ТЛ; др; — Является ли Packer инструментом, который вам понадобится в вашем наборе инструментов как разработчик PHP? По-разному.
Если вы выполняете большую работу на сервере для своих клиентов или на работе вместе с разработкой, тогда да. Упаковщик может вам очень помочь.
Если вы только разработчик и не особо много работаете с сервером напрямую, то нет. Упаковщик не очень поможет.
При этом любой разработчик PHP имеет смысл изучить основы создания серверных сред. Вы так или иначе столкнетесь с этими технологиями в своей карьере (все, что вы создаете, работает на них!). Эти специализированные знания наверняка помогут вашей карьере в будущем! Как минимум, вы поймете своих коллег-разработчиков и работу, которую они делают намного лучше.
Если ваш интерес был задет или если вы выполняете много работы на сервере вручную, продолжайте читать дальше.
Оглядываясь назад во времени
ТЛ; др; # 2 — Если у вас есть команда Vagrant и вы понимаете ее назначение как инструмента, перейдите к этому разделу статьи .
Всего 10 лет назад разработка PHP-приложений в основном работала так: разработчик подбрасывал некоторый код на веб-сервер через FTP и проверял, работает ли он. Если этого не произойдет, они устранят неполадки, отредактируют изменения в каком-либо текстовом редакторе, снова загрузят уязвимый файл через FTP и посмотрят, исправили ли изменения проблему. В этом случае они переходят к следующей функции или проблеме, стирают, ополаскивают, повторяют (и надеются, что ничего, над чем они только что работали, не сломалось). Возможно, они тоже имели некоторую синхронизацию с FTP.
Это был рабочий процесс среднего одинокого PHP-разработчика, который отправлял вещи на сервер разработки или, черт возьми, помогал им прямо на рабочий сервер (и на самом деле для некоторых разработчиков этот процесс по-прежнему тот же). Построение самого веб-сервера тогда было делом кого-то другого.
Кроме того, в этом не столь отдаленном прошлом, чтобы группы разработчиков работали вместе, возможно, существовала какая-то форма параллельной системы управления версиями, и, возможно, в команде даже было настроено автоматическое развертывание. Когда изменения были внесены в репозиторий, он автоматически развертывался в промежуточной или производственной системе. Этот сценарий был на самом деле лучшей технологией для разработки веб-приложений.
В те старые добрые времена такие вещи, как непрерывная интеграция, виртуальные машины, облачные вычисления, управление инфраструктурой, автоматизация центров обработки данных и даже термин «devops» были практически неизвестны. Они просто оживали. Amazon только начинала свой бизнес веб-сервисов. И помните, это было только 10 лет назад!
Аааа, как тогда была простая жизнь, верно?
Ну нет. В то время развитие было медленным и утомительным, а также более подверженным ошибкам. Серверы также всегда должны были быть «выставлены» для тестирования, что часто означало, что разработчикам приходилось ждать, пока «сетевые парни» не подготовили сервер для использования, скажем, с новейшей версией PHP. Во многих случаях это была битва, и для «сетевых парней» поддержание серверов в «форме» часто было похоже на тушение пожаров.
Вычислительные сегодня и виртуализация
Сегодня, когда компьютерные технологии доступны каждому, разработчики могут использовать гораздо более сложную инфраструктуру разработки прямо на своем ноутбуке. Сегодня вычислительная мощность ноутбука или ПК значительно выше, чем была доступна всего 10 лет назад на веб-сервере.
На самом деле, многие из наших смартфонов сегодня более мощные, чем серверы 10 лет назад.
Технология удивительна, не правда ли?
Из-за растущего объема доступной вычислительной мощности все больше и больше людей начинают понимать, что эту вычислительную мощность можно разделить на отдельные «машины». Это позволило совершенно другим вещам происходить на них одновременно. Что еще более важно, вычислительная мощность могла бы быть намного лучше использована, экономя ресурсы. Это были основные драйверы для виртуализации вычислительной мощности.
Другими словами, сегодня, имея возможность создавать виртуальные машины, разработчики могут иметь при себе свои собственные среды разработки и больше не ограничены другой группой людей, которые должны «дать» им подходящую среду для работы. Что еще более важно, они могут локально создать полную среду разработки, которая имитирует полноценный веб-сервер.
Это не только делает разработчиков гораздо более автономными, но и дает еще одно большое преимущество для такой среды локального развития: она называется « паритет разработки-производства » — концепция, которую мы подробно обсудим в дружественной для новичков книге «Jump Start PHP Environment» , Dev-prod parity в основном означает, что разработчик может разрабатывать систему, практически идентичную той, на которой приложение будет работать при развертывании в режиме реального времени.
Преимущество производственного паритета — оно позволяет разработчику создавать код более высокого качества, потому что он может делать правильные вещи, правильно, с первого раза.
Сегодня разработчик может иметь все необходимое для разработки сложных приложений в сложной среде, прямо в своем рюкзаке.
С этой способностью очевидно приходит сложность. Виртуальные серверы должны быть построены, а программное обеспечение должно быть установлено и настроено. Все это может занять довольно много времени, а время, как вы знаете, деньги. Это также означает, что разработчику, возможно, придется многому научиться, чтобы запустить такие среды. Это также занимает много времени.
Прибывает Бродяга
Чтобы помочь разработчику в этом «создании» среды разработки, программа под названием Vagrant была воплощена в жизнь компанией Hashicorp Inc. С Vagrant конфигурация среды разработки является кодом и может быть легко передана, откатлена и перенесена. Разработчик может свободно пробовать новые вещи, такие как последняя версия PHP, не беспокоясь о том, что на настройку сервера могут уйти часы, а на сбой уйдут часы. Разработчику не нужно ждать, пока кто-нибудь создаст эту среду, и они не будут никого беспокоить, если она будет полностью испорчена.
Подробнее о Vagrant — повторное представление Vagrant: правильный путь для начала с PHP
Но есть еще одна проблема, которая должна быть решена. Vagrant, хотя он действительно хорош для создания сред разработки, требует значительного времени для запуска, особенно когда много ресурсов (подробнее об этом ниже). В зависимости от используемого программного обеспечения сборка и подготовка программного обеспечения могут занять от 2 до 20 минут.
Это временное потребление усугубляется тем фактом, что Vagrant может создать только один блок для одной системы виртуализации (называемой «провайдером») за один раз. Если вы хотите создать свою среду локально, а также, например, создать ее на AWS, вам придется создать два разных файла Vagrant и запускать их отдельно. Это не совсем практично. Проще говоря, Vagrant очень хорошо создает отдельные среды разработки, и это все.
В Comes Packer
Чтобы продолжать следовать, теперь вам нужно больше узнать о ком-то, кто играет роль DevOps . Packer ставит рутинную задачу по созданию образов виртуализированных машин в относительно простую центральную конфигурацию, поэтому вы получаете те же преимущества, что и Vagrant, в автоматизации сред разработки, но теперь и в разработке базовых образов.
Образ виртуальной машины также называется виртуальным устройством . Это предварительно созданная копия виртуальной машины, которую можно использовать для создания новой виртуальной машины. Эти изображения называются «коробки» в терминах Vagrant.
Если вы знаете о процессе создания ваших собственных изображений, вы знаете, что это PITA, чтобы сделать вручную. Если вы этого не сделаете, вам повезет, потому что вы можете пропустить головную боль при их создании вручную и можете начать использовать Packer прямо сейчас. Тем не менее, вам все равно придется изучить некоторые основы построения образа / сервера. Опять же, это ценные знания как разработчика, и любой разработчик действительно должен потратить время, чтобы ознакомиться с основами .
Как только вы начнете работать с Packer и уже используете Vagrant, первый вопрос, который вас поразит: «Какого чёрта разница между Packer и Vagrant?». Мы начали рассматривать различия немного выше. В конце концов, Packer создает образы, которые Vagrant может использовать для создания сред разработки. Если вы ранее использовали коробку Vagrant от Hashicorp, скорее всего, она также была построена с помощью Packer.
Работая в качестве разработчика DevOps, вооруженного Packer, вы можете предлагать образы производственной среды команде разработчиков, которую они могут легко использовать для разработки. Это, опять же, поддерживает паритет разработки-производства и упрощает процесс разработки.
Мы упоминали об экономии времени ранее. Packer также может создавать эти образы и развертывать их параллельно. Таким образом, вы можете создавать образы для разных хостов, вашего частного облака и Vagrant практически одновременно. Кроме того, эти «предварительно запеченные» изображения запускаются намного быстрее, чем подготовленные коробки в Vagrant. Намного быстрее! Если ваша команда все время «поднимает» и уничтожает ящики, изображения, сделанные Packer с вашим предварительно запеченным программным обеспечением и конфигурацией, сэкономят вашей команде много времени.
Процесс Packer делает создание базовых образов также воспроизводимым. Это означает более высокое качество вашей производственной системы, потому что воссоздание образа в виде виртуальной машины может быть протестировано заранее и автоматизировано. Другими словами, Packer помогает снизить вероятность ошибки человека.
При создании изображений есть также несколько подпроцессов, которыми вы можете управлять. Мы доберемся до них чуть дальше. Вы также можете прочитать больше о концепциях и возможностях Packer в документации по Packer . Просто имейте в виду, что вы можете создавать большое количество различных платформ . Вы также можете обеспечить программное обеспечение целым рядом провайдеров, таких как Chef, Puppet, Ansible или сценариями Shell. Кроме того, вы можете выполнить постобработку, например, создать окно Vagrant или отправить изображение в реестр Docker (и многое другое).
Фу … это было много теории, не так ли?
Давайте сделаем что-то практическое, чтобы прояснить понятия Packer и как его использовать.
Некоторый рабочий процесс упаковщика
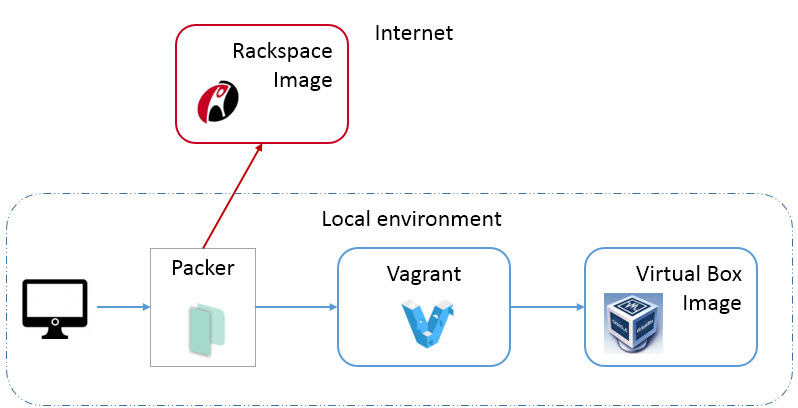
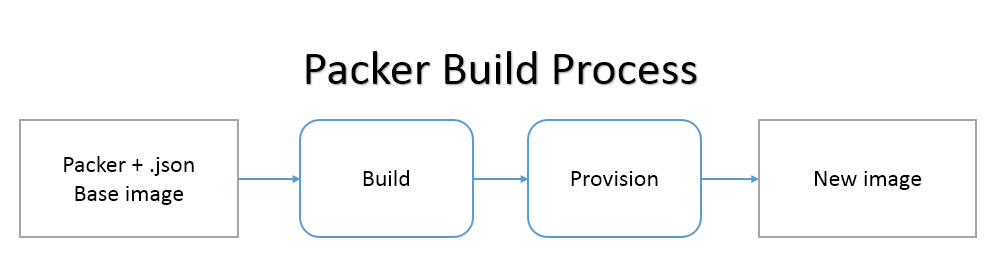
Это визуализация того, что мы собираемся сделать.
Хотя Packer не нужен Vagrant для создания своих изображений, Vagrant был добавлен на рисунке выше, чтобы дать вам лучшее понимание того, как он вписывается в «конвейер».
Чтобы познакомить вас с основами Packer, цель следующего упражнения — создать образ, способный работать в Rackspace, и файл «Box» Virtualbox. Цель состоит в том, чтобы показать вам, что вы можете создавать одинаковые образы и ресурсы для разработки и использования на своем (теоретическом) рабочем сервере.
Мы используем Rackspace, потому что у них очень простой бэкэнд для управления вычислительной инфраструктурой, и потому что они используют Openstack, стандартную систему управления инфраструктурой.
Мы также используем Virtualbox, потому что это бесплатная и широко используемая локальная система виртуализации. Вы можете использовать другие системы, такие как AWS и VMWare, если хотите, однако вам нужно будет изменить материалы, предлагаемые в этом руководстве, так как они созданы специально для этих двух систем.
ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ: Виртуальные серверы, которые мы создаем в этой статье, никоим образом не «готовы к производству». Они только для демонстрационных целей.
Исходный образ, который мы будем создавать с помощью Packer, будет образ Debian Jessie (64bit) с предустановленными Nginx и PHP7.
Требования: прежде чем мы начнем, вам потребуется Vagrant и программное обеспечение для виртуализации Virtualbox (версия 5.0+), установленное на вашем компьютере. Вам также необходимо иметь 64-битный компьютер. У вас также должен быть установлен Git для Windows , если вы работаете в системе Windows, чтобы мы могли использовать его консоль bash.
Как я уже упоминал выше, мы используем Rackspace для этого урока, поэтому вам понадобится аккаунт там . Это относительно быстро и легко настроить.
Вам также понадобится относительно быстрое подключение к Интернету, поскольку загрузка образа для сборки Virtualbox довольно велика (примерно 250 МБ). Наконец, вам понадобится около 12 ГБ свободного дискового пространства на вашем компьютере для всего этого.
В этой статье предполагается, что вы также знакомы с некоторыми основами работы с Vagrant , использования команд SSH и Shell и обладаете базовыми знаниями о Linux и виртуальных машинах .
Настройте компьютер для запуска Packer
Пожалуйста, следуйте инструкциям по установке Packer на ваш компьютер.
На момент написания этой статьи только что был выпущен Packer 0.11.0.
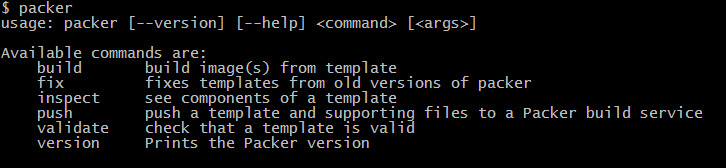
После установки введите packer в консоли (git bash). Вы должны увидеть что-то вроде этого.
Теперь перейдем к Rackspace и раскручиваем сервер, чтобы затем создать базовый образ. Сначала войдите в панель управления Rackspace, чтобы создать сервер. ПРИМЕЧАНИЕ. Если у вас есть AWS или какой-либо другой хост для облачных вычислений, который Packer поддерживает в качестве платформы разработчика, шаги, которые вам нужно будет предпринять, будут аналогичными. Мы рассмотрим Rackspace в этом уроке. Также обратите внимание, что создание серверов повлечет за собой определенные расходы для вашей учетной записи хостинга. Однако сумма будет небольшой. Следование этому уроку не должно стоить больше одного доллара.
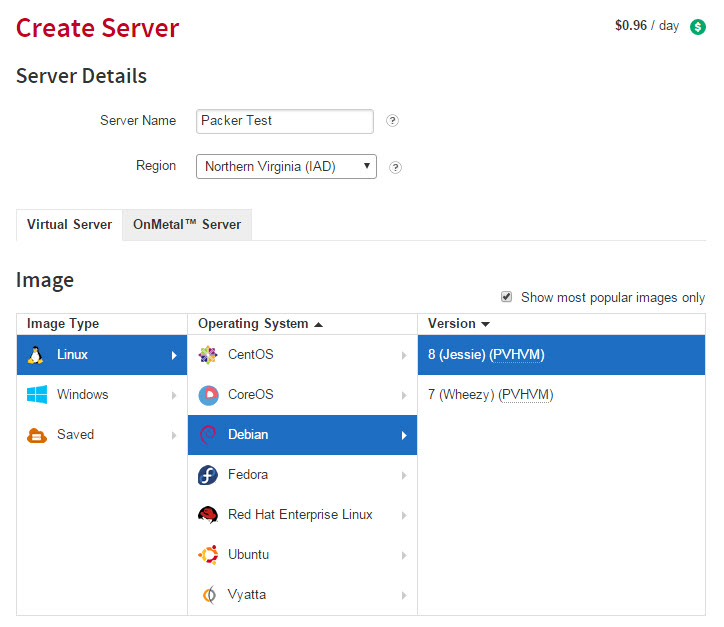
Идите дальше и создайте сервер Jessie 8 и назовите его «Packer Test». Rackspace довольно понятен. Запустите сервер 1 ГБ, чтобы создать образ с.
После того, как сервер активен, создайте образ только что созданного сервера (кнопка Действия, правый верхний угол). Как только изображение построено и сохранено, вы можете удалить сервер.
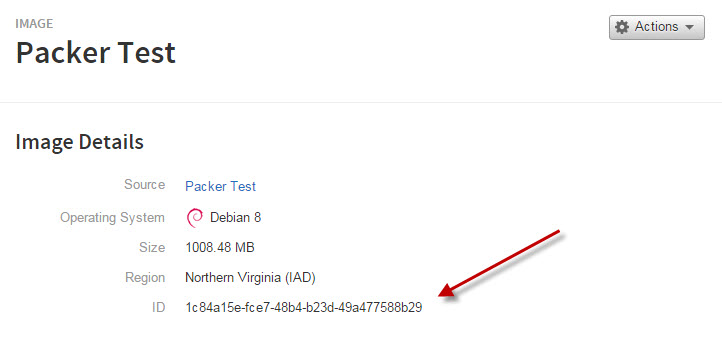
Перейдите в «Сервер -> Изображения», и вы должны увидеть новое изображение. Нажмите на нее, чтобы перейти на страницу с подробностями изображения. Нам понадобится идентификатор изображения.
Ok. Теперь, когда у вас есть базовый образ, готовый к использованию в Rackspace, мы начнем создавать наши собственные образы. На самом деле этот процесс довольно сложный, особенно для тех, кто имеет ограниченные знания о серверных средах и Packer. Поэтому, чтобы помочь, мы создали демо-пакет Packer Reo, который вы можете загрузить. Пожалуйста, клонируйте этот репозиторий с вашей консоли (Git bash).
git clone https://github.com/smolinari/PHP-Packer-Demo
Переместитесь вниз во вновь созданный каталог «PHP-Packer-Demo».
cd PHP-Packer-Demo
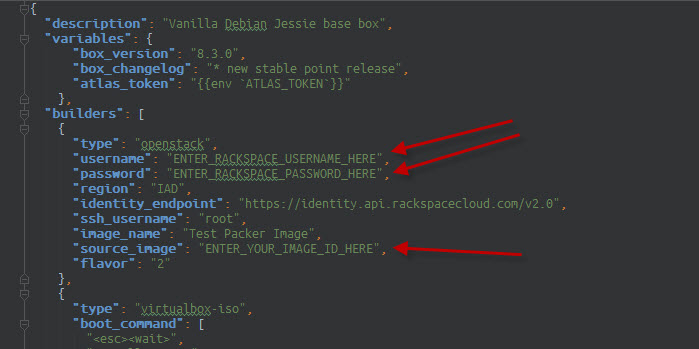
Используйте свой любимый редактор и откройте файл jessie64.json , затем введите свои учетные данные пользователя Rackspace и идентификатор изображения.
Краткое примечание: вы также можете добавить свой ключ API Rackspace вместо пароля. Если вы действительно используете Packer, вы также можете переместить учетные данные для доступа в отдельный файл, и Git игнорирует их. Это немного выходит за рамки этой статьи.
Файл jessie64.json является сердцем Packer. Это файл конфигурации, который управляет действиями, которые выполняет Packer. По своей природе он похож на Vagrantfile, используемый в Vagrant (и который мы также дали вам в загрузке).
Теперь запустите Packer с помощью следующей команды.
packer build jessie64.json
Этот процесс сборки занимает несколько минут. Поскольку мы находимся в середине урока, давайте на самом деле рассмотрим, что происходит внутри Packer, пока мы ждем его завершения. Этот процесс не должен занимать более 30 минут, иначе вывод на консоль никогда не должен останавливаться более чем на 10 минут. Если это произойдет, что-то пошло не так.
Строители
Сначала Packer запускает процессы сборки с определенными нами базовыми образами. Изображения запускаются как сами серверы, которые мы также определили в файле jessie64.json . Вы можете найти конкретные значения JSON для «строителей» в верхней части нашего файла jessie64.json .
"builders": [ { "type": "openstack", "username": "ENTER_RACKSPACE_USERNAME_HERE", "password": "ENTER_RACKSPACE_PASSWORD_HERE", "region": "IAD", "identity_endpoint": "https://identity.api.rackspacecloud.com/v2.0", "ssh_username": "root", "image_name": "Test Packer Image", "source_image": "ENTER_YOUR_IMAGE_ID_HERE", "flavor": "2" }, { "type": "virtualbox-iso", "boot_command": [ "<esc><wait>", "install <wait>", "preseed/url=http://{{ .HTTPIP }}:{{ .HTTPPort }}/vanilla-debian-8-jessie-preseed.cfg <wait>", "debian-installer=en_US <wait>", "auto <wait>", "locale=en_US <wait>", "kbd-chooser/method=us <wait>", "netcfg/get_hostname={{ .Name }} <wait>", "netcfg/get_domain=vagrantup.com <wait>", "fb=false <wait>", "debconf/frontend=noninteractive <wait>", "console-setup/ask_detect=false <wait>", "console-keymaps-at/keymap=us <wait>", "keyboard-configuration/xkb-keymap=us <wait>", "<enter><wait>" ], "disk_size": "10140", "guest_additions_mode": "disable", "guest_os_type": "Debian_64", "hard_drive_interface": "sata", "headless": true, "http_directory": "http", "iso_checksum": "dd25bcdde3c6ea5703cc0f313cde621b13d42ff7d252e2538a11663c93bf8654", "iso_checksum_type": "sha256", "iso_url": "http://cdimage.debian.org/cdimage/release/8.3.0/amd64/iso-cd/debian-8.3.0-amd64-netinst.iso", "shutdown_command": "sudo /sbin/halt -p", "ssh_password": "vagrant", "ssh_username": "vagrant", "ssh_port": "22", "ssh_wait_timeout": "10000s", "vm_name": "debian-jessie", "vboxmanage": [ ["modifyvm", "{{.Name}}", "--memory", "1024"], ["modifyvm", "{{.Name}}", "--cpus", "1"] ] } ],
Разработчики несут ответственность за совместимость требуемых изображений с целевыми средами. Например, с помощью AWS AMI вы можете создать свой образ Virtualbox для использования с Vagrant и с AWS.
В нашем упражнении мы объединяем образы «openstack» и «virtualbox-iso». К сожалению, Packer не может использовать образ openstack для создания образа Virtualbox, поэтому мы создаем образ virtualbox дополнительно.
Вы заметите раздел «boot_command» в коде JSON выше. Именно здесь мы фактически автоматизируем ввод необходимых команд, чтобы установить Debian Jessie 8 в качестве ОС на виртуальной машине Virtualbox. Если хотите, вы можете даже наблюдать, как установка происходит в Virtualbox, как это делает Packer.
Конечно, это много «волшебства», и вам действительно нужно знать внутреннюю часть установок Linux и внутреннюю часть Packer, чтобы вручную собрать такой образ Virtualbox. К счастью, есть много отличных людей .json которые .json такие файлы Packer .json для общего пользования .
Поставщики
Как только сборщики установят и запустят образы на виртуальной машине в Rackspace и в Virtualbox, Packer начнет предоставлять программное обеспечение, которое определено в сценариях оболочки. С Packer вы также можете использовать такие системы, как Puppet, Chef или Ansible и ряд других, для организации предоставления. Мы используем только сценарии оболочки , которые вы можете найти в каталоге /scripts .
Это раздел обеспечения в нашем файле конфигурации.
"provisioners": [ { "type": "file", "source": "transfer_files/", "destination": "/tmp" }, { "type": "shell", "pause_before": "5s", "execute_command": "echo 'vagrant'|sudo -S sh '{{.Path}}'", "override": { "virtualbox-iso": { "scripts": [ "scripts/base.sh", "scripts/vagrant.sh", "scripts/virtualbox.sh", "scripts/setup.sh", "scripts/cleanup.sh", "scripts/minimize.sh" ] }, "openstack": { "scripts": [ "scripts/setup.sh" ] } } } ],
«Файловый» поставщик — это то, как мы переносим нашу конфигурацию на виртуальную машину. Он загружает файлы конфигурации с нашего компьютера в каталог /tmp на виртуальных машинах. В сценариях оболочки есть команды, которые копируют файлы конфигурации в соответствующие расположения на виртуальных машинах позже в процессе подготовки. У нас есть файлы, такие как файлы конфигурации «по умолчанию» для Nginx или модифицированный файл php.ini для PHP. Вы можете найти файлы, которые мы используем, в папке /transfer_files Transfer_files.
Вы также заметите раздел «переопределить» выше. Это говорит Packer запускать только определенные сценарии для каждой сборки образа. В нашем упражнении нам нужно меньше работать с образом «openstack», чтобы он был «в паритете» с образом Virtualbox, поэтому setup.sh только сценарий setup.sh .
Наконец, есть раздел, посвященный процессору пост-предоставления.
"post-processors": [ { "type": "vagrant", "only": ["virtualbox-iso"], "output": "jessie64.box" } ]
Это ответственно за фактическое построение Vagrant Box.
Важно помнить, что все, что мы сейчас предоставляем, «предварительно запекается» в изображениях. Packer экономит нам (или нашей команде разработчиков) много времени с помощью этой автоматизации!
Построенные изображения
После того, как Packer предоставит все программное обеспечение, которое мы настроили в файле jessie64.json , он отключит виртуальные jessie64.json и сохранит новые образы этих виртуальных машин. Для образа Rackspace вы найдете новое изображение в разделе «Сохраненные изображения» панели управления администратора Rackspace. Для образа Virtualbox вы найдете файл «jessie64.box» в вашем текущем каталоге.
Вот и все. Упаковщик сделал свое дело!
Что теперь?
Теперь вы можете использовать образ Rackspace для создания нового сервера. Попытайся. Перейдите в раздел «Серверы» и выберите «Создать сервер», затем перейдите к «Сохраненные изображения». Вы должны увидеть ваше вновь сохраненное изображение в разделе «Удаленные серверы». Выберите его и запустите сервер. Когда он активен, вы можете взять предоставленный вам IP-адрес и ввести его в свой браузер. Вы должны получить экран приветствия Nginx.
Для образа Virtualbox у нас есть немного больше работы с Vagrant. Следуйте внимательно сейчас. Это будет очень сложно!
Создайте виртуальную виртуальную машину
В каталоге с файлом Vagrant введите эти команды.
vagrant box add jessie64 jessie64.box vagrant up
Это оно! Хорошо, конечно, мы немного помогли вам, создав файл Vagrant для вас. Вам нужно больше узнать о Vagrant , чтобы создать рабочий файл самостоятельно. Как упоминалось ранее, если вы серьезный разработчик, вы должны научиться этому.
Теперь вы должны увидеть новый образ как виртуальную машину в пользовательском интерфейсе Virtualbox.
Первая команда выше добавляет новый блок в Vagrant, чтобы он знал, откуда его использовать. Мы дали коробке имя «jessie64» и используем только что созданную коробку. Вторая команда говорит Vagrant создать виртуальную машину в Virtualbox и запустить ее.
Вы также заметите, что этот начальный запуск коробок занимает всего минуту или две. Если бы мы подготовили все в Вагранте, это заняло бы до 10-20 минут. Это снова экономит время.
Как только команда «vagrant up» будет завершена, введите URL-адрес http://192.168.33.10 в браузере, и вы увидите ту же страницу приветствия Nginx. Это ваш локальный веб-сервер, идеальная копия веб-сервера в Rackspace.
В обеих системах у вас также есть SSH с пользователем «vagrant» и паролем «vagrant». Эти серверы не защищены!
Мы еще не закончили!
Давайте сделаем еще несколько забавных вещей.
Делая этот следующий шаг, представьте, сколько раз вы делали это или что-то подобное. Сейчас мы автоматизируем процесс установки и настройки программного обеспечения!
Допустим, мы много работаем над разработкой Symfony. Давайте продолжим и настроим наши образы так, чтобы автоматически была установлена и готова версия Symfony.
Прежде чем мы начнем, удалите сервер в Rackspace. (Мы не хотим тратить лишние деньги.)
Кроме того, в вашей консоли, давайте убьем и удалим только что загруженный ящик Vagrant. Введите эти команды:
vagrant destroy vagrant box remove jessie64
Установка Symfony (и демо) просто для удовольствия — (или это?)
Опять же, давайте представим, что у нас есть команда разработчиков, и они много работают с Symfony. Давайте автоматизируем настройку сервера, готового к Symfony. Мы только собираемся загрузить демонстрационное приложение Symfony, но эта дополнительная работа должна дать вам довольно хорошее представление о том, где и как Packer может помочь с автоматизацией для поддержки разработки и согласования инфраструктуры.
Перейдите в каталог /scripts и откройте скрипт setup.sh вашем любимом редакторе и добавьте этот код скрипта Shell внизу.
# Restart PHP-FPM (only needed so the Symfony demo install works properly) service php7.0-fpm restart #Install SQLite Database apt-get install -y sqlite3 #Install Symfony Installer echo "Installing Symfony" echo "Downloading Symfony installer" curl -LsS https://symfony.com/installer -o /usr/local/bin/symfony echo "Changing permissions on symfony installer for execution" chmod a+x /usr/local/bin/symfony #Install Symfony Demo echo "Installing Symfony Demo" echo "Changing to www directory" cd /var/www/html echo "Creating the demo" symfony demo #Change ownership of the project to the www-data user echo "Changing ownership of symfony_demo" chown -R www-data:www-data /var/www/html/symfony_demo #Change configuration files to preconfigured ones #To get Nginx to work with Symfony and move the doc root to Symfony's /web directory echo "Copying new Nginx config file" cp /tmp/config/default-symfony /etc/nginx/sites-available/default
Приведенный выше код в основном то, что нам нужно сделать, чтобы правильно настроить Symfony, PHP и Nginx.
Комментарии были добавлены, чтобы объяснить, что будет происходить на этих этапах подготовки.
После того, как вы добавили приведенный выше код и сохранили его, давайте позволим Packer сделать еще одну тяжелую работу.
Вернитесь на уровень выше в файловой системе, где у нас есть файл jessie64.json , и введите команду, которую мы ввели ранее.
packer build jessie64.json
Теперь вы можете пойти и заняться другими делами или получить еще кофе (или прогуляться по беговой дорожке). Это создание новых демонстрационных изображений Symfony займет некоторое время.
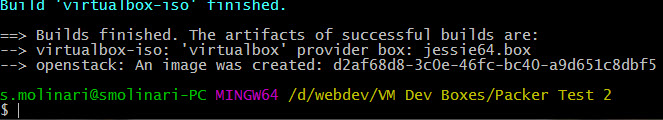
После этого вы должны увидеть экран, похожий на этот.
Теперь, когда образы созданы и готовы для нас, мы можем снова запустить образ openstack как новый сервер в Rackspace.
Для виртуальной машины Virtualbox введите две команды еще раз, которые были упомянуты выше в разделе «Создание виртуальной машины Virtualbox».
С сервером Rackspace вы получите новый IP. Войти
http://new.server.ip
и вы должны увидеть работающее демонстрационное приложение Symfony.
На вашей локальной виртуальной машине вы можете ввести следующее:
http://192.168.33.10
И вы увидите то же самое.
Круто, да?
Вывод
Мы пошли по переулку памяти, а затем вернулись в настоящее. Надеемся, что мы помогли вам понять причины виртуализации компьютеров и создания программного обеспечения, такого как Vagrant и Packer, а также связи между ними.
Если вам удалось создать два сервера, вы также можете представить преимущества, которые Packer может предложить вам как участнику DevOps, так и разработчику. Они включают, но не ограничиваются:
-
Производственный паритет — среда разработки, почти такая же, как в производстве.
-
Экономия времени — изображения «запекаются» с программным обеспечением и конфигурацией, которые вам больше не нужно добавлять вручную.
-
Тестирование среды . Готовые изображения можно считать «законченными» и протестированными, что исключает возможность человеческой ошибки.
-
Управление версиями среды. Когда вы изменяете среду, с помощью Git вы можете создавать версии различных сборщиков пакетов.
-
Поддерживает «неизменяемую архитектуру» — где вместо того, чтобы строить или модифицировать существующую ВМ, которая может быть источником ошибок, экземпляры ВМ просто «уничтожаются» и создаются новые.
Надеюсь, вам понравилась статья и упражнение по созданию изображений с помощью Packer. Дайте нам знать, что вы думаете о пакере в комментариях ниже.