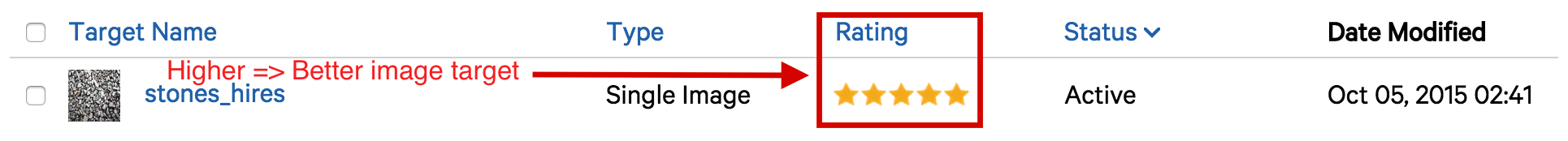
После короткого времени загрузки, цель будет добавлена, и у нас будет опция «Загрузить набор данных».
Здесь важно отметить «Рейтинг». Хороший рейтинг означает, что его можно использовать для отслеживания, тогда как плохой рейтинг означает, что на изображении недостаточно характерных точек (интересные точки на изображении, такие как края, углы и т. Д., Которые используются для отслеживания при обработке изображения).
Мы также можем взглянуть на характерные точки нашего изображения, выбрав «stone_hires >> Show features»
Давайте загрузим набор данных, выбрав «Загрузить набор данных >> Редактор Unity».
Это создаст пакет Unity, содержащий отслеживаемую информацию об этой отслеживаемой базе данных.
Интеграция с Unity
Unity — мощный и широко используемый игровой движок. В последнее время он также стал игровым движком для HMD. Учебник предполагает очень базовые знания Unity. Вы можете найти еще несколько интересных уроков по Unity здесь .
Начнем с создания нового проекта Unity3D под названием «ARDemo».
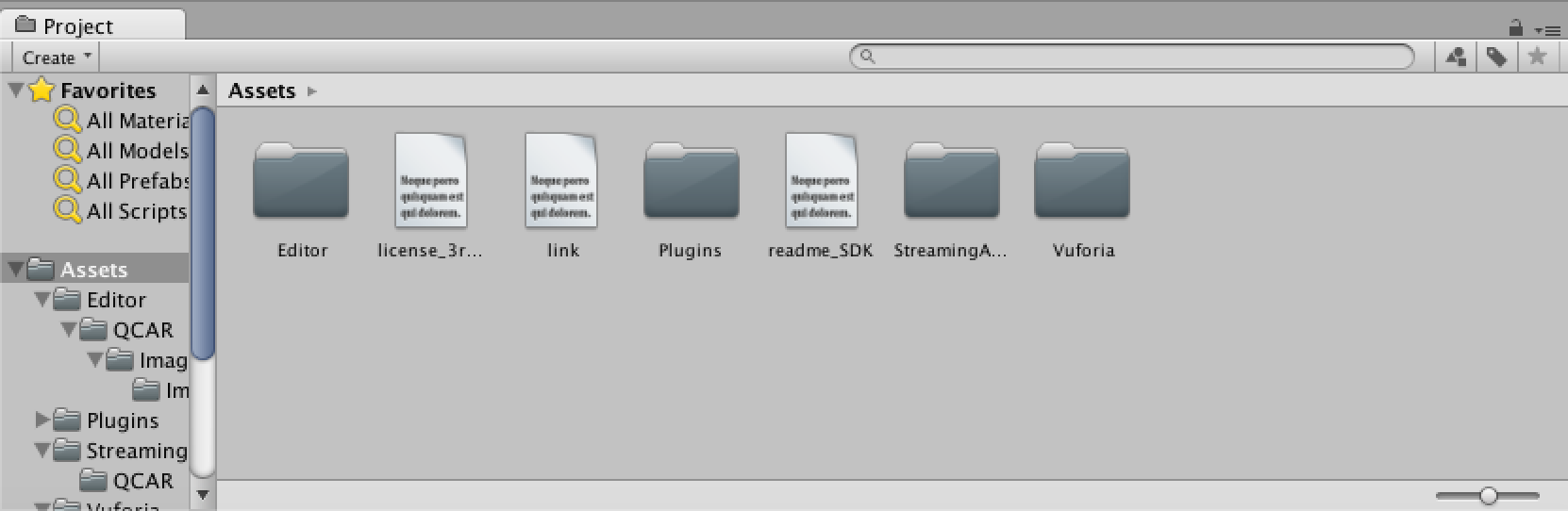
Далее нам нужно будет импортировать пакеты Vuforia Unity. Это можно сделать, перейдя в «Активы >> Пакет импорта >> Пользовательский пакет». У нас будет два пакета, один из которых соответствует нашему набору данных ( Image_Targets.unitypackagevuforia-unity-5-0-5.unitypackageздесь .
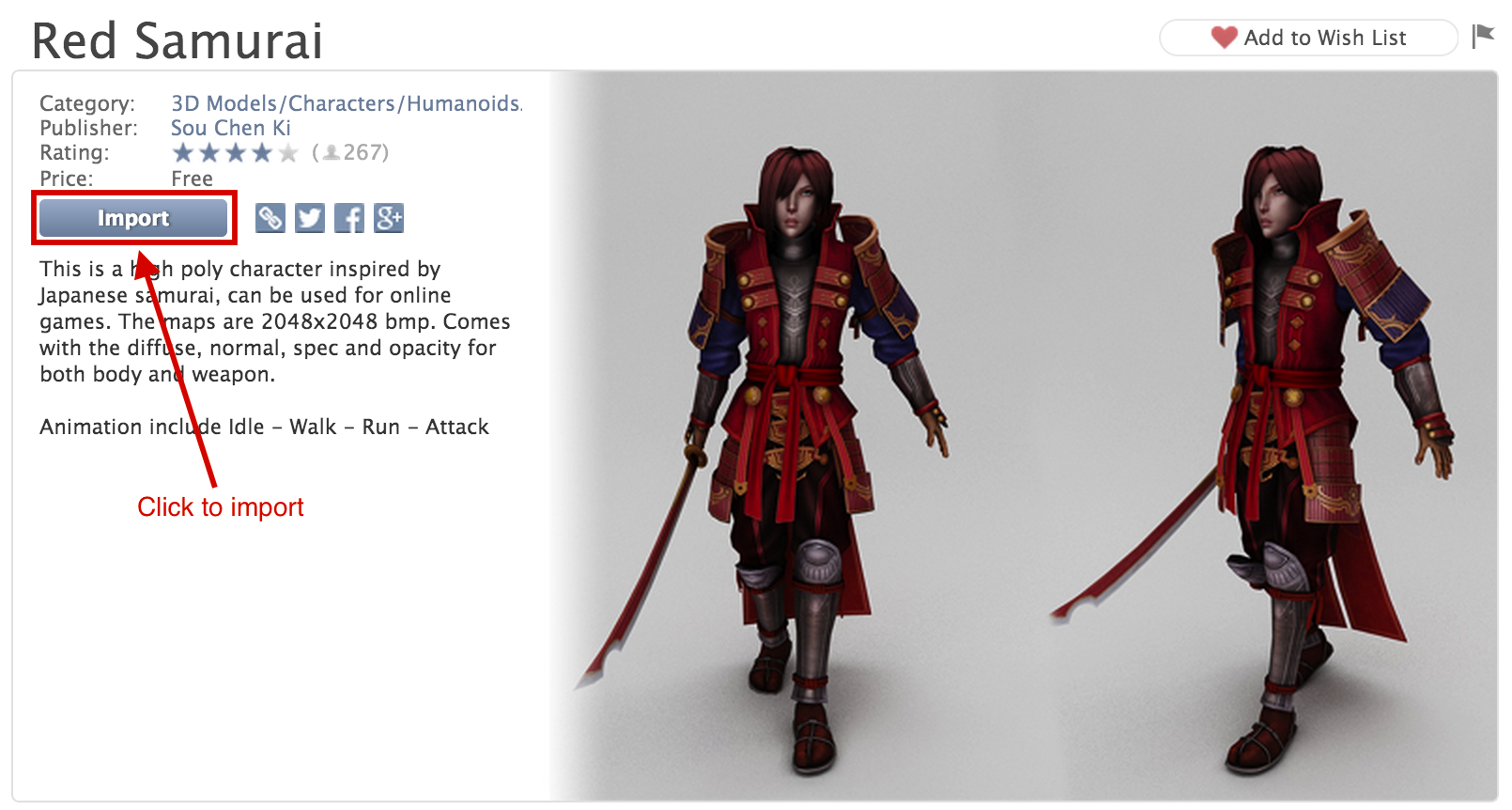
Пришло время добавить несколько 3D моделей в наш проект. Давайте перейдем к «Окно >> Магазин активов». Здесь мы можем бесплатно найти модель самурая под названием «Красный самурай». Для загрузки и импорта этой модели нам потребуется войти в систему с нашей учетной записью Unity.
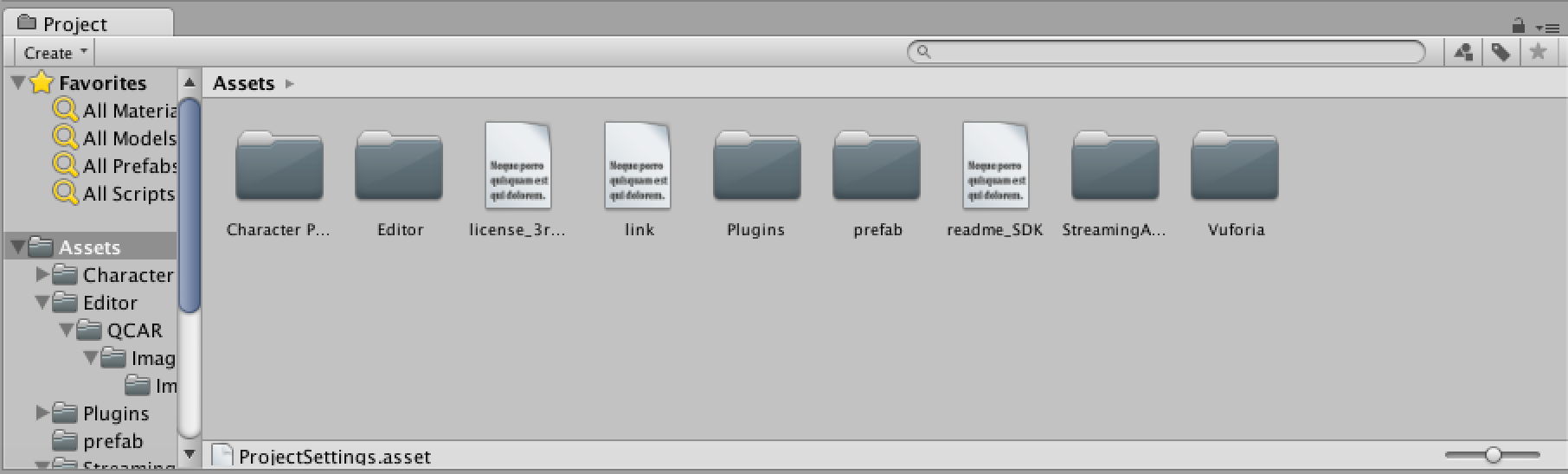
После импорта наша папка Assets будет выглядеть так:
Далее нам нужно добавить ARCamera на нашу сцену. «ARCamera» — это сборник камер дополненной реальности от Vuforia, который очень похож на обычную камеру. Мы можем найти это в «Assets >> Vuforia >> Prefabs» и перетащить его в нашу сцену в X = 0, Y = 0, Z = 0. Давайте также удалим основную камеру со сцены (ее можно найти на панели иерархии «Правый клик >> Удалить»), поскольку у нас уже есть ARCamera.
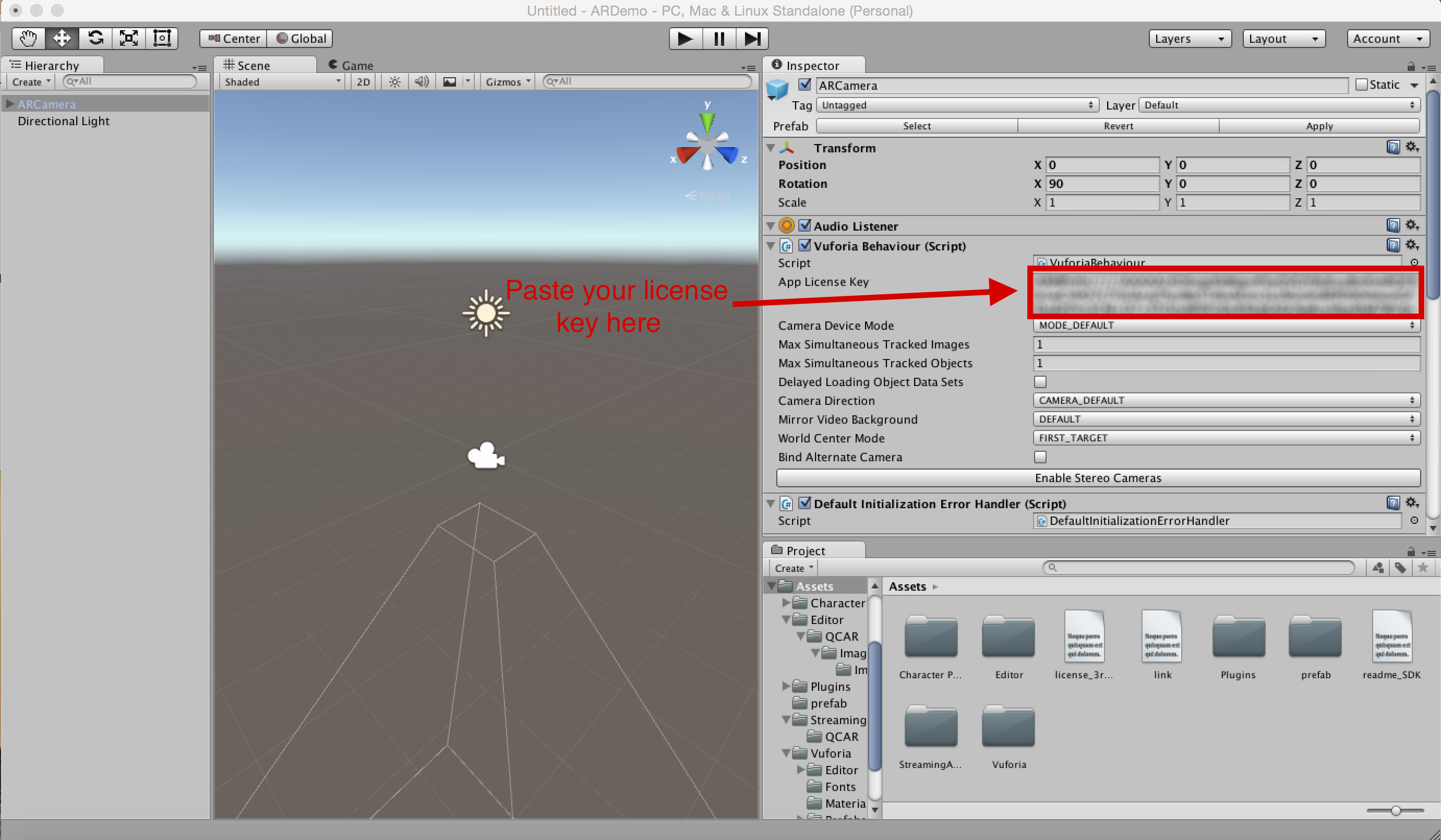
Чтобы запустить нашу ARCamera, нам нужно будет добавить лицензионный ключ приложения. На панели «Инспектор» нам нужно будет вставить уникальный ключ, который мы ранее получили от менеджера лицензий Vuforia.
В этот момент, если мы нажмем кнопку «Воспроизвести» в редакторе Unity, мы сможем увидеть наш веб-канал в представлении игры.
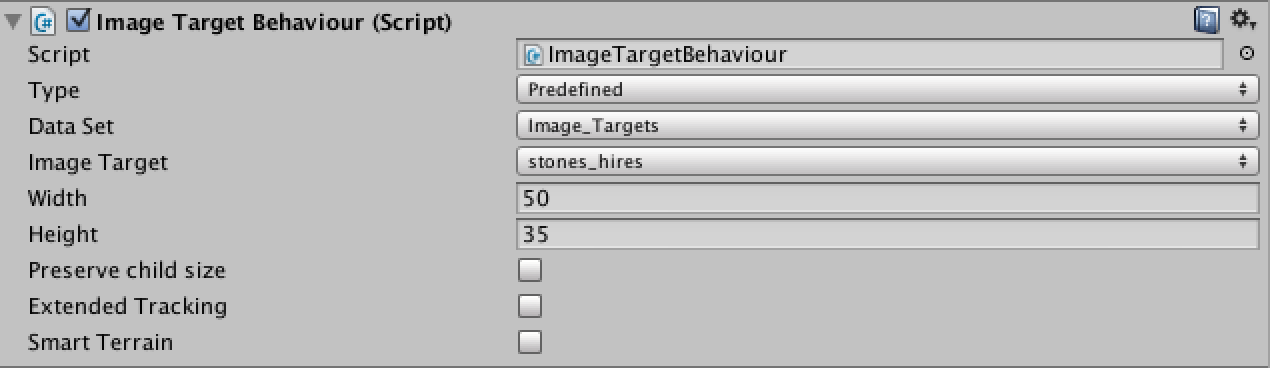
Далее, давайте добавим ImageTarget к нашей сцене. Его можно найти в разделе «Активы >> Vuforia >> Prefabs». Давайте добавим это к нашей сцене в X = 0, Y = -50, Z = 0. Теперь на панели «Инспектор» для целевого изображения нам нужно будет внести некоторые изменения. В разделе «Поведение цели изображения (сценарий)» нам придется изменить «Набор данных» на «Image_Targets» и «Цель изображения» на «stone_hires». После этого изображение stone_hires
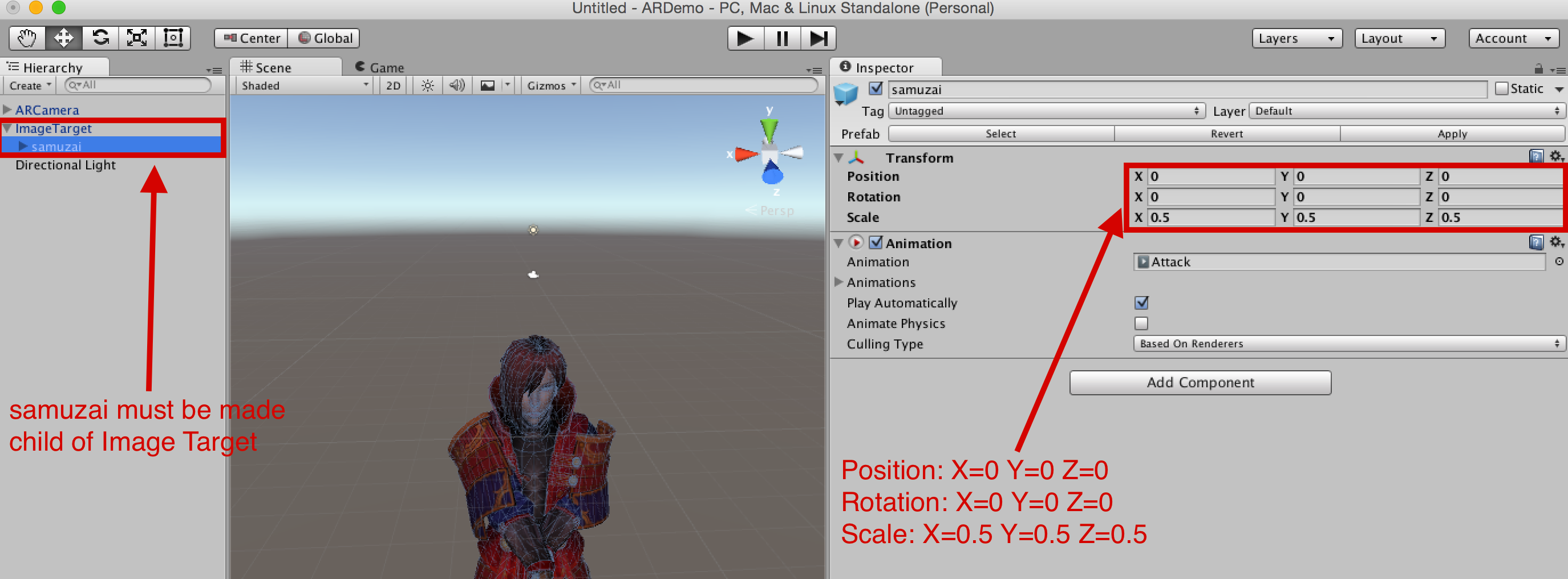
Далее, давайте перетащим нашего самурая на сцену. Его можно найти в разделе «Активы >> сборные >> самузай». Чтобы самураи появлялись над ImageTarget, его нужно сделать дочерним для ImageTarget (это можно сделать, просто перетащив префаб samuzai на панель «Иерархия»). Затем, всякий раз, когда ImageTarget обнаруживается камерой мобильного устройства, все дочерние объекты цели также отображаются вместе. Масштаб самузая необходимо изменить на X = 0,5, Y = 0,5, Z = 0,5.
Теперь нам нужно активировать набор данных Image_Targets. Это можно сделать, выбрав «ARCamera», и на панели «Инспектор» в разделе «Поведение загрузки набора данных (сценарий)» нам нужно выбрать «Загрузить набор данных Image_Targets», а затем «Активировать».
В этот момент, если мы выберем «Выполнить» и направим отпечаток изображения на нашу веб-камеру, мы должны увидеть самурая на нем и выполнить «Анимацию атаки», которая является его анимацией по умолчанию.
Мы почти закончили. Давайте сохраним сцену с именем «ARDemo».
Последний шаг — создание проекта для Android. Нам нужно перейти в «Файл >> Настройки сборки». Нам нужно добавить текущую сцену, выбрав «Добавить текущий». Затем нам нужно выбрать платформу (Android). Здесь у нас будет несколько вариантов:
- Google Android Project: Это позволит нам экспортировать текущий проект Unity в Android Studio, чтобы его можно было редактировать и использовать для добавления дополнительных элементов.
- Сборка разработки: включение этого параметра активирует функциональность Profiler, а также делает доступными параметры Autoconnect Profiler и Script Debugging
Мы будем делать простую сборку следующим образом:
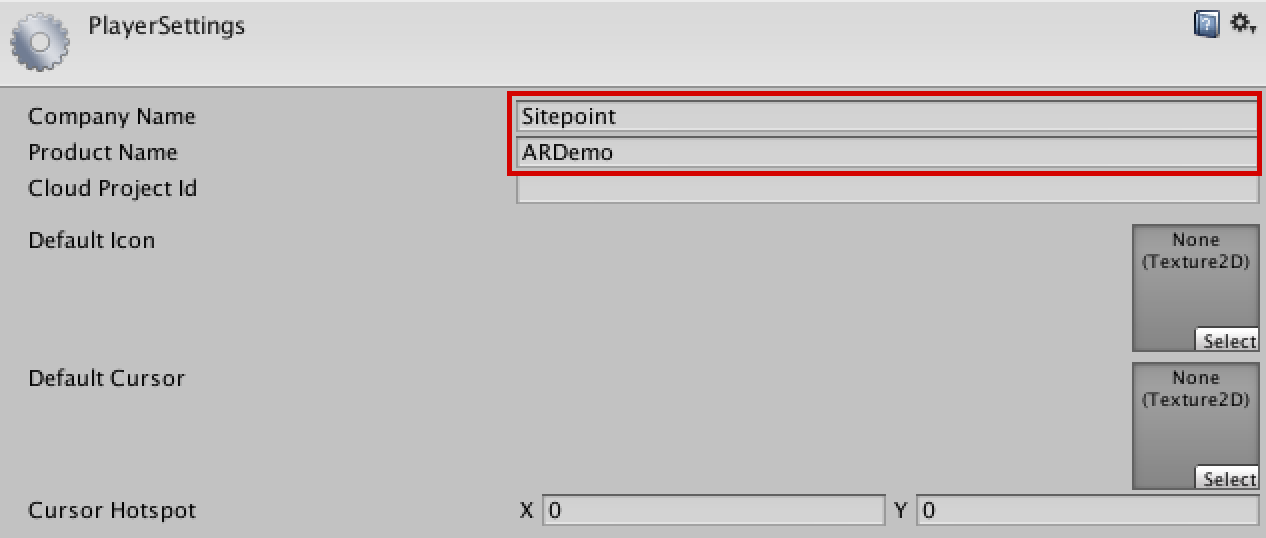
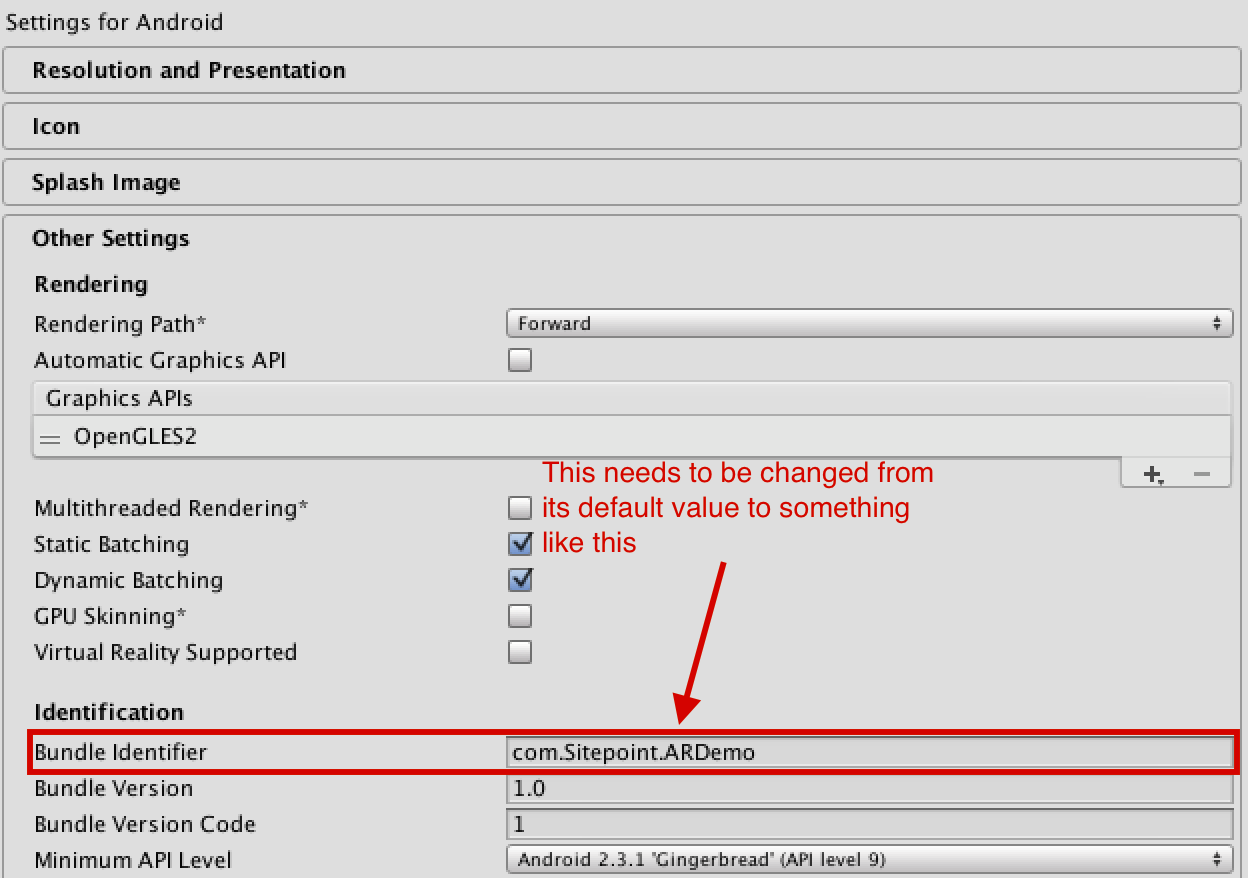
Прежде чем нажать кнопку «Построить», нам нужно внести еще некоторые изменения в «Настройки игрока» на панели «Инспектор». Здесь необходимо изменить название компании; например, в «SitePoint». Затем нам нужно изменить идентификатор пакета в «Других настройках», скажем, на «com.SitePoint.ARDemo».
Теперь мы можем перейти к «Построй и беги». Другие изменения, такие как минимальный уровень API и т. Д., Могут быть сделаны в соответствии с дополнительными требованиями. Нам потребуется подключить мобильное устройство Android через USB и включить отладку по USB.
Нам также потребуется настроить среду разработки Android, прежде чем мы сможем протестировать наши игры Unity на устройстве. Это включает в себя загрузку и установку Android SDK с различными платформами Android и добавление нашего физического устройства в нашу систему (это делается немного по-разному в зависимости от того, работаем ли мы под Windows или Mac).
Поскольку это сложный процесс, основные документы задач, которые должны быть выполнены, прежде чем мы сможем запустить код на нашем устройстве Android или в эмуляторе Android, были предоставлены в документации Unity. Однако более подробное руководство можно найти в первой части урока Патрика по VR .
Окончательный результат (Демо)
Наконец, забавная и волшебная часть!
Как только приложение будет создано и запущено на Android, мы сможем направить камеру мобильного устройства на маркер и посмотреть анимацию. Вот так выглядит анимация в моем Nexus 5.
Приложение AR будет работать даже с черно-белым изображением камней, потому что характерные точки останутся (они обычно зависят от других факторов, таких как градиент и т. Д., А не от цвета).
Вывод
Множество действительно классных вещей можно сделать с помощью Unity и Vuforia. В этом уроке мы сделали простое AR-приложение с анимацией без написания сценария! В следующем уроке мы добавим поддержку картона и некоторые другие интересные функции Vuforia в наше приложение.
Если вы застряли в какой-то момент или хотите просмотреть исходный код, вы можете найти его на Github . Вам просто нужно ввести лицензионный ключ приложения Vuforia, чтобы создать приложение.
Если вы хотите скачать или протестировать приложение, вы можете найти apk здесь .
Если вы делаете что-то классное из этого урока, или у вас есть какие-либо вопросы / отзывы, не стесняйтесь оставлять примечания в комментариях ниже!