Два широко оцениваемых преимущества микроформатов (и семантической разметки в целом) — это переносимость данных и повторное использование кода. Третье преимущество, возможно, не так широко распространенное, это удобство использования. Конечно, неудивительно, что благодаря переносимости данных и лучшему повторному использованию кода пользовательский интерфейс в приложении может быть улучшен, однако переход от первого к последнему не является автоматическим.
Все, что «просто работает» должно было быть сделано таким образом, и возможности для интеграции не всегда очевидны. Вот почему я был взволнован, когда узнал о Mosembro, веб-браузере, созданном для платформы Google Android, чья заявленная цель состоит в том, чтобы использовать семантическую разметку (в данном случае микроформаты) для повышения удобства использования мобильного веб-браузера. Его название является аббревиатурой «мобильного семантического браузера», и его теория проста: семантическая разметка означает более богатые данные, что означает более широкие возможности автоматизации, что в конечном итоге означает более удобное использование.
Конечно, уже существует программное обеспечение, которое поддерживает в браузере семантическую разметку в некоторых интересных местах. Для Firefox есть отличное расширение Operator, которое позволяет вам делать привычные вещи, такие как экспорт данных hCard в вашу адресную книгу или легко находить контент, связанный со страницей, которую вы просматриваете на других популярных сайтах. Для Safari есть плагин Safari Microformats , который выполняет подмножество тех же самых вещей.
Так что же делает Мозембро особенным?
Микроформаты, встроенные в ваш телефон
Mosembro также может делать некоторые из этих вещей, но я впервые увидел, что эти функции интегрированы непосредственно в базу кода веб-браузера, причем в мобильном. Подобные функции, возможно, даже более важны в мобильном контексте, чем на рабочем столе, как объясняет разработчик Mosembro Александр Кметек в своем посте, представляющем браузер :
[Mosembro] позволяет пользователю быстро выполнять такие задачи, как поиск адреса на карте или добавление события в свой календарь. Хотя ручное выполнение этих задач на компьютере очень просто, на мобильном устройстве это может быть довольно утомительно без правильной клавиатуры, мыши или даже без возможности копировать и вставлять текст.
Александр даже размещает видео этой проблемы на домашней странице Мозембро, чтобы донести свою мысль до дома. На видео показано временное сравнение между использованием Mosembro для поиска местоположений на карте (которые отмечены с помощью adr или geo ) и использованием встроенного браузера Google Android. Вы можете включить 5 секунд, используя Mosembro, в то время как вам будет трудно остаться менее 30 секунд, используя браузер Android по умолчанию.

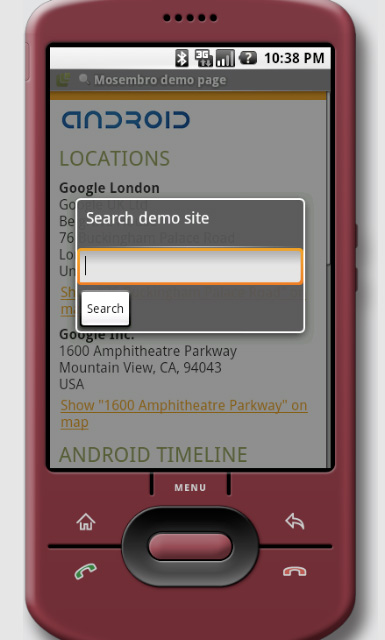
Интерфейс поиска Mosembro
Безусловно, наиболее интересная функция, которую обеспечивает Mosembro, — это согласованный диалог поиска для поиска по всем веб-сайтам
. Mosembro может обнаружить наличие собственной поисковой формы веб-сайта (если она размечена с использованием определенного шаблона, подобного микроформату) и может представить свой собственный пользовательский интерфейс — в браузере Chrome — для взаимодействия с этой формой. (Шаблон, который использует Mosembro, виден на его демонстрационной странице .)
Преимущества этого быстро становятся очевидными, когда форма поиска сайта не сразу видна при первой загрузке страницы, что не является редкостью при просмотре веб-страниц с помощью мобильного устройства. Кроме того, поскольку многие поисковые формы сайта различаются по местоположению и внешнему виду на разных сайтах (и даже между изменениями одного сайта), наличие согласованного пользовательского интерфейса поиска для определенного просматриваемого сайта часто может быть полезным. Однако, прежде всего, это яркий пример того, как общая семантика между веб-сайтом и пользовательским агентом может использоваться для реализации инновационных функций.
Семантическая разметка — это эгалитарный API
Александр Кметек категорически заявляет, что Mosembro — это всего лишь приложение для проверки концепции, однако сравнение между Mosembro и Apple Mobile Safari, единственным браузером, доступным для пользователей устройств iPhone и iPod touch, не за горами. Оба мобильных браузера предлагают удобство использования в качестве основной функции, и оба имеют несколько схожее поведение.
Например, пользователи Mobile Safari распознают поведение сопоставления тогда и только тогда, когда используется служба Google Maps. Ссылка на http://maps.google.com/maps запускает Mobile Safari для передачи строки запроса во встроенное приложение «Карты» при переходе по ссылке. К сожалению, ссылки, которые указывают на другие службы, такие как, например, http://maps.yahoo.com/ , не получают аналогичного подхода.
Хотя у меня нет никаких возражений против «улучшенного» обращения Apple к ссылкам на Карты Google по сравнению с ссылками на Yahoo! Карты, я бы хотел, чтобы мои инструменты не заботились о том, какой картографический сервис я бы предпочел. (Не секрет, что Google и Apple тесно сотрудничают, а генеральный директор Google Эрик Шмидт был избран в Совет директоров Apple в 2006 году .)
Хотя обработка разметки местоположения в Mosembro также отображается в Картах Google, я с такой же легкостью могу представить, что она перенаправляется через API Yahoo !. Дело в том, что на уровне разметки сами данные о местоположении должны быть независимыми от поставщика, а http://maps.google.com/maps — нет. Это та абстракция, которая необходима для мобильности данных и настраиваемого пользовательского опыта.
Mobile Safari предлагает несколько специальных URL-схем, которые позволяют выполнять специальные операции со специальной разметкой. Примером является телефонная схема, которая активирует телефонный звонок на номер, указанный в URL. После вдохновения, увидев Мозембро, я не могу не пожелать, чтобы Mobile Safari мог использовать свойство tel hCard в дополнение к схеме tel для совершения телефонного звонка.
Сегодня вы можете использовать HTML-разметку с hCard и ссылкой tel: для достижения аналогичного результата:
Однако теперь вы должны быть осторожны с поведением пользовательских агентов, которые не поддерживают схему tel . Вы можете скрыть эти ссылки в вашей таблице стилей CSS для всего сайта, возможно, так:
a[href^="tel:"] { display: none; }
и затем повторно включите их только для Mobile Safari в определенной таблице стилей, но это утомительно и зависит от поставщика. Кроме того, вы можете связать телефонный номер с другим подходящим адресом, например с записью в телефонном справочнике в Интернете. Очевидно, что было бы предпочтительнее более интегрированное решение, в котором сам браузер понимал семантическую разметку.
В конечном счете, доказательство концепции Mosembro впечатляет не потому, что реализация революционна, а потому, что она помогает проложить дорогу, благодаря которой разработчики интерфейсных веб-сайтов могут выйти за пределы веб-страницы и начать взаимодействовать с другими функциями аппаратного и программного обеспечения, которые существует в другом месте. Согласованные пользовательские интерфейсы поиска по всему сайту, интегрированное сопоставление и телефонные звонки — это лишь некоторые из возможностей, которые могут быть возможны благодаря совместному использованию семантики между веб-страницами и пользовательскими агентами. Какие еще идеи у вас есть для лучшей интеграции пользовательских агентов с разметкой, которую они загружают через Интернет?