Независимо от того, ведете ли вы малый бизнес с несколькими клиентами или крупную корпорацию, нацеленную на тысячи людей каждый день, ваше присутствие в Интернете имеет огромное значение. Наличие холодного, непривлекательного сайта вредно для бизнеса. Это отправляет неверное сообщение вашим посетителям, может стоить вам доверия и даже может помешать вашему бизнесу. Многие веб-сайты реализуют стили и методы, которые помогают сделать их сайты более дружелюбными и привлекательными. Если ваш сайт кажется холодным и недружественным, вы можете использовать преднамеренные цвета, формы и другие методы, чтобы сделать ваш сайт более привлекательным, заслуживающим доверия и привлекательным.
Круги и закругленные углы
Как веб-дизайнеры, мы все знаем, что все элементы и контейнеры состоят из коробок. Все по сути состоит из квадратов и прямоугольников. Однако добавление круглых элементов на ваш сайт может помочь сломать шаблон и сделать ваш сайт более дружелюбным и привлекательным. Если вас беспокоит согласованность между различными браузерами, не беспокойтесь, вы можете реализовать закругленные углы и даже полные круги в CSS. Просто используйте стиль border-radius для элементов, которые вы хотите иметь закругленные углы. Вы можете закруглить все углы одновременно, или вы можете закруглить каждый в отдельности. Вы также можете сохранить некоторые квадратные и некоторые округлые. CSS дает вам гибкость, которую вы ищете, не ставя под угрозу веб-стандарты. Вот как вы это делаете:
#основной{ ширина: 400px; высота: 400px; пограничный радиус: 200px; -webkit-граница радиус: 200px; фон: # 555; цвет: #fff; выравнивания текста: центр; Маржа: авто; } #main p { отступы: 170px 0px 0px 0px; Размер шрифта: 48px; }
Давайте скажем, что у div, который вы хотите сделать, есть id main. Предположим, он имеет ширину и высоту 400 пикселей. Если вы хотите создать круг в CSS, все, что вам нужно сделать, это создать величину радиуса границы, равную половине значения ширины и высоты, что составляет 200 пикселей. Я установил серый фон, а цвет текста — белый. Вы можете оптически выровнять текст, добавив вертикальный отступ. Результат показан ниже:
Яркие цвета
Использование правильных цветов может оказать огромное влияние на восприятие вашего сайта. Если вы ищете веселья, дружелюбия и привлекательности, скорее всего, кроваво-красный и черный не очень хорошая комбинация. Вы найдете эти цвета на веб-сайте фильма ужасов. Вместо этого, попробуйте использовать яркие, живые цвета на вашем сайте. Существуют тысячи и даже миллионы цветовых комбинаций, поэтому экспериментируйте с различными цветовыми схемами . Если цвета вашего бренда темные, еще не все потеряно. Вы можете легко добавить один или два акцента, если основные цвета будут соответствовать вашему бренду.
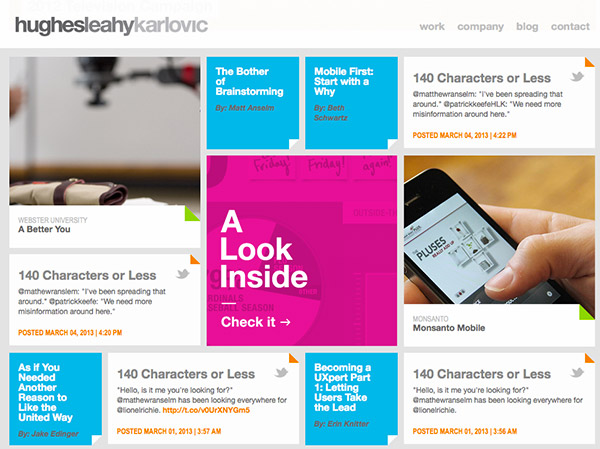
Хьюз принимает нормальный корпоративный вид и выбрасывает его с этим дизайном. Пурпурный и голубой действительно смешивают друг с другом и добавляют элемент веселья в другую мягкую цветовую схему. Обратите внимание на салатовые и оранжевые акценты по углам каждого текстового поля. Внешний вид очень резвый для сайта компании.
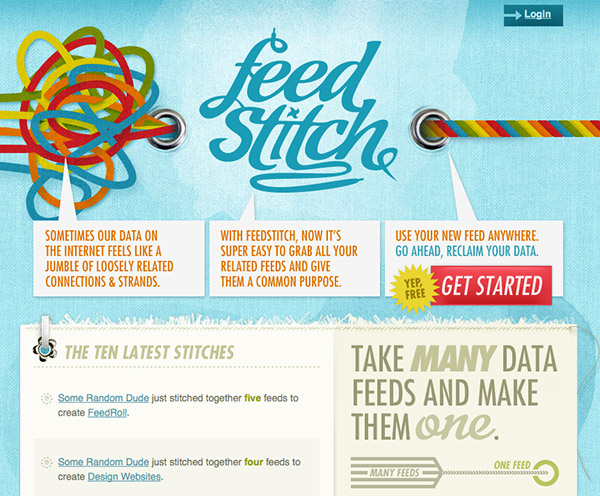
Feedstitch берет концепцию новостных лент, которая может быть довольно сложной, и делает ее забавной с простыми иллюстрациями, текстурированным фоном и легкой и привлекательной цветовой схемой.
Мультфильмы и иллюстрации
Иногда, только сам стиль должен быть более дружелюбным. Вместо минималистичного сайта, основанного на плоских цветах и основной копии, вы можете включить иллюстрированные элементы. Мультфильмы или иллюстрации могут не подходить для любого бизнеса, но если вы хотите, чтобы они казались веселыми и ориентированными на людей, использование иллюстрированного стиля может творить чудеса для вашего бизнеса . Вот несколько примеров сайтов с иллюстрациями:
Идея о том, что портфели должны быть нейтральными и скучными, выбрасывается с веб-сайта Carbonmade. Микс забавных иллюстраций на их домашней странице вызывает непосредственный интерес посетителей.
Этот дизайн сайта довольно известен, так как дизайн кои хорошо составлен и добавляет сайту живой, живой вид. Сочетание цветов и реалистичный традиционный художественный стиль действительно придают этому сайту ощущение ручной работы.
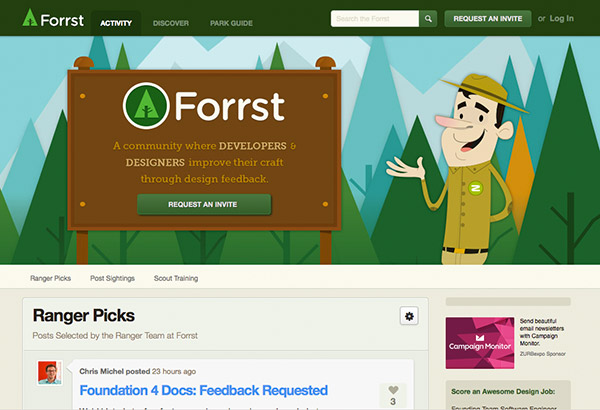
Forrst, популярный среди дизайнеров и разработчиков сайт, использует дружелюбную иллюстрацию, чтобы побудить профессионалов запросить приглашение. Это хорошая стратегия, потому что запрос обратной связи для вашей работы может быть довольно пугающим для некоторых. Дружественная иллюстрация делает сайт более привлекательным.
Гуманизированная письменная копия
Многие компании стремятся использовать как можно больше отраслевого жаргона на своем сайте (« Мы являемся глобальным поставщиком комплексных решений для компаний из списка Fortune 500 и начинающих стартапов… »). Я понимаю, откуда они берутся, потому что они просто пытаются укрепить свой авторитет, но в то же время все эти технические словесные высказывания могут быть действительно пугающими для некоторых людей. Если вы пытаетесь сосредоточиться на том, чтобы быть дружелюбным к людям, вы можете еще раз взглянуть на свою копию. Главная страница вашего сайта должна быть простой, конкретной и описательной. Вы можете сохранить весь технический жаргон для более глубоких страниц. Если ваши слова кажутся холодными, некоторые люди могут подумать, что вы заботитесь только о деньгах и что они — просто другое число. Уведомление ваших посетителей о том, что вы на самом деле заботитесь о них, будет иметь большое значение для создания дружелюбия в Интернете.
Дружественные изображения
Многие веб-сайты используют высококачественные изображения, чтобы сделать смелое заявление на своих веб-сайтах, но эти глянцевые изображения не всегда посылают правильное сообщение. Например, скажем, у вас есть строительный бизнес, и вы строите красивые дома для людей. Вы могли бы продемонстрировать красивые дома, которые вы построили на главной странице, которые выглядели бы профессионально и были бы довольно хорошим выбором дизайна. Однако, если вы хотите быть еще более дружелюбным и создать даже сильную привлекательность, вы можете вместо этого выбрать образы людей, действительно наслаждающихся своим домом. Вы могли бы иметь изображения семьи на обеде, смеяться и улыбаться, и хорошо проводить время в их замечательном новом доме. Вы могли бы показать семью, наслаждающуюся их изготовленной на заказ палубой на заднем дворе, или семью, наслаждающуюся роскошной, красиво построенной кухней. Образы могут иметь большое значение, когда дело доходит до создания личной связи. Изображения красивых домов великолепны, но кому-то сложно установить эмоциональную связь с кирпичом и деревом. Если вы заполняете эти дома людьми, которые живут своей жизнью, зрителю будет проще проецировать себя в один из этих домов. Подобные изображения могут вызвать хорошее воспоминание или могут быть близки к тому, что кто-то себе представлял, когда они покупают дом и заводят семью.
Изображение выше показывает пальмы и расслабляющий закат, которые являются хорошими изображениями в сочетании с обычно напряженной задачей поиска платежей. Вместо суеты это изображение усиливает идею о том, что вы можете расслабиться и наслаждаться, пока идут платежи. Это демонстрирует очень умный, осознанный выбор образов.
Вывод
Создание дружественного сайта отлично подходит для бизнеса. Вы можете быть серьезным и показать свой авторитет в данной профессии, в то же время будучи дружелюбным. С правильной комбинацией дружественного текста, изображений, форм и цветов вы можете создать ощущение профессионализма и веселья (которые часто рассматриваются как взаимоисключающие противоположности) одновременно. Сайты не должны быть холодными и просто информационными; заставить посетителей открыться и ослабить свою охрану на самом деле увеличит конверсию. Укрепить доверие и убедительность можно легко сделать с помощью красивого, хорошо составленного, дружественного веб-сайта.
У вас есть примеры дружественных сайтов для добавления? Ваши клиенты часто подталкивают вас к холодному, недружественному выбору дизайна из-за проблем с имиджем компании? Вы когда-нибудь ориентировали их на более удобный для пользователя выбор дизайна?