Если вы ищете способ увеличить трафик к своему контенту с помощью результатов поиска и слышали такие термины, как «расширенные фрагменты» и «микроданные», то читайте дальше.
В этом посте я представлю богатые фрагменты и схемы, а также расскажу о том, как их использовать, чтобы помочь вашему контенту получить больше информации.
Что такое богатый фрагмент?
Фрагмент — это строки текста, которые вы видите под каждым результатом поиска. Они предназначены для того, чтобы дать искателям представление о том, что находится на странице и почему это имеет отношение к их поиску.
Если поисковая система понимает содержимое вашей страницы, она может создать расширенные фрагменты или подробную информацию, предназначенную для помощи пользователям в определенных поисках. Вы знаете, те золотые звездные рейтинги по ссылке или фотографии автора рядом с их статьей.
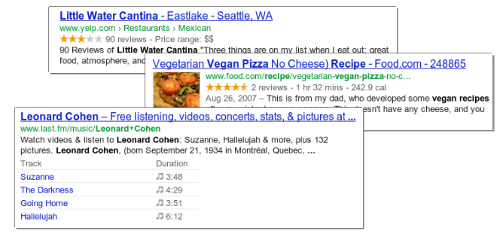
Сниппеты постоянно расширяются и развиваются, и стали обычным делом для предоставления быстрой информации об обзорах и ценах. Фрагмент страницы рецепта может показывать общее время приготовления, фотографию и оценку отзыва рецепта; и фрагмент музыкального альбома может содержать список песен вместе со ссылкой для воспроизведения каждой песни.
В этой статье мы будем использовать Google в качестве поисковой системы по умолчанию, но все основные поисковые системы поддерживают Rich Snippets . Ниже приведен общий контент, но Schema.org поддерживает множество других категорий:
Шаг 1: выберите формат
Первым шагом в помощи поисковой системе в создании Rich Snippets является выбор формата разметки; Микроданные, микроформаты и RDFa. Предварительное знание этих форматов не требуется, просто некоторые базовые навыки HTML. Google рекомендует использовать микроданные , поэтому этот формат мы будем использовать.
Шаг 2: HTML или Data Highlighter?
Google также предлагает Data Highlighter, чтобы «обучить» поисковую систему согласованным данным на ваших страницах. Например, если вы пишете блог и шаблон вашего сайта автоматически генерирует каждую новую страницу (например, CMS, а не создание каждой страницы с нуля), с помощью Data Highlighter вы можете выбрать заголовок вашей статьи, автора, дату публикации. и т. д., и Google применит эти параметры ко всем вашим страницам. Вы учите Google, где найти эту конкретную информацию, и она автоматически извлекает ее из всех других ваших статей, по сути, делая разметку для вас.
Data Highlighter удивительно быстр и прост в использовании, но он не настолько конкретен или детален по сравнению с написанием разметки самостоятельно . Data Highlighter может быть хорошим вариантом, если вы пытаетесь создать богатые фрагменты для нескольких заархивированных статей одновременно.
Если вы не можете решить, сколько энергии вы готовы посвятить Rich Snippets, подумайте о следующем:
Используйте HTML-разметку, если:
- Вы хотите явно контролировать, как Google понимает события, отзывы, людей, аудио / видео или другие типы данных на вашем сайте.
- Вы можете последовательно добавлять разметку HTML ко всем элементам данных.
- Структура вашего сайта часто меняется.
- Вы хотите, чтобы другие поисковые системы, помимо Google, понимали содержание вашего веб-сайта. (Данные, которые извлекает Data Highlighter, доступны только для Google.)
Используйте Data Highlighter, если:
- Ваш сайт отображает данные о событиях.
- Вы рассматриваете структурированные данные и обширные фрагменты для своего сайта, но еще не готовы выделить ресурсы для обновления HTML.
- Вы предпочитаете указывать и нажимать на веб-страницы вместо написания HTML.
- Вы не можете изменить HTML на сайте, или вы не можете последовательно разметить элементы данных.
Шаг 3. Изучите схему
Хорошо, Мастер Snippet, теперь, когда ты знаешь, что такое Rich Snippet, и ты решил использовать формат Microdata, чтобы сделать Google счастливым, что теперь? Время, чтобы изучить свою схему и освоиться с schema.org .
Что такое Schema.org?
«Это сотрудничество между Google, Microsoft и Yahoo! улучшить сеть путем создания схемы разметки структурированных данных, поддерживаемой основными поисковыми системами. Разметка на странице помогает поисковым системам понимать информацию на веб-страницах и предоставлять более подробные результаты. Общий словарь разметки позволяет веб-мастерам выбирать схему разметки и получать максимальную выгоду от своих усилий.
[…]
Поисковые системы используют разметку на странице различными способами — «например, Google использует ее для создания обширных фрагментов в результатах поиска. Не каждый тип информации в schema.org будет отображаться в результатах поиска, но со временем вы можете ожидать, что больше данных будет использоваться более широко. Кроме того, поскольку разметка общедоступна на ваших веб-страницах, другие организации также могут найти интересные новые способы ее использования ». — Инструменты Google для веб-мастеров
Схемы невероятно важны для контента, который не имеет сопровождающего текста (например, видео, аудио, подкасты и изображения). Поисковые системы не могут «прослушать» и описать аудиофайл потенциальному поисковику, а метатеги могут быть потеряны и запутаны (или злоупотреблены). Схемы, если они реализованы правильно, предоставляют множество информации об аудиофайле — исполнитель, альбом, название песни, продолжительность, тип файла, качество записи, рейтинги, обзоры, даты тура и т. Д., И вся эта информация может потенциально отображаться непосредственно в результатах поиска Rich Snippet.
Пара Отказов от ответственности на Схеме
Нужно ли вам возвращаться и тратить часы / дни на разметку старого контента?
Нет, но разметка — это не все или ничего. Можно пометить только некоторые свойства элемента. Однако разметка как можно большего количества контента помогает поисковым системам лучше понять ваш контент и представить его наиболее полезным способом. Для многих типов Google требуется минимальный объем информации, чтобы иметь возможность представлять ваш контент в Rich Snippets.
Улучшит ли моя схема рейтинг и эффективность поиска?
Нет, не напрямую.
«В настоящее время Google не использует разметку для ранжирования, но богатые фрагменты могут сделать ваши веб-страницы более заметными в результатах поиска, поэтому вы можете увидеть увеличение трафика». — источник
Шаг 4: инструмент
Барабанная дробь! Самый важный инструмент для разметки: инструмент тестирования структурированных данных Google .
Добавьте это в закладки, любите это, используйте это. Когда вы обновите свой сайт с помощью кода разметки, просто скопируйте и вставьте свой URL в инструмент и просмотрите страницу. Google предоставляет вам обратную связь по разметке, если она точно читается движком, как она будет отображаться, и если есть какие-либо ошибки.
Schema.org проделал фантастическую работу, показав вам, как и почему, а также соответствующий код для разметки. Они приводят пример практически любой ситуации с контентом, о которой вы могли только мечтать, и постоянно расширяются, если вы не сможете найти то, что вам нужно сейчас.
Поначалу схемы могут быть немного подавляющими. Базовая разметка достаточно проста для понимания, но количество деталей и слоев, которые покрывает Схема, может заставить вашу голову кружиться. Такое ощущение, что вы переписываете содержание своей статьи два или три раза.
К сожалению, у меня нет хороших рекомендаций для этого — это только ваше решение относительно того, какую разметку вы хотите создать и что вы пропустите. Если вы пишете новую статью с нуля и можете посвятить время, разметьте все как можно больше — это не повредит. Однако, если вы расставите приоритеты с названиями, автором, датой публикации, людьми, ключевыми словами и темой статьи, все будет работать достойно.
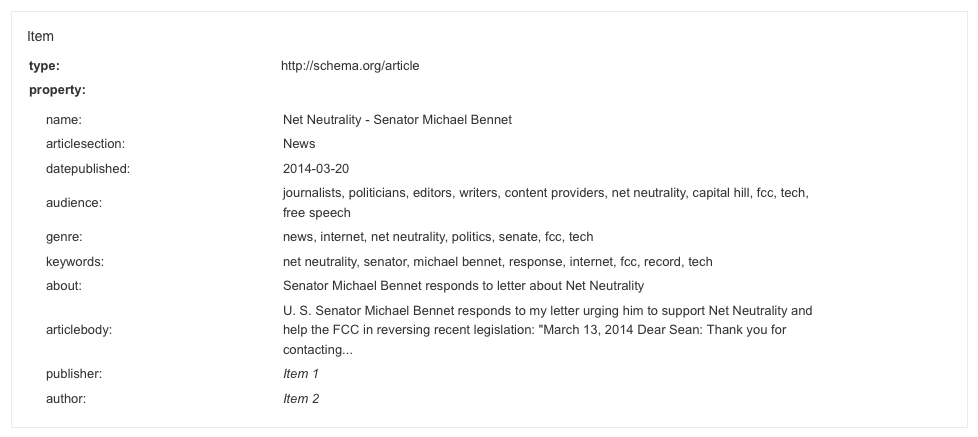
Ниже приведен пример разметки schema.org в новостной статье. Это довольно просто — никаких обзоров, событий или аудио / видео.
<div span itemscope itemtype="http://schema.org/Article"></span>
<span itemprop="name" content="Net Neutrality - Senator Michael Bennet"></span>
<span itemprop="articleSection" content="News"></span>
<span itemprop="datePublished" content="2014-03-20"></span>
<span itemprop="person" content="Michael Bennet"></span>
<span itemprop="affiliation" content="US Senate"></span>
<span itemprop="audience" content="journalists, politicians, editors, writers, content providers, net neutrality, capital hill, fcc, tech, free speech"></span>
<span itemprop="genre" content="net neutrality, news, internet, politics, senate, fcc, tech, broadband"></span>
<span itemprop="keywords" content="net neutrality, senator, michael bennet, response, internet, fcc, on record, tech, broadband"></span>
<span itemprop="about" content="Senator Michael Bennet responds to letter about Net Neutrality"></span>
<span itemprop="image" content="net neutrality" img src="images/blog/Net_Neutrality_Bennet.png"></span>
<span itemprop="articleBody">AAAARRRRTTTTIIIIICCCCLLLLEEEE</span>
<span itemprop="publisher" itemscope itemtype="http://schema.org/Organization"> <meta itemprop="name" content="Harness Your Life">
<a rel="publisher" href="https://plus.google.com/+HarnessyourlifeHyL"></a></span>
<span itemprop="author" itemscope itemtype="http://schema.org/Person"> <meta itemprop="name" content="Sean Hammond"> <a rel="author" href="https://plus.google.com/+SeanHammondIsRad"></a></span>
</div>Вот результаты, которые дает вам Инструмент структурированных данных:
Вдохни
Схемы требуют некоторого терпения наряду с методом проб и ошибок. С ними не сложно работать, просто много времени. Похоже, самая сложная часть — поискать в Schema.org правильный «itemprop». После того, как вы создадите хорошую / полную разметку для пары статей, сохраните этот код и просто скопируйте и вставьте следующую, меняя теги по мере необходимости.
В недавнем реальном опыте, когда мы нашли время для внедрения разметки на восстановленном сайте, мы увидели увеличение количества показов на 600% и общий трафик на 2/3. Я не собираюсь отдавать должное схемам, но я точно знаю, что они внесли свой вклад.
Rich Snippets дает вашим пользователям гораздо более профессиональный опыт, когда они находят полные и привлекательные результаты поиска.