Можете ли вы представить себе создание и отладку кода веб-сайта без помощи каких-либо интегрированных инструментов разработки и отладки? Тем из нас, кто занимается разработкой сайтов и веб-приложений более нескольких лет, нам не нужно думать, что это реальность, с которой мы сталкиваемся на регулярной основе.
Но времена изменились. Тяжелые требования и ответственность, предъявляемые к веб-разработчикам сегодня, обусловили необходимость разработки инструментов для разработчиков во всех современных браузерах.
Выпустив бета-версию IE9 и встроенные средства разработчика F12 , команда IE взяла на себя обязательство помогать разработчикам быстро отлаживать свой интерфейсный код и повышать производительность сайта.
В этой статье я расскажу вам о некоторых наиболее важных функциях IE9 F12 Developer Tools с особым акцентом на том, что нового и что наиболее практично:
3. Отладка скриптов и использование консоли
4. Улучшение производительности скрипта
5. Изменение строки UA и режимов совместимости
6. Соединяя это
Вкладка «Проверка сети»
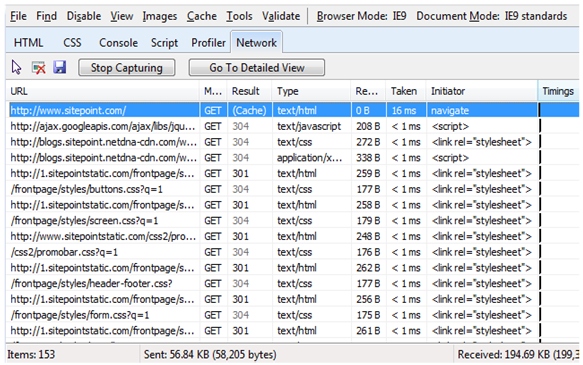
Вкладка «Сеть», новая для IE9, позволяет отслеживать и оптимизировать производительность сайта.
Чтобы просмотреть сетевые ресурсы (как показано выше в SitePoint ), нажмите F12, чтобы открыть Инструменты разработчика (в качестве альтернативы вы можете выбрать опцию «Инструменты разработчика F12» в меню «Инструменты» IE9); затем нажмите вкладку Сеть.
Для повышения производительности вкладка «Сеть» по умолчанию не сразу начинает захват ресурсов. Чтобы начать просмотр ресурсов, загружаемых на текущую страницу, нажмите кнопку « Начать захват» , а затем обновите страницу. Ресурсы будут продолжать отображаться только на текущей вкладке и остановятся, когда вы нажмете кнопку « Остановить захват» или закроете вкладку.
На приведенном выше снимке экрана показана сводка загружаемых ресурсов. Он включает информацию о запрошенных URL-адресах, файлах, загружаемых с помощью HTML или CSS, запросах на основе Ajax и ресурсах, загружаемых динамически с помощью JavaScript (например, если атрибут src элемента изображения изменяется).
В сводном представлении любой элемент можно дважды щелкнуть, чтобы открыть подробный вид этого конкретного элемента. Подробное представление включает заголовки запросов, заголовки ответов, файлы cookie и временные параметры.
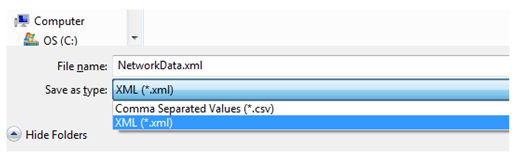
Данные, отображаемые в детальном представлении, можно экспортировать в формате CSV или XML. Эта опция доступна с помощью значка Сохранить , который открывает диалоговое окно сохранения, показанное ниже:
Это может пригодиться для обмена информацией с другими разработчиками или для регистрации ошибки. Есть даже сторонний онлайн-инструмент, называемый HTTP Archive Rule Runner , который будет принимать данные на основе XML и запускать некоторые тесты YSlow для введенных данных для анализа.
Чтобы протестировать новую вкладку «Сеть» в бета-версии IE9, вы можете посетить демонстрацию «Мониторинг сети» на сайте тестового диска IE9 или узнать больше о функции вкладки «Сеть» в IEDNlog MSDN.
Проверка HTML и CSS
Элементы и стили DOM также легко найти, открыв Инструменты разработчика F12 и щелкнув по значку Выбрать элемент .
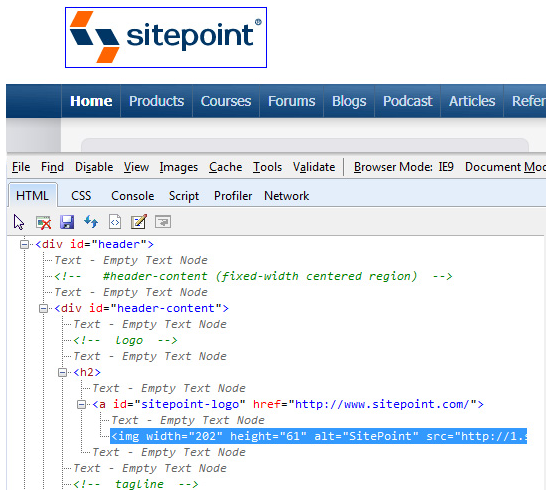
Эта опция (которая также доступна в меню « Найти» или нажатием Ctrl-B) дает вам возможность выбрать любой элемент и вызвать связанные с ним HTML и CSS. Вот пример, показывающий логотип SitePoint с эквивалентным HTML-кодом, отображаемым в структуре дерева-узла:
После выбора параметра « Выбрать элемент по клику» любой элемент на веб-странице, на который вы наведете курсор, получит синюю рамку (как показано на логотипе SitePoint выше). Это позволяет вам конкретно выбирать, какую область страницы вы хотите исследовать.
Панель DOM позволяет редактировать HTML на лету и сразу же видеть изменения в окне. Для этого просто нажмите значок « Редактировать» и отредактируйте HTML-код, как в обычном текстовом редакторе. Когда вы закончите редактирование, нажмите кнопку Edit , и изменения будут видны в окне просмотра.
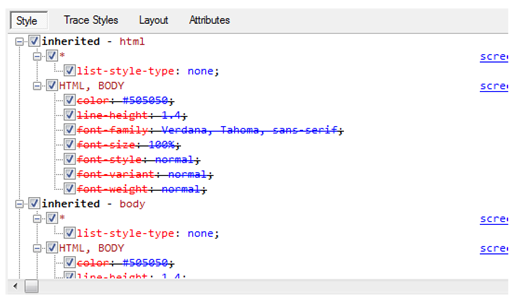
Рядом с деревом DOM вы увидите все стили CSS, связанные с выбранным элементом, как показано ниже:
Инструменты разработчика IE9 F12 позволяют на лету изменять стили для тестирования и отладки выбранного CSS.
Стили, перечисленные для выбранного элемента, отображаются на панели свойств (справа от Инструментов разработчика) в каскадном порядке и в соответствии со спецификой; следовательно, стили, которые появляются внизу, — это те, которые появляются позже в каскаде, или имеют большую специфичность. Переопределенные стили отображаются через линию через них, так что это можно учитывать при попытке отладки проблемы CSS.
В качестве альтернативы вы можете выбрать параметр « Стили трассировки» , который будет отображать примененные свойства в алфавитном порядке без наличия селекторов.
Дополнительную информацию о выбранном элементе можно получить с помощью параметров « Макет и атрибуты» . Более подробное обсуждение этих функций см. В разделе « Отладка HTML и CSS с помощью инструментов разработчика на MSDN».
Вернувшись в основную панель (слева от инструментов), вы можете переключиться с вкладки HTML на вкладку CSS . На вкладке CSS перечислены все свойства и значения, найденные в выбранной таблице стилей, и они полностью доступны для редактирования, и изменения вступают в силу немедленно. Вкладка CSS также имеет селектор таблиц стилей, который позволяет переключаться между таблицами стилей. Это может пригодиться на больших сайтах, которые используют несколько файлов CSS.
Отладка скриптов и использование консоли
Как и ожидается с любыми хорошими инструментами разработчика, IE9 предоставляет мощные возможности отладки скриптов на стороне клиента, которые помогают разработчикам решать проблемы, которые могут возникнуть при работе со сложным кодом. Чтобы начать отладку сценариев на своей странице, откройте Инструменты разработчика F12 и выберите вкладку « Сценарий ».
Отсюда доступно несколько вариантов. Выпадающий список позволяет вам выбрать конкретный скрипт для работы, как показано на скриншоте ниже:
Нажмите кнопку « Начать отладку» для отладки выбранного сценария. Это откроет F12 Developer Tools из окна браузера, и содержимое скрипта появится вместе с консолью справа, как показано ниже:
Любые ошибки скрипта, присутствующие на странице (как в примере выше), будут автоматически отображаться в консоли.
В процессе отладки вы можете установить точки останова (с дополнительными условиями), контролировать выполнение скрипта или проверять переменные и стек вызовов.
Когда выбран параметр « Консоль» , вы можете выполнять операторы на лету, вводя их в командную строку консоли. Функция консоли является новой в IE9 F12 Developer Tools и предоставляет ряд бесценных функций для разработчиков.
Любая допустимая строка кода может быть запущена внутри приостановленного сценария (нажав Enter или нажав кнопку Run script рядом с командной строкой консоли), как показано ниже:
При необходимости вы можете изменить командную строку консоли на многострочный, что позволит вам вставлять более сложные команды и сценарии для целей отладки. Естественно, что в многострочном режиме нажатие клавиши Enter на клавиатуре не приведет к выполнению сценария; вместо этого он переместит курсор на новую строку. Чтобы выполнить набранный код в этом режиме, щелкните значок « Выполнить сценарий» .
Командная строка в консоли также позволяет регистрировать ошибки и другую информацию, чтобы помочь в отладке ваших сценариев.
Улучшение производительности скрипта
Отладка ваших сценариев — это только один аспект цикла разработки. В дополнение к уже отлаженным функциям отладки, F12 Developer Tools позволяют тестировать скрипты на производительность с помощью вкладки Profiler .
Функция профилирования сценариев предоставляет данные о времени, которое ваши сценарии тратят на пользовательские методы и встроенные функции сценариев. Кнопка на вкладке « Профилировщик » позволяет запускать и останавливать процесс профилирования, чтобы вы могли контролировать собранные данные.
На приведенном ниже снимке экрана показаны частичные результаты выполнения профиля на домашней странице SitePoint:
Данные можно просматривать либо в представлении функций, либо в виде дерева вызовов , а полученные данные можно сортировать и переупорядочивать, щелкая заголовки столбцов или удаляя заголовки.
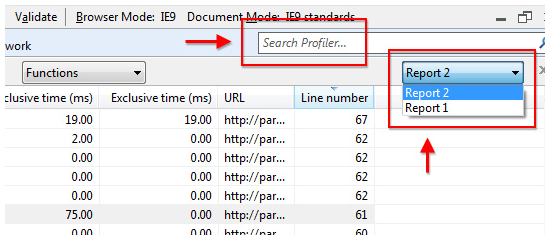
Каждый раз, когда вы запускаете и останавливаете профилировщик, записывается другой сеанс профилирования. Все ваши сеансы профилирования доступны в раскрывающемся списке Отчеты и доступны для поиска, как показано на рисунке ниже:
Функция поиска добавляет желтую подсветку к условиям поиска, найденным в выбранном отчете, что упрощает поиск результатов поиска в контексте отчета. Это также дает вам возможность перейти к следующему результату поиска, используя предыдущую и следующую кнопки. Это может пригодиться при попытке отследить конкретные имена методов в длинном отчете.
Наконец, любые полученные данные профиля можно легко экспортировать в формате CSV, щелкнув значок « Экспорт данных» . Это вызовет диалог сохранения, с помощью которого вы можете хранить свои данные локально.
Это всего лишь пример возможностей улучшения и отладки скриптов, доступных разработчикам, использующим IE9 и его интегрированные инструменты разработчика F12. Благодаря буму в веб-приложениях производительность веб-сайта стала еще более важной; Инструменты IE сделали большие шаги, чтобы помочь разработчикам в этой важной области развития.
Для получения дополнительной информации об этих и других функциях, улучшающих работу скриптов, вы можете ознакомиться с Обнаружением инструментов разработчика Internet Explorer и скрипта профилирования с помощью инструментов разработчика на MSDN.
Изменение режима строки UA и совместимости
Функция, недавно добавленная в IE9 F12 Developer Tools, — это возможность изменять строку User Agent (UA), которая читается веб-сервером через заголовки запросов. Хотя это не заставит IE9 имитировать рендеринг другого браузера, он может позволить вам запускать функции и контент, предназначенные для других веб-браузеров (например, предупреждение или другое уведомление для пользователя с более старым браузером или версией браузера). ).
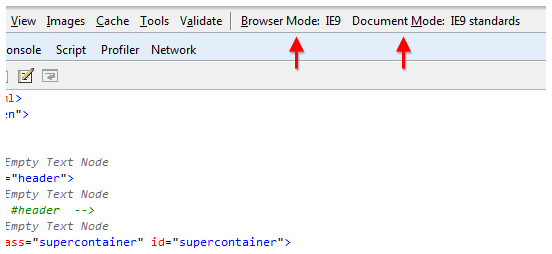
Однако различные режимы рендеринга для предыдущих версий Internet Explorer доступны с использованием улучшенных параметров « Режим браузера» и «Режим документа» . Эти параметры доступны в любое время, когда открыты Инструменты разработчика F12, как показано ниже:
Каждый режим создает раскрывающийся список параметров для изменения способа отображения страницы. Хотя эти параметры точно не имитируют исходные среды визуализации, они предоставляют довольно точный и простой в использовании метод тестирования в различных режимах:
- Режим браузера — IE7, IE8, IE9 и IE9 в представлении совместимости IE7
- Режим документа — режим причуда, стандарты IE7, стандарты IE8 и стандарты IE9
Быстрое тестирование для различных версий и режимов Internet Explorer никогда не было проще, так как разработчики могут получить прямую выгоду. Для получения дополнительной информации о браузере IE и режимах документа, проверьте эти блоги:
- Функции совместимости IE для разработчиков сайтов
- Тестирование сайтов с режимом браузера и режимом Doc
В наши дни сайты и веб-приложения создаются с помощью сложных сценариев. Они требуют большего внимания к производительности и требуют более быстрых средств отладки. В этом свете инструменты разработчика IE9 F12 значительно улучшены. По мере того, как мы приближаемся к запуску IE9 в 2011 году ( Platform Preview сейчас в версии 7), и по мере увеличения доли IE9 на рынке эти и другие инструменты, объединяющие поддержку веб-стандартов и оптимизированного кода, станут бесценными для веб-разработчиков.
Испытайте новые инструменты разработчика IE9 F12 для тестирования, чтобы выяснить, могут ли новые и улучшенные функции помочь вашей разработке для современного браузера. Полное руководство можно найти в MSDN Developer Tools .
Почему бы не принять участие в нашей короткой викторине и посмотреть, сколько вы выбрали из этой статьи.
Это руководство стало возможным благодаря поддержке Microsoft. В сотрудничестве с Microsoft и независимо написанные SitePoint, мы стремимся работать вместе, чтобы разработать контент, который будет наиболее полезным и актуальным для вас — наших читателей.