Привлекательные рекламные объявления имеют решающее значение для любой маркетинговой кампании. Вы можете легко привлечь людей с помощью креативного и убедительного рекламного дизайна, и даже самые незначительные визуальные улучшения могут иметь драматический, усиленный эффект в нижней части вашей рекламной кампании. Хорошая реклама заинтересует ваших потенциальных клиентов и вызовет любопытство. Итак, сегодня мы собираемся создать рекламу для широко используемого объявления размером 300 x 350x. Мы сделаем это ярким и захватывающим, и мы будем использовать некоторые интересные методы и варианты смешивания. Итак, начнем.
Ресурсы:
Конечный результат: ( Загрузите готовый многослойный PSD-файл. )
Шаг 1
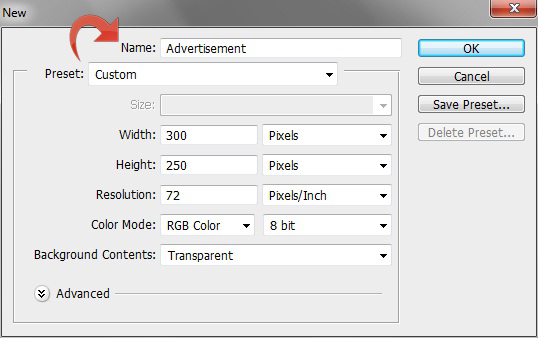
Откройте Photoshop и создайте новый файл с шириной 300 пикселей и высотой 250 пикселей.
Шаг 2
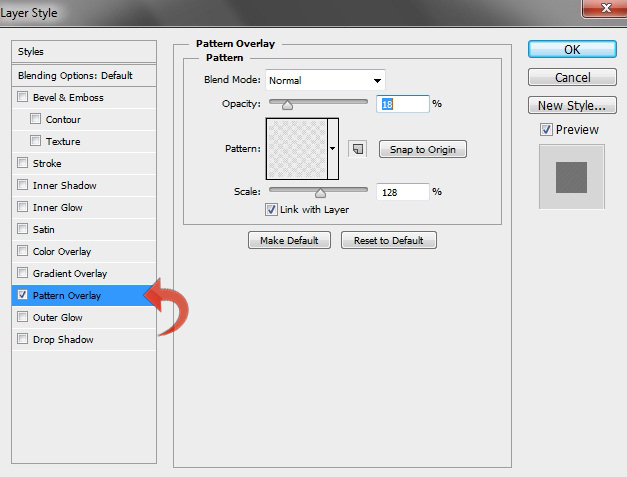
Залейте весь холст цветом # 027368 с помощью инструмента заливки и добавьте шаблон из наших ресурсов.
Шаг 3
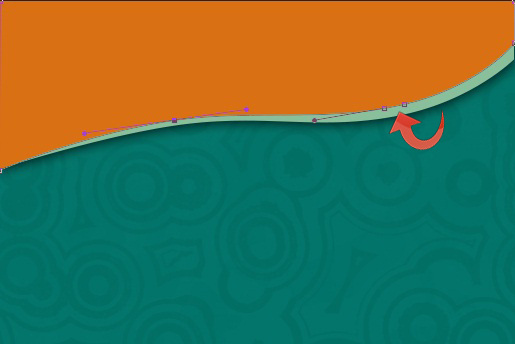
Создайте новый слой, выберите инструмент «Перо» и создайте следующую форму.
Шаг 4
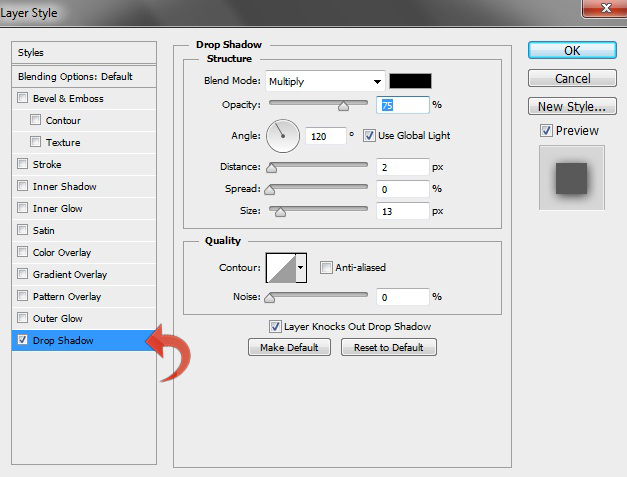
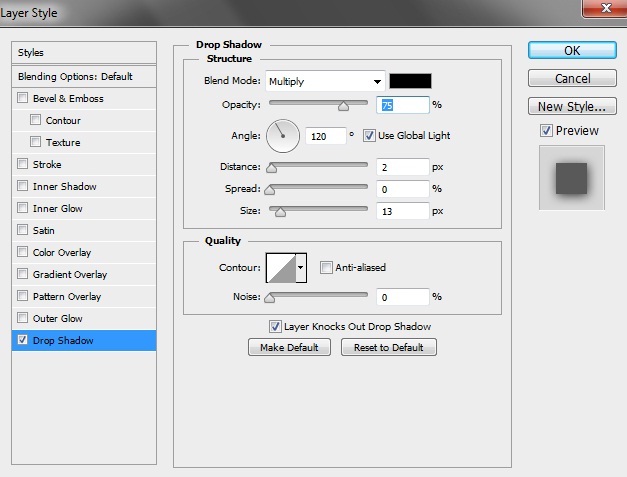
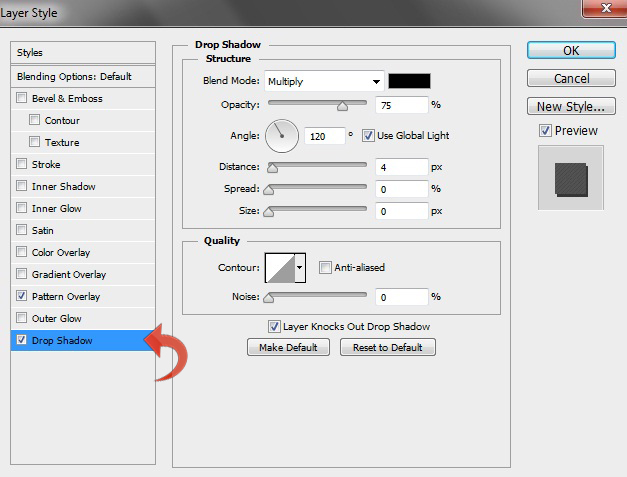
Добавьте тень к вышеуказанной фигуре, используя следующие настройки.
Шаг 5
Создайте вторую подобную форму, на этот раз с цветом # d97014.
Шаг 6
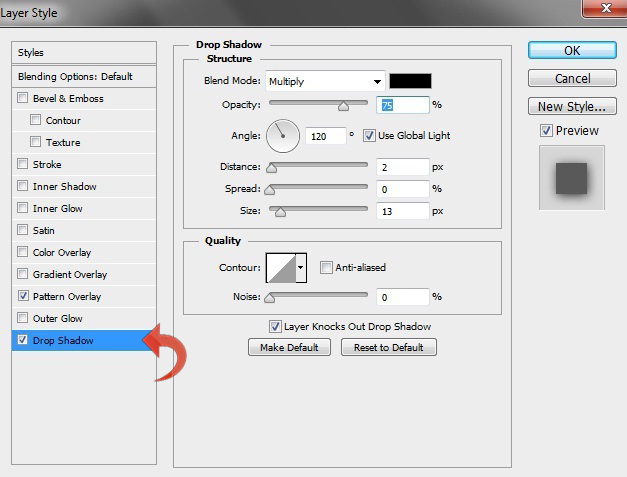
Теперь нажмите на стили слоя и добавьте тень. Используйте настройки ниже.
Шаг 7
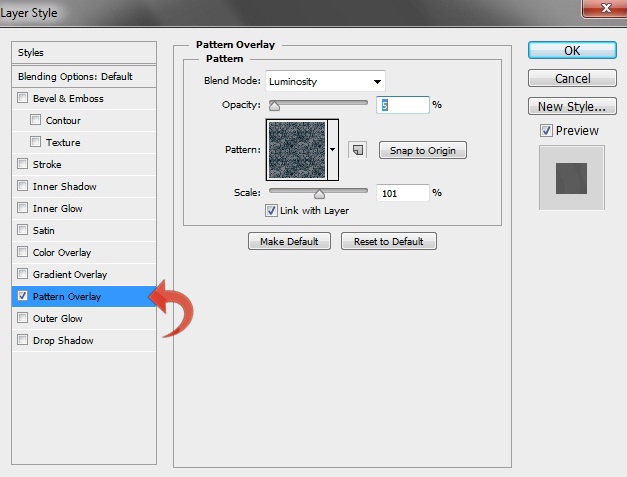
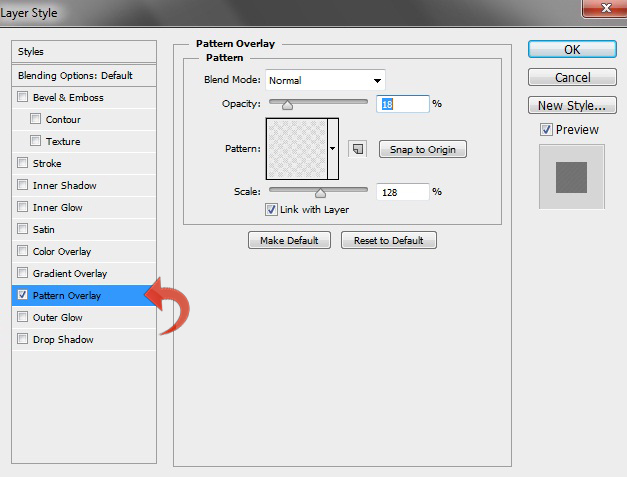
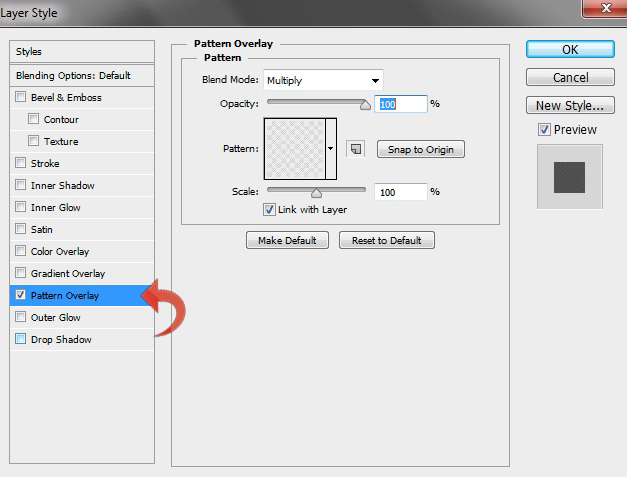
Создайте другую фигуру, используя цвет #FFFFFF. Затем добавьте наложение шаблона и тень, используя следующие параметры.
Шаг 8
Повторите тот же процесс и создайте еще две фигуры на стороне. Добавьте ту же тень, что и в предыдущих шагах.
Шаг 9
Выберите инструмент «Прямоугольник» и добавьте полосы внизу холста, используя цвета # d97014 и # 8abf9c.
Шаг 10
Добавьте еще одну прямоугольную полосу, используя цвет #FFFFFF, и добавьте следующий шаблон наложения.
Шаг 11
Теперь давайте добавим заголовок. Выберите инструмент «Текст» и добавьте желаемый заголовок, используя цвет # d97014. Нажмите «Стили слоя», чтобы добавить наложение шаблона и тень, используя настройки ниже.
Шаг 12
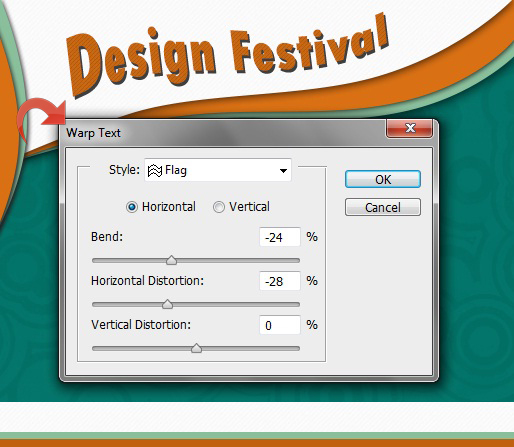
Выберите инструмент «Текст деформации» и отрегулируйте настройки, чтобы получить волновой эффект, показанный ниже.
Шаг 13
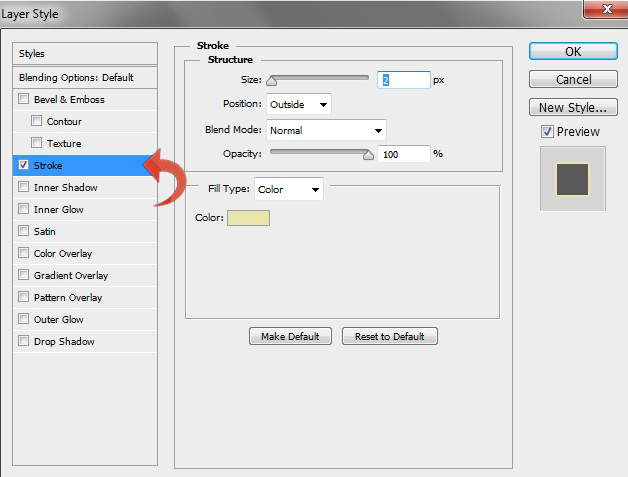
Давайте начнем добавлять некоторые более мелкие детали. Выберите инструмент эллипса и создайте маленький круг, используя цвет # d97014. Теперь нажмите «Стили слоя» и добавьте обводку со следующими значениями.
Шаг 14
Повторите тот же процесс для создания пуль. Добавьте несколько убедительных текстов рядом с каждым маркером, чтобы описать предложение, которое вы рекламируете.
Шаг 15
Для основной кнопки выберите инструмент с закругленными прямоугольниками и создайте область «призыва к действию», используя цвет # d97014.
Шаг 16
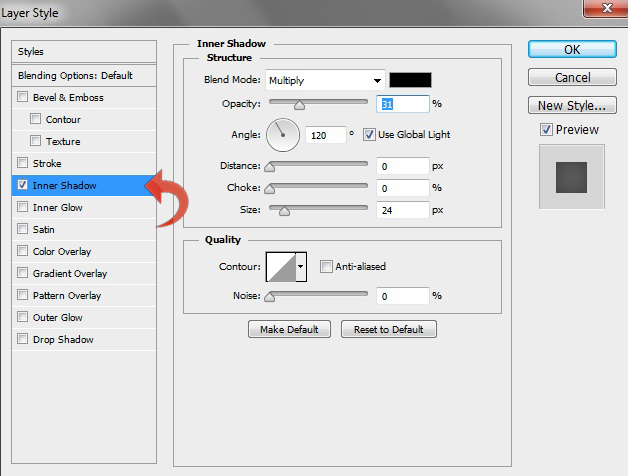
Теперь добавьте внутреннюю тень и тень, используя следующие настройки.
Шаг 17
Выберите инструмент «Текст», чтобы добавить текст к призыву к действию, а затем добавьте тень к этому новому тексту.
Шаг 18
Снова выберите инструмент «Текст» и добавьте текст URL на белую полосу внизу.
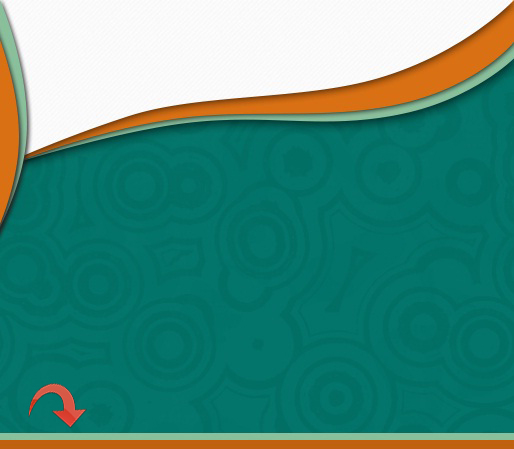
Мы сделали! Наш рекламный дизайн готов. Надеюсь, ребята, вам понравился урок. Я скоро вернусь, до тех пор, получайте удовольствие!