Facebook, с более чем 1 миллиардом пользователей, безусловно, является самой популярной из всех социальных сетей. Помимо очевидного личного использования, он предлагает значительные возможности для продвижения вашего бизнеса. Есть миллионы потенциальных клиентов, которых вы могли бы привлечь, но может быть и бесчисленное множество конкурентов, поэтому вам нужно выделиться из толпы, если вы хотите выиграть дополнительный бизнес. Создание фирменного профиля, привлекающего внимание посетителей, является отличным способом продемонстрировать креативность и навыки, а обложки на Facebook предоставляют отличный способ начать работу.
В этом уроке я расскажу вам о процессе создания интересной обложки шкалы времени Facebook в Photoshop. Попутно вы узнаете, как создавать великолепные текстуры дерева, выполнив несколько простых шагов. Вы также научитесь делать фоторамки разных размеров и размеров. Итак, начнем!
Ресурсы:
Изображения Питера Яворовского
Конечный результат: ( Загрузите готовый многослойный PSD-файл .)
Шаг 1
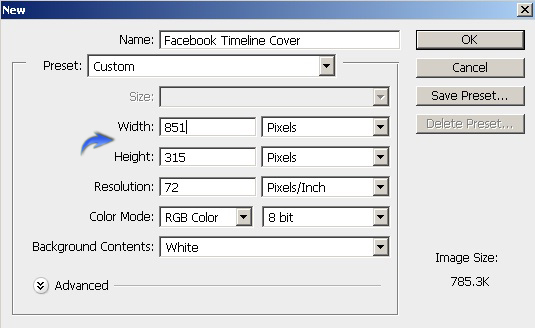
Создайте новый документ в Photoshop с шириной 851 пикселей и высотой 315 пикселей.
Шаг 2
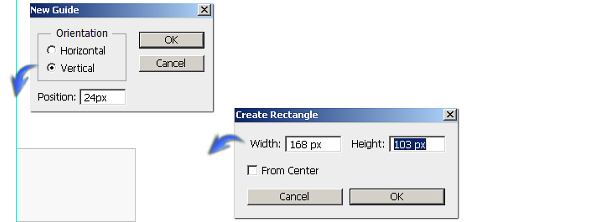
Далее мы определим пространство выреза, которое будет использоваться для размещения значка вашего профиля в Facebook. Его ширина должна составлять 168 пикселей, а высота — 103 пикселя. Кроме того, пространство выреза должно быть расположено в 24 пикселях от левого края вашего холста. Сначала мы разместим направляющую в 24 пикселя от левой границы. Итак, перейдите к «Вид»> «Новое руководство». Используйте значения ниже для идеального позиционирования. Теперь выберите инструмент прямоугольник и нажмите на документ. Используйте руководство ниже, чтобы отследить точные размеры прямоугольника и поместить его в направляющую, как показано ниже.
Шаг 3
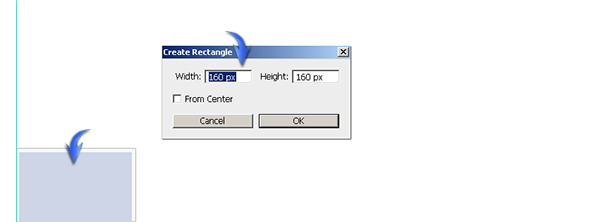
Далее мы определим пространство для значка профиля, которое должно иметь ширину 160 пикселей и высоту 160 пикселей. Итак, нарисуйте прямоугольник размером 160 на 160 пикселей и поместите его в вырезанное пространство, как показано ниже. Мы уже определили пространство выреза и иконки профиля; Теперь мы можем разработать покрытие временной шкалы с учетом этих ограничений. Любой элемент дизайна не должен присутствовать в этом прямоугольнике, так как он будет закрыт значком Facebook после загрузки дизайна.
Шаг 4
Давайте начнем фактическую работу дизайна с фоном. Для этого мы создадим тонкую текстуру дерева. Установите # d0a360 в качестве переднего плана и # bd8530 в качестве цвета фона. Создайте новый слой чуть выше фона и залейте его цветом переднего плана, используя инструмент заливки. Теперь перейдите к «Filter»> «Render»> «Fibers». Примените следующие настройки здесь.
Шаг 5
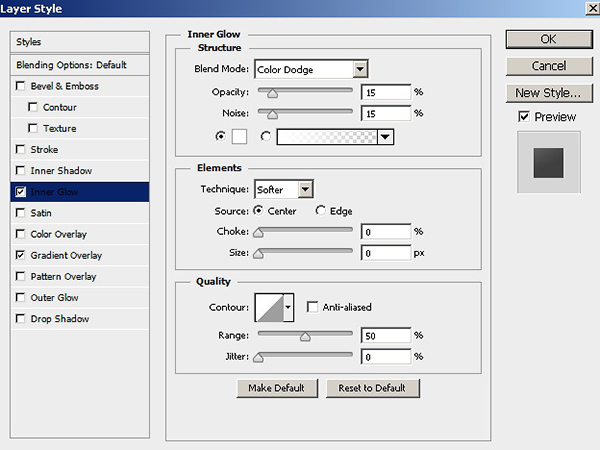
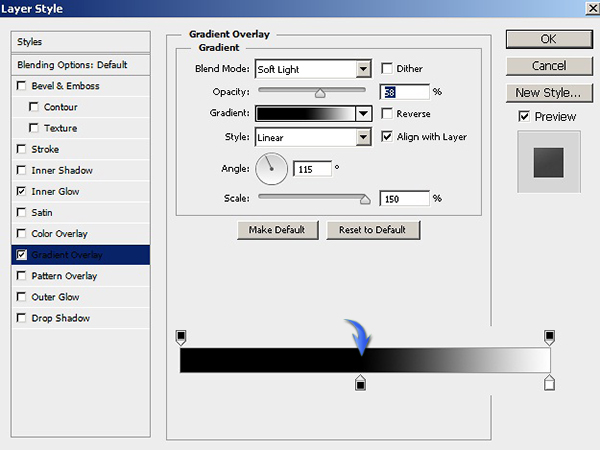
Дважды щелкните слой текстуры древесины, чтобы открыть окно «Стиль слоя» и применить настройки ниже для внутреннего свечения и наложения градиента.
Шаг 6
Мы сделали с фоном; Теперь мы сделаем красивую деревянную раму. Установите # 412d1d в качестве переднего плана и # 2f1e0e в качестве цвета фона. Затем выберите прямоугольный инструмент выделения, чтобы сделать прямоугольное выделение, показанное ниже. Залейте его цветом переднего плана и примените следующие настройки для волокон, чтобы сделать текстуру дерева темнее.
Шаг 7
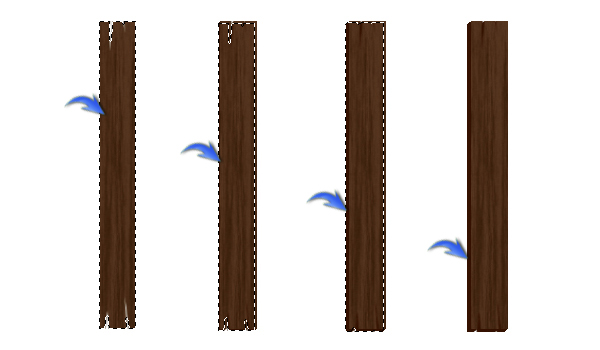
Далее мы создадим крошечные трещины на краях деревянной панели. Дублируйте вновь созданный слой деревянных панелей, чтобы сохранить оригинал. Скрыть оригинальный слой; мы будем использовать это позже. Нажмите на дублированный слой, выберите инструмент «Многоугольное лассо» и выберите тонкий треугольный участок по краю, как показано ниже. Теперь перейдите в «Редактировать»> «Очистить», чтобы удалить этот маленький выбор. Сделайте еще несколько трещин, используя ту же технику. Теперь нажмите Ctrl + «T», чтобы активировать инструмент свободного преобразования и немного уменьшить ширину панели.
Шаг 8
Теперь мы дадим этой деревянной панели трехмерный вид. Установите # 220d00 в качестве цвета переднего плана и нажмите Ctrl + <щелкните на слое панели>, чтобы выбрать его. Затем создайте новый слой под слоем панели и нажмите Alt + Backspace, чтобы заполнить выделение цветом переднего плана. После этого переместите выделение на один шаг вниз и влево, используя клавиши со стрелками на клавиатуре, и снова залейте его цветом переднего плана, нажав Alt + Backspace. Повторите этот процесс от 2 до 3 раз, пока вы не получите приемлемую толщину панели. Пометьте этот слой как 3D. Инструмент перемещения («V») не следует выбирать на этом этапе; если это так, вы не получите желаемый 3D-вид.
Шаг 9
Соберите и деревянную панель, и трехмерные слои в одну группу, продублируйте ее и перетащите эту копию вправо, чтобы сделать правую границу деревянной рамки. Дублируйте его дважды, выберите оба слоя и перейдите в «Редактировать»> «Преобразовать»> «Повернуть на 90⁰». Совместите эти новые слои, чтобы завершить кадр.
Шаг 10
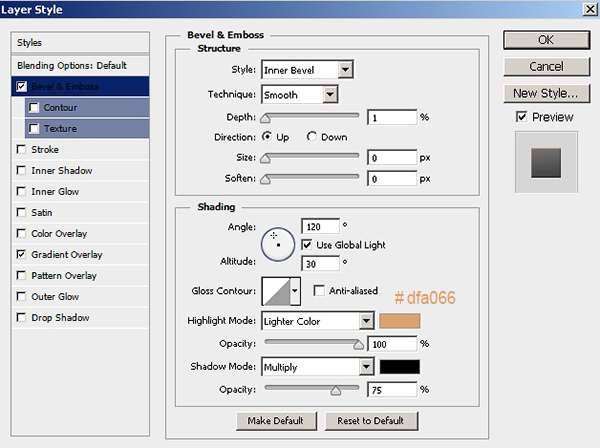
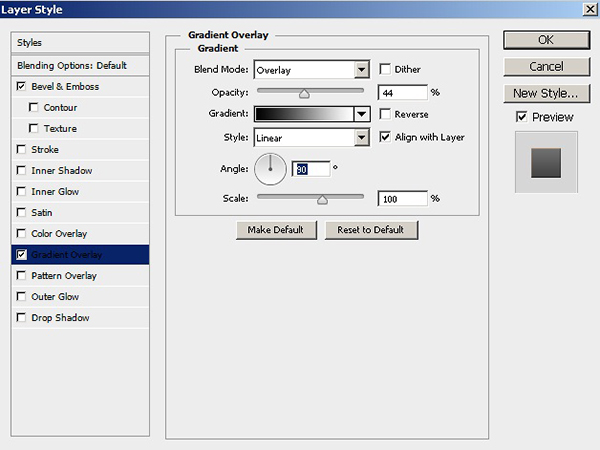
Выберите один из слоев лицевой панели и примените к нему следующие настройки стиля слоя.
Когда вы закончите, щелкните правой кнопкой мыши на этом слое и выберите опцию «Копировать стиль слоя». Затем щелкните правой кнопкой мыши остальные слои панели один за другим и выберите «Вставить стиль слоя», чтобы применить тот же эффект к ним.
Шаг 11
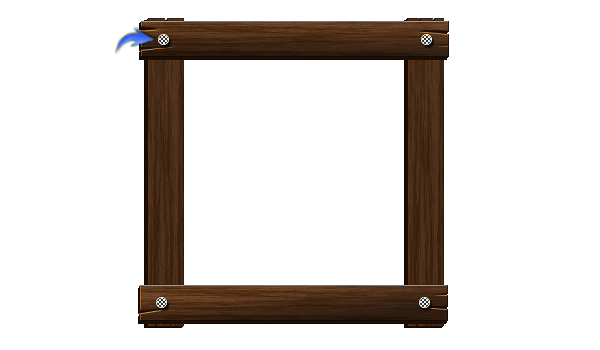
Далее мы сделаем гвозди по четырем углам нашей рамки. Нарисуйте маленький круг с помощью инструмента эллипса (используя цвет #eaeaea) и примените к нему следующие настройки стиля слоя. Вы можете скачать шаблон для ногтей с ресурсов, перечисленных в начале.
Дублируйте гвоздь три раза и разместите эти копии по углам рамки.
Шаг 12
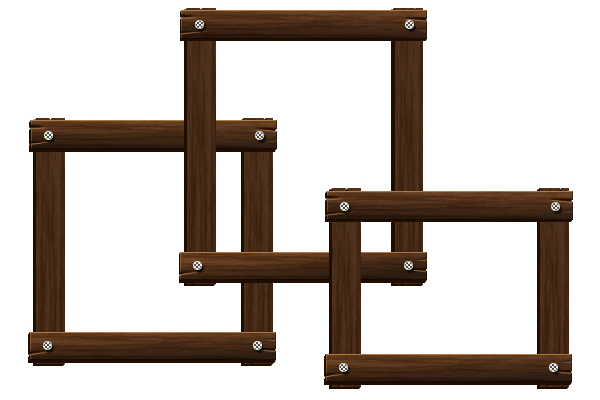
Соберите все слои, образующие этот кадр, в группу. Дублируйте его и увеличьте высоту как правой, так и левой границ, используя инструмент свободного преобразования. Расположите остальные слои соответственно, чтобы получить рамку с различными размерами. Вы можете сделать несколько кадров, используя ту же технику. Я сделал следующие три типа, которые я собираюсь использовать для покрытия временной шкалы.
Шаг 13
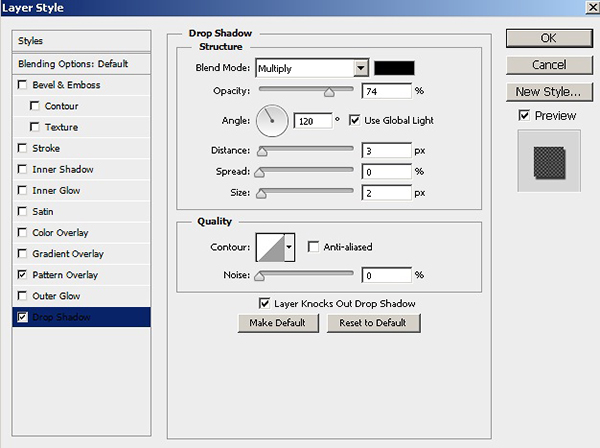
Теперь щелкните правой кнопкой мыши группу кадров и выберите параметр «Преобразовать в смарт-объект». Преобразуйте все кадры в смарт-объекты и примените к ним следующие параметры тени.
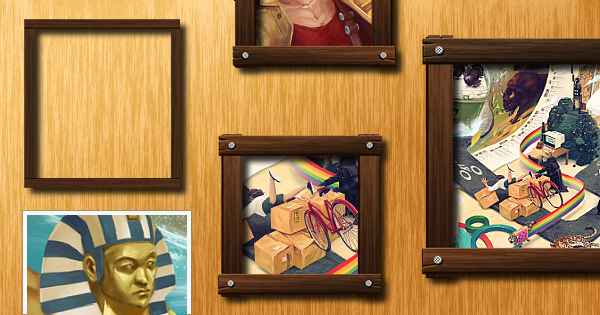
Расположите эти рамки над фоновым слоем, как вам нравится.
Шаг 14
Далее мы перенесем изображения на холст. Перейдите в «Файл»> «Поместить» и выберите первое изображение. Отрегулируйте его размер в соответствии с выбранным кадром и поместите его чуть ниже определенного кадра. Повторите процесс для всех изображений. Вот как это выглядит после размещения этих изображений.
Шаг 15
Теперь мы сделаем еще одну простую рамку для отображения некоторых деталей профиля.
Примените к этому кадру те же настройки тени, которые использовались в шаге 13.
Шаг 16
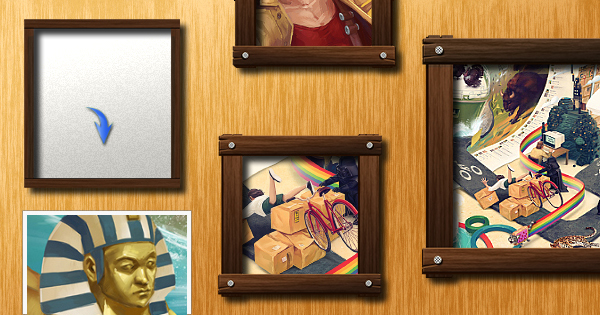
Нарисуйте прямоугольник под этим новым слоем рамки, используя цвет # ebe9e4, чтобы сделать бумагу для карточек.
Шаг 17
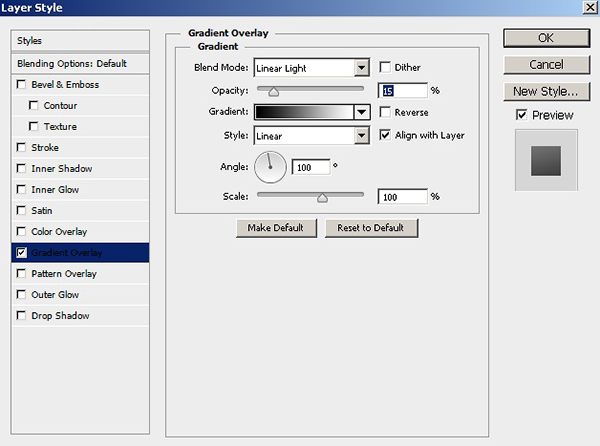
Примените следующие настройки для наложения градиента на слое бумаги карты.
Шаг 18
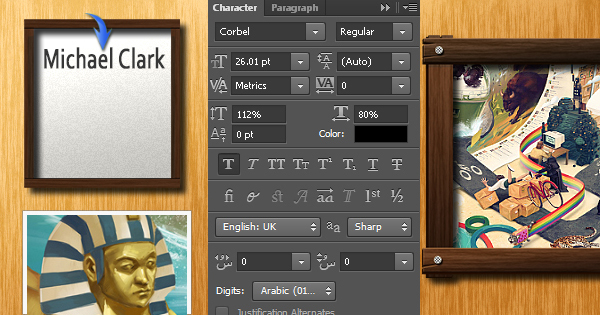
Далее мы добавим некоторые детали профиля. Установите # 363636 в качестве цвета переднего плана. Выберите инструмент «Текст» и добавьте нужный заголовок. Я использовал шрифт «Corbel» здесь.
Шаг 19
Добавьте остальные детали, используя шрифт «Arial». Вы можете добавить соответствующие значки, чтобы сделать контент более привлекательным.
Шаг 20
Наконец, я изменил цвет субтитров на # 754b0a. Вот окончательный результат.
Полный обзор:
Просмотр при 100% увеличении:
Вот и все. Надеюсь, ребята, вам понравился урок и вы узнали что-то интересное. Делитесь своими мыслями!