Визитные карточки являются мощными маркетинговыми инструментами, но только в том случае, если они призваны произвести сильное положительное впечатление Красиво оформленная карта не только делится вашей контактной информацией, она также дает первое впечатление о вашем бренде и усиливает ваши профессиональные контакты. Четкий дизайн визитки привлечет новых клиентов и выделит вас из толпы конкурентов.
Сегодня мы собираемся создать креативную визитку в Adobe InDesign. Все мы знаем, что в InDesign есть много эффективных инструментов для создания печатных СМИ; Вы можете использовать его для визиток, брошюр, бланков, листовок и многого другого. Итак, начнем с нашей визитки.
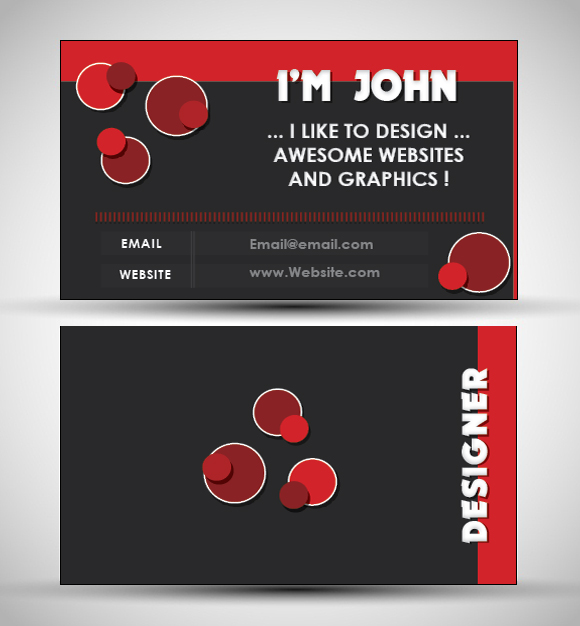
Конечный результат: ( Загрузите готовый многослойный файл InDesign. )
Шаг 1
Откройте InDesign и нажмите «Файл»> «Создать»> «Документ». Установите количество страниц равным 2, и снимите флажок напротив страниц. Установите ширину 3,5 дюйма и высоту 2 дюйма с полями 0,5 дюйма и сливом 0,125 дюйма.
Шаг 2
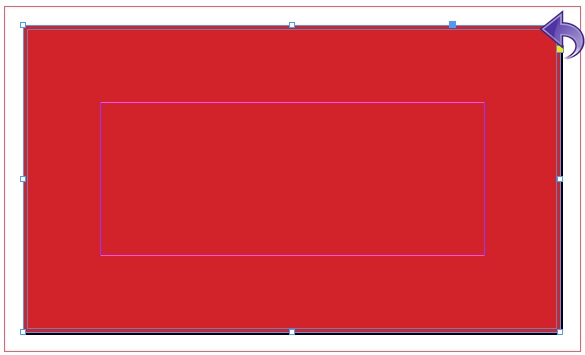
Выберите инструмент «Прямоугольник» и создайте прямоугольник с красным образцом (C = 15 M = 100 Y = 100 K = 0).
Шаг 3
Теперь добавьте 4pt штрих с тем же образцом красного цвета, который использовался для создания нашего прямоугольника.
Шаг 4
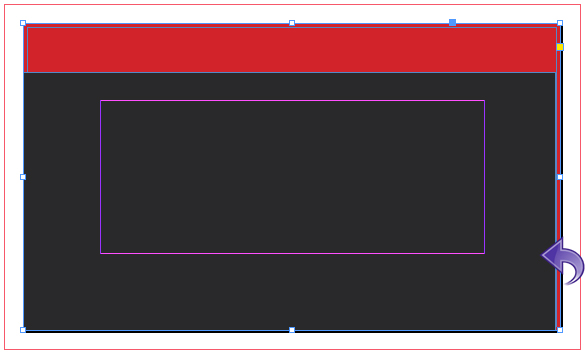
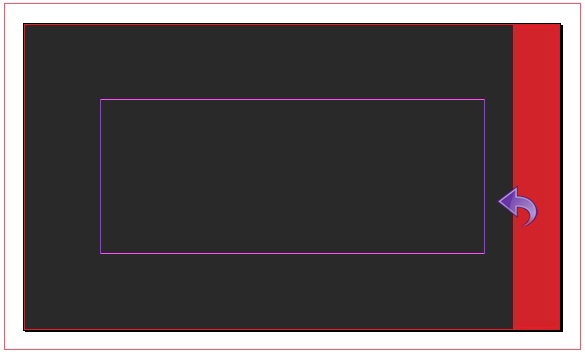
Выберите инструмент «Прямоугольник» и создайте еще один прямоугольник с образцом черного цвета (C = 0 M = 0 Y = 0 K = 95).
Шаг 5
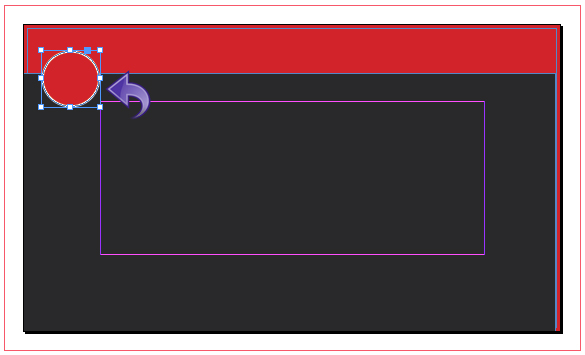
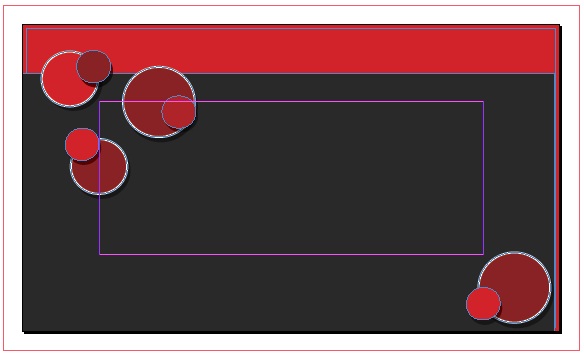
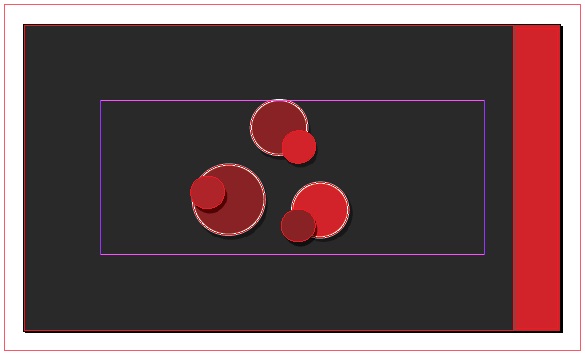
Теперь мы собираемся создать несколько кругов или кругов, поэтому выберите инструмент эллипса и создайте круг с образцом красного цвета (C = 15 M = 100 Y = 100 K = 0). Добавьте 1pt штрих с образцом белой бумаги (C = 0 M = 0 Y = 0 K = 0).
Шаг 6
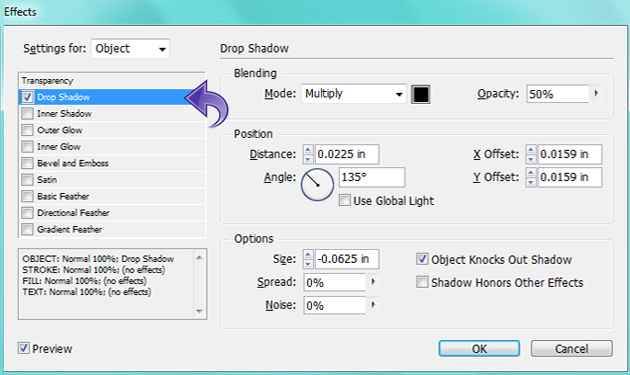
Выберите круговой слой на панели слоев и нажмите «Эффекты»> «Тень».
Шаг 7
Повторите тот же процесс и добавьте еще несколько кругов, используя те же методы и настройки. Вы можете использовать различные оттенки красного, чтобы заполнить ваши круги.
Шаг 8
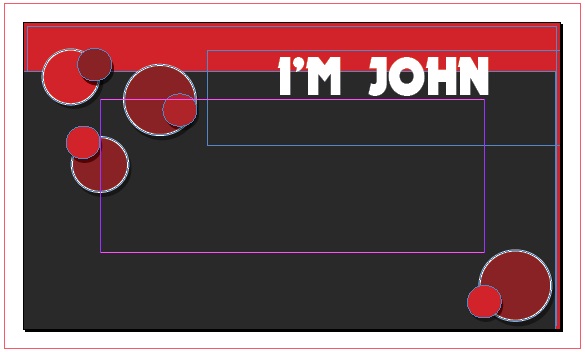
Теперь давайте начнем с деталей. Выберите инструмент «Текст» и создайте текстовый фрейм. Затем добавьте заголовок с образцом цвета бумаги.
Шаг 9
Выберите титульный слой, нажмите «Эффекты» и добавьте тень и внутреннюю тень, используя следующие настройки.
Шаг 10
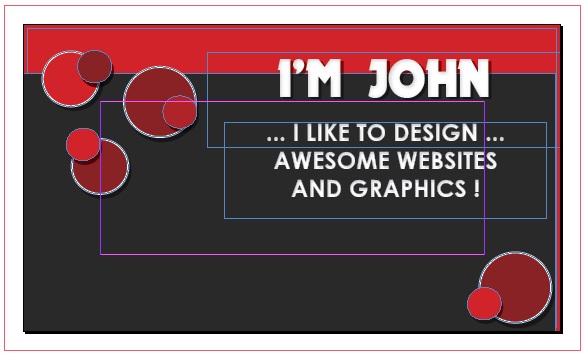
Повторите тот же процесс и добавьте нужный текст.
Шаг 11
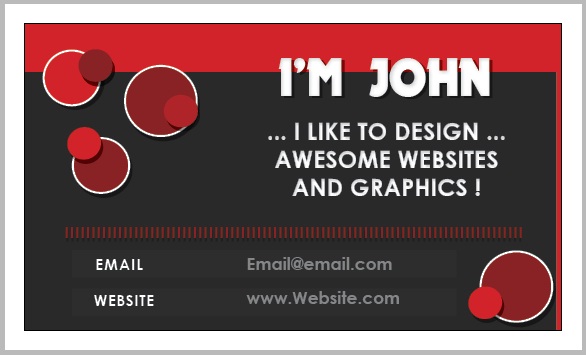
Выберите инструмент «Линия» и создайте разделитель, затем добавьте штрих «Прямой хэш» (5pt) с образцом темно-красного цвета (C = 41 M = 100 Y = 100 K = 200).
Шаг 12
Добавьте тень к указанной выше линии, выбрав слой линии и нажав «Эффекты»> «Тень».
Шаг 13
Теперь давайте добавим контактную информацию. В качестве основы выберите инструмент «Прямоугольник» и создайте прямоугольную полосу с образцом темно-серого цвета (C = 0 M = 0 Y = 0 K = 94) и добавьте штрих 1pt с черным образцом (C = 0 M = 0 Y = 0 K = 95).
Шаг 14
Повторите тот же процесс, чтобы создать другой прямоугольник, затем добавьте контактную информацию с помощью инструмента «Текст». (Я изменил «View»> «Screen Mode» на «Bleed», чтобы мы могли правильно видеть детали.)
Шаг 15
Выберите инструмент «Линия» и создайте вертикальную линию с образцом темного цвета (C = 0 M = 0 Y = 0 K = 93) и 2pt «Толстый-толстый» с образцом цвета (C = 0 M = 0 Y = 0 К = 91).
Шаг 16
Передняя сторона визитной карточки готова, поэтому давайте перейдем к другой стороне. Повторите тот же первоначальный процесс, который мы использовали для лицевой стороны. (Вернемся к «нормальному» экранному режиму)
Теперь выберите инструмент «Прямоугольник» и создайте прямоугольник с образцом красного цвета (C = 15 M = 100 Y = 100 K = 0).
Шаг 17
Создайте еще один прямоугольник с образцом черного цвета (C = 0 M = 0 Y = 0 K = 95).
Шаг 18
Выберите инструмент эллипса и создайте несколько кругов с тем же штрихом и тенью, которые мы использовали ранее.
Шаг 19
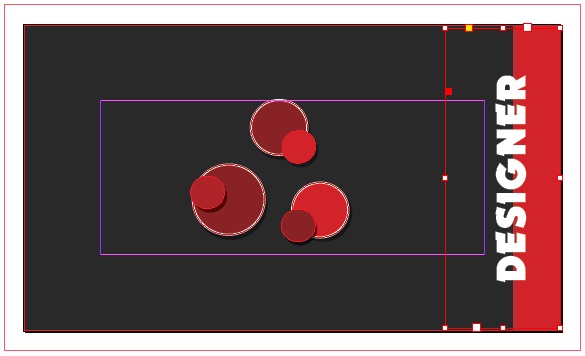
Выберите инструмент ввода, чтобы добавить желаемый текст заголовка. Затем нажмите «Объект»> «Преобразовать»> «Повернуть на 90 o по часовой стрелке».
Шаг 20
Выберите титульный слой и нажмите «Эффекты», чтобы добавить добавить тень и внутреннюю тень, используя следующие настройки.
Шаг 21
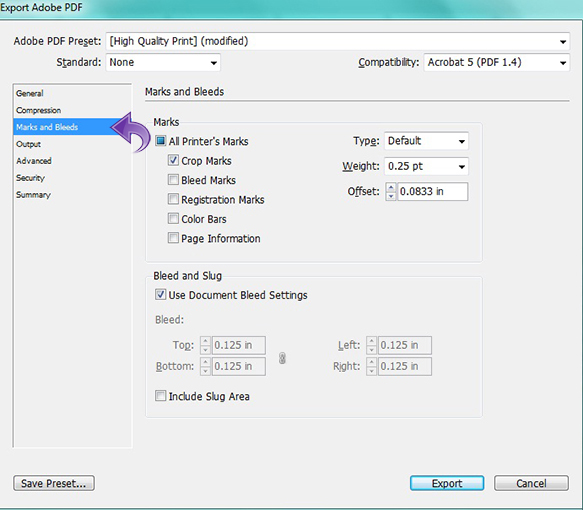
Теперь наш дизайн визитной карточки готов, поэтому давайте создадим готовый к печати PDF-файл. Вы можете настроить параметры в соответствии с требованиями вашего принтера. Нажмите «Файл»> «Предустановки Adobe PDF»> «Печать высокого качества» и сохраните PDF-файл в нужном месте. Теперь появится панель экспорта; настройте параметры и нажмите кнопку «Экспорт».
Мы все сделали. Наша привлекательная визитная карточка готова.
Я надеюсь, что вам понравился урок, я вернусь с еще немного. До тех пор, будьте осторожны!