Нет смысла публиковать рекламу, если она не является убедительной и убедительной, а поскольку объем внимания в Интернете измеряется в миллисекундах, у вас есть только мгновение, чтобы произвести сильное и продолжительное впечатление на заинтересованные глазные яблоки. В большинстве случаев ваша веб-реклама будет размещена рядом с контентом, который был тщательно выбран зрителем, рядом с рекламой, конкурирующей за одинаковое внимание, или, возможно, рядом с обеими сразу.
Поскольку веб-реклама находится в жесткой и постоянной конкуренции за постоянно уменьшающееся внимание зрителей, рекламодателям важно использовать любые тактические преимущества, которые они могут. С точки зрения дизайнера, это означает полировку ваших рекламных объявлений для максимальной визуальной привлекательности, от самых больших полностраничных объявлений до самых маленьких рекламных кампаний размером с марку.
Создание небольших рекламных объявлений с большой привлекательностью может быть немного сложным из-за ограничений по размеру. Но если вы можете сжать ваше сообщение до нескольких слов и объединить его с некоторыми осторожными приемами проектирования, вы можете вызвать серьезный интерес и принести рекламодателям удивительную ценность. Итак, сегодня мы собираемся разработать рекламный баннер размером 125 на 125 пикселей. Мы будем использовать некоторые интересные методы и варианты смешивания, чтобы создать эту маленькую, но мощную рекламу. Итак, начнем.
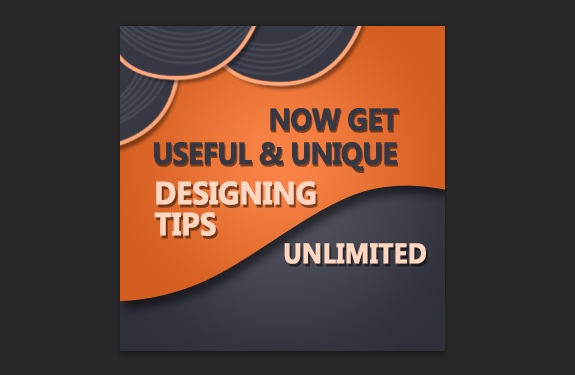
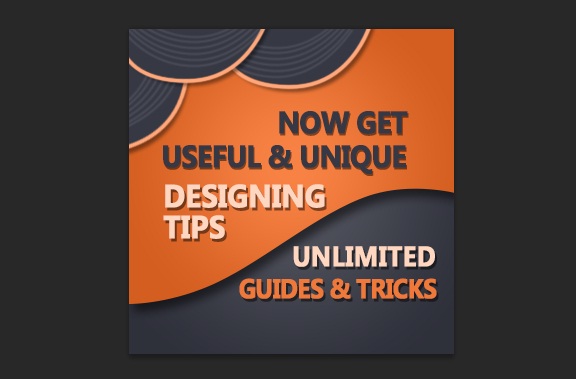
Конечный результат:
Шаг 1: размер холста
Создайте новый файл шириной и высотой 125 пикселей.
Шаг 2: создайте свой фон
Выберите инструмент заливки и залейте фон цветом # 363844.
Шаг 3: захват градиента
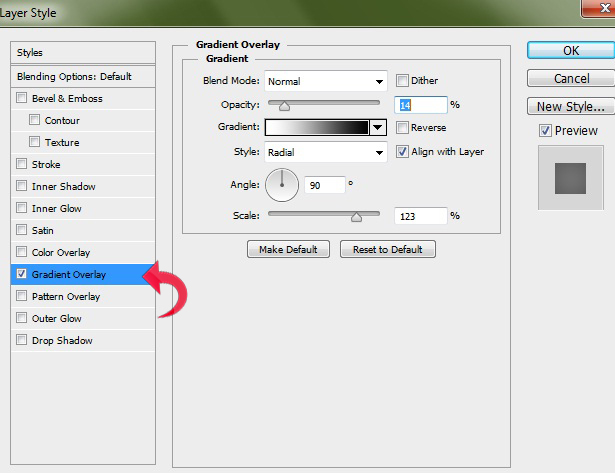
Теперь нажмите «Слой»> «Стиль слоя»> «Наложение градиента» и добавьте радиальный градиент, используя следующие настройки.
Шаг 4: Разделите свой холст
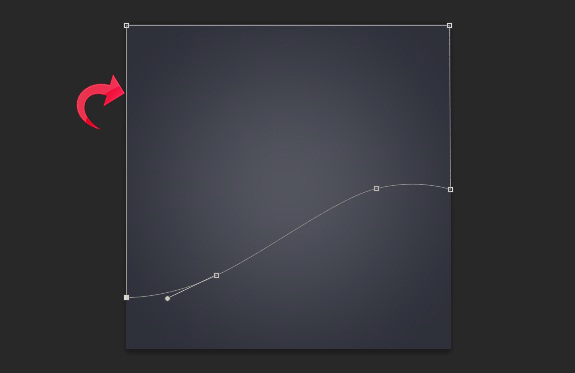
Выберите инструмент «Перо» и создайте путь, затем щелкните правой кнопкой мыши путь и выберите «Сделать выбор».
Шаг 5: Создайте контраст
Создайте новый слой и залейте его цветом # f76e25.
Шаг 6: стиль вашего нового слоя
Теперь нажмите «Слой»> «Стили слоя»> «Наложение градиента». Используйте настройки, показанные ниже.
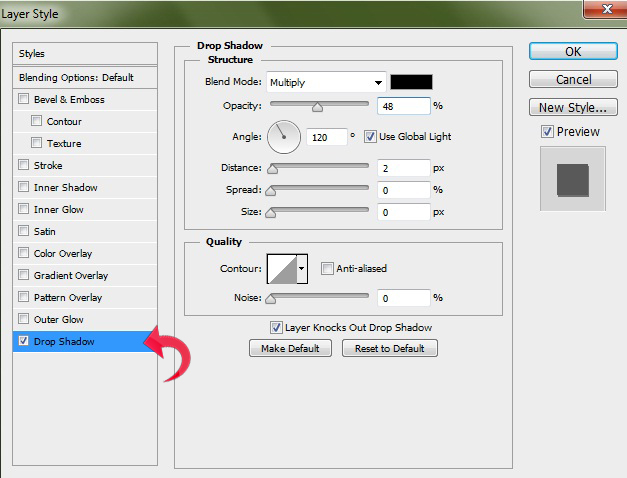
И добавьте «Drop Shadow», используя следующие настройки.
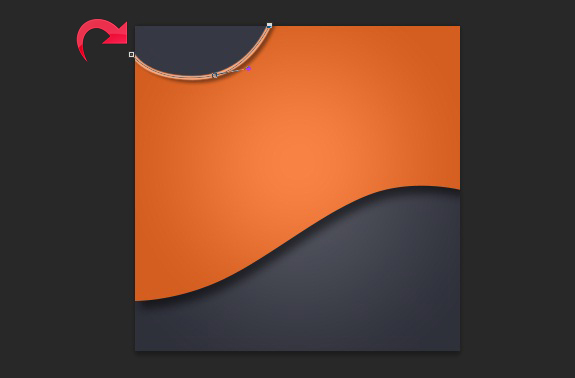
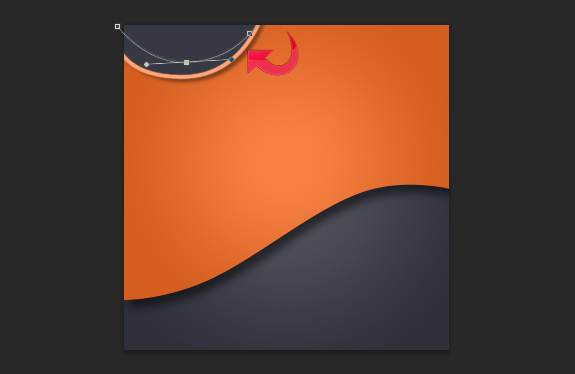
Шаг 7: Добавьте Accent Corner
Выберите инструмент «Перо» и выберите область в верхнем левом углу, затем заполните ее # 363844.
Шаг 8: Построить тень
Нажмите «Слой»> «Стили слоя» и добавьте тень.
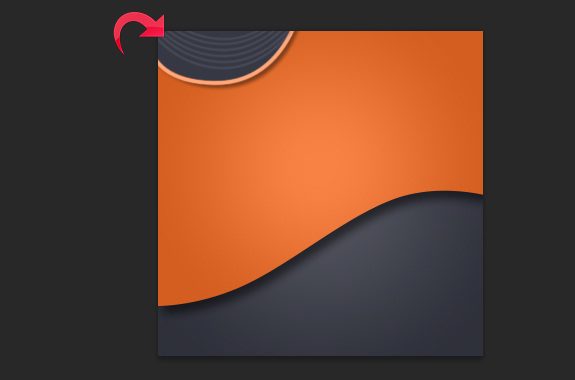
Шаг 9: Добавить деталь
Выберите жесткую круглую кисть Photoshop размером 4px и # ffa87b в качестве цвета переднего плана. Теперь выберите инструмент «Перо», чтобы создать путь, щелкните по нему правой кнопкой мыши и выберите «Путь обводки».
Шаг 10: Добавить стиль
Снова используйте инструмент «Перо» и на этот раз обведите его жесткой круглой кистью размером 2px, используя цвет # 202128.
Шаг 11: повторите
Повторите тот же процесс, чтобы добавить еще несколько строк.
Шаг 12: продублируйте свой дизайн
Теперь добавьте еще две фигуры и линии полукруга, используя те же методы, что и в шагах с 7 по 11. Вы можете сэкономить время, скопировав слои, но не забудьте переместить и переориентировать форму, чтобы добавить вариацию.
Шаг 13: добавь сообщение
Теперь наш фоновый дизайн завершен, поэтому давайте начнем с текста объявления. Выберите текстовый инструмент Photoshop, чтобы добавить текст, используя цвет # 363844.
Шаг 14: добавь текстовую тень
Нажмите «Слой»> «Стили слоя»> «Тень» и добавьте тень к своему тексту, используя следующие значения.
Шаг 15: измени свой текст
Добавьте больше текста, используя цвет # ffd6c0, и добавьте ту же тень, используя настройки выше. Изменение цвета текста добавит визуальное разнообразие вашему сообщению.
Шаг 16: дополнительная вариация текста
Добавьте последнюю строку текста, используя цвет # ee793a и ту же тень, которая использовалась в шагах 14 и 15.
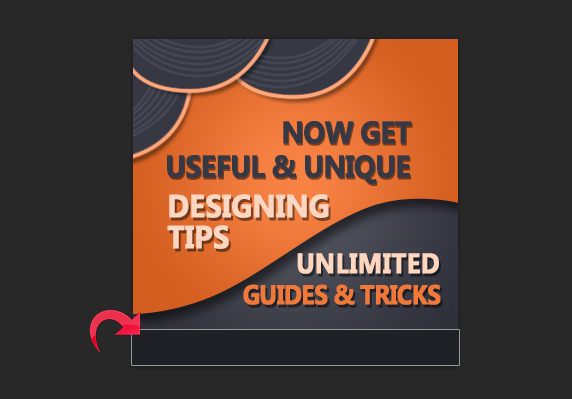
Шаг 17: Постройте нижний колонтитул
Выберите инструмент «Прямоугольник» и создайте маленький прямоугольник, используя цвет # 22232a.
Шаг 18: заклейми свой низ
Теперь добавьте текст посередине, используя цвет # ffd6c0 и добавьте тень.
Теперь просто воспользуйтесь действием Photoshop «Сохранить для Интернета», и все готово. Надеюсь, ребята, вам понравился урок. Не стесняйтесь хвастаться своей собственной рекламой в комментариях.