Drag and Drop API — это один из новых JavaScript API, который позволяет нам добавлять динамические эффекты на наши сайты. Существует два варианта Drag & Drop:
1. Перетаскивание элементов в другие элементы, как определено в спецификации Drag and Drop W3C .
2. Перетаскивание файлов с вашего компьютера на веб-страницу в сочетании с File API .
В этой статье мы сосредоточимся на первом. Чтобы узнать больше о последнем, отличное руководство можно найти в Mozilla Developer Network .
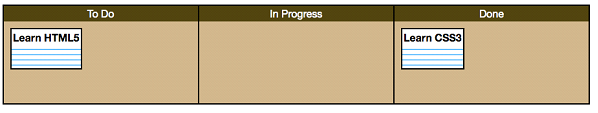
Мы будем строить простую доску гибкого планирования. У нас будет три категории: « Делать» , « Выполняется» и « Готово» . Мы можем перемещать предметы по доске, чтобы отметить их прогресс.
Концепция Совета по планированию или Совета по задачам является частью методологии разработки программного обеспечения Scrum Agile. Чтобы узнать больше, смотрите: http://en.wikipedia.org/wiki/Scrum_(development)
Чтобы дать вам представление о том, что мы собираемся построить, вот изображение готового продукта. Вы можете увидеть готовый код на github :
Давайте погрузимся, начиная с HTML!
<div id="board">
<div id="todo">
<div id="item1">
<div id="item2">
</div>
<div id="inprogress"></div>
<div id="done"></div>
</div>Наш первый div, div id = ”board” будет основным контейнером. Доска будет разделена на три других элемента. Наконец, несколько небольших div’ов будут действовать как карточки для заметок, в которых хранятся наши предметы Карты заметок начнутся с раздела «Задачи».
Вот полный набор шагов, которые нам понадобятся для перетаскивания наших карточек заметок в другие разделы доски объявлений:
- Установите
draggable - Добавьте прослушиватель событий для
dragstart - Добавьте EventListener для события
dragover - Добавьте EventListener для события
drop
Сначала мы добавим draggable
<div id="board">
<div id="todo">
<div id="item1" draggable="true">
<div id="item2" draggable="true">
</div>
<div id="inprogress"></div>
<div id="done"></div>
</div>
Далее нам нужно указать код JavaScript, который фактически сделает волшебство перетаскивания.
Сначала мы свяжем событие dragstart с нашими двумя карточками. Мы сделаем это с помощью метода связывания jQuery, связывающего событие dragstart на любой из двух наших карт заметок с кодом внутри анонимной функции:
$('#item1, #item2').bind('dragstart', function(event) {
event.originalEvent.dataTransfer.setData("text/plain", event.target.getAttribute('id'));
});
В нашей анонимной функции мы вызываем метод setData, который является методом объекта DataTransfer. Объект DataTransfer является одним из новых объектов, описанных в Drag and Drop API. Этот объект позволяет нам хранить и извлекать данные об объектах, которые перетаскиваются.
Метод setData принимает два аргумента:
- Вид элемента данных перетаскивания. Это описывает, какие данные мы будем хранить
- Фактические данные, которые мы хотим сохранить. Это либо Юникод, либо двоичная строка.
Метод setData добавляет данные, которые мы хотим сохранить о перетаскиваемом элементе, к тому, что спецификация W3C называет « хранилище данных перетаскивания ».
Более внимательно изучив строку внутри нашей анонимной функции, мы увидим, что мы вызываем setData для объекта dataTransfer и указываем оба обязательных аргумента:
event.originalEvent.dataTransfer.setData("text/plain", event.target.getAttribute('id'));
Мы устанавливаем вид элемента данных перетаскивания как «текст / обычный». А для самих данных мы будем хранить идентификатор карты заметок, которую мы начали перетаскивать.
По умолчанию перетаскиваемый элемент отображается как призрачное изображение исходного элемента. Если вы хотите изменить перетаскиваемое изображение на пользовательское, вы можете использовать метод setDragImage() dataTransfer.
Далее нам нужно убедиться, что мы можем перетащить карточки с заметками на другие разделы доски объявлений. Для этого мы свяжем событие dragover с разделами доски. Опять же, мы сделаем это с помощью метода привязки jQuery:
$('#todo, #inprogress, #done').bind('dragover', function(event) {
event.preventDefault();
});
На этот раз код внутри нашей анонимной функции значительно проще. Но что это делает?
По умолчанию ни один из всех элементов на странице не примет пропущенный элемент. Чтобы переопределить это поведение по умолчанию и разрешить элементу принимать перетаскиваемые элементы, мы должны предотвратить поведение по умолчанию. Мы делаем это, вызывая метод preventDefault()
Для нашего последнего шага нам нужно сделать что-то, как только наши блокноты будут добавлены в новый раздел доски объявлений! В качестве первого шага мы свяжем событие удаления с разделами доски объявлений и определим, что делать, если на них что-то выпало. Опять же, мы делаем это, привязывая div доски объявлений к анонимной функции с помощью метода привязки jQuery:
$('#todo, #inprogress, #done').bind('drop', function(event) {
// do something!
});
Мы хотим поместить весь элемент div для перетаскиваемой карты заметок в новое место. Для этого сначала нужно получить идентификатор элемента notecard, который мы ранее сохранили в объекте dataTransfer:
$('#todo, #inprogress, #done').bind('drop', function(event) {
var notecard = event.originalEvent.dataTransfer.getData("text/plain");
});
Далее мы фактически добавим новый элемент к цели, используя метод appendChild:
$('#todo, #inprogress, #done').bind('drop', function(event) {
var notecard = event.originalEvent.dataTransfer.getData("text/plain");
event.target.appendChild(document.getElementById(notecard));
});
Наконец, как мы делали раньше, мы отключим поведение по умолчанию, запрещающее отбрасывать любые элементы:
$('#todo, #inprogress, #done').bind('drop', function(event) {
var notecard = event.originalEvent.dataTransfer.getData("text/plain");
event.target.appendChild(document.getElementById(notecard));
event.preventDefault();
});
Теперь мы можем переместить наши карточки в любой раздел, который мы хотим!
Смотрите демонстрационную страницу. Посмотреть исходный код для полного кода.
Чтобы узнать больше о перетаскивании в HTML5, ознакомьтесь с моей следующей книгой, HTML5 и CSS3 для реального мира . Вы также можете найти следующие сайты полезными: